当前位置:网站首页>[flutter] icons component (fluttericon Download Icon | customize SVG icon to generate TTF font file | use the downloaded TTF icon file)
[flutter] icons component (fluttericon Download Icon | customize SVG icon to generate TTF font file | use the downloaded TTF icon file)
2022-07-03 01:09:00 【Programmer community】
List of articles
- One 、FlutterIcon Download Icon
- Two 、 Customize svg Icon generation ttf The font file
- 3、 ... and 、 Use the downloaded ttf Icon file
- Four 、 Complete code example
- 5、 ... and 、 Related resources
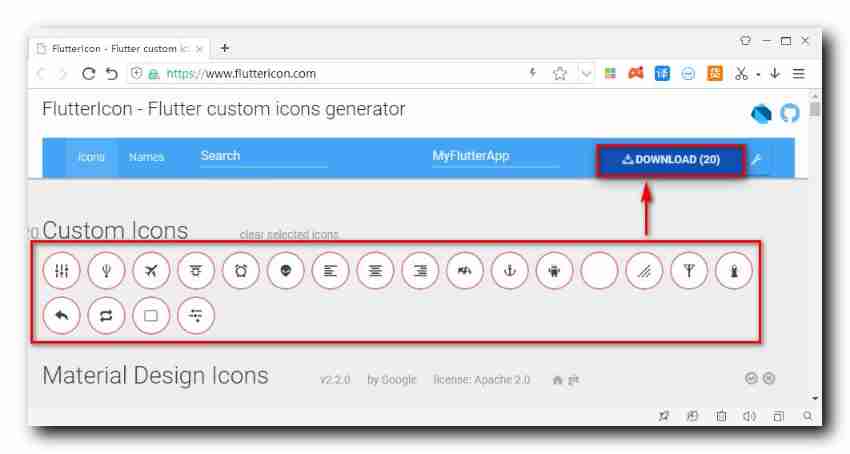
One 、FlutterIcon Download Icon
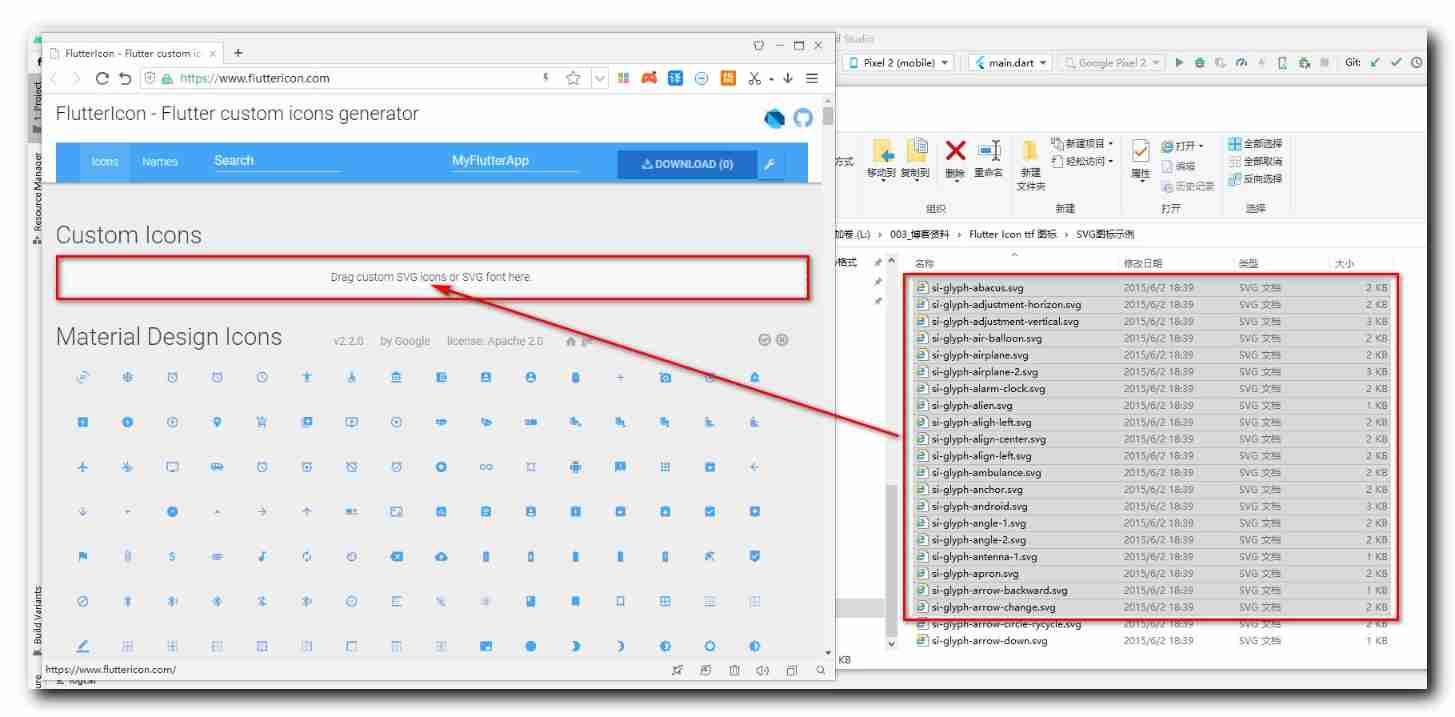
https://www.fluttericon.com/ You can choose the right one according to your needs icon Icon , Generate ttf file ;
The following figure , Select generate ttf Icon of font file , Here is the front
10
10
10 An icon , Then click... In the upper right corner DOWNLOAD Button , The website will put this in the background
10
10
10 Of icons SVG Package files to ttf In file ,

The downloaded file is flutter-icons-5b92b65c.zip , The next string is randomly generated numbers ;

There are mainly three files in the compressed package ,

① ttf The font file : MyFlutterApp.ttf , svg The format icon is encapsulated in this file ;
② dart file : Flutter Use in ttf Icon reference ,
/// Flutter icons MyFlutterApp/// Copyright (C) 2021 by original authors @ fluttericon.com, fontello.com/// This font was generated by FlutterIcon.com, which is derived from Fontello.////// To use this font, place it in your fonts/ directory and include the/// following in your pubspec.yaml////// flutter:/// fonts:/// - family: MyFlutterApp/// fonts:/// - asset: fonts/MyFlutterApp.ttf////// /// * Material Design Icons, Copyright (C) Google, Inc/// Author: Google/// License: Apache 2.0 (https://www.apache.org/licenses/LICENSE-2.0)/// Homepage: https://design.google.com/icons////import 'package:flutter/widgets.dart';class MyFlutterApp {
MyFlutterApp._(); static const _kFontFam = 'MyFlutterApp'; static const String? _kFontPkg = null; static const IconData threedee_rotation = IconData(0xe855, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData ac_unit = IconData(0xe856, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_alarm = IconData(0xe857, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_alarms = IconData(0xe858, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_time = IconData(0xe859, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData accessibility = IconData(0xe85a, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData accessible = IconData(0xe85b, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_balance = IconData(0xe85c, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_box = IconData(0xe85d, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_balance_wallet = IconData(0xf008, fontFamily: _kFontFam, fontPackage: _kFontPkg);}③ json The configuration file : This seems to be for front-end development ;
{
"name": "", "css_prefix_text": "", "css_use_suffix": false, "hinting": true, "units_per_em": 1000, "ascent": 850, "glyphs": [ {
"uid": "2cc10cdba83708a30142016d40519bb9", "css": "threedee_rotation", "code": 59477, "src": "material" }, {
"uid": "6a105ad156427b024b633a799e03af7b", "css": "ac_unit", "code": 59478, "src": "material" }, {
"uid": "9548f8adbc5e7b2dc94633be2821cd1f", "css": "access_alarm", "code": 59479, "src": "material" }, {
"uid": "2b1bcd8b15d35599f6828e4f5eadfa30", "css": "access_alarms", "code": 59480, "src": "material" }, {
"uid": "82f44f1094ffd1d78093e76c33cc08cc", "css": "access_time", "code": 59481, "src": "material" }, {
"uid": "ad65fa7f0f35e80fe1f1a5afadbc561f", "css": "accessibility", "code": 59482, "src": "material" }, {
"uid": "74bc3a2d72aec992ff1e08cfdd986b38", "css": "accessible", "code": 59483, "src": "material" }, {
"uid": "5da59f89dd294fa4475a7cdbe3cd3145", "css": "account_balance", "code": 59484, "src": "material" }, {
"uid": "cdd836ec082da15e51545f2ea1a37015", "css": "account_balance_wallet", "code": 61448, "src": "material" }, {
"uid": "58f376c8c60c911e8cd5a65becb0d932", "css": "account_box", "code": 59485, "src": "material" } ]}Two 、 Customize svg Icon generation ttf The font file
https://www.fluttericon.com/ in , take SVG Drag the icon of the format to the... Of the address page Custom Icons Area ,

Drag process :

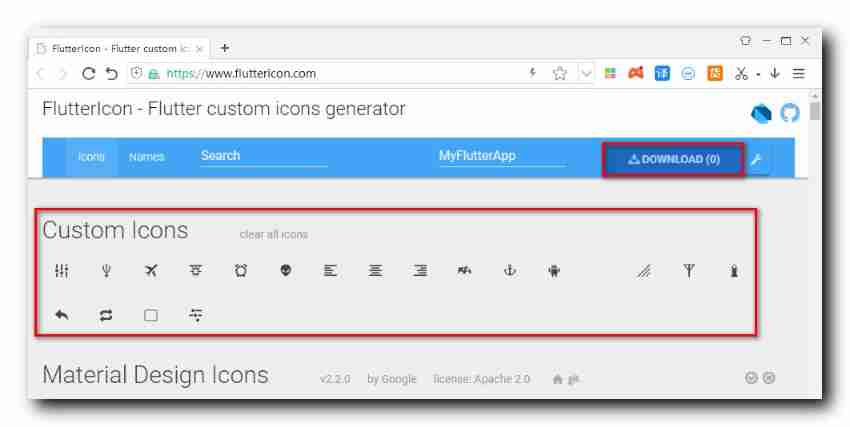
When the drag is complete , On the page Custom Icons The area will show this
20
20
20 individual SVG Icon ;

Check these icons , Click on DOWNLOAD Button , You can download the generated ttf File format ;

3、 ... and 、 Use the downloaded ttf Icon file
take MyFlutterApp.ttf Copy the font file to Flutter Under the root directory of the source code fonts Under the table of contents ,

stay pubspec.yaml Configure the font file in the configuration file ,
name: flutter_image_widgetdescription: A new Flutter application.version: 1.0.0+1environment: sdk: ">=2.1.0 <3.0.0"dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 path_provider: ^2.0.1 transparent_image: ^2.0.0 cached_network_image: ^2.5.1dev_dependencies: flutter_test: sdk: flutterflutter: uses-material-design: true assets: - images/sidalin.png - images/sidalin2.png - images/waiting.gif fonts: - family: MyFlutterApp fonts: - asset: fonts/MyFlutterApp.ttf
Refer to the sample code given when downloading , There are corresponding to each icon
16
16
16 It's binary Unicode code ,
3
D
\rm 3D
3D The code corresponding to the icon is
0
x
e
855
\rm 0xe855
0xe855 ;
import 'package:flutter/widgets.dart';class MyFlutterApp {
MyFlutterApp._(); static const _kFontFam = 'MyFlutterApp'; static const String? _kFontPkg = null; static const IconData threedee_rotation = IconData(0xe855, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData ac_unit = IconData(0xe856, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_alarm = IconData(0xe857, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_alarms = IconData(0xe858, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData access_time = IconData(0xe859, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData accessibility = IconData(0xe85a, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData accessible = IconData(0xe85b, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_balance = IconData(0xe85c, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_box = IconData(0xe85d, fontFamily: _kFontFam, fontPackage: _kFontPkg); static const IconData account_balance_wallet = IconData(0xf008, fontFamily: _kFontFam, fontPackage: _kFontPkg);}IconData Constructor parameter description :
- codePoint : The hexadecimal corresponding to the icon in the font Unicode ;
- fontFamily : pubspec.yaml Configured in fontFamily ;
- fontPackage : The package where the font is located , It is not filled in by default ;
- matchTextDirection : Icon drawing direction , Is it in accordance with svg Draw the direction in the file ;
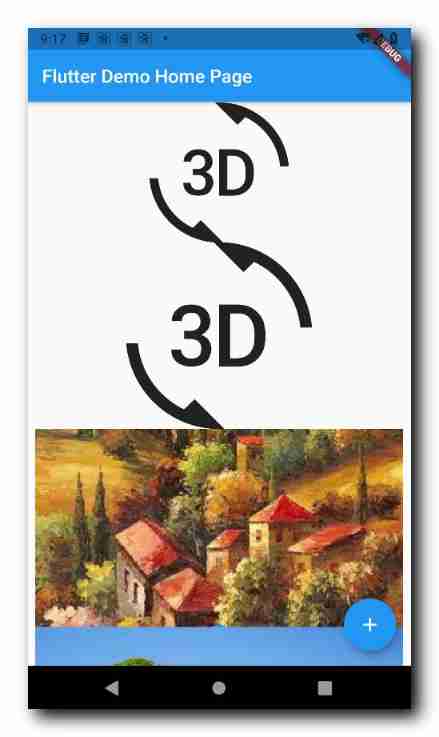
The code uses IconData Load custom icons ,
3
D
\rm 3D
3D The code corresponding to the icon is
0
x
e
855
\rm 0xe855
0xe855 ;
Center( // Load custom icons child: Icon(IconData(0xe855, fontFamily: "MyFlutterApp",), size: 200,),),Running effect : The first icon is the loaded custom icon ;

Four 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';import 'dart:io';import 'package:path_provider/path_provider.dart';import 'package:transparent_image/transparent_image.dart';import 'package:cached_network_image/cached_network_image.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {
// This widget is the root of your application. @override Widget build(BuildContext context) {
return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: MyHomePage(title: 'Flutter Demo Home Page'), ); }}class MyHomePage extends StatefulWidget {
MyHomePage({
Key key, this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState();}class _MyHomePageState extends State<MyHomePage> {
int _counter = 0; void _incrementCounter() {
setState(() {
_counter++; }); } /// SD Card path String sdPath; @override void initState() {
// obtain SD Card path getSdPath(); } void getSdPath() async {
String path = (await getExternalStorageDirectory()).path; setState(() {
sdPath = path; }); } @override Widget build(BuildContext context) {
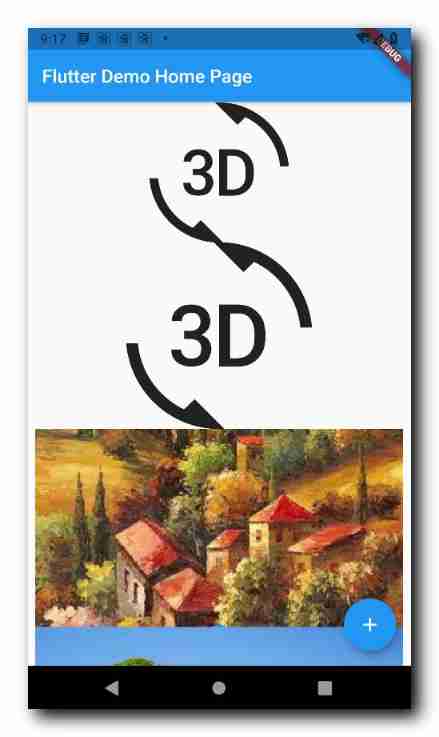
print("sdPath : $sdPath"); return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: ListView( children: [ Center( // Load custom icons child: Icon(IconData(0xe855, fontFamily: "MyFlutterApp",), size: 150,), ), Center( // load Flutter Built in icon child: Icon(Icons.threed_rotation, size: 200,), ), Stack( children: [ Center( // Display the local resource image when the network is loaded child: FadeInImage.assetNetwork( // Placeholder placeholder: "images/waiting.gif", image: "https://img-blog.csdnimg.cn/20210324110914742.png", ), ) ], ), Stack( children: [ // Progress bar Center(child: CircularProgressIndicator(),), Center( // The gradient appears when the network is loaded child: FadeInImage.memoryNetwork( // Placeholder placeholder: kTransparentImage, image: "https://img-blog.csdnimg.cn/2021032321394771.png", ), ) ], ), Center( // Before the picture is loaded, it shows placeholder , Display network pictures after loading child: CachedNetworkImage( // Content displayed during loading network pictures , The progress bar is displayed here placeholder: (context, url)=>CircularProgressIndicator(), // Network picture address imageUrl: "https://img-blog.csdnimg.cn/20210324100419204.png", ), ), // Picture components , Load a picture from the network Image.network( // Picture address "https://img-blog.csdnimg.cn/2021032313493741.png", ), Image( image: AssetImage("images/sidalin.png"), ), //Image.asset('images/sidalin2.png', ), /// from SD Card loading picture if(sdPath != null) Image.file( File('$sdPath/sidalin3.png'), width: 200, ), ], ) ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: Icon(Icons.add), ), // This trailing comma makes auto-formatting nicer for build methods. ); }}Operation effect display :

5、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_image_widget ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16083326 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Array and collection performance comparison
- [AUTOSAR XIII NVM]
- 1038 Recover the Smallest Number
- What is needed to develop a domestic arm intelligent edge computing gateway
- 基于ARM RK3568的红外热成像体温检测系统
- Vulkan is not a "panacea"“
- Data analysis, thinking, law breaking and professional knowledge -- analysis method (I)
- 递归处理组织的几种情况
- Arduino开发之按键检测与正弦信号输出
- leetcode-871:最低加油次数
猜你喜欢

In the first half of 2022, there are 10 worth seeing, and each sentence can bring you strength!

The difference between tail -f, tail -f and tail

用Go+绘制爱心给心爱的她表白

tail -f 、tail -F、tailf的区别

正确甄别API、REST API、RESTful API和Web Service之间的异同

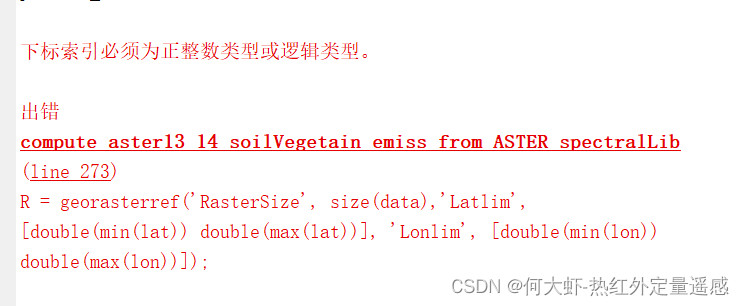
matlab将数字矩阵保存为地理空间数据出错,显示下标索引必须为正整数类型或逻辑类型,解决

leetcode-2280:表示一个折线图的最少线段数

异步、邮件、定时三大任务

瑞萨RZ/G2L 处理器简介|框架图|功耗|原理图及硬件设计指南

机器学习术语
随机推荐
按键精灵打怪学习-回城买药加血
[shutter] image component (configure local GIF image resources | load placeholder with local resources)
瑞萨RZ/G2L 处理器简介|框架图|功耗|原理图及硬件设计指南
寻找标杆战友 | 百万级实时数据平台,终身免费使用
leetcode-224:基本计算器
MySQL
Compare version number
安全运营四要素之资产、脆弱性、威胁和事件
Array and collection performance comparison
这不平凡的两年,感谢我们一直在一起!
数组与集合性能比较
Rk3568 development board evaluation (II): development environment construction
Advanced pointer (I)
leetcode-934:最短的桥
每日一题之干草堆的移动
Strongly connected components of digraph
R language ggplot2 visual faceting, visual facet_wrap bar plot, using strip Text function customize the size of the strip of each facet title in the facet graph (cutimi
异步、邮件、定时三大任务
Foundations of data science is free to download
[AUTOSAR XIII NVM]