当前位置:网站首页>[shutter] top navigation bar implementation (scaffold | defaulttabcontroller | tabbar | tab | tabbarview)
[shutter] top navigation bar implementation (scaffold | defaulttabcontroller | tabbar | tab | tabbarview)
2022-07-03 01:58:00 【Programmer community】
List of articles
- One 、Scaffold Components
- Two 、 Implement the top navigation bar
- 3、 ... and 、DefaultTabController Navigation tab control assembly
- Four 、TabBar Navigation button assembly
- 5、 ... and 、Tab Tag components
- 6、 ... and 、TabBarView Navigation body content component
- 7、 ... and 、 Complete code example
- 8、 ... and 、 Related resources
One 、Scaffold Components
Flutter Medium Scaffold The component realizes the basic material design ( Material Design ) Visual layout structure ;
Scaffold It provides the left side pull navigation bar , Bottom navigation , Floating button, etc API ;
Scaffold The constructor is as follows :
class Scaffold extends StatefulWidget {
/// Creates a visual scaffold for material design widgets. const Scaffold({
Key? key, this.appBar, // Title bar at the top this.body, // The core part of the middle display , The sections below the title bar are this.floatingActionButton, // The levitation button in the lower right corner ( Changeable position ) this.floatingActionButtonLocation, this.floatingActionButtonAnimator, this.persistentFooterButtons, this.drawer, // Side pull navigation bar this.onDrawerChanged, this.endDrawer, this.onEndDrawerChanged, this.bottomNavigationBar, this.bottomSheet, this.backgroundColor, this.resizeToAvoidBottomInset, this.primary = true, this.drawerDragStartBehavior = DragStartBehavior.start, this.extendBody = false, this.extendBodyBehindAppBar = false, this.drawerScrimColor, this.drawerEdgeDragWidth, this.drawerEnableOpenDragGesture = true, this.endDrawerEnableOpenDragGesture = true, this.restorationId, }) : assert(primary != null), assert(extendBody != null), assert(extendBodyBehindAppBar != null), assert(drawerDragStartBehavior != null), super(key: key);Two 、 Implement the top navigation bar
Implementing the top navigation bar requires three components :
- TabBar : This component is the navigation bar component , Set multiple icon buttons ;
- TabBarView : This component is the component to be navigated , Set up multiple layout structures , Only one... Can be displayed at the same time ;
- DefaultTabController : This component is used for association control TabBar and TabBarView Components ;
Interface components , The root component must be MaterialApp , Then the next component is DefaultTabController , Use DefaultTabController The parcel Scaffold , And then in Scaffold As defined in TabBar and TabBarView Will be associated again ;
Notice three equal values :
DefaultTabController length length
be equal to
TabBar Number of sub components
be equal to
TabBarView Number of sub components
Google Official document :
[TabBar], which displays a row of tabs. ( Display a row of labels )
[TabBarView], which displays a widget for the currently selected tab. ( Display the components corresponding to the currently selected label )
[TabController], which coordinates tab selection between a [TabBar] and a [TabBarView]. ( Used to associate labels and tabs )
https://material.io/design/components/tabs.html
3、 ... and 、DefaultTabController Navigation tab control assembly
DefaultTabController Used to relate TabBar and TabBarView Components ;
because TabBar All components in are stateless components , Or different parent components , Lead to the creation of TabController When inconvenient , Will use the DefaultTabController Components ;
DefaultTabController Component's length Parameter must not be empty , And greater than 1 , length The number of must be equal to TabBar and TabBarView The number of ;
initialIndex The initial index value parameter must not be empty
DefaultTabController Constructor prototype :
/// Create a default navigation controller for a given subcomponent /// /// length Parameter must not be empty , And greater than 1 ; /// length The number of must be equal to TabBar and TabBarView The number of ; /// /// initialIndex The initial index value parameter must not be empty const DefaultTabController({
Key? key, required this.length, this.initialIndex = 0, required this.child, }) : assert(initialIndex != null), assert(length >= 0), assert(length == 0 || (initialIndex >= 0 && initialIndex < length)), super(key: key);Google Official code examples :
class MyDemo extends StatelessWidget {
final List<Tab> myTabs = <Tab>[ Tab(text: 'LEFT'), Tab(text: 'RIGHT'), ]; @override Widget build(BuildContext context) {
return DefaultTabController( length: myTabs.length, child: Scaffold( appBar: AppBar( bottom: TabBar( tabs: myTabs, ), ), body: TabBarView( children: myTabs.map((Tab tab) {
final String label = tab.text.toLowerCase(); return Center( child: Text( 'This is the $label tab', style: const TextStyle(fontSize: 36), ), ); }).toList(), ), ), ); }}Four 、TabBar Navigation button assembly
TabBar The component is mainly used to encapsulate the icon buttons of the navigation bar , Mainly set up a group Tab Components ;
Usually placed in AppBar Bottom of component , That is, assigned to AppBar.bottom , And TabBarView Use in combination ;
TabBar in Tab Number of subcomponents , TabController Medium length length , TabBarView Number of sub assemblies , The three must be equal ;
TabBar Constructors :
const TabBar({
Key? key, required this.tabs, this.controller, this.isScrollable = false, this.indicatorColor, this.automaticIndicatorColorAdjustment = true, this.indicatorWeight = 2.0, this.indicatorPadding = EdgeInsets.zero, this.indicator, this.indicatorSize, this.labelColor, this.labelStyle, this.labelPadding, this.unselectedLabelColor, this.unselectedLabelStyle, this.dragStartBehavior = DragStartBehavior.start, this.overlayColor, this.mouseCursor, this.enableFeedback, this.onTap, this.physics, }) : assert(tabs != null), assert(isScrollable != null), assert(dragStartBehavior != null), assert(indicator != null || (indicatorWeight != null && indicatorWeight > 0.0)), assert(indicator != null || (indicatorPadding != null)), super(key: key);Official TabBar Code example :
late TabController _tabController; @override void initState() {
super.initState(); _tabController = TabController(length: 3, vsync: this); } Widget build(BuildContext context) {
return Scaffold( appBar: AppBar( title: Text('TabBar Widget'), bottom: TabBar( controller: _tabController, tabs: <Widget>[ Tab( icon: Icon(Icons.cloud_outlined), ), Tab( icon: Icon(Icons.beach_access_sharp), ), Tab( icon: Icon(Icons.brightness_5_sharp), ), ], ), ), body: TabBarView( controller: _tabController, children: <Widget>[ Center( child: Text('It\'s cloudy here'), ), Center( child: Text('It\'s rainy here'), ), Center( child: Text('It\'s sunny here'), ), ], ), ); }5、 ... and 、Tab Tag components
Tab Components are TabBar Subcomponent of component , Every TabBar Several components need to be set Tab Components ( At least one ) ;
Tab Constructors :
/// Create a material design style tab . /// /// Set at least one text The text and icon Icon child Must be non empty . const Tab({
Key? key, this.text, this.icon, this.iconMargin = const EdgeInsets.only(bottom: 10.0), this.child, }) : assert(text != null || child != null || icon != null), assert(text == null || child == null), super(key: key);Code example :
bottom: TabBar( /// Slide left and right isScrollable: true, /// Set the icon of the top navigation bar tabs: datas.map((TabData data) {
/// The icon and text of the navigation bar return Tab( text: data.title, icon: Icon(data.icon), ); }).toList(),),6、 ... and 、TabBarView Navigation body content component
Show TabBar The currently selected Tab The component corresponding to the label ;
TabBarView On initialization , You can set it only children Parameters , The type is List<Widget> ;
TabBarView Constructors :
const TabBarView({
Key? key, required this.children, this.controller, this.physics, this.dragStartBehavior = DragStartBehavior.start, }) : assert(children != null), assert(dragStartBehavior != null), super(key: key);7、 ... and 、 Complete code example
import 'package:flutter/material.dart';void main() {
runApp( TabBarWidget() );}/// Navigation bar data set const List<TabData> datas = const <TabData>[ const TabData(title: '3D', icon: Icons.threed_rotation), const TabData(title: ' The printer ', icon: Icons.print), const TabData(title: ' Animation ', icon: Icons.animation), const TabData(title: ' Transformation ', icon: Icons.transform), const TabData(title: ' Height ', icon: Icons.height), const TabData(title: ' describe ', icon: Icons.description), const TabData(title: ' forward ', icon: Icons.forward), const TabData(title: ' The camera ', icon: Icons.camera), const TabData(title: ' Set up ', icon: Icons.settings), const TabData(title: ' Academic degree ', icon: Icons.school),];/// Top navigation bar core page class TabBarWidget extends StatelessWidget {
@override Widget build(BuildContext context) {
/// Material design application components , Generally, it is the root component of the page return MaterialApp( /// Is used to TabBar and TabBarView encapsulated home: DefaultTabController( length: datas.length, /// The main interface framework child: Scaffold( /// The title bar appBar: AppBar( /// Title bar title title: const Text(' Top navigation bar '), /// Set the top navigation bar bottom: TabBar( /// Slide left and right isScrollable: true, /// Set the icon of the top navigation bar tabs: datas.map((TabData data) {
/// The icon and text of the navigation bar return Tab( text: data.title, icon: Icon(data.icon), ); }).toList(), ), ), /// Navigation bar controls the components of left and right rotation body: TabBarView( /// The main body of the interface , adopt TabBar Switch between different component displays children: datas.map((TabData choice) {
return Padding( padding: const EdgeInsets.all(10.0), child: TabContent(data: choice), ); }).toList(), ), ), ), ); }}/// adopt TabBar The navigation bar switches the main contents of the display /// Used in TabBarView Components shown in class TabContent extends StatelessWidget {
const TabContent({
Key key, this.data}) : super(key: key); /// Generate components based on this data entry final TabData data; @override Widget build(BuildContext context) {
TextStyle textStyle = TextStyle(color: Colors.yellow, fontSize: 50); return Card( /// Set up 20 Pixel margin margin: EdgeInsets.all(20), /// Set shadow elevation: 10, /// The card color is black color: Colors.black, /// The elements in the card are displayed in the center child: Center( /// Linear layout in vertical direction child: Column( /// On the spindle ( vertical direction ) The size occupied mainAxisSize: MainAxisSize.min, /// centered crossAxisAlignment: CrossAxisAlignment.center, children: <Widget>[ /// Set icon Icon(data.icon, size: 128.0, color: Colors.green), /// Set text Text(data.title, style: TextStyle(color: Colors.yellow, fontSize: 50)), ], ), ), ); }}/// Encapsulate the icon and text data of the navigation bar class TabData {
/// Navigation data constructor const TabData({
this.title, this.icon}); /// Navigation title final String title; // Navigation icons final IconData icon;}Running effect :

8、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_frame ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/16245277 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- [data mining] task 3: decision tree classification
- Vant implements a simple login registration module and a personal user center
- 网络安全-扫描与密码爆破2
- LabVIEW安装第三方VISA软件后NI VISA失效
- 全链路数字化转型下,零售企业如何打开第二增长曲线
- 网络安全-扫描
- [data mining] task 2: mimic-iii data processing of medical database
- Network security - vulnerabilities and Trojans
- 自定义组件、使用npm包、全局数据共享、分包
- [fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)
猜你喜欢

mysql

STM32 - switch of relay control lamp

What are the differences between software testers with a monthly salary of 7K and 25K? Leaders look up to you when they master it

STM32 - Application of external interrupt induction lamp

In the face of difficult SQL requirements, HQL is not afraid

深度(穿透)选择器 ::v-deep/deep/及 > > >

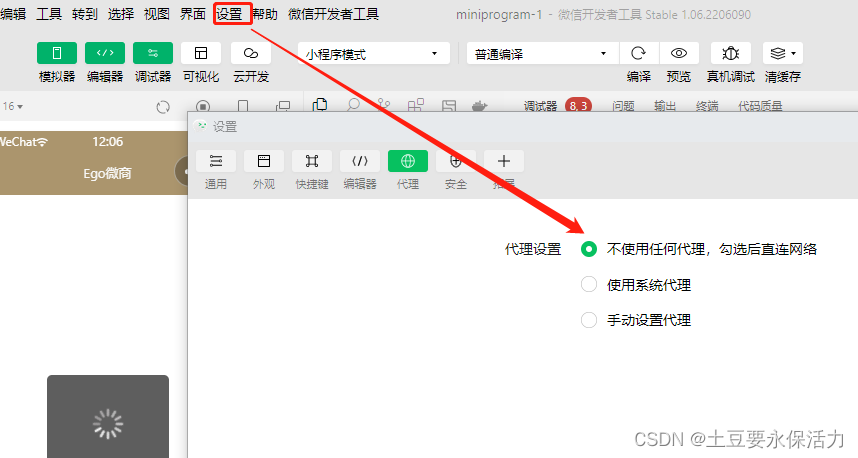
微信小程序開發工具 POST net::ERR_PROXY_CONNECTION_FAILED 代理問題

The technology boss is ready, and the topic of position C is up to you

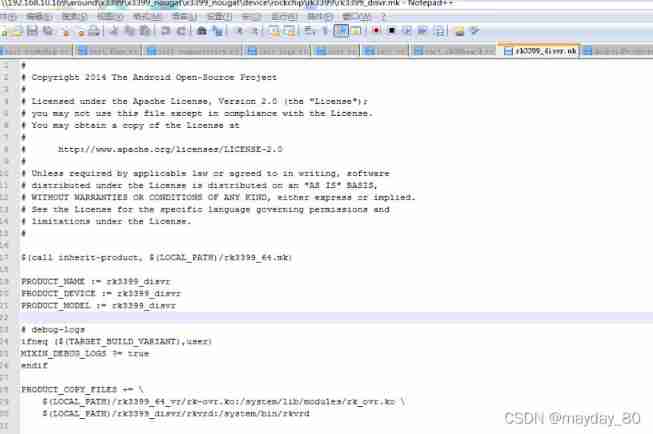
Rockchip3399 start auto load driver

Vant implements a simple login registration module and a personal user center
随机推荐
Network security - scanning and password explosion 2
Vant implements a simple login registration module and a personal user center
STM32 - Application of external interrupt induction lamp
[camera topic] turn a drive to light up the camera
全链路数字化转型下,零售企业如何打开第二增长曲线
Swift开发学习
Wordinsert formula /endnote
微信小程序開發工具 POST net::ERR_PROXY_CONNECTION_FAILED 代理問題
Network security - Information Collection
[North Asia data recovery] data recovery case of raid crash caused by hard disk disconnection during data synchronization of hot spare disk of RAID5 disk array
[data mining] task 1: distance calculation
微信小程序开发工具 POST net::ERR_PROXY_CONNECTION_FAILED 代理问题
¢ growth path and experience sharing of getting an offer
疫情当头,作为Leader如何进行团队的管理?| 社区征文
7-25 read numbers (loop switch)
[fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)
A 30-year-old software tester, who has been unemployed for 4 months, is confused and doesn't know what to do?
Caused by: com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot construct instance o
Bottleneck period must see: how can testers who have worked for 3-5 years avoid detours and break through smoothly
Prohibited package name