当前位置:网站首页>[shutter] animation animation (basic process of shutter animation | create animation controller | create animation | set value listener | set state listener | use animation values in layout | animatio
[shutter] animation animation (basic process of shutter animation | create animation controller | create animation | set value listener | set state listener | use animation values in layout | animatio
2022-07-03 01:33:00 【Programmer community】
List of articles
- One 、 Create animation controllers
- Two 、 Create animation
- 3、 ... and 、 Set value listener
- Four 、 Set up state listeners
- 5、 ... and 、 Use animation values in layout
- 6、 ... and 、 Animation runs
- 7、 ... and 、 Complete code example
- 8、 ... and 、 Related resources
Flutter Basic animation process :
① Create animation controllers
② Create animation
③ Set value listener
④ Set up state listeners
⑤ Use animation values in layout
⑥ Animation runs
One 、 Create animation controllers
AnimationController Constructor parameter description :
AnimationController( {
double? value, /// The initial value of the animation Duration? duration, /// Animation forward playback duration Duration? reverseDuration, /// Animation playback duration in reverse order String? debugLabel, /// Flags that identify animation during debugging double lowerBound: 0.0, /// Animation minimum double upperBound: 1.0, /// Animation max AnimationBehavior animationBehavior: AnimationBehavior.normal, /// Contextual TickerProvider , Used to prevent off screen animation from consuming unnecessary resources , /// Generally will StatefulWidget As vsync value required TickerProvider vsync} ) Among the above parameters , Just set up required TickerProvider vsync Parameters And Duration? duration Parameters can be ;
Create an animation controller code example :
/// 1. Initialize the animation controller animationController = AnimationController( // When the animation is drawn outside the screen , Reduce consumption vsync: this, // Animation duration 2 second duration: Duration(seconds: 3), );Two 、 Create animation
Here to create Tween Patch animation , Set initial values for animation
0
0
0 , End value
300
300
300 , The animation is executing
3
3
3 In seconds ( Animation duration specified in the animation controller ) , Automatically calculate the
0
0
0 ~
300
300
300 Animation values between ;
Create animation code examples :
/// 2 . structure Tween Patch animation , /// Set up animation controller AnimationController Animate the room /// The animation value is the width and height of the square component animation = Tween<double>( begin: 0, end: 300 ).animate(animationController)3、 ... and 、 Set value listener
call Animation Of addListener Method , You can add value listeners to animations ;
Concise usage : The previous line of code expression must be animation, There can't be a semicolon at the end , Can be used later ..addListener usage , Equivalent to this usage animation.addListener ;
setState Method : If the animation works , Must be called in the listener setState Method , In order to recall build Method to render layout , otherwise UI The interface doesn't refresh ;
" Set value listener " Code example :
/// 3 . Add an animation value listener /// This usage is similar to animation.addListener The effect is equivalent /// This kind of writing is simple /// Similar to chain call , The previous line of code expression must be animation, There can't be a semicolon at the end /// Particular attention : If the animation works , Must be called in the listener setState Method ..addListener(() {
/// call setState After the method , After updating the relevant status values , Automatically call build Method to refactor the component interface setState(() {
// Get the value during the animation execution animationValue = animation.value; }); })Four 、 Set up state listeners
call Animation Of addStatusListener Method , You can add value listeners to animations ;
Concise usage : The previous line of code expression must be animation, There can't be a semicolon at the end , Can be used later ..addStatusListener usage , Equivalent to this usage animation.addStatusListener ;
setState Method : If the animation works , Must be called in the listener setState Method , In order to recall build Method to render layout , otherwise UI The interface doesn't refresh ;
" Set up state listeners " Code example :
/// 4 . Add animation status listener /// Set the animation status listener ..addStatusListener((status) {
/// call setState After the method , After updating the relevant status values , Automatically call build Method to refactor the component interface setState(() {
/// Get animation status animationStatus = status; }); });5、 ... and 、 Use animation values in layout
stay build Method , Use the animation value obtained from the above listener animationValue , The value is
0
0
0 ~
300
300
300 The floating point number between ;
Here, the animation value is used as the width and height of the square component ;
" Use animation values in layout " Code example :
// The main component of the animation // 6 . Use animated values in layout components , In order to achieve the animation effect Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 50), height: animationValue, width: animationValue, decoration: BoxDecoration(color: Colors.red), ),6、 ... and 、 Animation runs
monitor GestureDetector Of onTap Click event , After clicking this component , call animationController.forward() Method , Run the animation ;
Code example :
GestureDetector( // 5 . Click the button to start the animation onTap: (){
/// Button click event /// First initialize the animation animationController.reset(); /// Executing animation forward , That is, from the initial value to the end value animationController.forward(); }, child: Container( alignment: Alignment.center, color: Colors.green, height: 50, child: Text( // Show text " Animation start ", /// Text direction : From left to right textDirection: TextDirection.ltr, ), ), ),7、 ... and 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';void main() {
runApp(AnimationApp());}/// Animation example main interface component /// This component is stateful , So we need to define StatefulWidget Components class AnimationApp extends StatefulWidget{
@override _AnimationAppState createState() => _AnimationAppState();}/// by StatefulWidget Component creation State class /// Every StatefulWidget Need a matching State class class _AnimationAppState extends State<AnimationApp> with SingleTickerProviderStateMixin{
/// Animation class Animation<double> animation; /// Animation controller AnimationController animationController; /// Animation state AnimationStatus animationStatus; /// Animation values /// While the animation is running , The value calculated by animation double animationValue; @override void initState() {
super.initState(); /// 1. Initialize the animation controller animationController = AnimationController( // When the animation is drawn outside the screen , Reduce consumption vsync: this, // Animation duration 2 second duration: Duration(seconds: 3), ); /// 2 . structure Tween Patch animation , /// Set up animation controller AnimationController Animate the room /// The animation value is the width and height of the square component animation = Tween<double>( begin: 0, end: 300 ).animate(animationController) /// 3 . Add an animation value listener /// This usage is similar to animation.addListener The effect is equivalent /// This kind of writing is simple /// Similar to chain call , The previous line of code expression must be animation, There can't be a semicolon at the end /// Particular attention : If the animation works , Must be called in the listener setState Method ..addListener(() {
/// call setState After the method , After updating the relevant status values , Automatically call build Method to refactor the component interface setState(() {
// Get the value during the animation execution animationValue = animation.value; }); }) /// 4 . Add animation status listener /// Set the animation status listener ..addStatusListener((status) {
/// call setState After the method , After updating the relevant status values , Automatically call build Method to refactor the component interface setState(() {
/// Get animation status animationStatus = status; }); }); } /// The method and initState Corresponding @override void dispose() {
/// Release the animation controller animationController.dispose(); super.dispose(); } @override Widget build(BuildContext context) {
return Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 100), child: Column( children: [ GestureDetector( // 5 . Click the button to start the animation onTap: (){
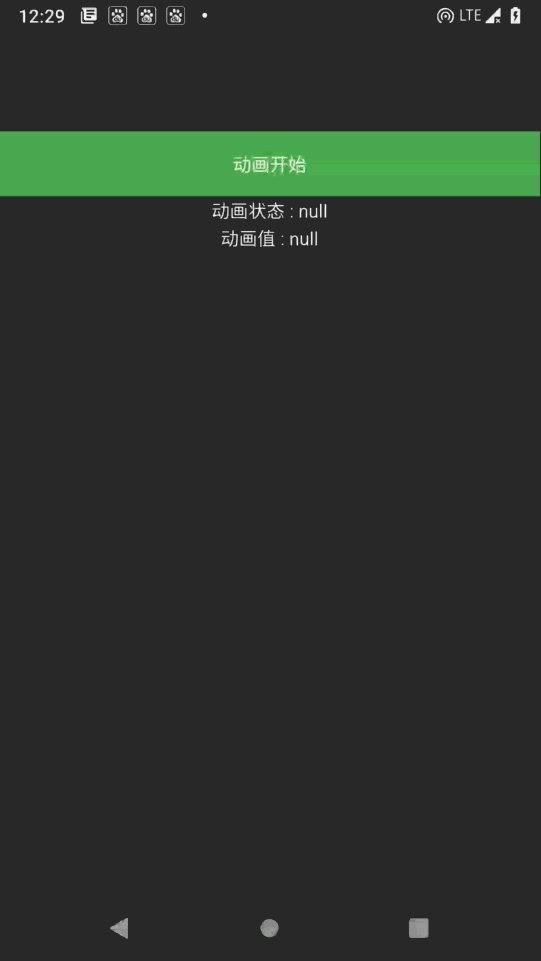
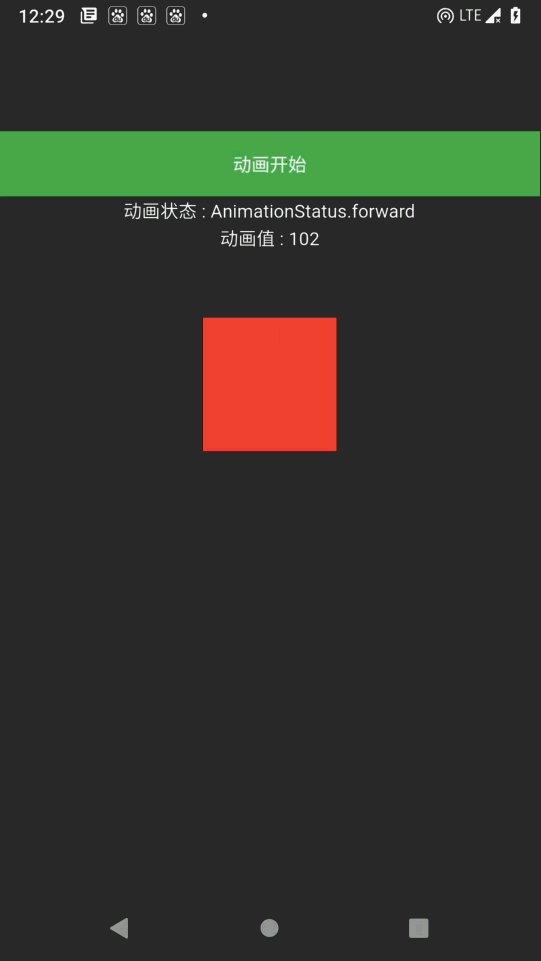
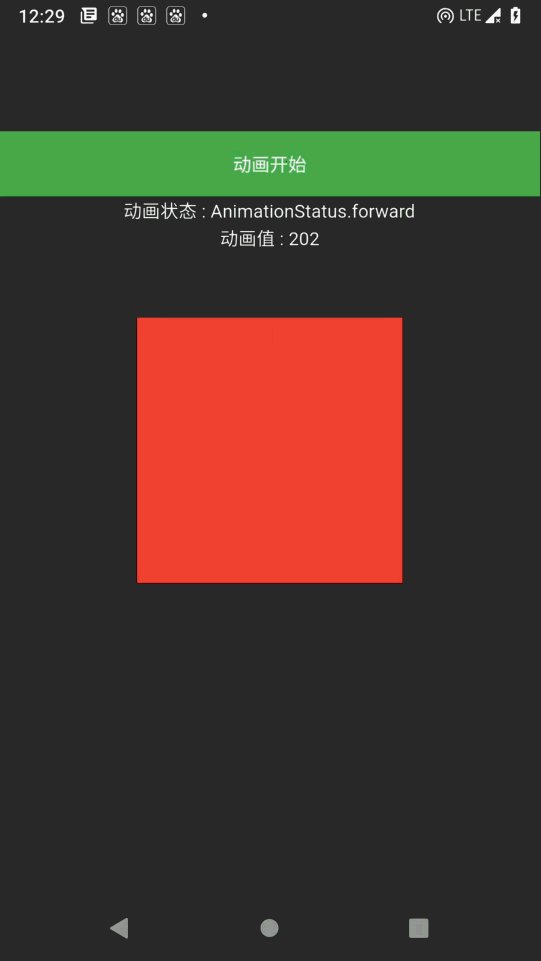
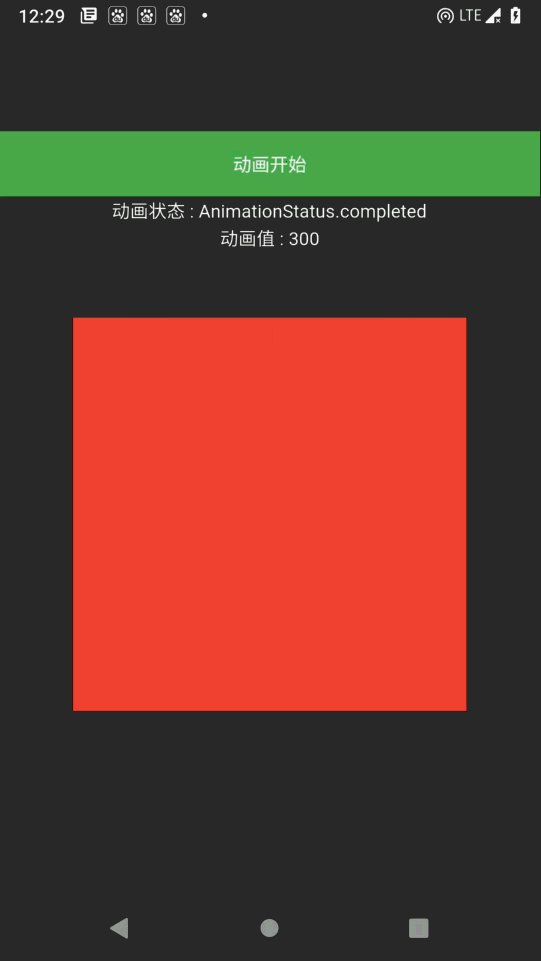
/// Button click event /// First initialize the animation animationController.reset(); /// Executing animation forward , That is, from the initial value to the end value animationController.forward(); }, child: Container( alignment: Alignment.center, color: Colors.green, height: 50, child: Text( // Show text " Animation start ", /// Text direction : From left to right textDirection: TextDirection.ltr, ), ), ), Text(" Animation state : $animationStatus", textDirection: TextDirection.ltr,), Text(" Animation values : ${animationValue?.round()}", textDirection: TextDirection.ltr,), // The main component of the animation // 6 . Use animated values in layout components , In order to achieve the animation effect Container( /// Set the distance from the top 20 Pixels margin: EdgeInsets.only(top: 50), height: animationValue, width: animationValue, decoration: BoxDecoration(color: Colors.red), ), ], ), ); }}Running effect :

8、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_animation ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16184811 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Basic remote connection tool xshell
- Detailed explanation of Q-learning examples of reinforcement learning
- [fh-gfsk] fh-gfsk signal analysis and blind demodulation research
- d,ldc构建共享库
- C#应用程序界面开发基础——窗体控制(3)——文件类控件
- Type expansion of non ts/js file modules
- CF1617B Madoka and the Elegant Gift、CF1654C Alice and the Cake、 CF1696C Fishingprince Plays With Arr
- Kivy教程大全之 创建您的第一个kivy程序 hello word(教程含源码)
- Canvas drawing -- bingdd
- 【数据挖掘】任务6:DBSCAN聚类
猜你喜欢

Basic concept and implementation of overcoming hash

Learn the five skills you need to master in cloud computing application development

【数据挖掘】任务5:K-means/DBSCAN聚类:双层正方形

MySQL - database query - basic query

MySQL - database query - condition query

【QT】自定义控件的封装

Main features of transport layer TCP and TCP connection

Basic remote connection tool xshell

简易分析fgui依赖关系工具

Meituan dynamic thread pool practice ideas, open source
随机推荐
kivy教程之在 Kivy App 中使用 matplotlib 的示例
Leetcode 2097 - Legal rearrangement of pairs
How is the mask effect achieved in the LPL ban/pick selection stage?
并发编程的三大核心问题 -《深入理解高并发编程》
Makefile中wildcard、patsubst、notdir的含义
看完这篇 教你玩转渗透测试靶机Vulnhub——DriftingBlues-9
Soft exam information system project manager_ Real topic over the years_ Wrong question set in the second half of 2019_ Morning comprehensive knowledge question - Senior Information System Project Man
leetcode刷题_两数之和 II - 输入有序数组
Mathematical knowledge: Nim game game theory
Uniapp component -uni notice bar notice bar
The difference between tail -f, tail -f and tail
Steps to obtain SSL certificate private key private key file
海量数据冷热分离方案与实践
测试右移:线上质量监控 ELK 实战
Look at how clothing enterprises take advantage of the epidemic
C application interface development foundation - form control (2) - MDI form
[Arduino experiment 17 L298N motor drive module]
openresty 缓存
数学知识:台阶-Nim游戏—博弈论
C语言课程信息管理系统