当前位置:网站首页>Uniapp component -uni notice bar notice bar
Uniapp component -uni notice bar notice bar
2022-07-03 01:27:00 【Song Juntao】
The bulletin board component is mostly used for system notification , Advertising notices and other scenes , Customizable icons , Color , Presentation mode, etc .
Basic usage
Use text Property to set the contents of the bulletin board
Use singlet Property to set whether the guide is displayed in a single line
<uni-notice-bar single text="[ A single ] This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
<uni-notice-bar text="[ Multiple lines ] This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
# Text scrolling
Use scrollable Property to set whether text scrolls
<uni-notice-bar scrollable single text="[ A single ] This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
# Show icons
Use showIcon Property to set whether to display icons
<uni-notice-bar showIcon text="[ Multiple lines ] This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Bulletin board this is NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
# Show close button
Use showClose Property to set whether to display the close icon
<uni-notice-bar showClose showIcon text=" This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
# To view more
Use showGetMore Property to set whether to display more icons on the right
Use moreText Property settings to see more text
<uni-notice-bar @getmore="getMore" showGetMore moreText=" To view more " single text="[ A single ] This is a NoticeBar Notice board , This is a NoticeBar Notice board , This is a NoticeBar Notice board "></uni-notice-bar>
Be careful
If you need to get content asynchronously, you need to use v-if Control ,<uni-notice-bar v-if="text" :text="text"></uni-notice-bar>
#NoticeBar API
#NoticeBar Props
| Property name | type | The default value is | explain |
|---|---|---|---|
| speed | Number | 100 | The speed at which the text scrolls , Default 100px/ second |
| text | String | - | According to the text |
| background-color | String | #fffbe8 | The background color |
| color | String | #de8c17 | Text color |
| moreColor | String | #999999 | See more text colors |
| moreText | String | - | Set up “ To view more ” The text of |
| single | Boolean | false | Whether it's a single line |
| scrollable | Boolean | false | Whether to scroll , by true when ,NoticeBar It is a single line |
| showIcon | Boolean | false | Whether the left horn icon is displayed |
| showClose | Boolean | false | Whether to display the left close button |
| showGetMore | Boolean | false | Whether to display the right view more icons , by true when ,NoticeBar It is a single line |
#NoticeBar Events
| Event name | explain | Return value |
|---|---|---|
| @click | Click on NoticeBar Triggering event | - |
| @close | close NoticeBar Triggering event | - |
| @getmore | Click on ” To view more “ Trigger event | - |
# Example
Be careful
The example relies on uni-card uni-section uni-scss Wait for multiple components , Copying the sample code directly will not work .
succeed in inviting sb. Component download page (opens new window), Select... On the right side of the page Use HBuilderX Import the sample project , Experience the complete component example .
Template
Script
Style
<template>
<view class="container">
<uni-card is-full :is-shadow="false">
<text class="uni-h6"> The bulletin board component is mostly used for system notification , Advertising notices and other scenes , Customizable icons , Color , Presentation mode, etc .</text>
</uni-card>
<uni-section title=" Multi line display " type="line">
<uni-notice-bar text="uni-app Version is officially released , Develop once , At the same time iOS、Android、H5、 Wechat applet 、 Alipay applet 、 Baidu applet 、 Headline applet, etc 7 Large platform ." />
</uni-section>
<uni-section title=" Single line display " subTitle=" Use single The attribute line shows the notification " type="line">
<uni-notice-bar single text="uni-app Version is officially released , Develop once , At the same time iOS、Android、H5、 Wechat applet 、 Alipay applet 、 Baidu applet 、 Headline applet, etc 7 Large platform ." />
</uni-section>
<uni-section title=" Show icons " subTitle=" Use show-icon Property displays the left trumpet icon " type="line">
<uni-notice-bar show-icon text="uni-app Release , Develop once 、7 End coverage !" />
</uni-section>
<uni-section title=" Text scrolling " subTitle=" Use scrollable Property scrolls the announcement , here single Property will fail , Always single line " type="line">
<uni-notice-bar show-icon scrollable
text="uni-app Version is officially released , Develop once , At the same time iOS、Android、H5、 Wechat applet 、 Alipay applet 、 Baidu applet 、 Headline applet, etc 7 Large platform ." />
</uni-section>
<uni-section title=" To view more " subTitle=" Use show-get-more Show more , here single Property will fail , Always single line , If not configured more-text attribute , Arrow icons will be displayed "
type="line">
<uni-notice-bar show-get-more show-icon text=" Year end gift :uni-app1.4 New Baidu 、 Alipay applet . The plug-in market is heavily launched !" @getmore="getMore" />
<uni-notice-bar show-get-more show-icon more-text=" To view more " text=" Year end gift :uni-app1.4 New Baidu 、 Alipay applet . The plug-in market is heavily launched !"
@getmore="getMore" />
</uni-section>
<uni-section title=" Change the color " type="line">
<uni-notice-bar single color="#2979FF" background-color="#EAF2FF"
text="uni-app 1.6 Version is officially released , Develop once , At the same time iOS、Android、H5、 Wechat applet 、 Alipay applet 、 Baidu applet 、 Headline applet, etc 7 Large platform ." />
</uni-section>
<uni-section title=" close button " subTitle=" Use show-close attribute , Notifications can be turned off " type="line">
<uni-notice-bar show-close single text="HBuilderX 1.0 Official release !uni-app Achieve milestone breakthrough achieve milestone breakthrough !" />
</uni-section>
</view>
</template>
边栏推荐
- leetcode:871. Minimum refueling times [Pat has done before + maximum stacking + greed]
- dotConnect for PostgreSQL数据提供程序
- 【FH-GFSK】FH-GFSK信号分析与盲解调研究
- [C language] detailed explanation of pointer and array written test questions
- Basic concept and implementation of overcoming hash
- 12_ Implementation of rolling automatic video playback effect of wechat video number of wechat applet
- The latest analysis of tool fitter (technician) in 2022 and the test questions and analysis of tool fitter (technician)
- 2022 cable crane driver examination registration and cable crane driver certificate examination
- MySQL basic usage 02
- Leetcode 6103 - minimum fraction to delete an edge from the tree
猜你喜欢

Using tensorboard to visualize the model, data and training process

Telephone network problems

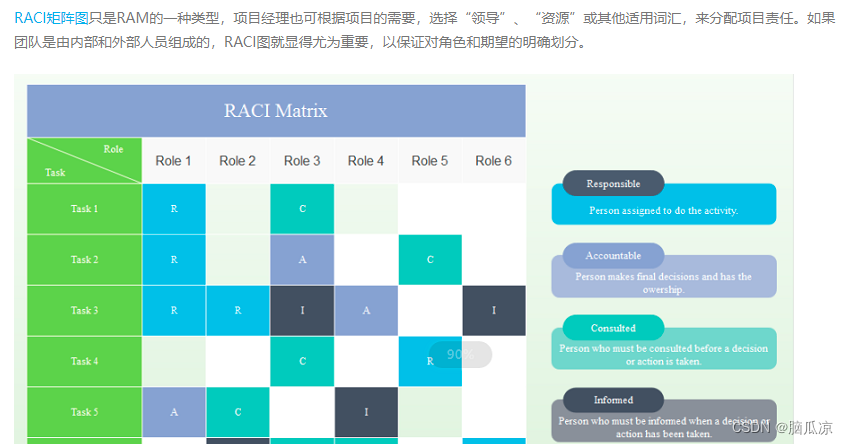
软考信息系统项目管理师_历年真题_2019下半年错题集_上午综合知识题---软考高级之信息系统项目管理师053

Basic concept and implementation of overcoming hash

MySQL - database query - condition query

dotConnect for PostgreSQL数据提供程序

Basis of information entropy
![leetcode:871. Minimum refueling times [Pat has done before + maximum stacking + greed]](/img/2c/8ec3926243fac8db9ed45d8053f3af.png)
leetcode:871. Minimum refueling times [Pat has done before + maximum stacking + greed]

一比特苦逼程序員的找工作經曆

【FPGA教程案例6】基于vivado核的双口RAM设计与实现
随机推荐
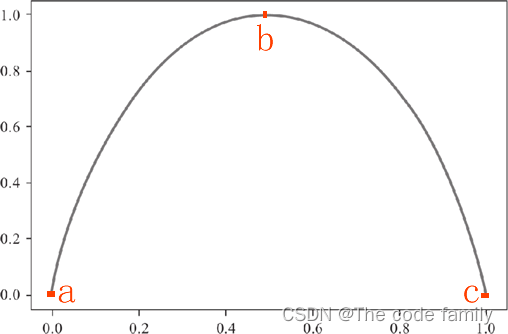
关于Fibonacci数列
一比特苦逼程序員的找工作經曆
产业互联网的产业范畴足够大 消费互联网时代仅是一个局限在互联网行业的存在
Leetcode 2097 - Legal rearrangement of pairs
Compare version number
Expérience de recherche d'emploi d'un programmeur difficile
ThinkPHP+Redis实现简单抽奖
uniapp组件-uni-notice-bar通告栏
Kivy教程大全之如何在 Kivy 中创建下拉列表
【系统分析师之路】第五章 复盘软件工程(开发模型开发方法)
How is the mask effect achieved in the LPL ban/pick selection stage?
Work experience of a hard pressed programmer
MySQL - database query - condition query
2022 Jiangxi Provincial Safety Officer B certificate reexamination examination and Jiangxi Provincial Safety Officer B certificate simulation examination question bank
On Fibonacci sequence
机器学习术语
[自我管理]时间、精力与习惯管理
Strongly connected components of digraph
攻克哈希的基本概念与实现
【无标题】