当前位置:网站首页>Certaines fonctionnalités du développement d'applets
Certaines fonctionnalités du développement d'applets
2022-07-03 01:44:00 【Blizzard Front End】
Préparation avant le projet
Désactiver l'avertissement automatique de surcharge thermique:Détails->Paramètres locaux->Fermer“Activer la surcharge thermique automatique du Code”
Nouveau projet et structure du projet
Configurer les effets de la barre de navigation
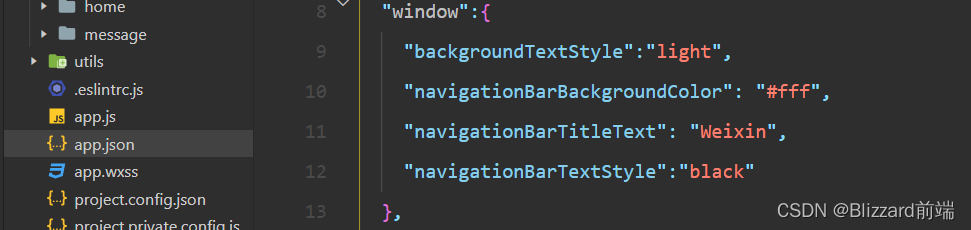
Globalapp.json->window
ConfigurationtabBar
Dans l'ensembleapp.jsonNeutralisationwindowNiveau pour créer untabBarNoeud
Réaliser l'effet de la carte de la roue
Adresse de l'interface
①Interface pour obtenir la liste des données du diagramme de rotation
②Définir dans la Sous - page la méthode d'obtention des données du diagramme de rotation
③InonloadAppelez cette méthode dans-AdoptionthisAppelé dès que la page instance est chargée
④AdoptionsetDate() Assigner des valeurs aux données dataLe tableau à l'intérieur
data: {
// Liste des données de la carte de diffusion
swiperList:[]
},
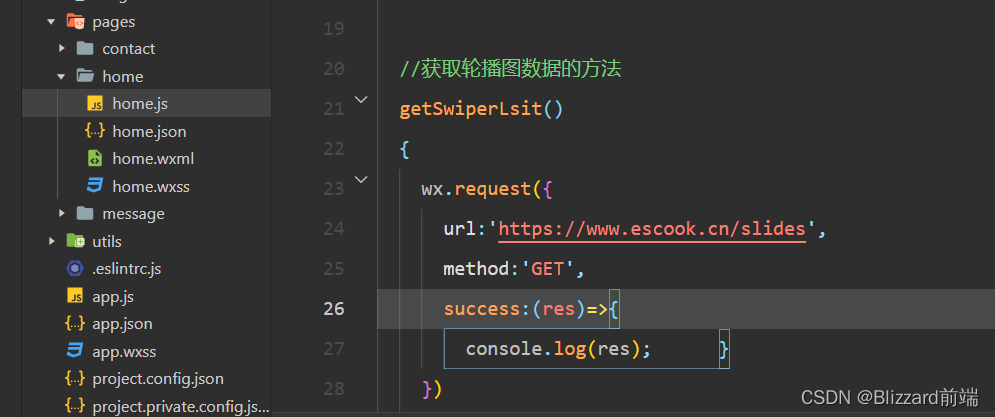
// Méthode d'obtention des données du diagramme de rotation
getSwiperLsit()
{
wx.request({
url:'https://www.escook.cn/slides',
method:'GET',
success:(res)=>{
console.log(res);
this.setData({
swiperList:res.data
})
}
})
},
⑤ L'effet du rendu d'un diagramme de roue
<swiper indicator-dots circular>
<swiper-item wx:for="{
{swiperList}}" wx:key="id">
<image src="{
{item.image}}">
</image>
</swiper-item>
</swiper>
Fonction pull up touch Bottom
Étape 1- Définir une méthode pour obtenir des couleurs au hasard
data: {
colorList:[]
},
getColors(){
wx.request({
url: 'https://www.escook.cn/api/color',
method:'get',
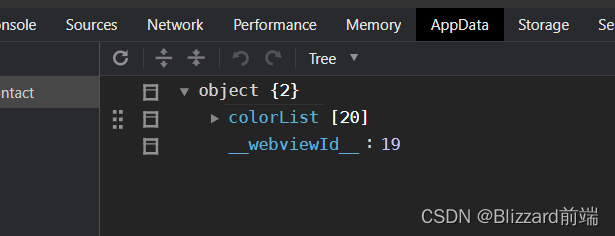
success:({
data:res})=>{
console.log(res)
// Data Splice
this.setData({
colorList:[...this.data.colorList,...res.data]
})
}
})
},
Étape 2- Obtenir les données initiales lorsque la page est chargée
/** * Fonction du cycle de vie--Chargement de la page d'écoute */
onLoad(options) {
this.getColors()
},
Étape 3-RendreUI Structure et embellissement de la page
<!--pages/contact/contact.wxml-->
<view wx:for="{
{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({
{
item}});">{
{item}}</view>
La page doit être assez grande pour être mise à jour
Étape 4-Obtenez une couleur aléatoire lorsque vous tirez vers le haut et touchez le bas
//Fonction de gestion de l'événement pull Bottom sur la page
onReachBottom:function(){
// Appelez la méthode pour obtenir des couleurs aléatoires
this.getColors()
}
Tirer vers le Haut rafraîchir, Accès unique aux données 10Article (s),Par10La barre devient20Article (s)
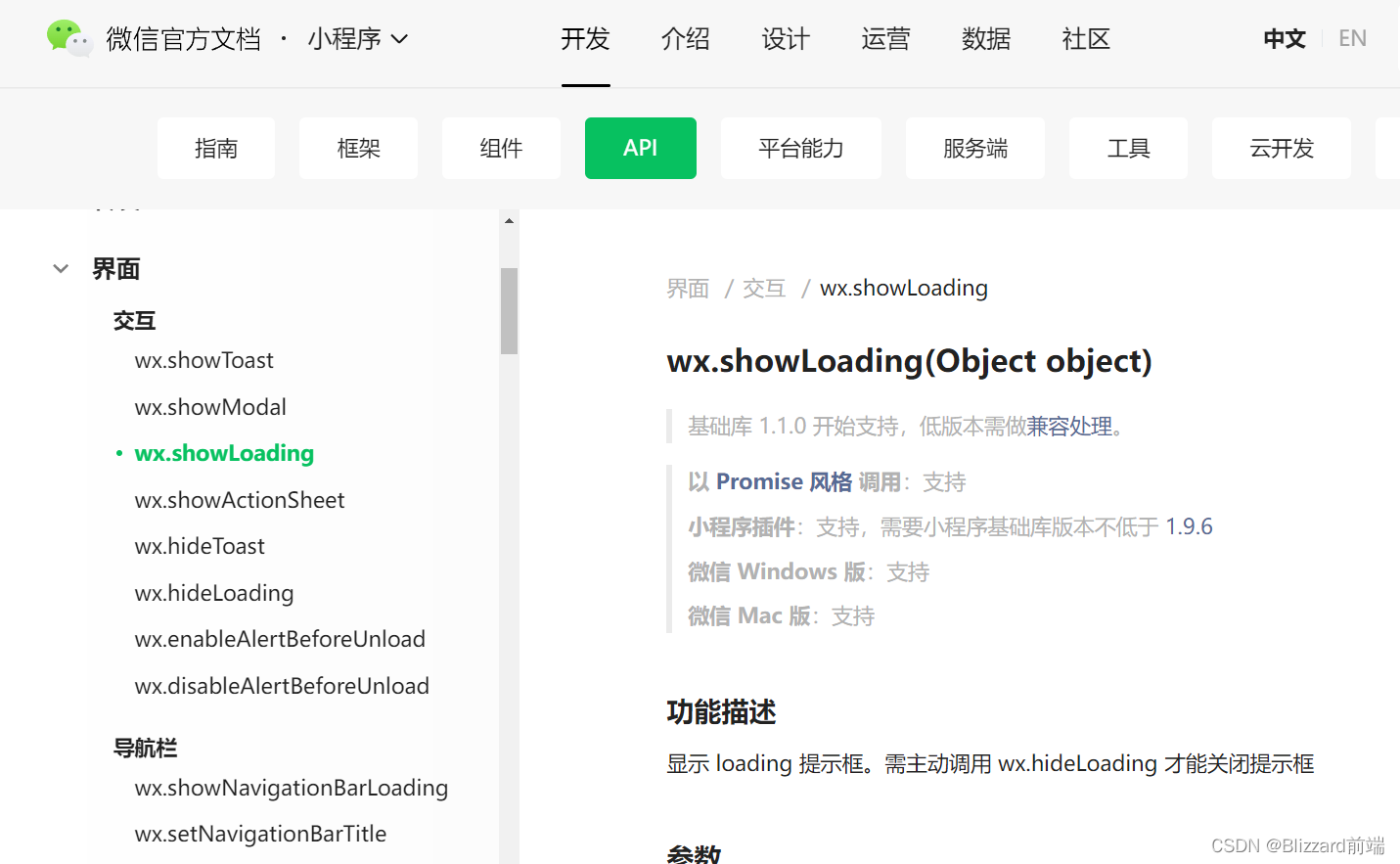
Étape 5-AjouterloadingEffet de rappel

getColors(){
//PrésentationloadingEffets
wx.showLoading({
title: 'Chargement des données...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'get',
success:({
data:res})=>{
console.log(res)
// Data Splice
this.setData({
colorList:[...this.data.colorList,...res.data]
})
},
// Désactiver manuellement le chargement des données
complete:()=>{
wx.hideLoading()
}
})
},
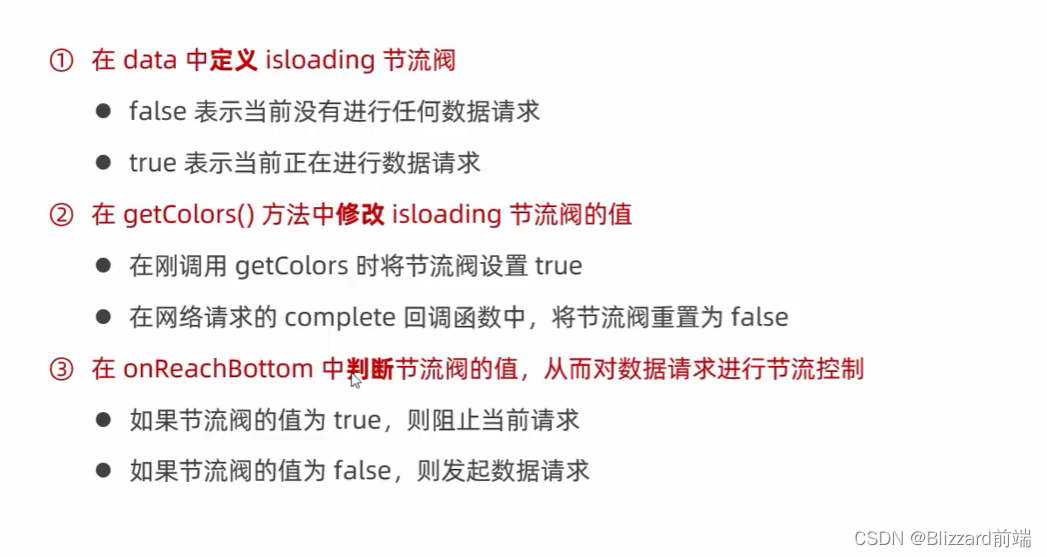
Étape 6-Réglage des gaz sur le fond de contact de traction

data: {
colorList:[],
isloading:false
},
getColors(){
this.setData({
isloading:true
})
//PrésentationloadingEffets
wx.showLoading({
title: 'Chargement des données...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'get',
success:({
data:res})=>{
console.log(res)
// Data Splice
this.setData({
colorList:[...this.data.colorList,...res.data]
})
},
// Désactiver manuellement le chargement des données
complete:()=>{
wx.hideLoading()
this.setData({
isloading:false
})
}
})
},
onReachBottom() {
if(this.data.isloading) return
this.getColors()
},
边栏推荐
- 网络安全-动态路由协议RIP
- Mathematical Knowledge: Steps - Nim Games - Game Theory
- Work experience of a hard pressed programmer
- [untitled]
- How is the mask effect achieved in the LPL ban/pick selection stage?
- [North Asia data recovery] data recovery case of raid crash caused by hard disk disconnection during data synchronization of hot spare disk of RAID5 disk array
- CF1617B Madoka and the Elegant Gift、CF1654C Alice and the Cake、 CF1696C Fishingprince Plays With Arr
- Telecom Customer Churn Prediction challenge
- 【数据挖掘】任务3:决策树分类
- Learn the five skills you need to master in cloud computing application development
猜你喜欢

一比特苦逼程序員的找工作經曆
![[技术发展-23]:DSP在未来融合网络中的应用](/img/2e/f39543a18a8f58b1d341ce72cc4427.png)
[技术发展-23]:DSP在未来融合网络中的应用

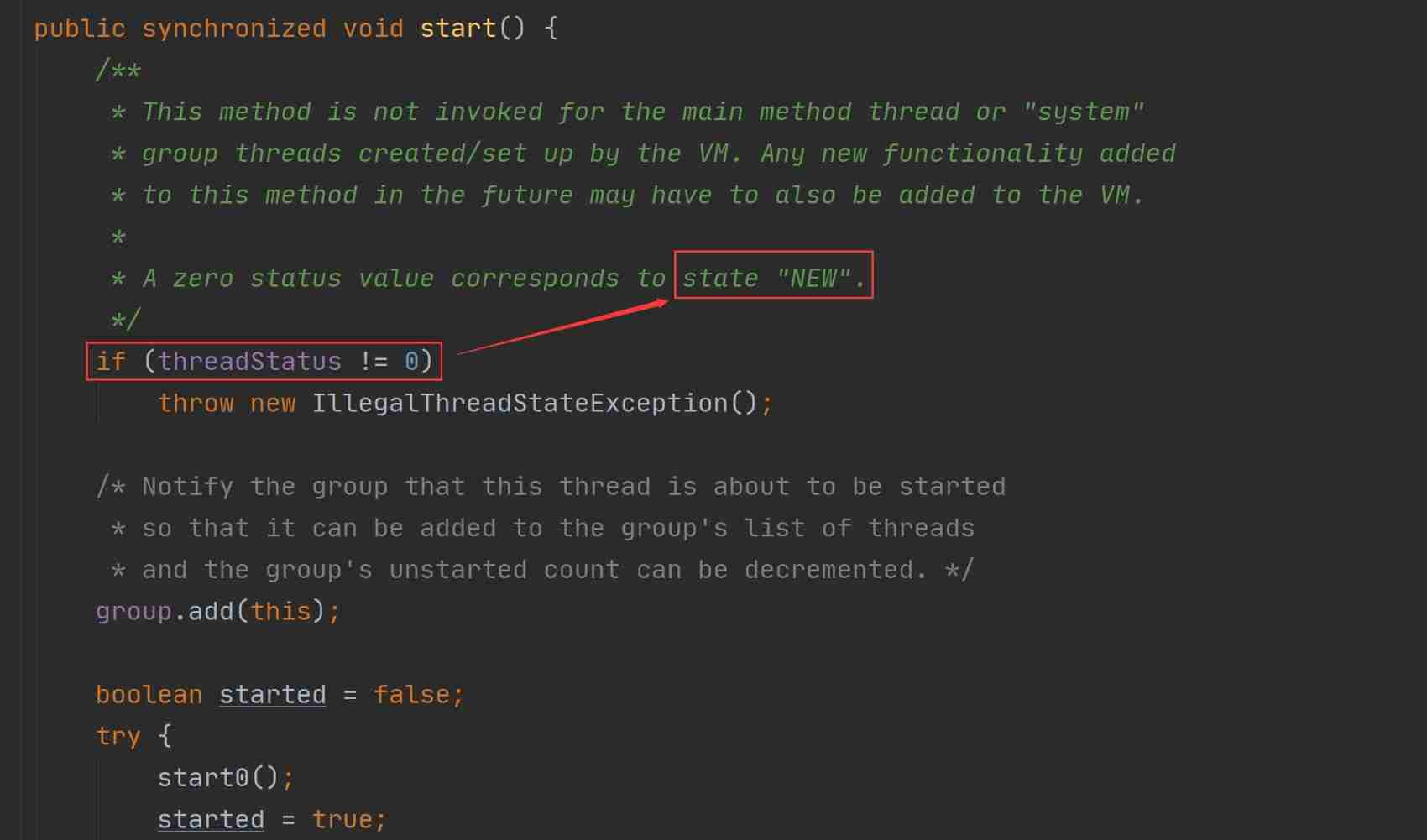
Why can't the start method be called repeatedly? But the run method can?

Introduction to kotlin collaboration

Main features of transport layer TCP and TCP connection

Meituan dynamic thread pool practice ideas, open source
![[Appendix 6 Application of reflection] Application of reflection: dynamic agent](/img/e7/0ee42902b178b13e9a41385267e7b6.jpg)
[Appendix 6 Application of reflection] Application of reflection: dynamic agent

C application interface development foundation - form control (3) - file control

Steps to obtain SSL certificate private key private key file

What is tone. Diao's story
随机推荐
Network security - dynamic routing protocol rip
How is the mask effect achieved in the LPL ban/pick selection stage?
Qtablewidget lazy load remaining memory, no card!
网络安全-信息收集
简易分析fgui依赖关系工具
Network security - virus
The thread reuse problem of PageHelper using ThreadLocal, did you use it correctly?
【面试题】1369- 什么时候不能使用箭头函数?
Vim 9.0正式发布!新版脚本执行速度最高提升100倍
Mathematical knowledge: step Nim game game game theory
PS remove watermark details
Network security - DNS spoofing and phishing websites
Network security - vulnerabilities and Trojans
[技术发展-23]:DSP在未来融合网络中的应用
网络安全-扫描
Network security NAT network address translation
【数据挖掘】任务3:决策树分类
How is the mask effect achieved in the LPL ban/pick selection stage?
数学知识:台阶-Nim游戏—博弈论
网络安全-中间人攻击