当前位置:网站首页>[shutter] animation animation (shutter animation type | the core class of shutter animation)
[shutter] animation animation (shutter animation type | the core class of shutter animation)
2022-07-03 01:09:00 【Programmer community】
List of articles
- One 、Flutter Animation type
- Two 、Flutter The core class of animation
- 3、 ... and 、 Related resources
Flutter Animation Animation :
- Flutter Animation type
- by Widget Add animation to components
- Add listeners to the animation
- AnimationWidget
- AnimationBuilder
- Hero Animation
Flutter Animation reference documentation : https://flutterchina.club/animations/
One 、Flutter Animation type
Flutter Animation type :
① Patch animation ( Tween Animation ) : Define the The state of beginning and ending , And the animation running Time curve , from Flutter Automatically calculate the whole process of animation ;
② Physical animation : The animation Based on physical principles , The operating mechanism is similar to the real world ; Such as throwing a ball from a high place , According to height , Throw speed , The running curve of the gravity acceleration calculation ball ;
Two 、Flutter The core class of animation
1. Animation : Flutter The core class of animation , be used for Generate intermediate transition values for animation ;
- form : Animation Animation consists of values and States ;
- Animation values : This value is the value calculated during the execution of the animation , This value may vary according to some curve , It may also change monotonously ;
- Animation state : Status marks the execution order of the current animation ( From the beginning to the end / From the end to the end ) ;
- monitor : Listeners can be added during the execution of animation , Monitor the execution status of animation ;
- Reference documents : https://api.flutter.dev/flutter/animation/Animation-class.html
2. CurvedAnimation : Inherited from Animation , The animation process can be calculated as a nonlinear process ;
The main role : An animation that applies a curve to another animation ;
Reference documents : https://api.flutter.dev/flutter/animation/CurvedAnimation-class.html
3. AnimationController : Inherited from Animation , be used for management Animation ;
- Reference documents : https://api.flutter.dev/flutter/animation/AnimationController-class.html
4. Tween : Transition value calculated during animation execution ; Such as rotating animation , The calculated angle value is
0
0
0 ~
360
360
360 ;
- Reference documents : https://api.flutter.dev/flutter/animation/Tween-class.html
3、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_image_widget ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16083326 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- Embrace the safety concept of platform delivery
- The difference between relational database and non relational database
- [case sharing] let the development of education in the new era advance with "number"
- 无向图的割点
- 数据分析思维分析犯法和业务知识——分析方法(一)
- 1696C. Fishingprince plays with array [thinking questions + intermediate state + optimized storage]
- The arm core board / development board of Feiling equipped with Ti am62x made its debut in embedded world 2022
- excel去除小数点后面的数据,将数字取整
- 用Go+绘制爱心给心爱的她表白
- excel表格计算时间日期的差值,并转化为分钟数
猜你喜欢

First hand evaluation of Reza electronics rz/g2l development board
![[love crash] neglected details of gibaro](/img/d6/baa4b5185ddaf88f3df71a94a87ee2.jpg)
[love crash] neglected details of gibaro
![[shutter] image component (cached_network_image network image caching plug-in)](/img/cc/967ff62c7f82e1c6613b3d0f26bb3e.gif)
[shutter] image component (cached_network_image network image caching plug-in)

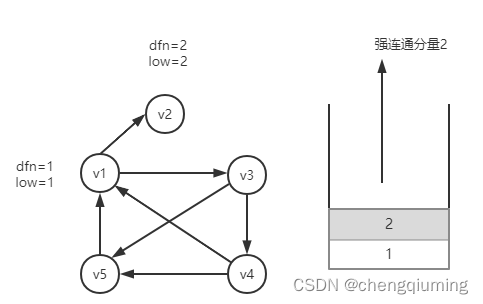
Strongly connected components of digraph

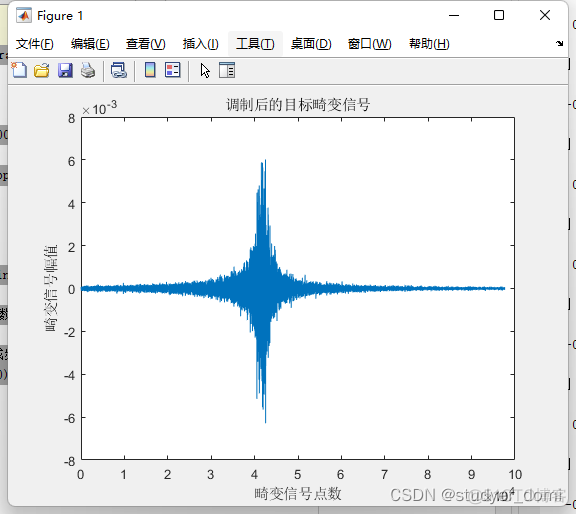
matlab 多普勒效应产生振动信号和处理

【爱死机】《吉巴罗》被忽略的细节
![[introduction to AUTOSAR seven tool chain]](/img/cf/ed0ccf39d38e0b4fc3d97d4fd58a7e.png)
[introduction to AUTOSAR seven tool chain]

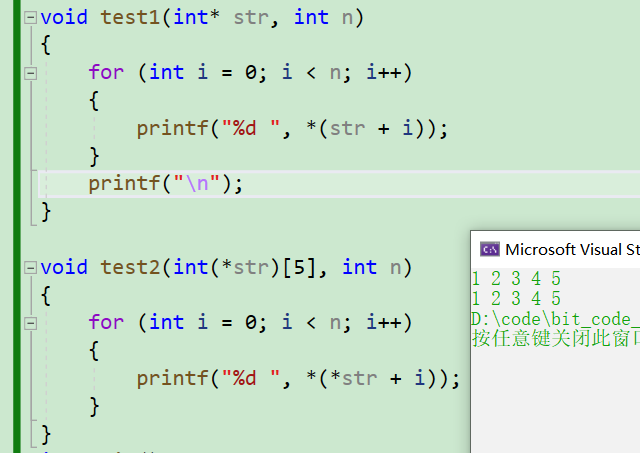
Advanced pointer (I)

基于ARM RK3568的红外热成像体温检测系统

研发一款国产ARM智能边缘计算网关需要什么
随机推荐
数学建模之线性规划(含MATLAB代码)
tail -f 、tail -F、tailf的区别
[flutter] icons component (load the built-in icon of flutter | display the material design icon completely)
比较版本号
Vulkan is not a "panacea"“
excel IF公式判断两列是否相同
Test shift right: Elk practice of online quality monitoring
Find a benchmark comrade in arms | a million level real-time data platform, which can be used for free for life
Delete duplicate elements in the ordered linked list -ii
18_微信小程序之微信视频号滚动自动播放视频效果实现2.0
[introduction to AUTOSAR seven tool chain]
这不平凡的两年,感谢我们一直在一起!
leetcode-934:最短的桥
[AUTOSAR twelve mode management]
数组与集合性能比较
Web2.0 giants have deployed VC, and tiger Dao VC may become a shortcut to Web3
(C语言)数据的存储
The R language uses the ctree function in the party package to build conditional inference decision trees, uses the plot function to visualize the trained conditional inference decision tree, and the
matlab 多普勒效应产生振动信号和处理
RISA rz/g2l processor introduction | frame diagram | power consumption | schematic diagram and hardware design guide