当前位置:网站首页>[shutter] pull the navigation bar sideways (drawer component | pageview component)
[shutter] pull the navigation bar sideways (drawer component | pageview component)
2022-07-03 02:02:00 【Programmer community】
List of articles
- One 、Drawer Components
- Two 、PageView Components
- 3、 ... and 、 Complete code example
- Four 、 Related resources
One 、Drawer Components
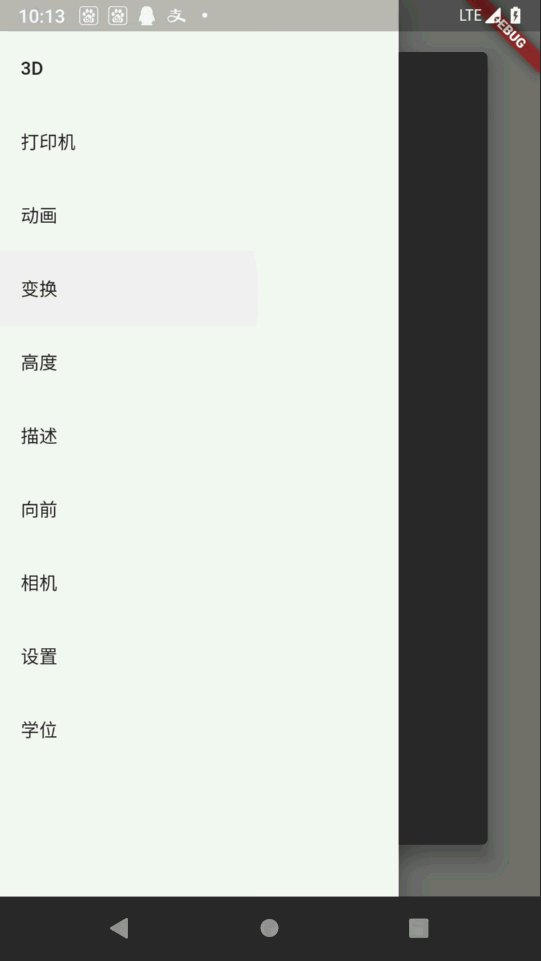
Scaffold In the component drawer Parameters , Is to set the side pull navigation bar menu , Assign it a Drawer Components ;
Drawer Components are side pull menus , Of this component child Set up a ListView Components , Set in list DrawerHeader , ListTile And so on ;
class Drawer extends StatelessWidget {
const Drawer({
Key? key, this.elevation = 16.0, this.child, this.semanticLabel, }) : assert(elevation != null && elevation >= 0.0), super(key: key);}Side pull menu example :
drawer: Drawer( child: ListView( children: datas.map((TabData data) {
/// Single button entry return ListTile( title: Text(data.title), /// Click event onTap: () {
/// Jump to the corresponding navigation page _pageController.jumpToPage(data.index); _currentIndex = data.index; /// Close side pull menu Navigator.pop(context); }, ); }).toList(), ),),Two 、PageView Components
PageView The two most important fields of the component :
- PageController? controller
- List<Widget> children
PageController Used to control the PageView The jump , PageController The main function is to call void jumpToPage(int page) Method , Page Jump ;
jumpToPage The page jumps to... In the menu bar at the bottom onTap Click in the event to call , After updating the current page , Need to call setState Method update interface ;
PageView Constructors :
PageView({
Key? key, this.scrollDirection = Axis.horizontal, // Set the scroll direction vertical / level this.reverse = false, // Reverse scrolling PageController? controller, // Scroll control class this.physics, // Scroll logic , Don't roll / rolling / Scroll to whether the edge bounces this.pageSnapping = true, // If you set false , You cannot capture page gestures this.onPageChanged, // Call back this function when switching pages List<Widget> children = const <Widget>[], this.dragStartBehavior = DragStartBehavior.start, this.allowImplicitScrolling = false, this.restorationId, this.clipBehavior = Clip.hardEdge, }) : assert(allowImplicitScrolling != null), assert(clipBehavior != null), controller = controller ?? _defaultPageController, childrenDelegate = SliverChildListDelegate(children), super(key: key);PageView Code example :
/// Sliding components , The core elements of the interface PageView( /// The controller that controls page flipping controller: _pageController, /// Widget Component array , Set up multiple Widget Components children: datas.map((TabData data) {
return Padding( /// padding 20 padding: const EdgeInsets.all(20.0), /// PageView Components shown individually in child: TabContent(data: data), ); }).toList(), physics: NeverScrollableScrollPhysics(),),3、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';/// Side pull navigation bar example void main() {
runApp( DrawerWidget() );}class DrawerWidget extends StatefulWidget {
@override _DrawerWidgetState createState() => _DrawerWidgetState();}class _DrawerWidgetState extends State<DrawerWidget> with SingleTickerProviderStateMixin {
/// The current index value int _currentIndex = 0; /// PageView controller , Used to control the PageView var _pageController = PageController( /// Initial index value initialPage: 0, ); @override void dispose() {
super.dispose(); /// The destruction PageView controller _pageController.dispose(); } @override Widget build(BuildContext context) {
/// The root component return MaterialApp( home: Scaffold( /// Sliding components , The core elements of the interface body: PageView( /// The controller that controls page flipping controller: _pageController, /// Widget Component array , Set up multiple Widget Components children: datas.map((TabData data) {
return Padding( /// padding 20 padding: const EdgeInsets.all(20.0), /// PageView Components shown individually in child: TabContent(data: data), ); }).toList(), physics: NeverScrollableScrollPhysics(), ), drawer: Drawer( child: ListView( children: datas.map((TabData data) {
/// Single button entry return ListTile( title: Text(data.title), /// Click event onTap: () {
/// Jump to the corresponding navigation page _pageController.jumpToPage(data.index); _currentIndex = data.index; /// Close side pull menu Navigator.pop(context); }, ); }).toList(), ), ), ), ); }}/// Encapsulate the icon and text data of the navigation bar class TabData {
/// Navigation data constructor const TabData({
this.index, this.title, this.icon}); /// Navigation title final String title; /// Navigation icons final IconData icon; /// Indexes final int index;}/// Navigation bar data set const List<TabData> datas = const <TabData>[ const TabData(index: 0, title: '3D', icon: Icons.threed_rotation), const TabData(index: 1, title: ' The printer ', icon: Icons.print), const TabData(index: 2, title: ' Animation ', icon: Icons.animation), const TabData(index: 3, title: ' Transformation ', icon: Icons.transform), const TabData(index: 4, title: ' Height ', icon: Icons.height), const TabData(index: 5, title: ' describe ', icon: Icons.description), const TabData(index: 6, title: ' forward ', icon: Icons.forward), const TabData(index: 7, title: ' The camera ', icon: Icons.camera), const TabData(index: 8, title: ' Set up ', icon: Icons.settings), const TabData(index: 9, title: ' Academic degree ', icon: Icons.school),];/// adopt TabBar The navigation bar switches the main contents of the display /// Used in TabBarView Components shown in class TabContent extends StatelessWidget {
const TabContent({
Key key, this.data}) : super(key: key); /// Generate components based on this data entry final TabData data; @override Widget build(BuildContext context) {
TextStyle textStyle = TextStyle(color: Colors.yellow, fontSize: 50); return Card( /// Set up 20 Pixel margin margin: EdgeInsets.all(20), /// Set shadow elevation: 10, /// The card color is black color: Colors.black, /// The elements in the card are displayed in the center child: Center( /// Linear layout in vertical direction child: Column( /// On the spindle ( vertical direction ) The size occupied mainAxisSize: MainAxisSize.min, /// centered crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ /// Set icon Icon(data.icon, size: 128.0, color: Colors.green), /// Set text Text(data.title, style: TextStyle(color: Colors.yellow, fontSize: 50)), ], ), ), ); }}Operation effect display :

Four 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_frame ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16277725 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- 2022 spring "golden three silver four" job hopping prerequisites: Software Test interview questions (with answers)
- Network security - Information Collection
- Network security NAT network address translation
- 力扣(LeetCode)183. 从不订购的客户(2022.07.02)
- Machine learning notes (constantly updating...)
- 全链路数字化转型下,零售企业如何打开第二增长曲线
- Leetcode 183 Customers who never order (2022.07.02)
- Performance test | script template sorting, tool sorting and result analysis
- [shutter] shutter debugging (debugging fallback function | debug method of viewing variables in debugging | console information)
- y54.第三章 Kubernetes从入门到精通 -- ingress(二七)
猜你喜欢
![[data mining] task 4:20newsgroups clustering](/img/76/af1d1338c468ec4825fe12816b84ff.png)
[data mining] task 4:20newsgroups clustering
![[fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)](/img/ac/bf83f319ea787c5abd7ac3fabc9ede.jpg)
[fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)

技术大佬准备就绪,话题C位由你决定
![[Appendix 6 Application of reflection] Application of reflection: dynamic agent](/img/e7/0ee42902b178b13e9a41385267e7b6.jpg)
[Appendix 6 Application of reflection] Application of reflection: dynamic agent

Sweet talk generator, regular greeting email machine... Open source programmers pay too much for this Valentine's day

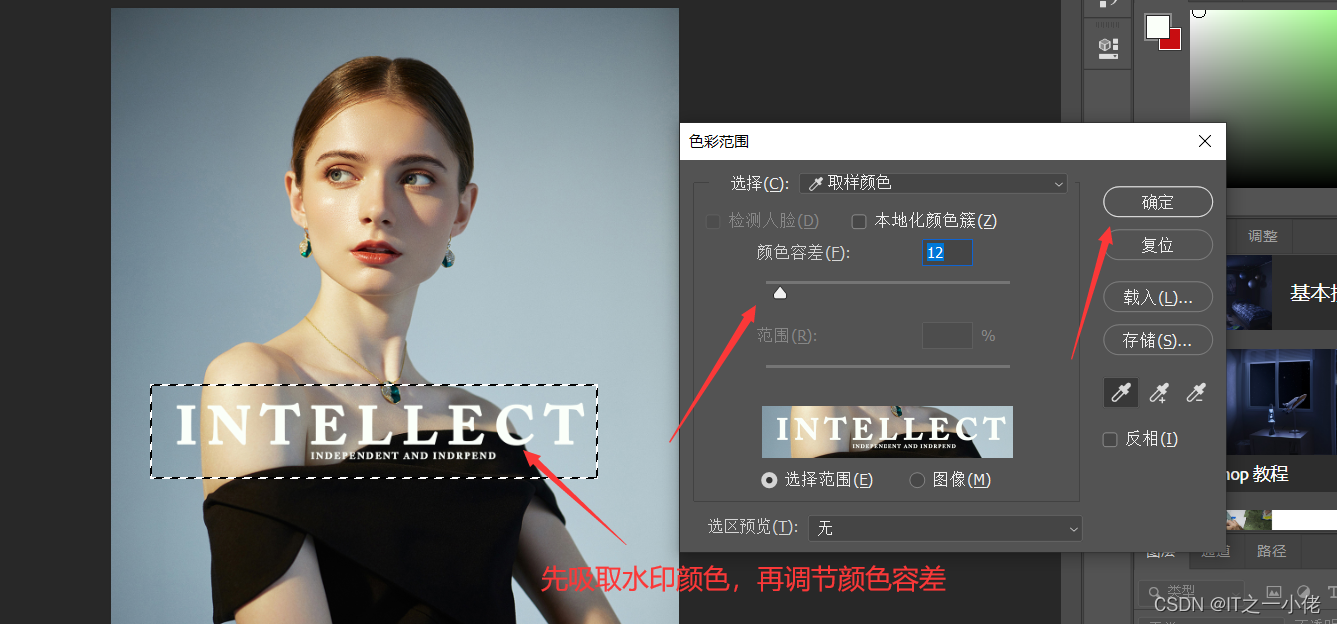
PS去除水印详解

Introduction to kotlin collaboration

Deep learning notes (constantly updating...)

MySQL learning 03

Depth (penetration) selector:: v-deep/deep/ and > > >
随机推荐
Comment communiquer avec Huawei Cloud IOT via le Protocole mqtt
[data mining] task 4:20newsgroups clustering
Custom components, using NPM packages, global data sharing, subcontracting
Wechat applet Development Tool Post net:: Err Proxy Connexion Problèmes d'agent défectueux
网络安全-防火墙
网络安全-动态路由协议RIP
网络安全-破解系统密码
Problems encountered in small program development of dark horse shopping mall
[shutter] shutter debugging (debugging fallback function | debug method of viewing variables in debugging | console information)
网络安全-NAT网络地址转换
Introduction to kotlin collaboration
Answers to ten questions about automated testing software testers must see
【Camera专题】Camera dtsi 完全解析
Wechat applet development tool post net:: err_ PROXY_ CONNECTION_ Failed agent problem
[error record] an error is reported in the fluent interface (no mediaquery widget ancestor found. | scaffold widgets require a mediaquery)
What are the differences between software testers with a monthly salary of 7K and 25K? Leaders look up to you when they master it
Visualisation de l'ensemble de données au format yolov5 (fichier labelme json)
Network security - Information Collection
2022 financial product revenue ranking
Network security - dynamic routing protocol rip