当前位置:网站首页>es6 filter() 数组过滤方法总结
es6 filter() 数组过滤方法总结
2022-07-03 01:32:00 【蓝胖子的多啦A梦】
es6 filter() 数组过滤方法总结
1.创建一个数组,判断数组中是否存在某个值
var newarr = [
{
num: 1, val: 'ceshi', flag: 'aa' },
{
num: 2, val: 'ceshi2', flag: 'aa2' }
]
console.log(newarr.filter(item => item.num===2 ))
2.也可以通过上面方法过滤掉num为2的留下num为1的
var newarr = [
{
num: 1, val: 'ceshi', flag: 'aa' },
{
num: 2, val: 'ceshi2', flag: 'aa2' }
]
console.log(newarr.filter(item => item.num!=2 ))
3.去掉空数组空字符串、undefined、null
var arr = ['1','2',undefined, '3.jpg',undefined]
var newArr = arr.filter(item => item)
console.log(newArr)
var arr = ['1','2',null, '3.jpg',null]
var newArr = arr.filter(item => item)
console.log(newArr)
>//空字符串里面不能包含空格
var arr = ['1','2','', '3.jpg','']
var newArr = arr.filter(item => item)
console.log(newArr)
4.去掉数组中不符合项
var arr = [20,30,50, 96,50]
var newArr = arr.filter(item => item>40)
console.log(newArr)
5.过滤不符合项
var arr = ['10','12','23','44','42']
var newArr = arr.filter(item => item.indexOf('2')<0)
console.log(newArr)
6.数组去重
var arr = [1, 2, 2, 3, 4, 5, 5, 6, 7, 7,8,8,0,8,6,3,4,56,2];
var arr2 = arr.filter((x, index,self)=>self.indexOf(x)===index)
console.log(arr2); //[1, 2, 3, 4, 5, 6, 7, 8, 0, 56]
7.数组去重es6
var arr=[1,2,1,'1',null,null,undefined,undefined,NaN,NaN]
let res=Array.from(new Set(arr));//{1,2,"1",null,undefined,NaN}
//or
let newarr=[...new Set(arr)]
8.数组对象去重es6
let person = [
{
id: 0, name: "小明"},
{
id: 1, name: "小张"},
{
id: 2, name: "小李"},
{
id: 3, name: "小孙"},
{
id: 1, name: "小周"},
{
id: 2, name: "小陈"},
];
let obj = {
};
let peon = person.reduce((cur,next) => {
obj[next.id] ? "" : obj[next.id] = true && cur.push(next);
return cur;
},[]) //设置cur默认类型为数组,并且初始值为空的数组
console.log(peon);
// (4) [{…}, {…}, {…}, {…}]0: {id: 0, name: "小明"}1: {id: 1, name: "小张"}2: {id: 2, name: "小李"}3: {id: 3, name: "小孙"}length: 4__proto__: Array(0)
边栏推荐
- [keil5 debugging] debug is stuck in reset_ Handler solution
- 深度(穿透)选择器 ::v-deep/deep/及 > > >
- [camera topic] turn a drive to light up the camera
- Take you ten days to easily complete the go micro service series (I)
- 网络安全-病毒
- 网络安全-最简单的病毒
- Answers to ten questions about automated testing software testers must see
- Hard core observation 547 large neural network may be beginning to become aware?
- [fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)
- Network security NAT network address translation
猜你喜欢

In 2022, 95% of the three most common misunderstandings in software testing were recruited. Are you that 5%?
![[shutter] hero animation (hero realizes radial animation | hero component createrecttween setting)](/img/e7/915404743d6639ac359bb4e7f7fbb7.jpg)
[shutter] hero animation (hero realizes radial animation | hero component createrecttween setting)
![[North Asia data recovery] data recovery case of raid crash caused by hard disk disconnection during data synchronization of hot spare disk of RAID5 disk array](/img/2a/98400b0d0b5eda1e52abae30746f2b.jpg)
[North Asia data recovery] data recovery case of raid crash caused by hard disk disconnection during data synchronization of hot spare disk of RAID5 disk array

Virtual list

【Camera专题】OTP数据如何保存在自定义节点中
![[camera topic] complete analysis of camera dtsi](/img/cb/d42589fcf0610600c9dc8c7992d4d7.png)
[camera topic] complete analysis of camera dtsi

How is the mask effect achieved in the LPL ban/pick selection stage?

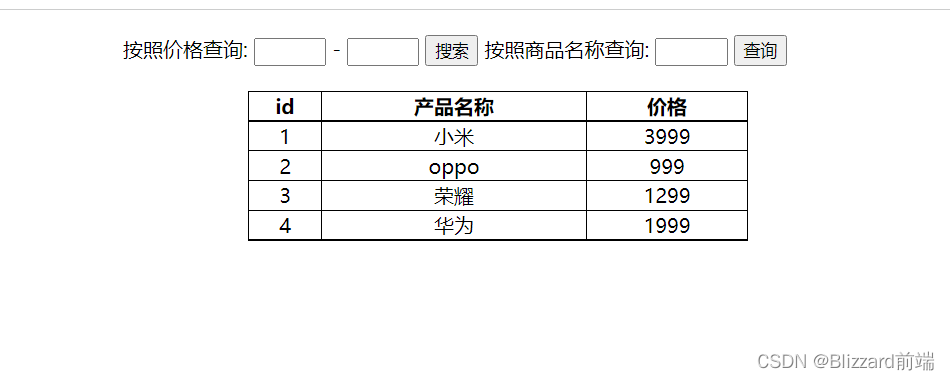
查询商品案例-页面渲染数据

Custom components, using NPM packages, global data sharing, subcontracting

Technology sharing | Frida's powerful ability to realize hook functions
随机推荐
[untitled]
[data mining] task 2: mimic-iii data processing of medical database
STM32 - introduction of external interrupts exti and NVIC
Network security - vulnerabilities and Trojans
Network security - password cracking
[keil5 debugging] debug is stuck in reset_ Handler solution
[camera topic] turn a drive to light up the camera
[data mining] task 6: DBSCAN clustering
[Yu Yue education] Jiujiang University material analysis and testing technology reference
【Camera专题】OTP数据如何保存在自定义节点中
Learn BeanShell before you dare to say you know JMeter
Network security - firewall
Button button adaptive size of wechat applet
DDL basic operation
网络安全-破解系统密码
[fluent] hero animation (hero animation use process | create hero animation core components | create source page | create destination page | page Jump)
MySQL学习03
Ni visa fails after LabVIEW installs the third-party visa software
Smart management of Green Cities: Digital twin underground integrated pipe gallery platform
Network security - the simplest virus