当前位置:网站首页>Custom components, using NPM packages, global data sharing, subcontracting
Custom components, using NPM packages, global data sharing, subcontracting
2022-07-03 01:44:00 【Blizzard front end】
Custom components
Component creation and reference
1. Create components
① In the root directory of the project , Right mouse button , establish components->test Folder
② In the new components->test folder , Right mouse button , Click on “ newly build Component”
③ Type the name of the component and press enter , Four files corresponding to the component will be automatically generated , The suffixes are .js,.json,.wxml and .wxss
2. Partial quote
The reference methods of components are divided into “ Partial quote ” and “ Global references ”, seeing the name of a thing one thinks of its function :
① Partial quote : Components can only be used within the currently referenced page
② Global references : Components can be used in every applet page
3. Local reference component

4. Global reference component

5. Global references VS Partial quote
According to the frequency and range of components , To choose the appropriate reference method :
① If a component Often used in multiple pages , Recommended “ Global references ”
② If a component Only used in specific pages , Recommended “ Partial quote ”
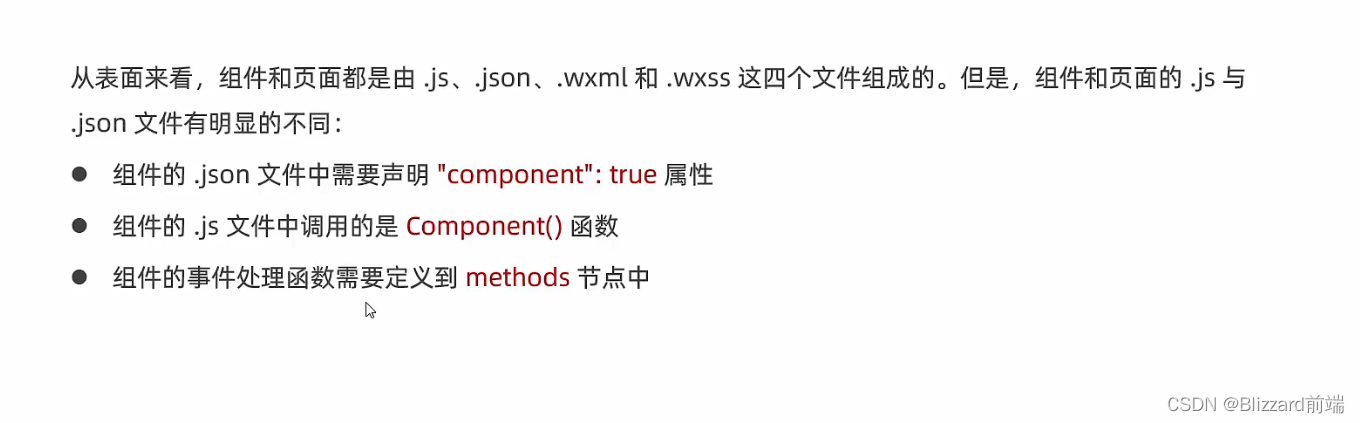
6. Differences between components and pages

Custom components - style
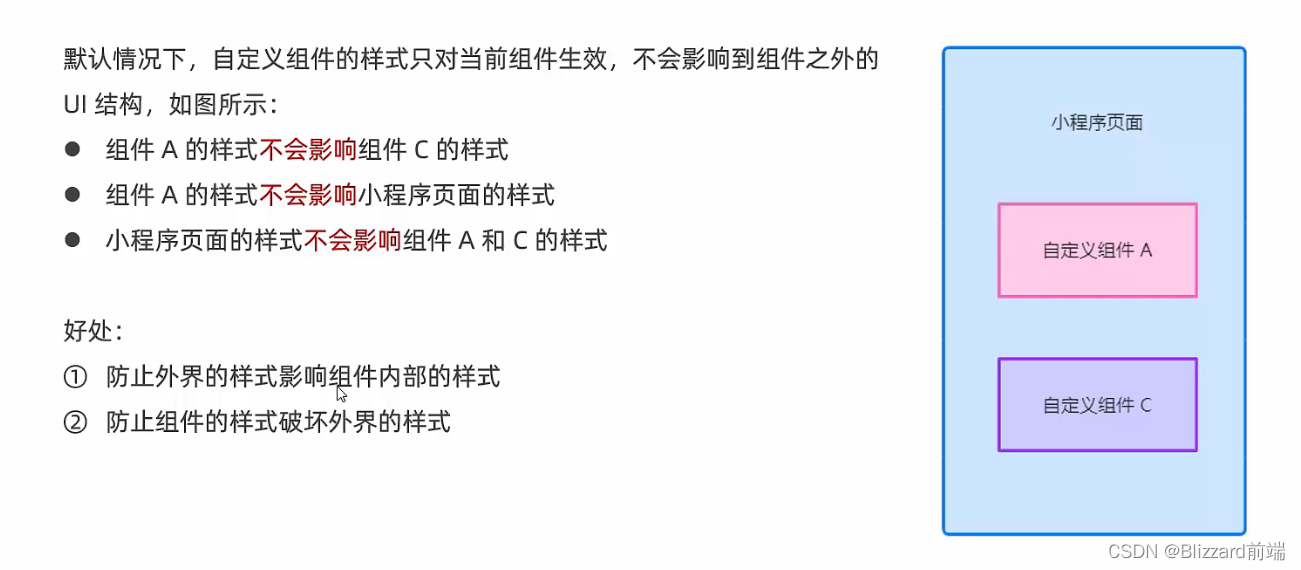
1. Component style isolation

2. Notes on component style isolation

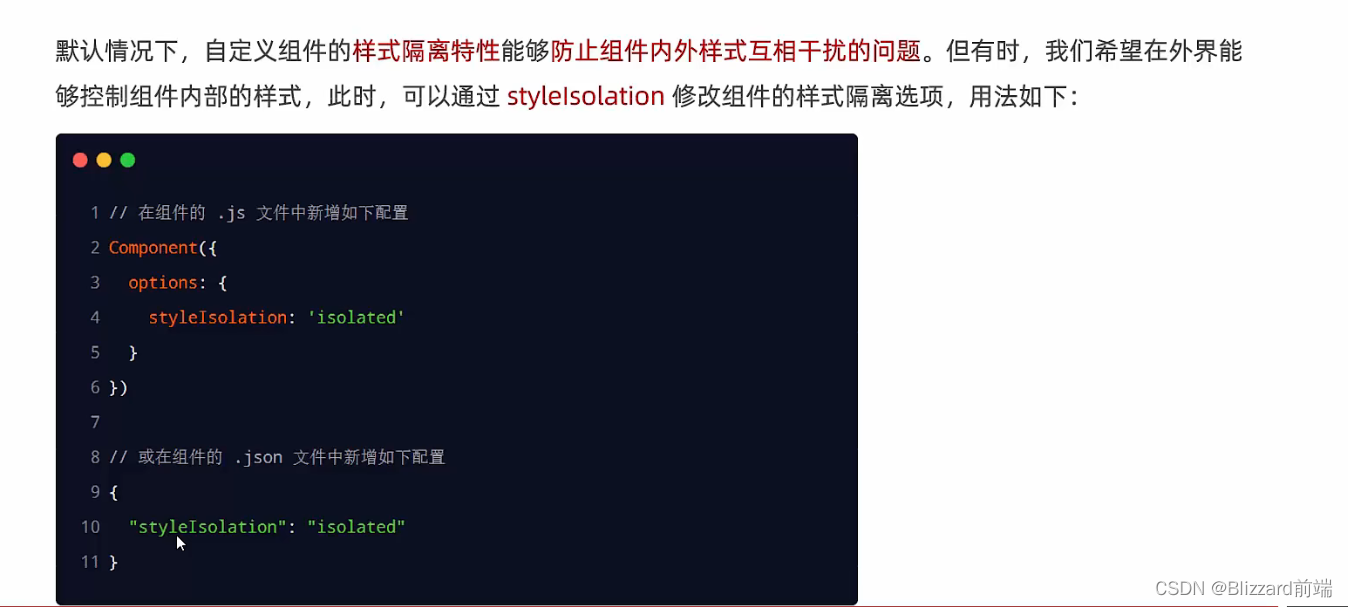
3. Modify style isolation options for components

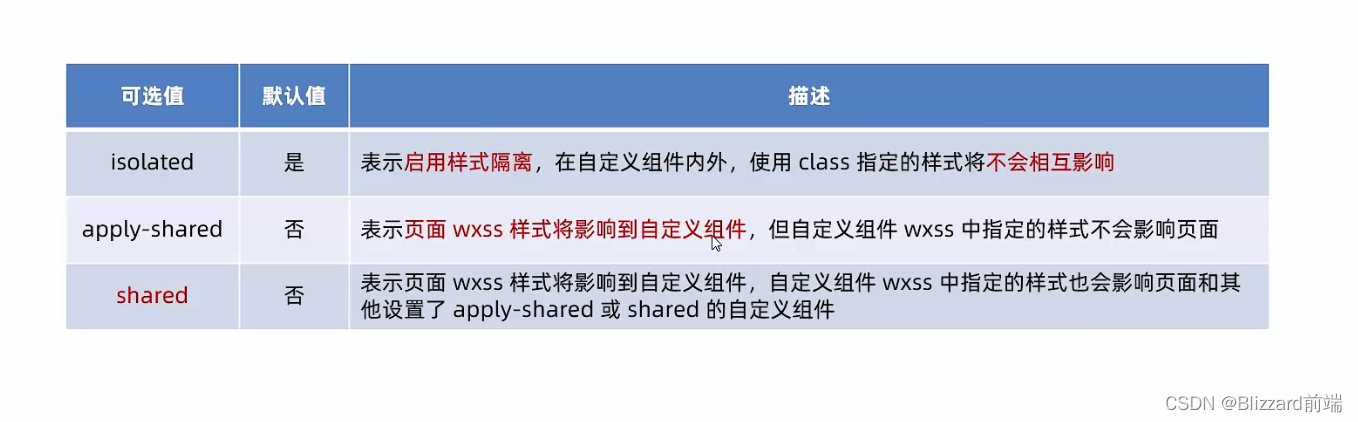
4.stylelsolation Optional values for

Custom components - data 、 Methods and properties
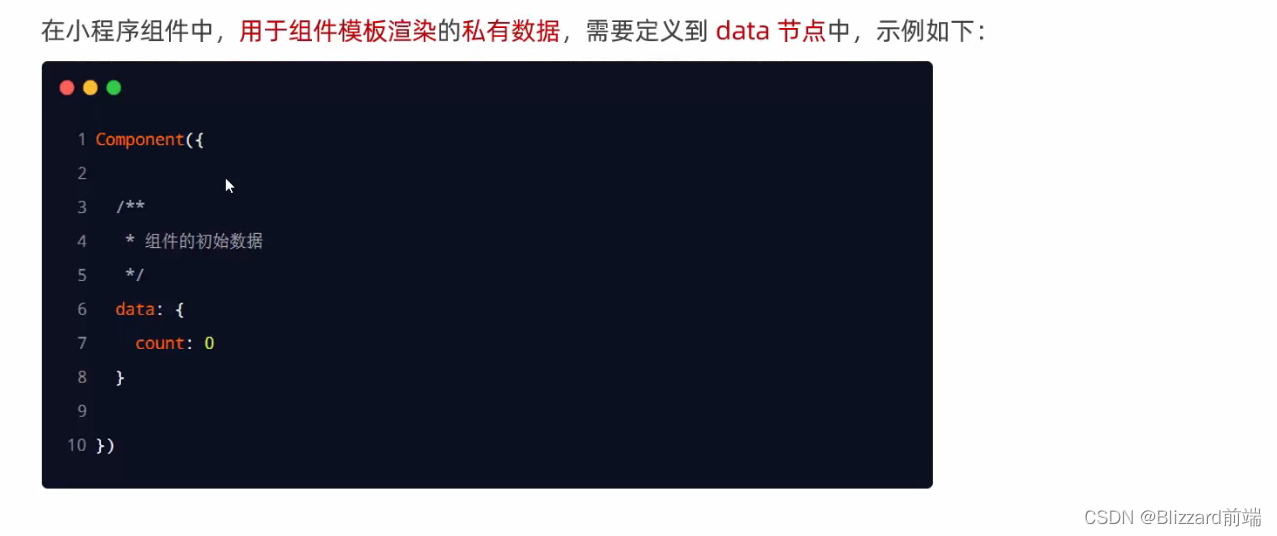
1.data data

2.methods Method

wx.showToast() Popup , Be similar to alert()
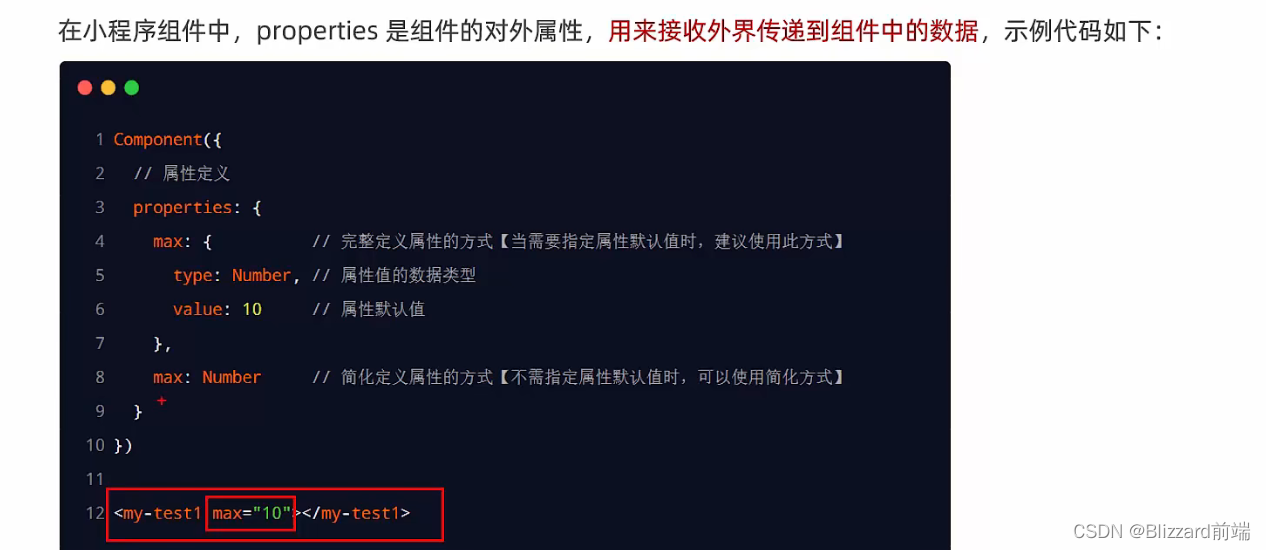
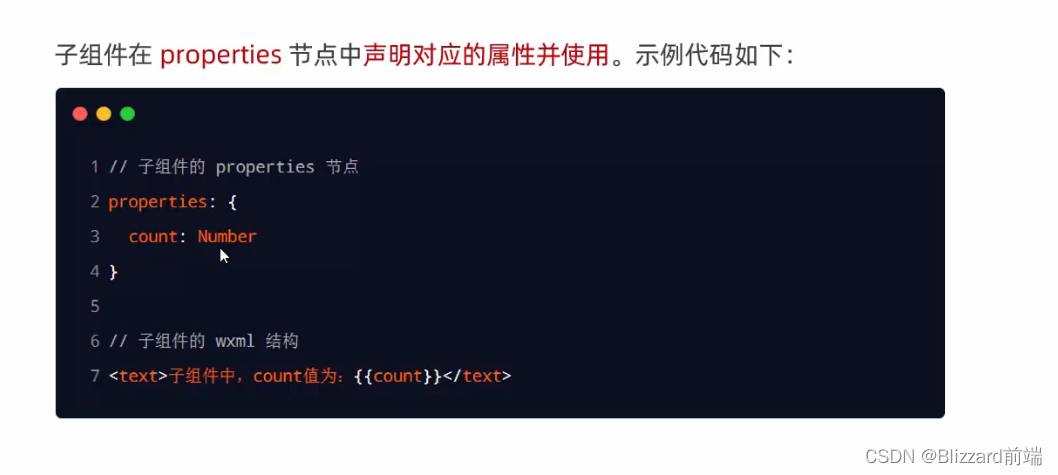
3.properties attribute

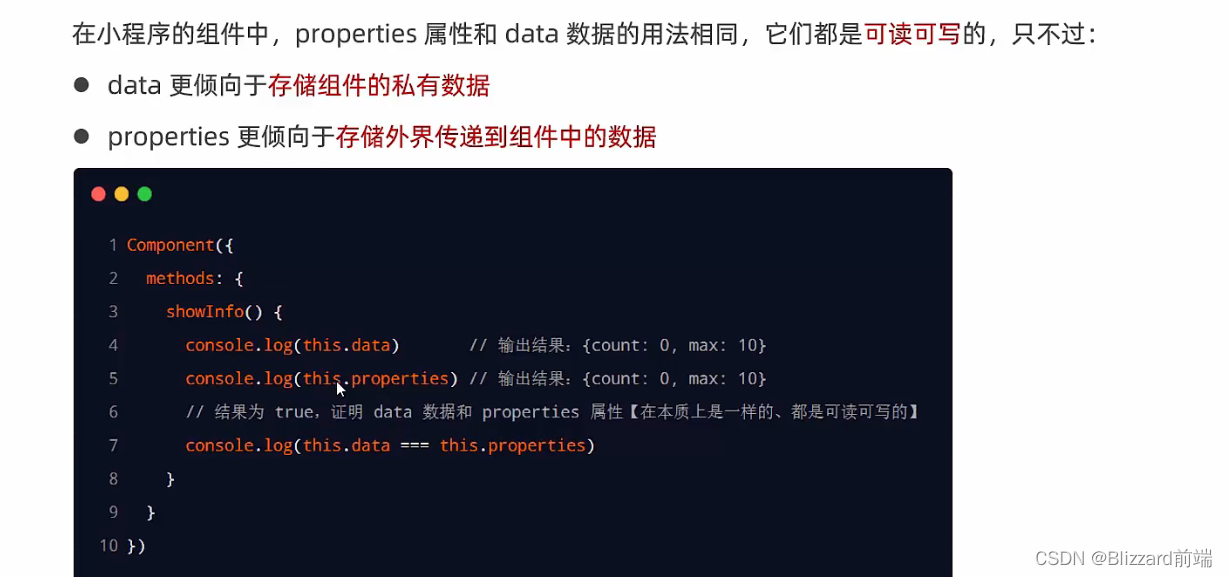
4.data and properties The difference between

5. Use setData modify properties Value

Custom components - Data listener
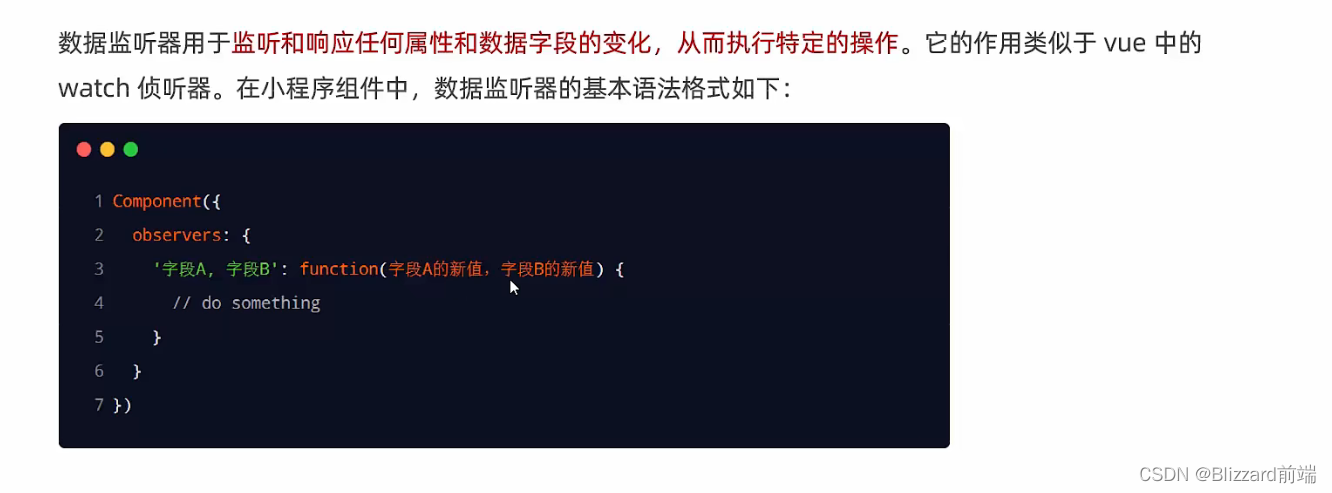
1. What is a data listener

2. Basic usage of data listener


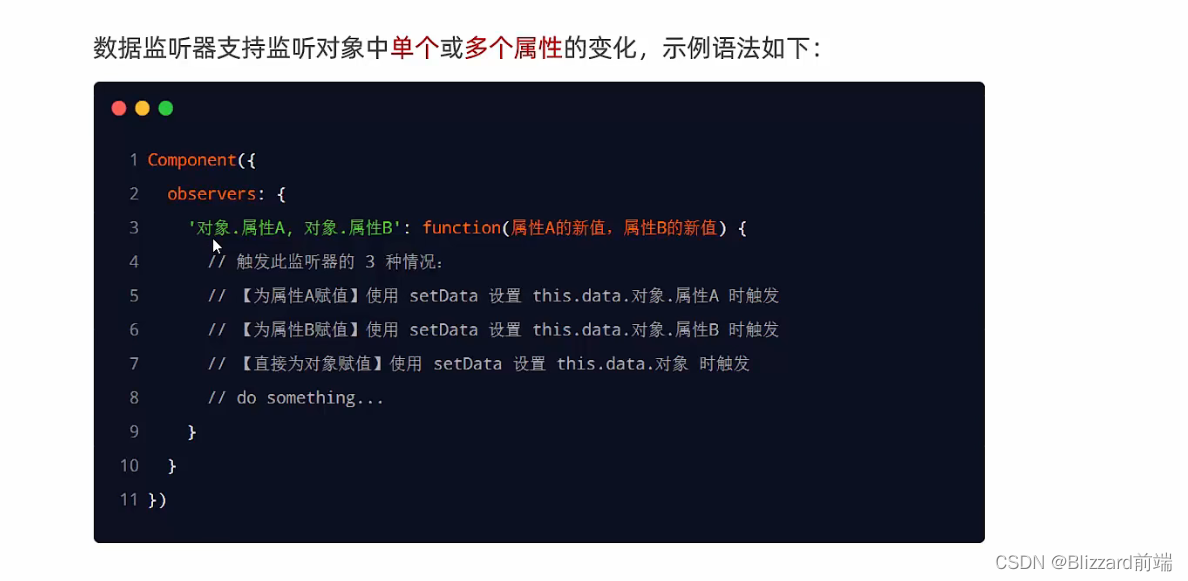
3. Listen for changes in object properties

Custom components - Pure data fields
1. What is a pure data field

2. Usage rule

Quickly modify the same code Select the variable ,crtl+D
Custom components - Life cycle of components
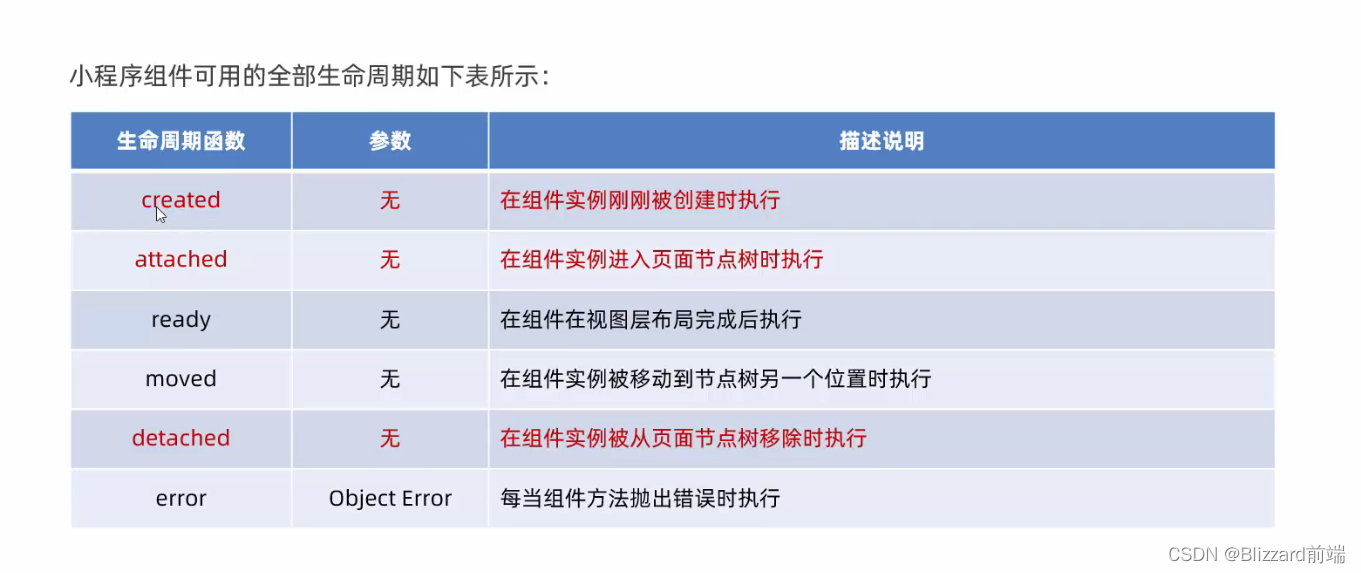
1. All lifecycle functions of components

2. The main life cycle functions of components

3.lifetimes node

Custom components - The life cycle of the page on which the component resides
1. What is the declaration cycle of the page where the component is located

2.pageLifetimes node

3. Randomly initialize the component to show the content

Call when the page where the component is located is displayed 
Custom components - slot
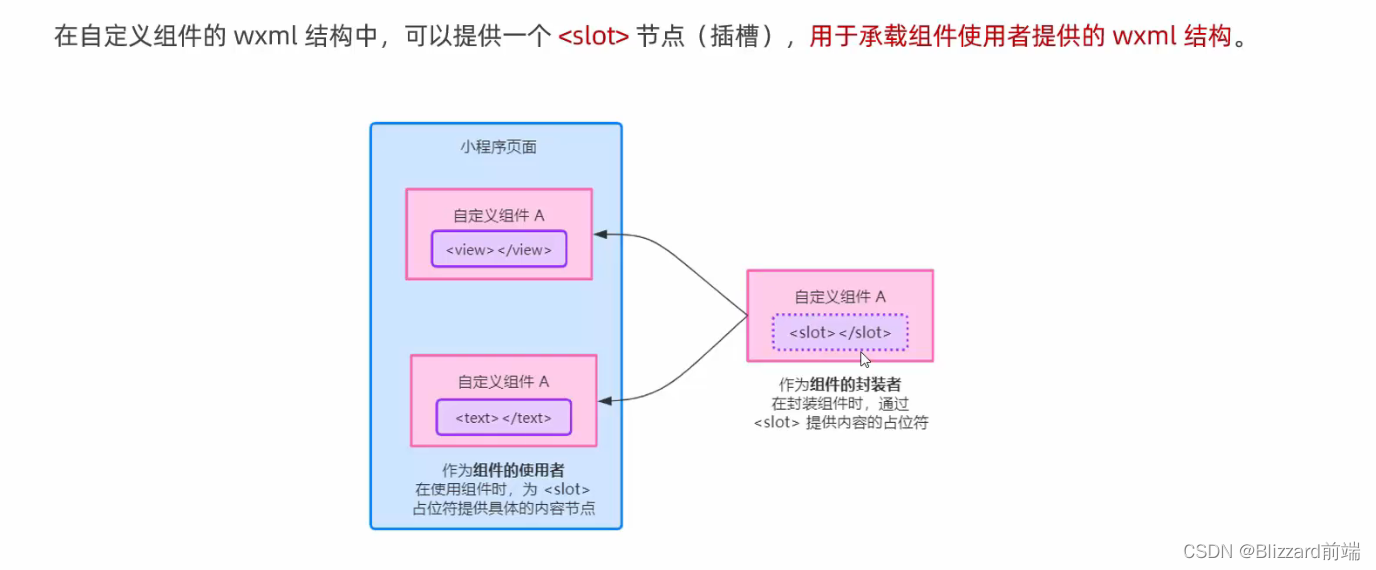
1. What is a slot

2. Single slot

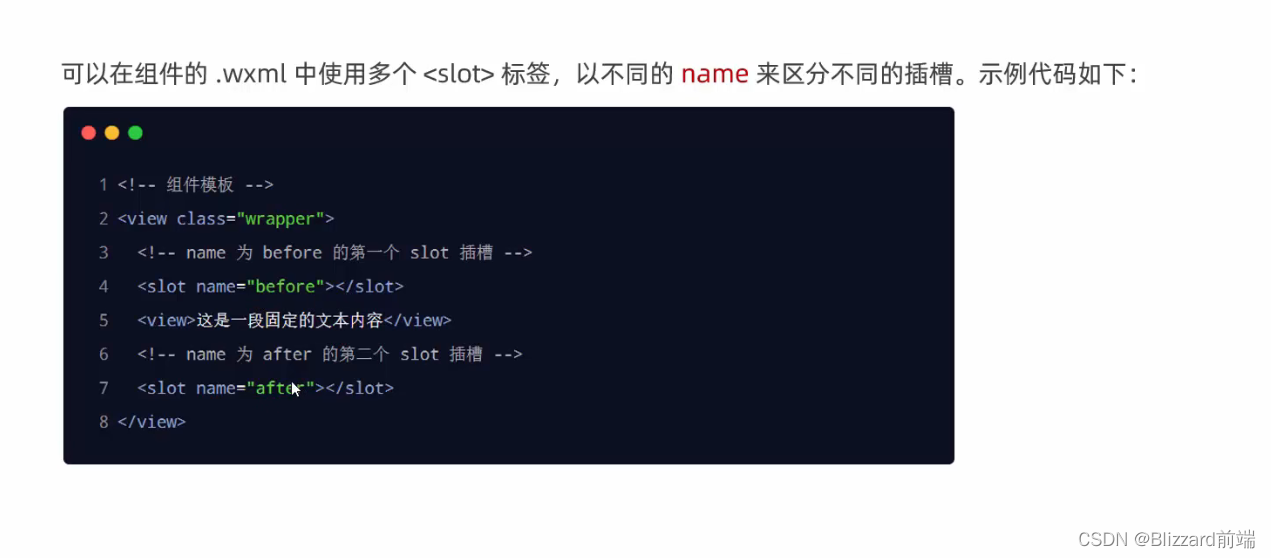
3. Enable multiple slots

4. Define multiple slots

Custom components - Communication between parent and child components
1. Communication between parent and child components 3 Ways of planting

2. Attribute binding


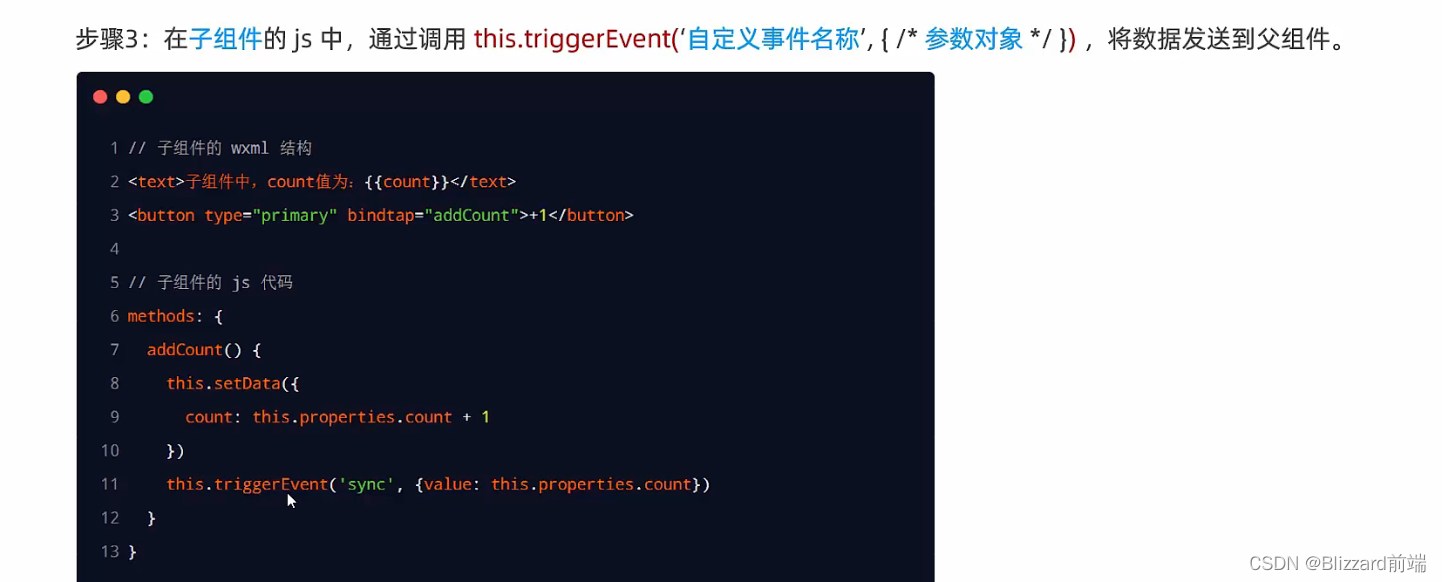
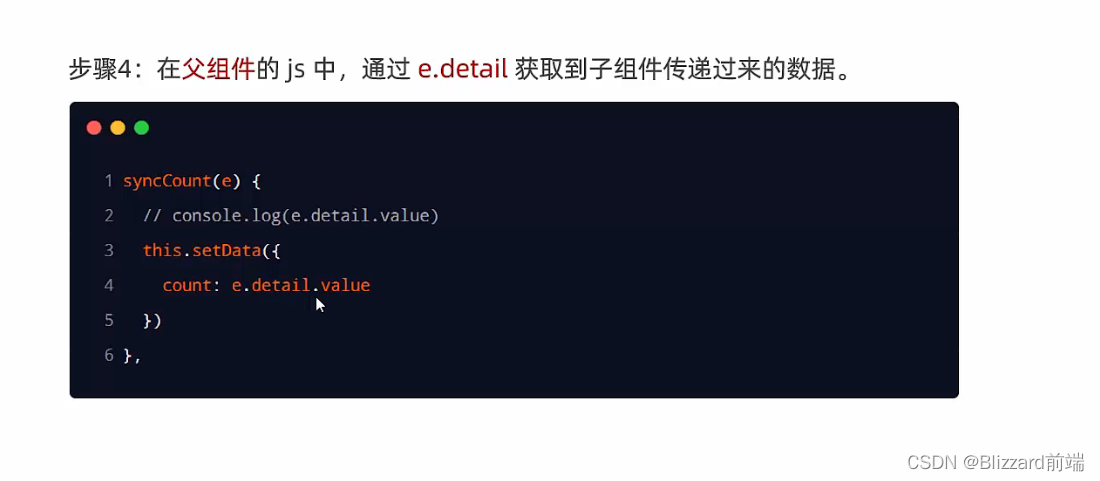
3. Event binding

Personal leave binding steps 



4. Get component instance

Custom components -behaviors
1. What is? behaviors

2.behaviors How it works
Every behavior Can contain a set of attribute 、 data 、 Life cycle functions and methods . When the component references him , Its properties 、 Data and methods Will be incorporated into the component
Each component can reference more than one behavior,behavior You can also quote other behavior.
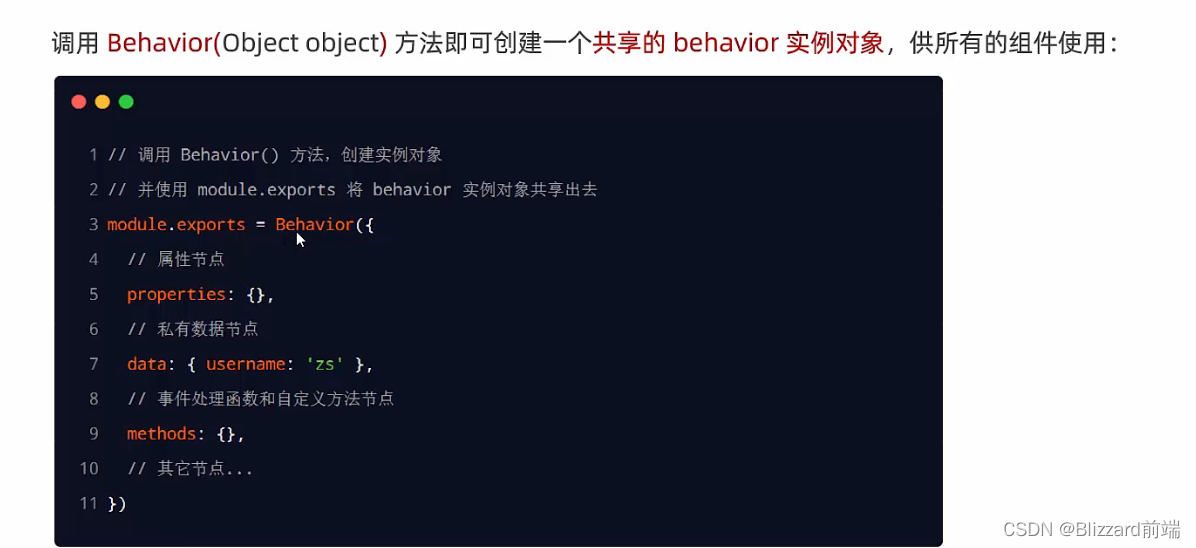
3. establish behavior


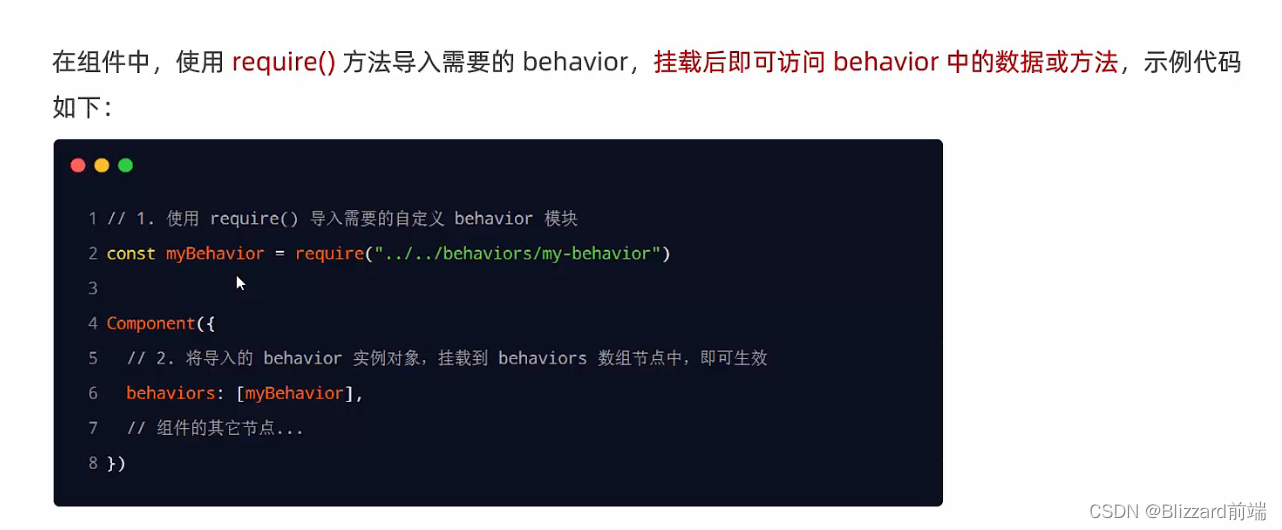
4. Import and use behavior

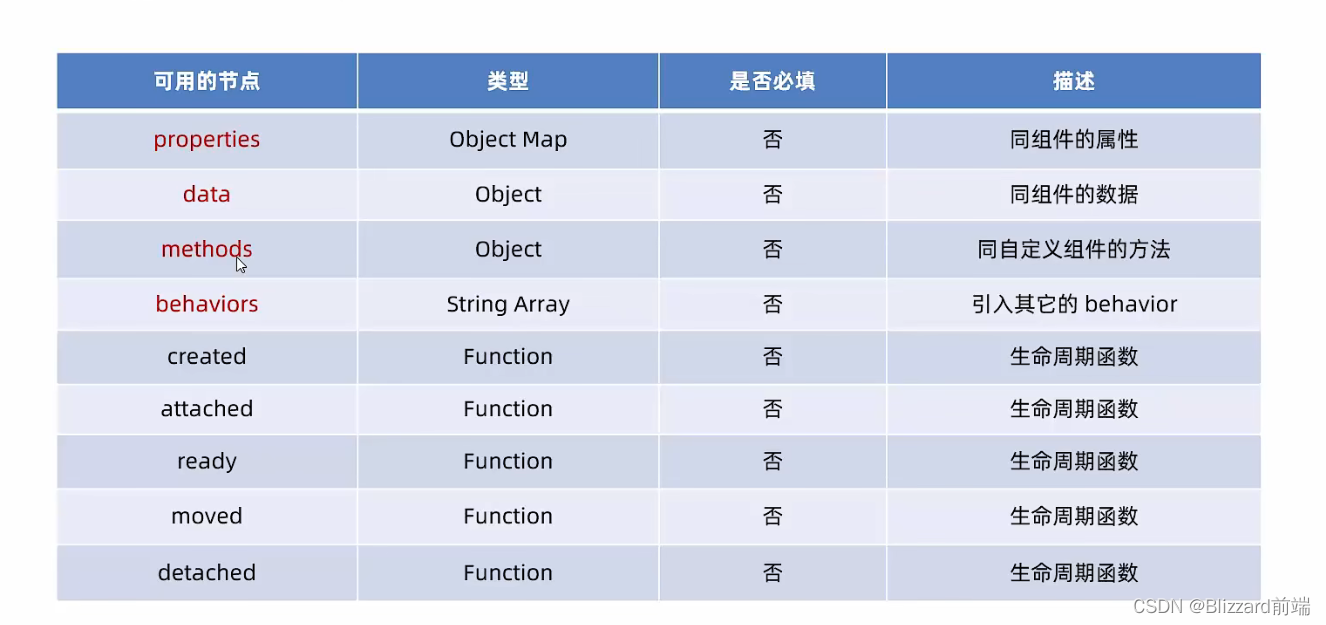
5.behavior All available nodes in

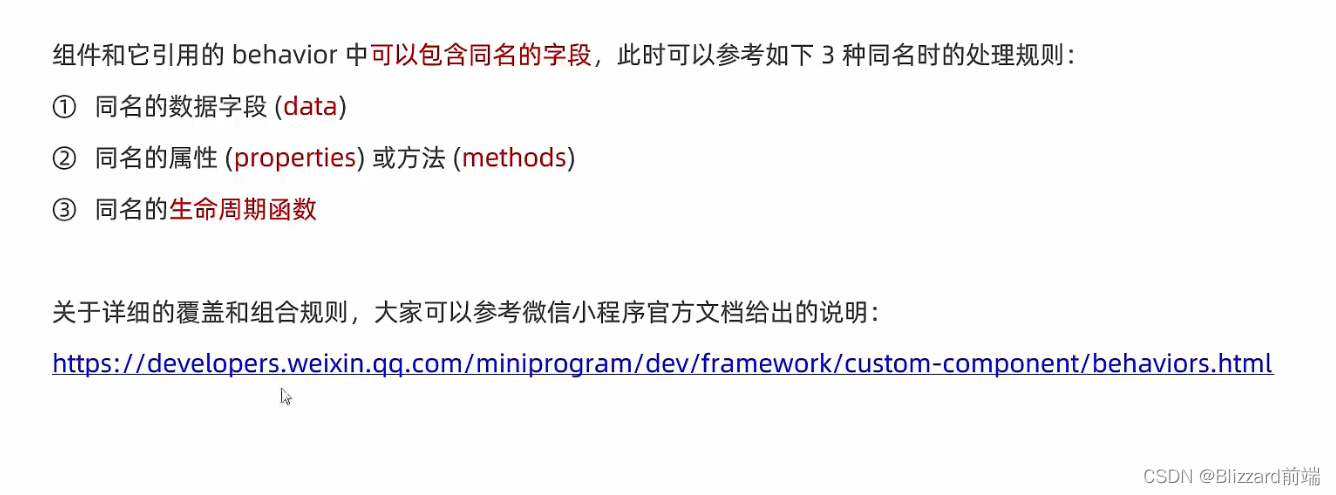
6. Overwrite and combination rules of fields with the same name

Use npm package
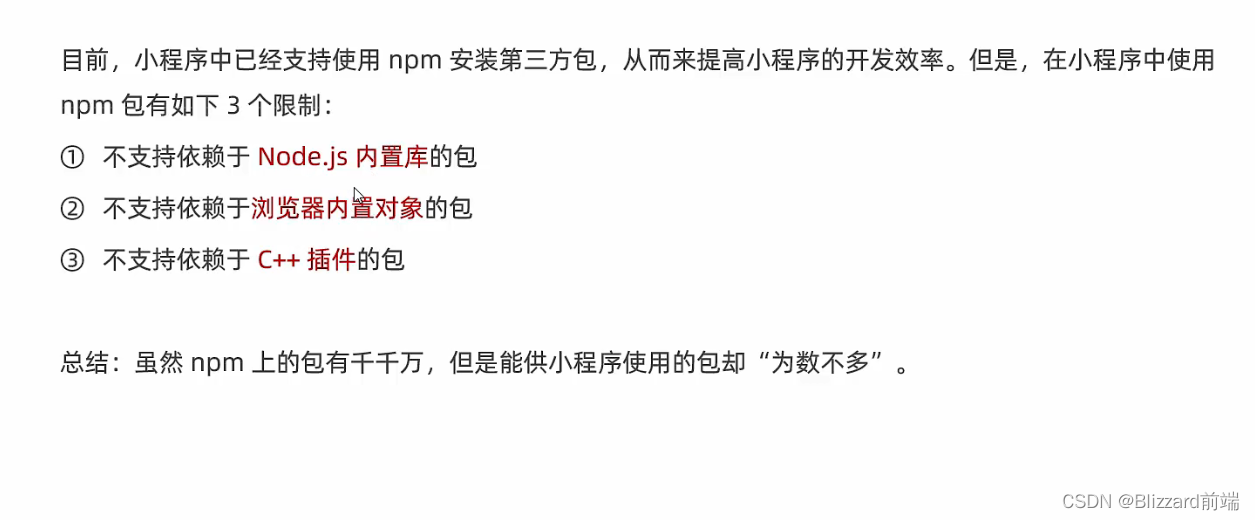
The app is right npm Support and limitations of

Use npm package -Vant Weapp
1. What is? Vant Weapp
Vant Weapp It is a set of small programs that are open-source by the front-end team UI Component library , Help developers quickly build small application . What it uses is MIT Open source license agreement , For business
Friendly to use
2. install Vant Component library
In the applet project , install Vant The component library is mainly divided into the following three steps :
① adopt npm install
② structure npm package
③ modify app.son
First check whether there is package.json Package management profile ,
Configuration command
npm inint -y
3. Use vant Components

4. Customize the global theme style


CSS Custom variables also work on , overall situation html{ Definition CSS Custom variable }, The root node of wechat applet is page,page{// Set up CSS Custom variable }
5. Customize the global theme style


Use npm package -API Promise turn
1. Asynchronous based on callback function API The shortcomings of

shortcoming : Easy to cause the problem of callback hell , Code readability 、 Poor maintenance
2. What is? API Promise turn

3. Realization API Promise turn

npm i --save miniprogram-api-promise
Applets cannot be used directly node_modulese The bag inside , By building npm Will generate miniprogram_npm To use the bag just finished , It is recommended to delete before each build miniprogram_npm Folder to avoid reporting errors
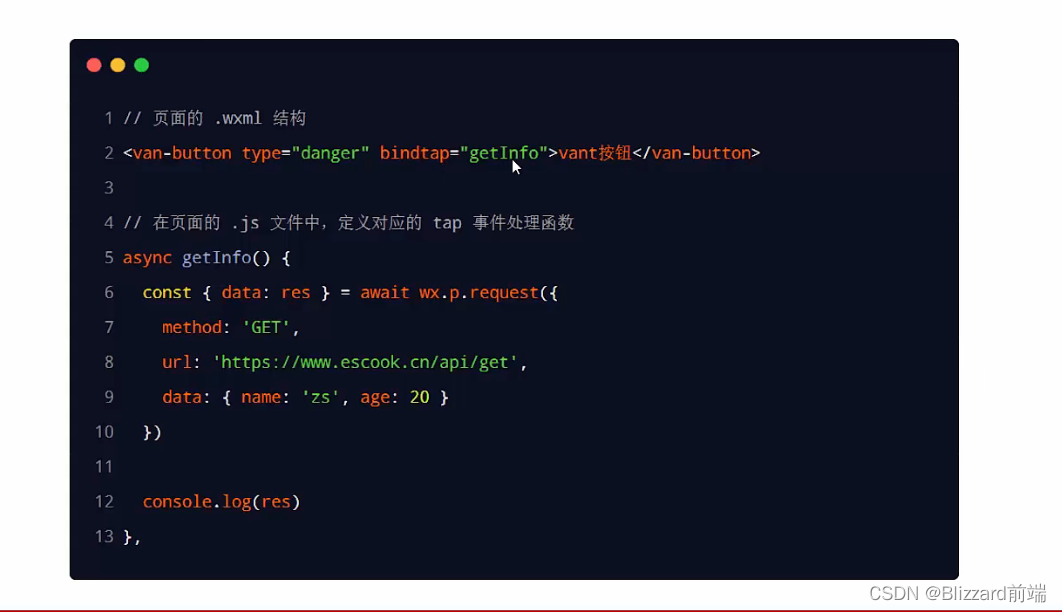
4. call Promise Asynchrony after API

Global data sharing
1. What is data sharing

2. Global data sharing scheme in applet

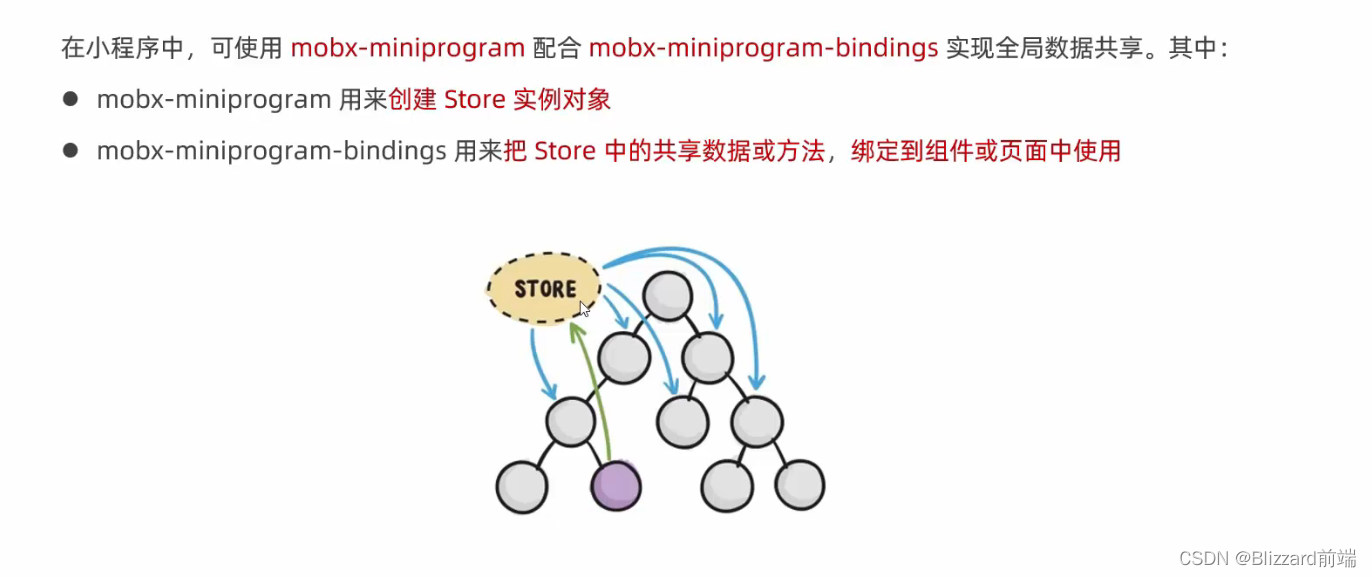
Global data sharing -MobX
1. install MobX Related to the package

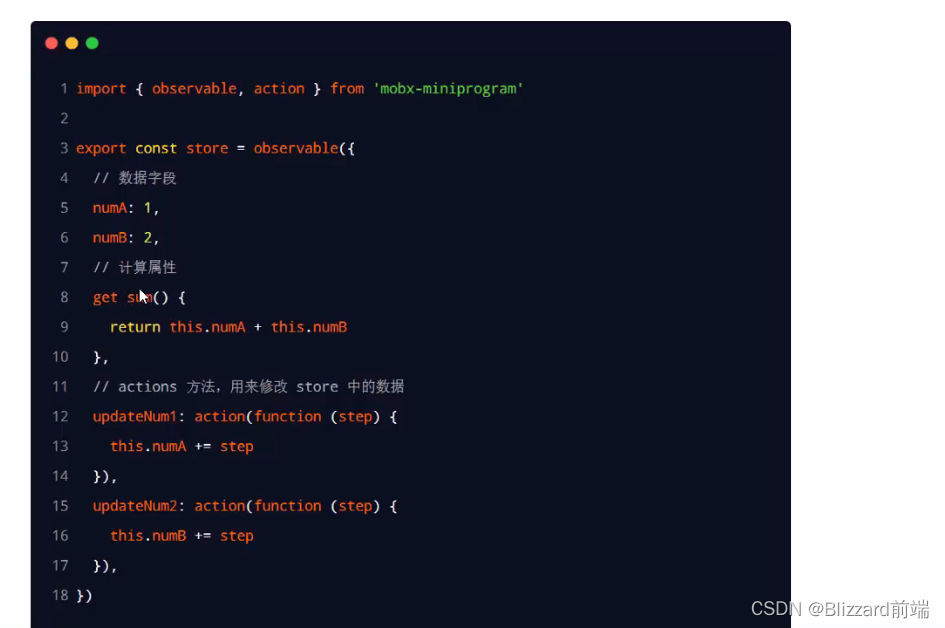
2. establish MobX Of Store example

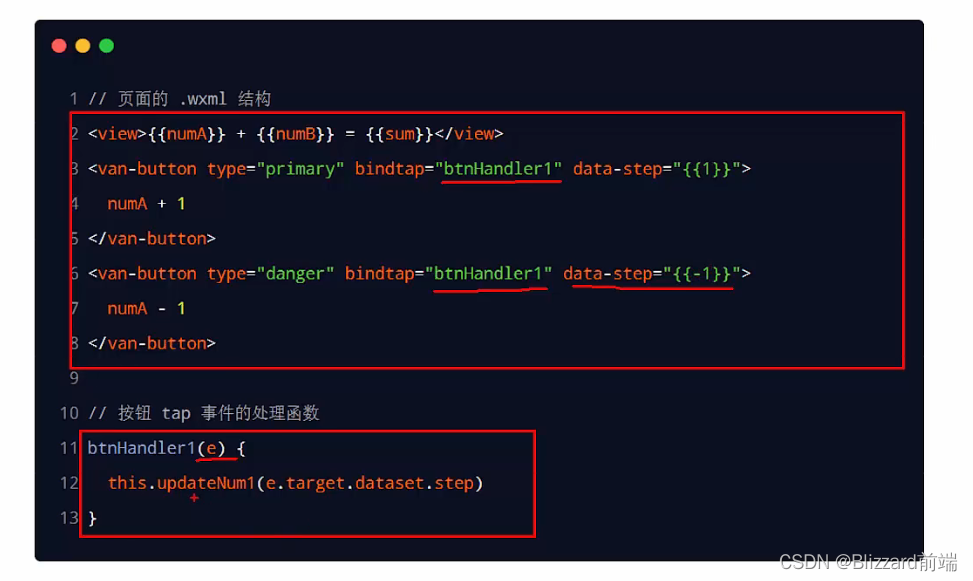
3. take Store The members inside are bound to the page

4. Use on the page Store Members of the

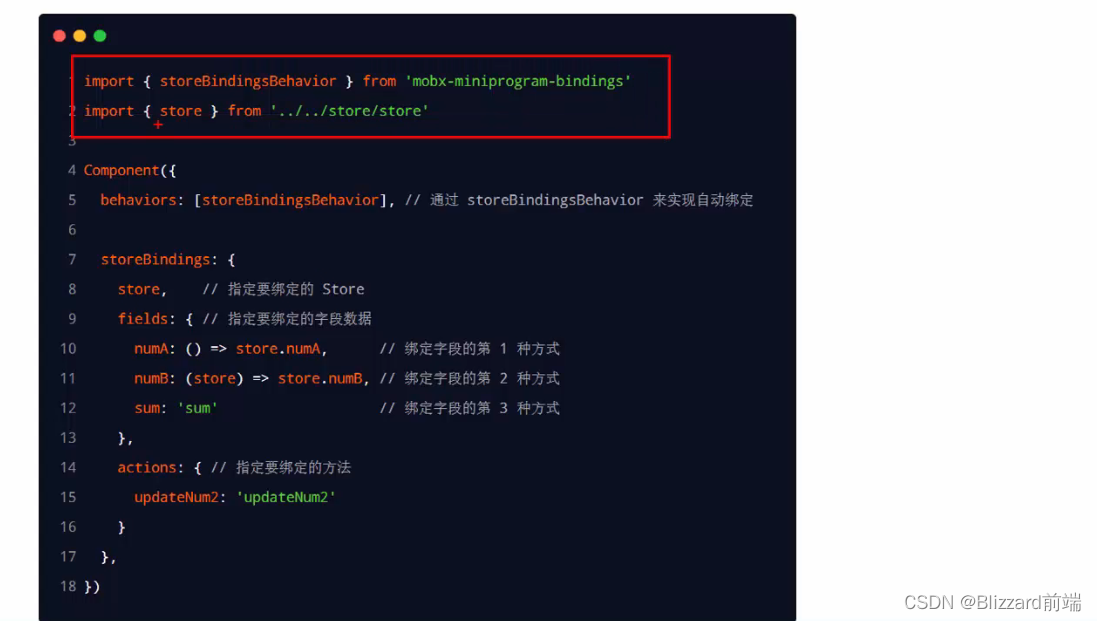
5. take Store Bind members in to components

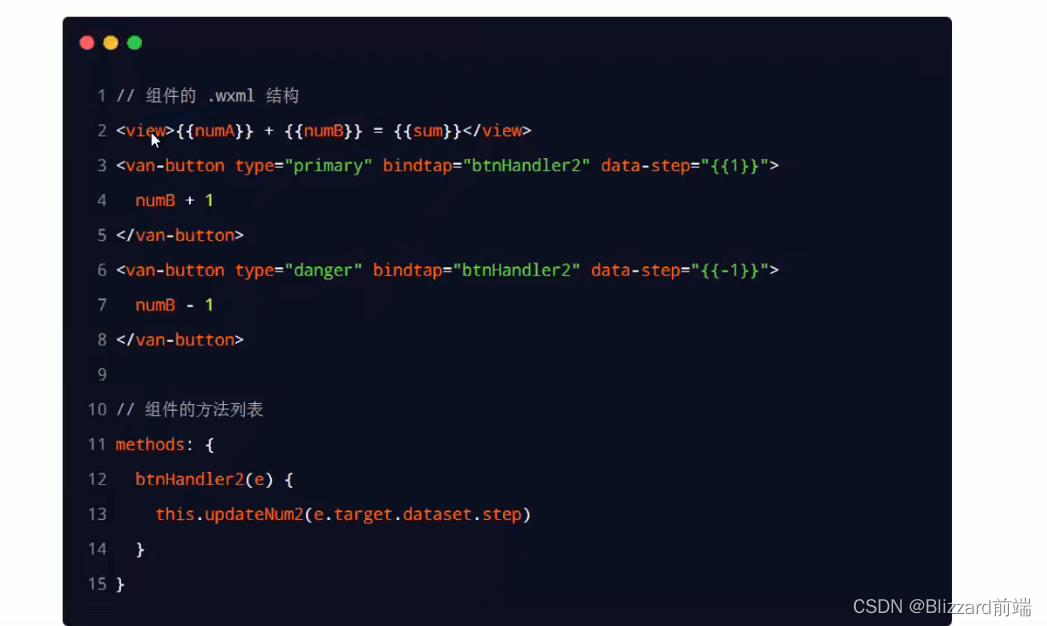
6. Use in components Store Members of the

to subcontract
1. What is subcontracting
Subcontracting refers to putting a complete applet project , It is divided into different sub packages according to requirements , Package into different sub packages at build time , When users use it Load on demand
2. Benefits of subcontracting
The benefits of subcontracting small programs mainly include the following two points :
① Can optimize the download time of the first start of the applet
② It can better decouple and cooperate when multiple teams develop together
3. Composition of the project before subcontracting

4. Composition of the project after subcontracting

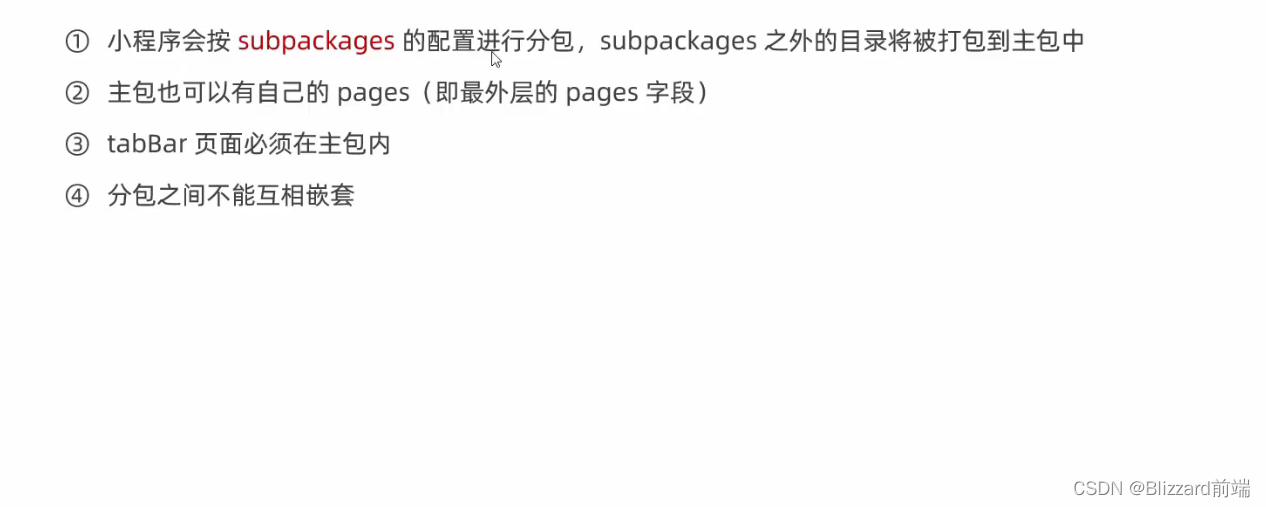
5. Subcontracting loading rules

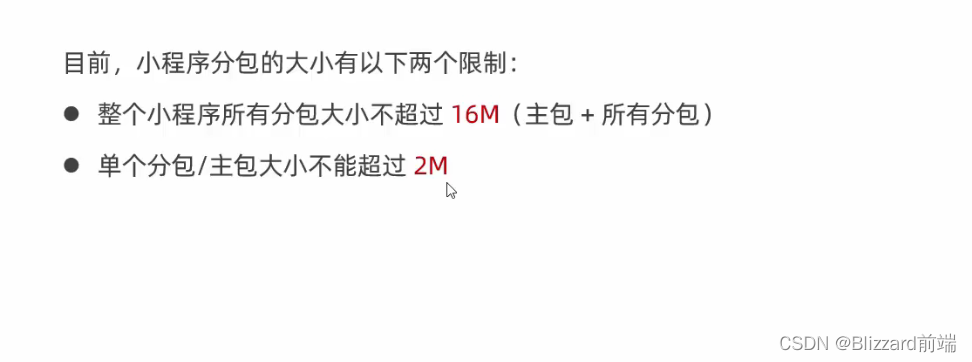
6. Volume limit of subcontracting

to subcontract - Use subcontracting
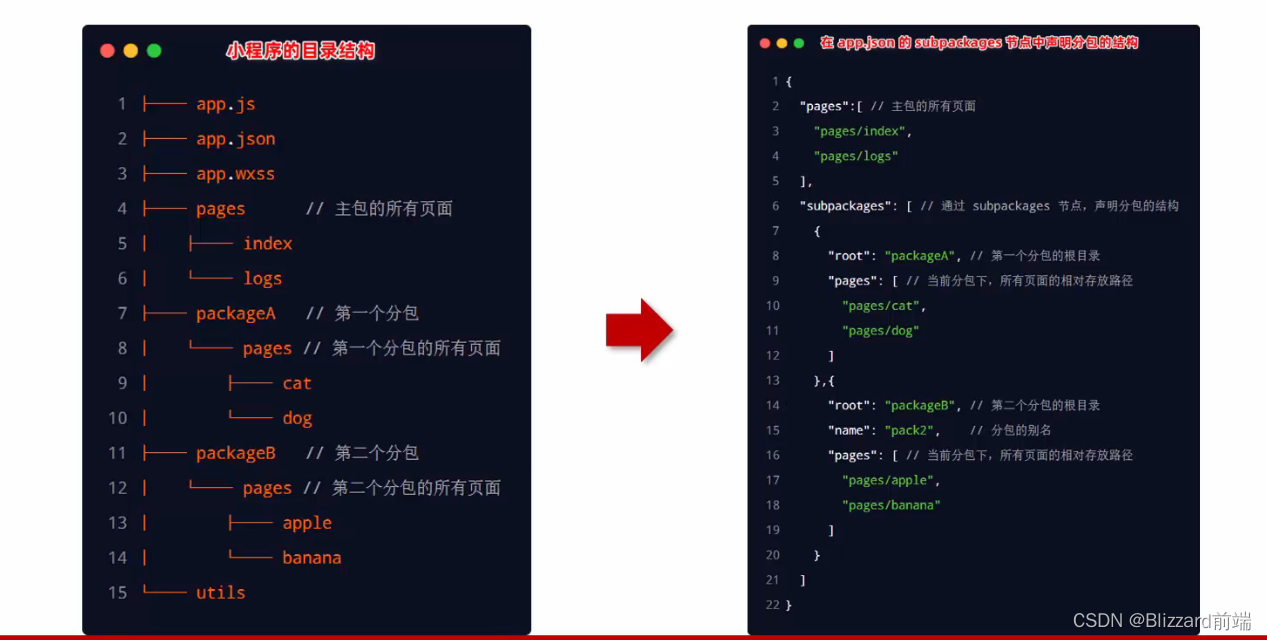
1. Configuration method


2. Packaging principles

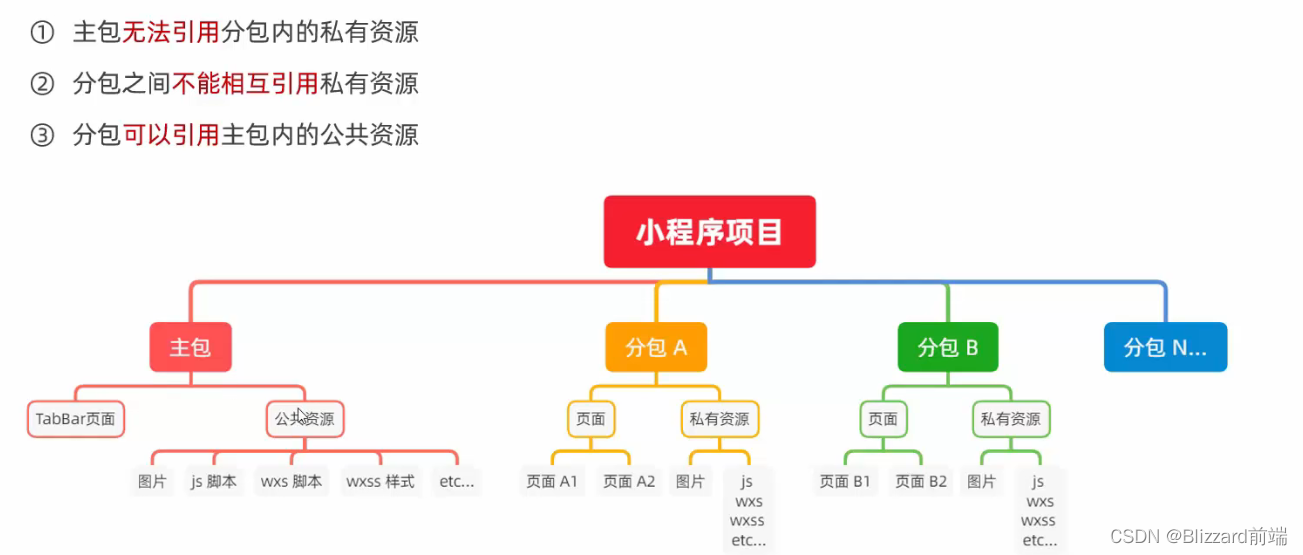
3. Citation principle

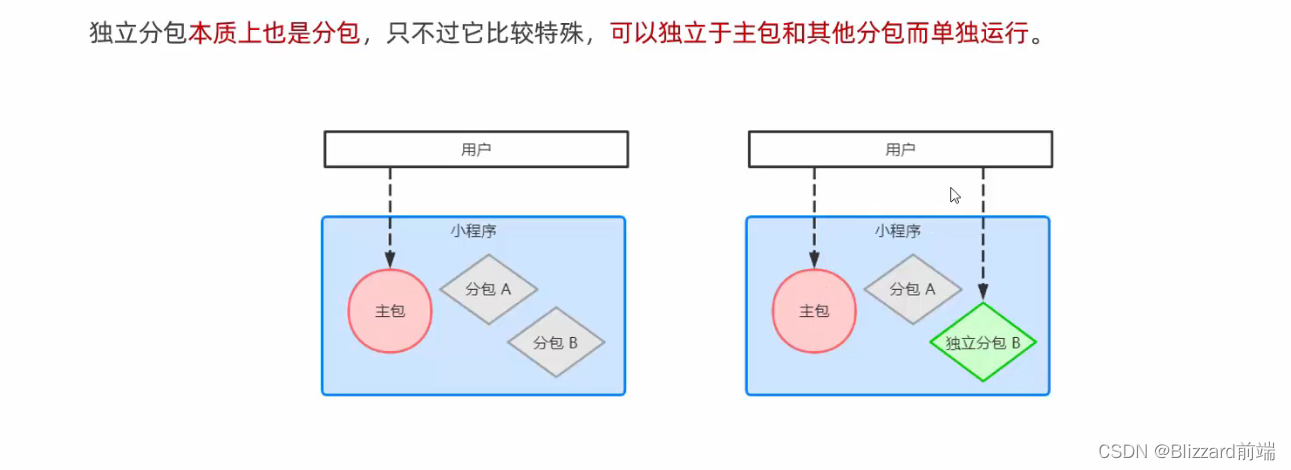
to subcontract - Independent subcontracting
1. What is independent subcontracting

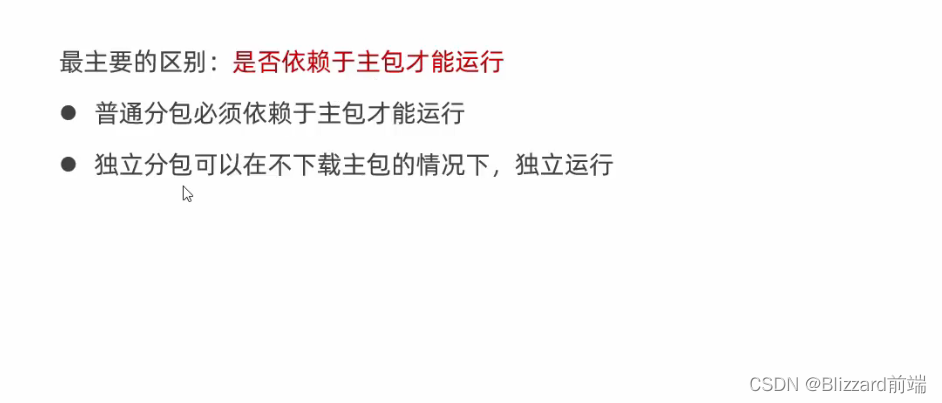
2. The difference between independent subcontracting and ordinary subcontracting

3. Application scenarios of independent subcontracting

4. Configuration method of independent subcontracting

5. Citation principle

to subcontract - Subcontracting pre download
1. What is subcontracting pre download
Subcontracting pre download refers to : When entering a page of the applet , The framework automatically pre downloads the subcontracts that may be required , So as to improve the startup speed when entering the subsequent subcontracting page
2. Configure the pre download of subcontracting

3. Restrictions on subcontracting pre download

边栏推荐
- mysql
- Caused by: com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot construct instance o
- Qtablewidget lazy load remaining memory, no card!
- [Cao gongzatan] after working in goose factory for a year in 2021, some of my insights
- [shutter] animation animation (basic process of shutter animation | create animation controller | create animation | set value listener | set state listener | use animation values in layout | animatio
- Everything文件搜索工具
- 【数据挖掘】任务4:20Newsgroups聚类
- The thread reuse problem of PageHelper using ThreadLocal, did you use it correctly?
- 网络安全-openvas
- Mathematical Knowledge: Steps - Nim Games - Game Theory
猜你喜欢
![[data mining] task 1: distance calculation](/img/72/a63cdfe32a7c438acf48a069d9bba1.png)
[data mining] task 1: distance calculation

Learn the five skills you need to master in cloud computing application development

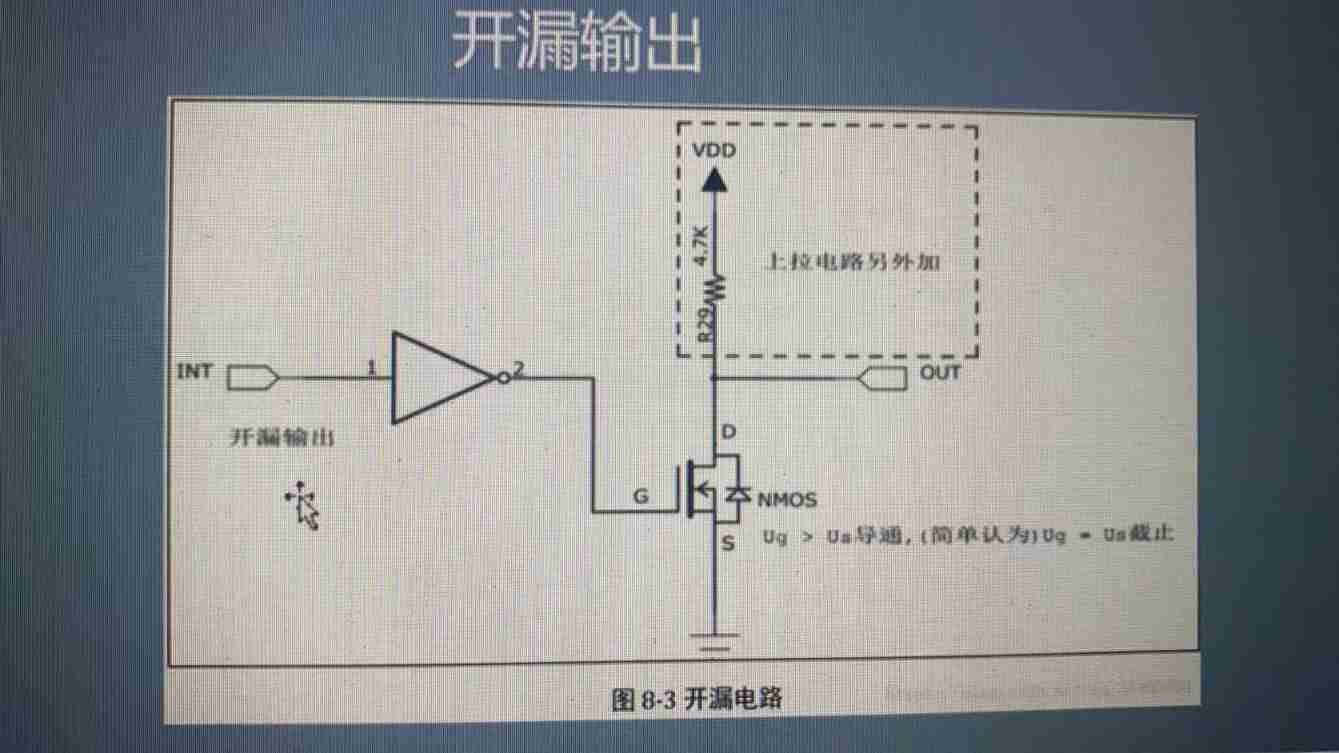
STM32 - GPIO input / output mode

【QT】自定义控件的封装

Niuniu's ball guessing game (dynamic planning + prefix influence)

传输层 TCP主要特点和TCP连接

并发编程的三大核心问题 -《深入理解高并发编程》

Scheme and practice of cold and hot separation of massive data

小程序开发的部分功能

海量数据冷热分离方案与实践
随机推荐
[understanding of opportunity -36]: Guiguzi - flying clamp chapter - prevention against killing and bait
【数据挖掘】任务3:决策树分类
Test shift right: Elk practice of online quality monitoring
View of MySQL
云原生题目整理(待更新)
Pytest learning notes (12) -allure feature · @allure Step () and allure attach
Network security - Trojan horse
Force buckle 204 Count prime
英语常用词汇
Related concepts of GDB in embedded system
网络安全-NAT网络地址转换
网络安全-破解系统密码
Caused by: com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot construct instance o
网络安全-密码破解
High resolution network (Part 1): Principle Analysis
QTableWidget懒加载剩内存,不卡!
海量数据冷热分离方案与实践
Common English Vocabulary
Some functions of applet development
NCTF 2018 part Title WP (1)