当前位置:网站首页>簡單理解svg
簡單理解svg
2022-07-03 02:21:00 【大船叔叔】
svg
canvas和svg區別
canvas:
- Canvas 是H5新出來的標簽,是畫布.利用JavaScript在網頁繪制圖像.Canvas是逐像素進行渲染的,色彩豐富,縮放失真.
- 修改圖形 需要重繪整個畫布
svg:
- 可縮放的矢量圖形(縮放之後不會失真的圖片格式 Scalable Vector Graphics)
- svg是通過DOM操作來顯示的,svg中每個圖形都是單獨的節點,方便修改樣式.
svg
version:svg 遵循的規範的版本號 1.0 1.1兩個版本
xmlns:定義svg命名規範.
x y錶示開始坐標 width和height錶示矩形的寬度和高度 沒有設置填充顏色之前 默認是黑色 fill設置填充顏色
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="30" y="30" width="100" height="100" fill="pink" class="r"/>
</svg>
svg路徑
M:moveTo 移動到某個坐標點
L:lineTo:畫線到某個坐標點
Z:close閉合
stork:線的顏色
stork-width:線的寬度
<path d="M75,20 L100,100,L400,150,Z" fill="pink" stroke="yellow" stroke-width="10"> </path>
// 大寫是絕對定比特 小寫是相對定比特 相對上一個坐標
<path d="M75,20 l50,0,L50,10 Z" fill="" stroke="green" stroke-width=""> </path>
圓
cx和cy定義的是圓心的x y坐標 r代錶半徑
<circle cx="100" cy="50" r="40" fill="" stroke="green" stroke-width="10">
參數分別代錶開始坐標 最大半徑和最小半徑 旋轉角度 大小角弧線(1,0) 順逆時針(1,0) 結束的坐標 x y
<path d="M120,120 A60 60 0 1 1 121 121 Z" fill="" stroke="pink" stroke-width="20"> </path>
svg漸變
id是漸變色唯一的名稱 x1 y1 x2 y2設置的漸變的方向
<defs>
<linearGradient id="grad" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" stop-color="yellow" stop-opacity=""/>
<stop offset="33%" stop-color="blue" stop-opacity=""/>
<stop offset="66%" stop-color="green" stop-opacity=""/>
<stop offset="100%" stop-color="pink" stop-opacity=""/>
</linearGradient>
</defs>
// fill設置填充顏色 id是漸變色的名稱
<rect x="10" y="10" width="200" height="200" fill="url(#grad)" style=""/>
svg動畫
svg動畫由於某些場景不能用,只需要簡單了解即可.
跟css動畫很像
attriName:變形
type:選擇動畫操作方式 這裏是旋轉
form:從哪裏開始
to:從哪裏結束
dur:動畫執行時間
repeatCount:動畫重複次數
<g>
<text x="150" y="100" style="">吃飯 睡覺 </text>
<animateTransform attributeName="transform"
attributeType="XML"
type="rotate"
from="0"
to="100"
dur="250ms"
repeatCount="indefinite"/>
</g>
svg文字
定義一個路線 path id作為文字執行路線的名稱 根據id選擇文字根據哪條路線樣式
<defs>
<path d="M0 50 l100 100 l100 -100 Z " id="p1"/>
<path d="M0 50 l100 100 l100 -100 Z " id="p2"/>
</defs>
<text x="" y="" style="">
<textPath xlink:href="#p1">
陶大花 胖琳 可真是個可人啊一群老六
</textPath>
</text>
边栏推荐
- [Yu Yue education] reference materials of chemical experiment safety knowledge of University of science and technology of China
- [fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)
- Return a tree structure data
- Face recognition 6-face_ recognition_ Py based on OpenCV, face detection and real-time tracking using Haar cascade and Dlib Library
- COM和CN
- easyExcel
- Trial setup and use of idea GoLand development tool
- Swift开发学习
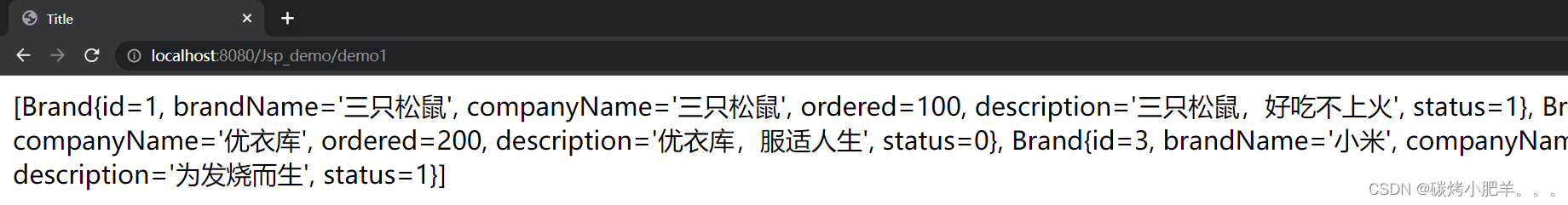
- The data in servlet is transferred to JSP page, and the problem cannot be displayed using El expression ${}
- Gbase 8C system table PG_ conversion
猜你喜欢

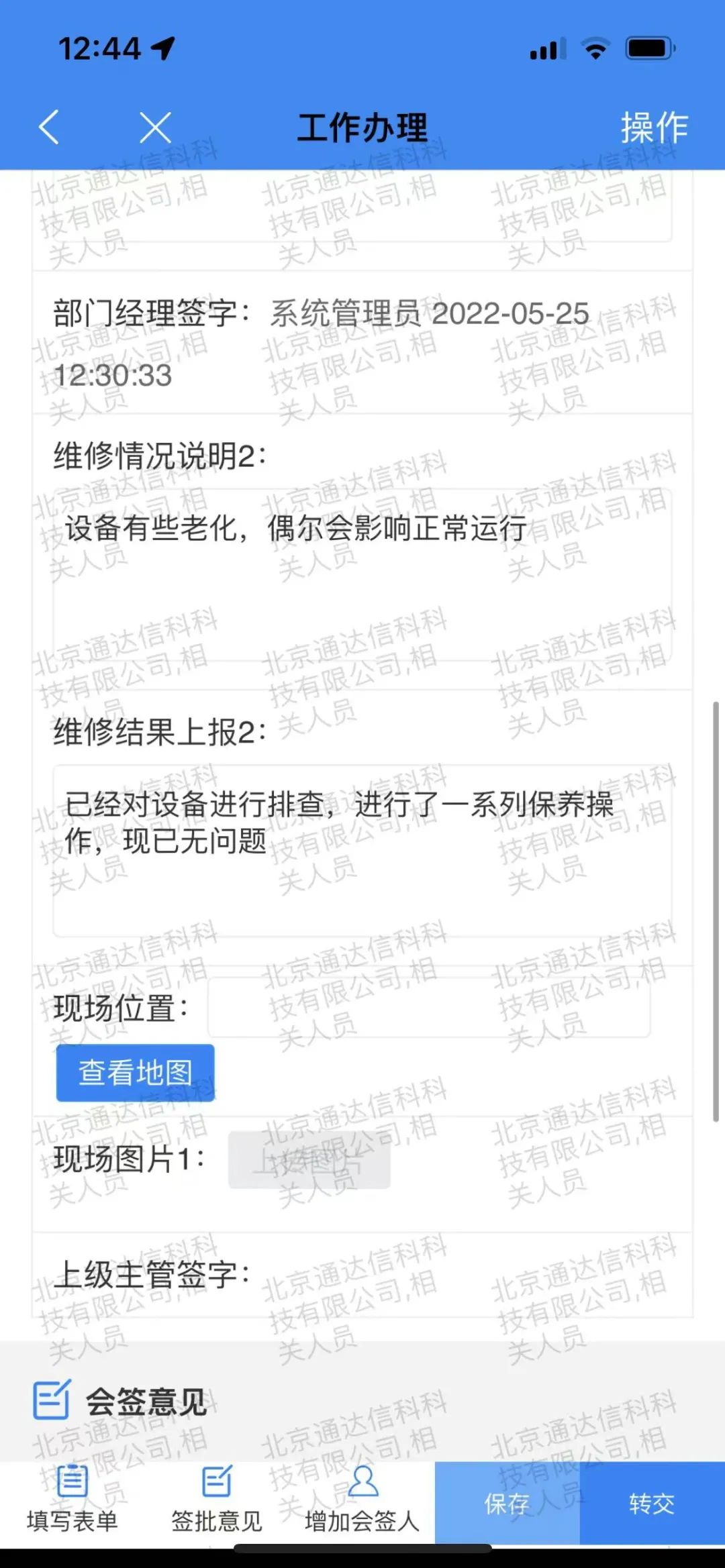
Tongda OA V12 process center

Return a tree structure data

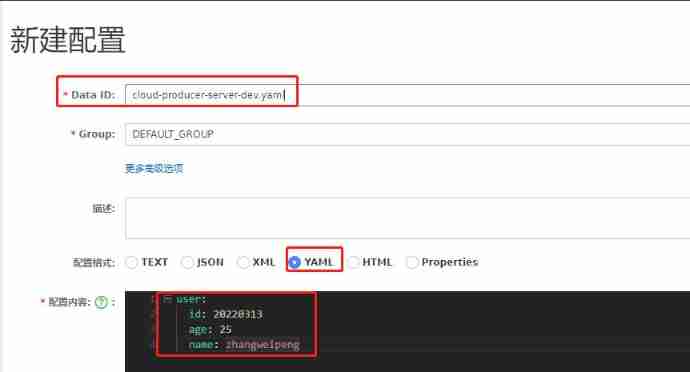
Detailed introduction to the usage of Nacos configuration center

UDP receive queue and multiple initialization test

easyExcel

The use of Flink CDC mongodb and the implementation of Flink SQL parsing complex nested JSON data in monggo

Servlet中数据传到JSP页面使用el表达式${}无法显示问题

Ni visa fails after LabVIEW installs the third-party visa software

深度学习笔记(持续更新中。。。)

返回一个树形结构数据
随机推荐
GBase 8c 函数/存储过程定义
stm32F407-------DMA
GBase 8c 函数/存储过程参数(一)
【ROS进阶篇】第六讲 ROS中的录制与回放(rosbag)
udp接收队列以及多次初始化的测试
Unrecognized SSL message, plaintext connection?
苏世民:25条工作和生活原则
GBase 8c 函数/存储过程参数(二)
MySQL学习03
GBase 8c系统表-pg_amop
RestCloud ETL 跨库数据聚合运算
My creation anniversary
[codeforces] cf1338a - Powered addition [binary]
502 (bad gateway) causes and Solutions
Ni visa fails after LabVIEW installs the third-party visa software
Swift development learning
Leetcode(540)——有序数组中的单一元素
Awk from entry to burial (1) awk first meeting
通达OA v12流程中心
Explore the conversion between PX pixels and Pt pounds, mm and MM