当前位置:网站首页>Canvas drawing -- bingdd
Canvas drawing -- bingdd
2022-07-03 01:12:00 【Blue fatty's Dora A Dream】
```xml
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bing Dwen Dwen</title>
<style> * {
margin: 0; padding: 0; } body {
height: 100vh; } #canvas {
margin: 0 auto; display: block; border: 1px solid #eeeeee; } </style>
</head>
<body>
<canvas id="canvas" width="700" height="600"></canvas>
<script> const canvasEle = document.getElementById('canvas') const ctx = canvasEle.getContext('2d') // Some constants const BODY_LINE_WIDTH = 10 const EYE_FILL_COLOR = '#000000' // Drawing ellipse function drawEllipse(ctxOptions = {
}, ellipseOption = {
}) {
ctx.beginPath() ctx.ellipse(ellipseOption.x, ellipseOption.y, ellipseOption.radiusX, ellipseOption.radiusY, ellipseOption.rotation, ellipseOption.startAngle, ellipseOption.endAngle, ellipseOption.anticlockwise) ctx.strokeStyle = ctxOptions.strokeStyle || '#000000' ctx.lineWidth = ctxOptions.lineWidth || 1 ctx.stroke() if (ctxOptions.fillStyle) {
ctx.fillStyle = ctxOptions.fillStyle ctx.fill() } } // A circle function drawCircle(ctxOptions = {
}, circleOption = {
}) {
ctx.beginPath() ctx.arc(circleOption.x, circleOption.y, circleOption.radius, circleOption.startAngle, circleOption.endAngle, circleOption.anticlockwise) ctx.strokeStyle = ctxOptions.strokeStyle || '#000000' ctx.lineWidth = ctxOptions.lineWidth || 1 ctx.stroke() if (ctxOptions.fillStyle) {
ctx.fillStyle = ctxOptions.fillStyle ctx.fill() } } // Draw two ellipses of the body drawEllipse( {
lineWidth: BODY_LINE_WIDTH, }, {
x: 250, y: 300, radiusX: 180, radiusY: 200, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, } ) drawEllipse({
lineWidth: BODY_LINE_WIDTH, }, {
x: 250, y: 250, radiusX: 130, radiusY: 90, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) // Draw a rainbow drawEllipse({
strokeStyle: 'rgb(0, 183, 222)', lineWidth: 5 }, {
x: 250, y: 250, radiusX: 135, radiusY: 95, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawEllipse({
strokeStyle: 'rgb(221, 108, 155)', lineWidth: 5 }, {
x: 250, y: 250, radiusX: 140, radiusY: 100, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawEllipse({
strokeStyle: 'rgb(223, 192, 79)', lineWidth: 5 }, {
x: 250, y: 250, radiusX: 145, radiusY: 105, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawEllipse({
strokeStyle: 'rgb(148, 204, 95)', lineWidth: 5 }, {
x: 250, y: 250, radiusX: 150, radiusY: 110, rotation: 0, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) // Draw eyes drawEllipse({
fillStyle: EYE_FILL_COLOR, }, {
x: 180, y: 240, radiusX: 50, radiusY: 35, rotation: -70, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawEllipse({
fillStyle: EYE_FILL_COLOR }, {
x: 320, y: 240, radiusX: 50, radiusY: 35, rotation: 70, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) // Eyes drawCircle({
strokeStyle: '#ffffff', fillStyle: '#ffffff' }, {
x: 190, y: 230, radius: 20, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawCircle({
strokeStyle: '#ffffff', fillStyle: '#ffffff' }, {
x: 310, y: 230, radius: 20, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawCircle({
fillStyle: EYE_FILL_COLOR }, {
x: 190, y: 230, radius: 16, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawCircle({
fillStyle: EYE_FILL_COLOR }, {
x: 310, y: 230, radius: 16, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawCircle({
strokeStyle: '#ffffff', fillStyle: '#ffffff' }, {
x: 187, y: 225, radius: 6, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) drawCircle({
strokeStyle: '#ffffff', fillStyle: '#ffffff' }, {
x: 307, y: 225, radius: 6, startAngle: 0, endAngle: 2 * Math.PI, anticlockwise: false, }) // nose function drawNose() {
ctx.beginPath() ctx.moveTo(230, 270) ctx.lineTo(270, 270) ctx.lineTo(250, 290) ctx.lineTo(230, 270) ctx.strokeStyle = '#000000' ctx.lineJoin = 'round' ctx.stroke() ctx.fillStyle = '#000000' ctx.fill() } drawNose() // mouth function drawMouth() {
ctx.beginPath() ctx.arc(250, 270, 40, 45 * Math.PI / 180, 135 * Math.PI / 180) ctx.lineWidth = 5 ctx.lineCap = 'round' ctx.stroke() } drawMouth() // Ears function drawLeftEar() {
ctx.beginPath() ctx.rotate(-20 * Math.PI / 180) ctx.arc(80, 170, 50, 0, 4 / 5 * Math.PI, true) ctx.fillStyle = '#000000' ctx.fill() } function drawRightEar() {
ctx.beginPath(); ctx.rotate(10 * Math.PI / 180) ctx.beginPath(); ctx.arc(330, 185, 50, (60 * Math.PI / 180), 200 * Math.PI / 180, true); ctx.fill(); } drawLeftEar() drawRightEar() // Draw hands function drawLeftHand() {
ctx.beginPath(); ctx.moveTo(17, 350); ctx.bezierCurveTo(5, 100, -150, 350, 20, 380); ctx.stroke(); ctx.fillStyle = '#000000'; ctx.fill(); } function drawRightHand() {
ctx.beginPath(); ctx.moveTo(370, 400); ctx.bezierCurveTo(420, 440, 470, 600, 340, 460); ctx.stroke(); ctx.fillStyle = '#000000'; ctx.fill(); } drawLeftHand() drawRightHand() // Draw feet function drawLeftFoot() {
ctx.beginPath(); ctx.moveTo(70, 490); ctx.bezierCurveTo(-10, 680, 140, 620, 130, 525); ctx.stroke(); ctx.fillStyle = '#000000'; ctx.fill(); } function drawRightFoot() {
ctx.beginPath(); ctx.moveTo(220, 540); ctx.bezierCurveTo(200, 740, 340, 620, 270, 520); ctx.stroke(); ctx.fillStyle = '#000000'; ctx.fill(); } drawLeftFoot() drawRightFoot() // Write words function drawText(text, x, y, color = '#000000') {
ctx.beginPath(); ctx.fillStyle = color; ctx.font = 'bold 30px Arial'; ctx.fillText(text, x, y); } drawText('Hi ~', -10, 200) // load logo const img = new Image() img.src = './2022-logo.jpg' img.onload = function () {
ctx.beginPath(); ctx.restore(); ctx.drawImage(img, 130, 410, 100, 100) } // Draw love function drawHeart() {
ctx.save(); ctx.beginPath(); ctx.scale(0.5, 0.5); ctx.translate(-120, 500); const centerX = 75; const centerY = 40; ctx.moveTo(centerX, centerY); ctx.bezierCurveTo(centerX, 37, 70, 25, 50, 25); ctx.bezierCurveTo(20, 25, 20, 62.5, 20, 62.5); ctx.bezierCurveTo(20, 80, centerY, 102, centerX, 120); ctx.bezierCurveTo(110, 102, 130, 80, 130, 62.5); ctx.bezierCurveTo(130, 62.5, 130, 25, 100, 25); ctx.bezierCurveTo(85, 25, centerX, 37, centerX, centerY); ctx.fillStyle = 'red'; ctx.fill(); ctx.closePath(); } drawHeart() </script>
</body>
</html>
边栏推荐
- The arm core board / development board of Feiling equipped with Ti am62x made its debut in embedded world 2022
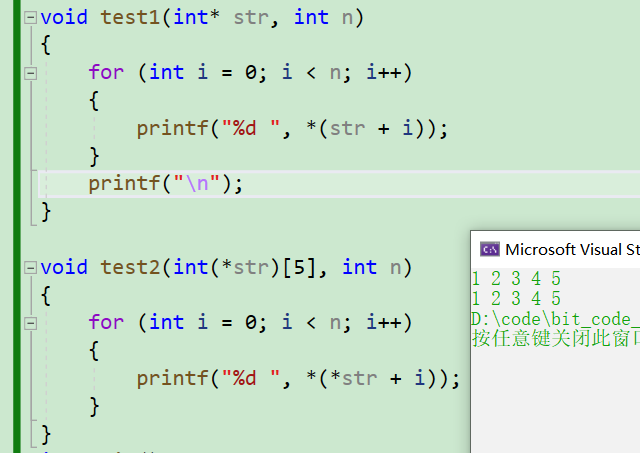
- 指针进阶(一)
- leetcode:871. 最低加油次数【以前pat做过 + 最大堆 +贪心】
- Infrared thermography temperature detection system based on arm rk3568
- 按键精灵打怪学习-多线程后台坐标识别
- [AUTOSAR nine c/s principle Architecture]
- Foundations of data science is free to download
- [AUTOSAR + IO Architecture]
- excel去除小数点后面的数据,将数字取整
- In the first half of 2022, there are 10 worth seeing, and each sentence can bring you strength!
猜你喜欢

这不平凡的两年,感谢我们一直在一起!

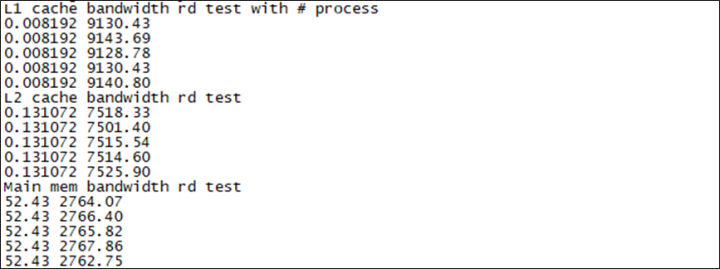
Reading and writing speed of Reza rz/g2l arm development board storage and network measurement
![[shutter] image component (cached_network_image network image caching plug-in)](/img/cc/967ff62c7f82e1c6613b3d0f26bb3e.gif)
[shutter] image component (cached_network_image network image caching plug-in)

Advanced pointer (I)

First hand evaluation of Reza electronics rz/g2l development board

What is needed to develop a domestic arm intelligent edge computing gateway

每日一题之干草堆的移动

How to convert Quanzhi a40i/t3 to can through SPI

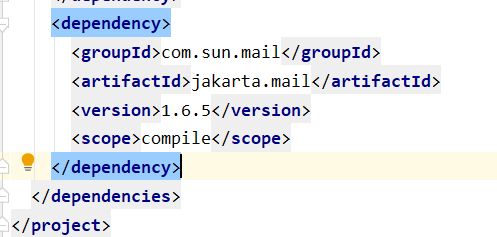
异步、郵件、定時三大任務

Excel calculates the difference between time and date and converts it into minutes
随机推荐
Specified interval inversion in the linked list
Every k nodes in the linked list are flipped
RK3568开发板评测篇(二):开发环境搭建
Merge K sorted linked lists
Leetcode-2280: represents the minimum number of line segments of a line graph
【FH-GFSK】FH-GFSK信号分析与盲解调研究
Rk3568 development board evaluation (II): development environment construction
[C language] branch and loop statements (Part 1)
Trois tâches principales: asynchrone, courrier et timing
Matlab saves the digital matrix as geospatial data, and the display subscript index must be of positive integer type or logical type. Solve the problem
【C语言】分支和循环语句(上)
全志A40i/T3如何通过SPI转CAN
The difference between relational database and non relational database
数据分析思维分析犯法和业务知识——分析方法(一)
[AUTOSAR nine c/s principle Architecture]
R language generalized linear model function GLM, (model fit and expression diagnostics), model adequacy evaluation method, use plot function and car package function
On Fibonacci sequence
数学建模之线性规划(含MATLAB代码)
Delete duplicate elements in the ordered linked list -ii
[自我管理]时间、精力与习惯管理