当前位置:网站首页>Depth (penetration) selector:: v-deep/deep/ and > > >
Depth (penetration) selector:: v-deep/deep/ and > > >
2022-07-03 01:54:00 【13 less】
original text : depth ( through ) Selectors ::v-deep /deep/ And >>>_ I am Lao Wang's blog -CSDN Blog _v-deep
stay vue The development process of the project , Used ElementUI Component style style Used scope attribute , When you want to modify the component style , It is found that it cannot be modified directly , Need to be removed scope Attribute or use depth selector to modify successfully . Get rid of scope It will also affect the global style , In this case , You can use the depth action selector ( That is, style penetration ). This paper makes a record of the depth selector .
1. When used in the project css Native style , Need to use >>> Depth selector to modify , Style of external third-party components
<style lang="css" scoped>
.el-button >>> span{
color: '#f00'
}
</style>2. When used in the project css The extension language is less, Need to use /deep/ perhaps ::v-deep Depth selector to modify Style of external third-party components .
<style lang="less" scoped>
/deep/.el-button{
span{
color: '#f00'
}
}
.el-button::v-deep{
span{
color: '#f00'
}
}
</style>
3. When used in the project css The extension language is node-sass, Need to use /deep/ perhaps ::v-deep Depth selector to modify Style of external third-party components .
<style lang="scss" scoped>
.el-button::v-deep{
span{
color: '#f00'
}
}
/deep/.el-button{
span{
color: '#f00'
}
}
</style>
4、 When used in the project css The extension language is dart-sass, Need to use ::v-deep Depth selector to modify Style of external third-party components ,dart-sass I won't support it /deep/ and >>> Writing .
<style lang="scss" scoped>
.el-button::v-deep{
span{
color: '#f00'
}
}
</style>
summary :
② vue3.0 Use in /deep/ Will report a mistake , More recommended ::v-deep
③ For the css The preprocessor (scss 、sass、 less) when , depth Selectors ::v-deep More general

边栏推荐
- 可视化yolov5格式数据集(labelme json文件)
- Smart management of Green Cities: Digital twin underground integrated pipe gallery platform
- [Appendix 6 Application of reflection] Application of reflection: dynamic agent
- Answers to ten questions about automated testing software testers must see
- word插入公式/endnote
- [shutter] hero animation (hero realizes radial animation | hero component createrecttween setting)
- Asian Games countdown! AI target detection helps host the Asian Games!
- Introduction to kotlin collaboration
- Network security - man in the middle attack
- 技术大佬准备就绪,话题C位由你决定
猜你喜欢

Performance test | script template sorting, tool sorting and result analysis

Leetcode skimming questions_ Sum of two numbers II - enter an ordered array
![[QT] encapsulation of custom controls](/img/33/aa2ef625d1e51e945571c116a1f1a9.png)
[QT] encapsulation of custom controls
![[shutter] animation animation (animatedbuilder animation use process | create animation controller | create animation | create components for animation | associate animation with components | animatio](/img/32/fa1263d9a2e5f77b0434fce1912cb2.gif)
[shutter] animation animation (animatedbuilder animation use process | create animation controller | create animation | create components for animation | associate animation with components | animatio

Everything文件搜索工具
![[shutter] animation animation (basic process of shutter animation | create animation controller | create animation | set value listener | set state listener | use animation values in layout | animatio](/img/70/54eb9359ac91aa43383b240eb036b7.gif)
[shutter] animation animation (basic process of shutter animation | create animation controller | create animation | set value listener | set state listener | use animation values in layout | animatio

Take you ten days to easily complete the go micro service series (II)

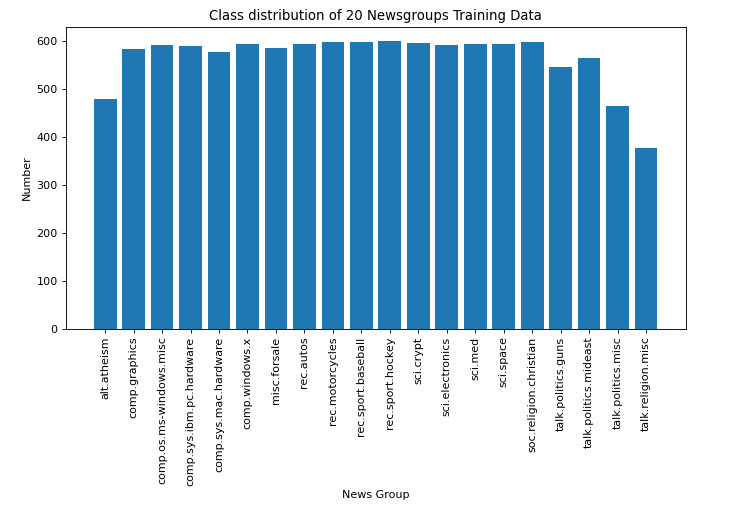
【数据挖掘】任务4:20Newsgroups聚类

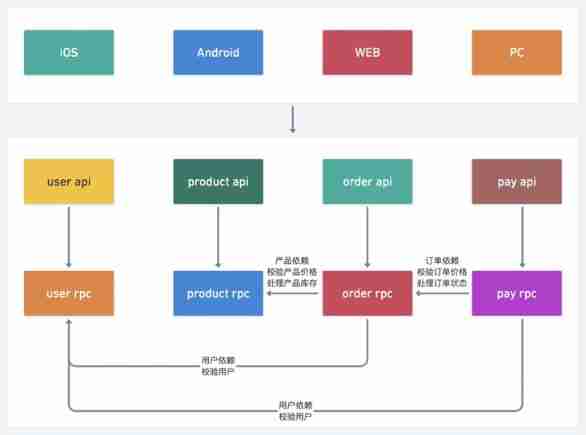
Analysis, use and extension of open source API gateway apisex

How is the mask effect achieved in the LPL ban/pick selection stage?
随机推荐
STM32 - introduction of external interrupts exti and NVIC
技术大佬准备就绪,话题C位由你决定
小程序开发黑马购物商城中遇到的问题
可視化yolov5格式數據集(labelme json文件)
【Camera专题】HAL层-addChannel和startChannel简析
【Camera专题】Camera dtsi 完全解析
网络安全-openvas
[fluent] hero animation (hero animation use process | create hero animation core components | create source page | create destination page | page Jump)
STM32 - switch of relay control lamp
[error record] an error is reported in the fluent interface (no mediaquery widget ancestor found. | scaffold widgets require a mediaquery)
[error record] navigator operation requested with a context that does not include a naviga
网络安全-扫描
Why can't the start method be called repeatedly? But the run method can?
云原生题目整理(待更新)
【Camera专题】OTP数据如何保存在自定义节点中
"Jetpack - livedata parsing"
[data mining] task 5: k-means/dbscan clustering: double square
Processing of tree structure data
网络安全-病毒
【数据挖掘】任务1:距离计算