当前位置:网站首页>分片上传与断点续传
分片上传与断点续传
2022-07-01 05:36:00 【鹏程933】
分片上传与断点续传
Github仓库完整代码
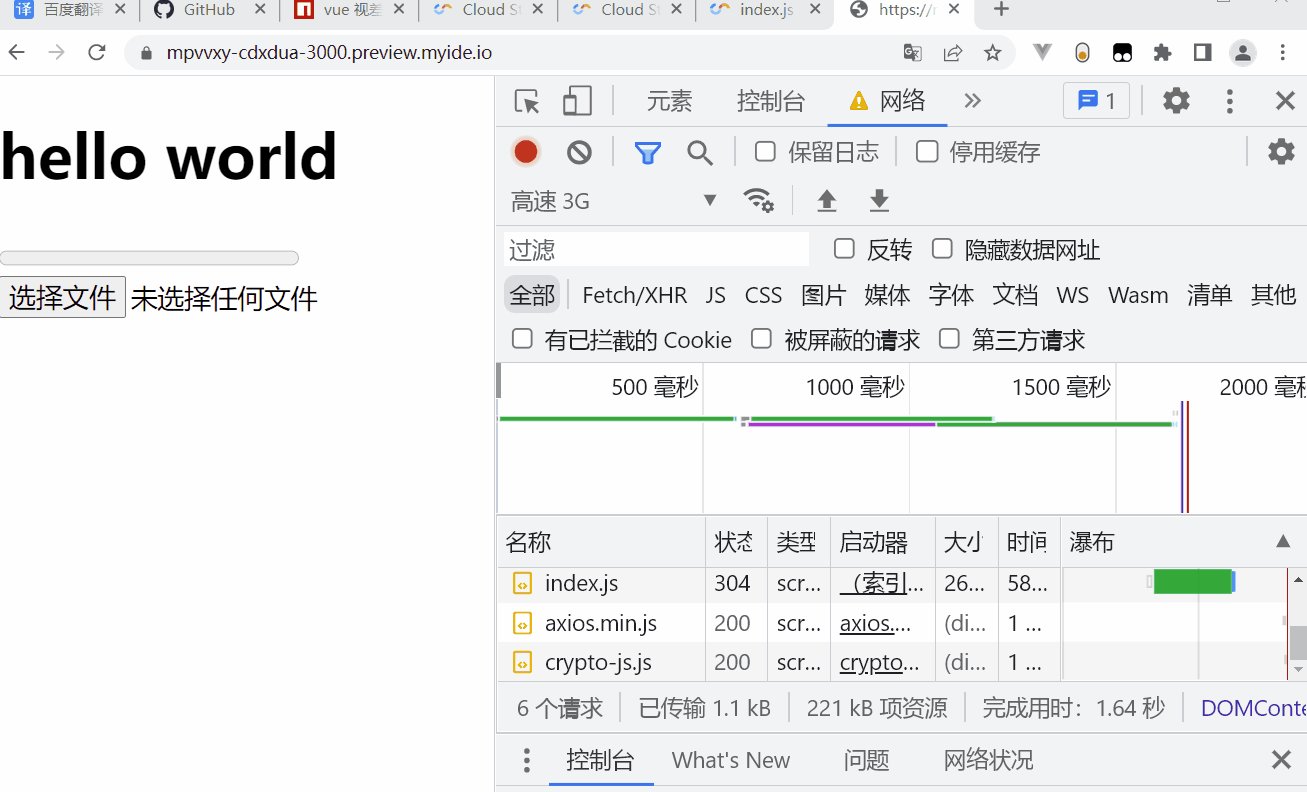
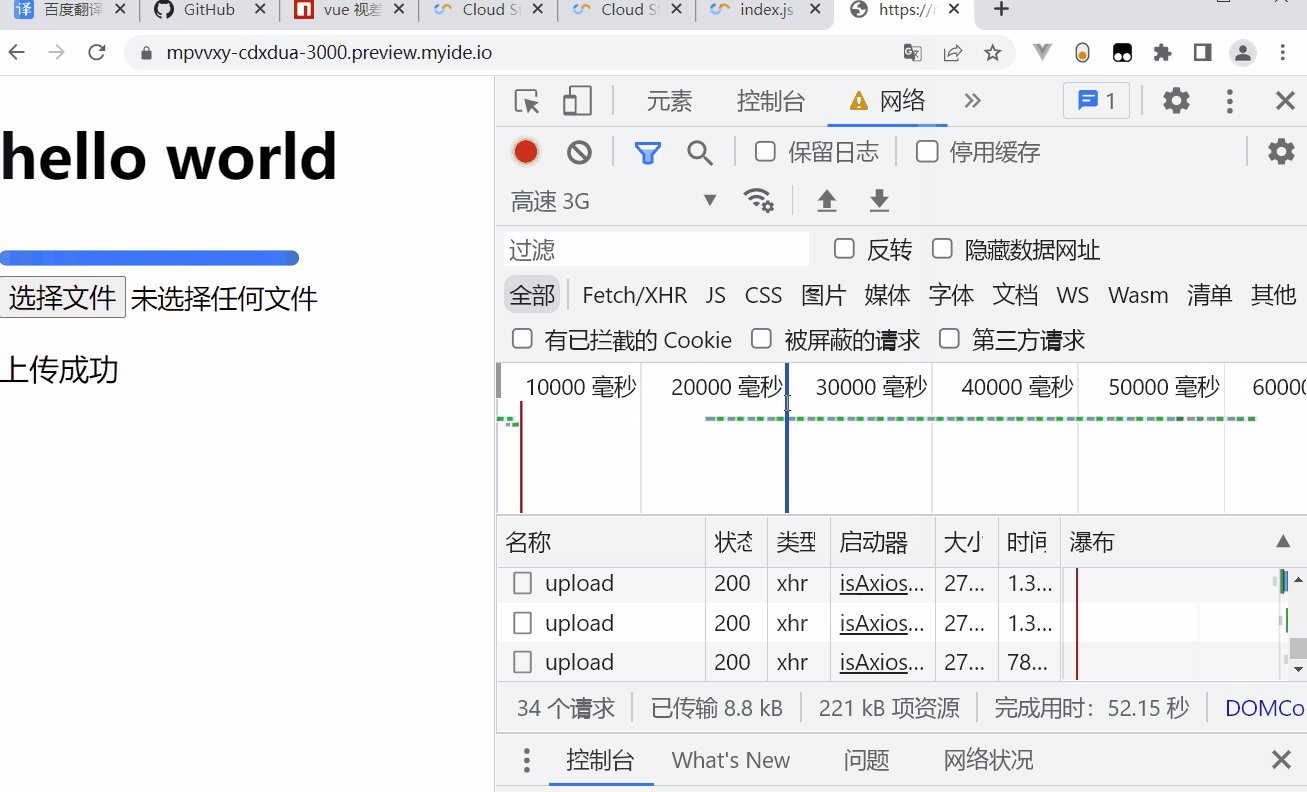
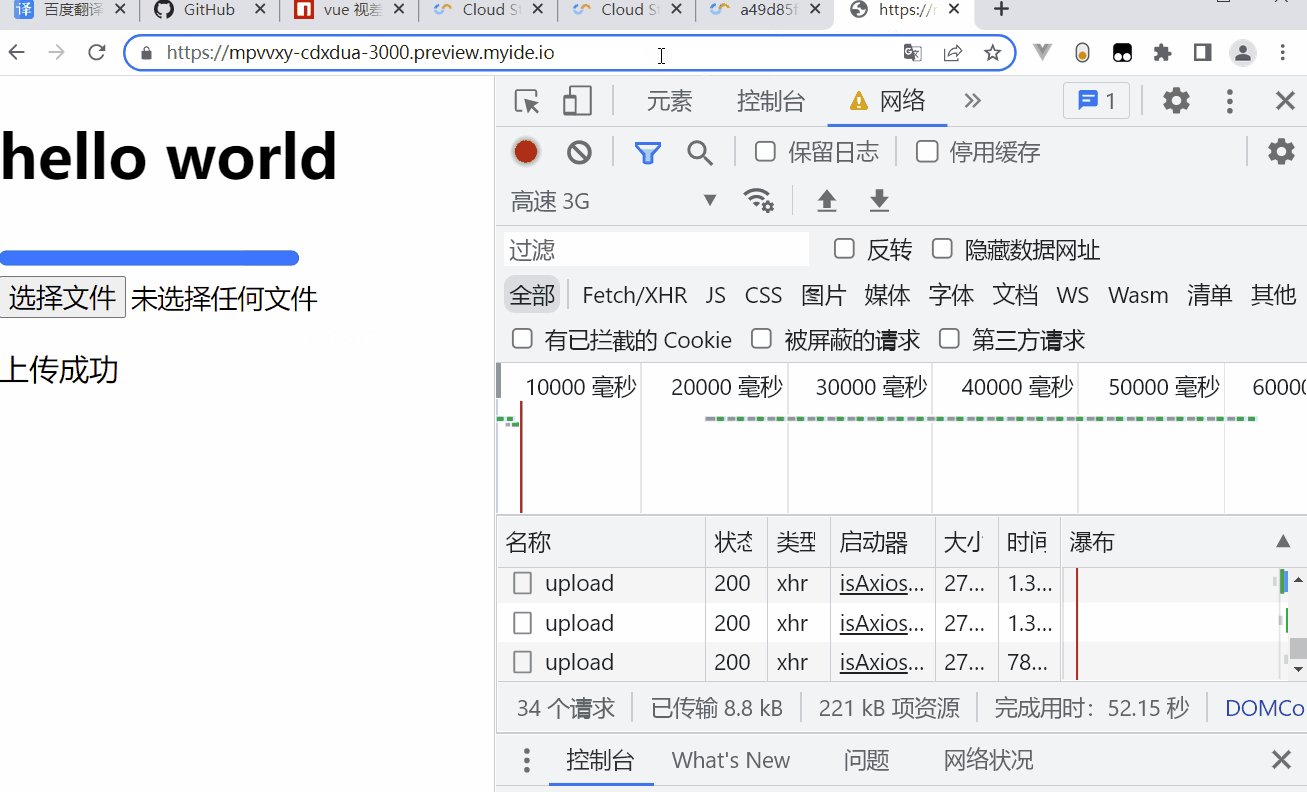
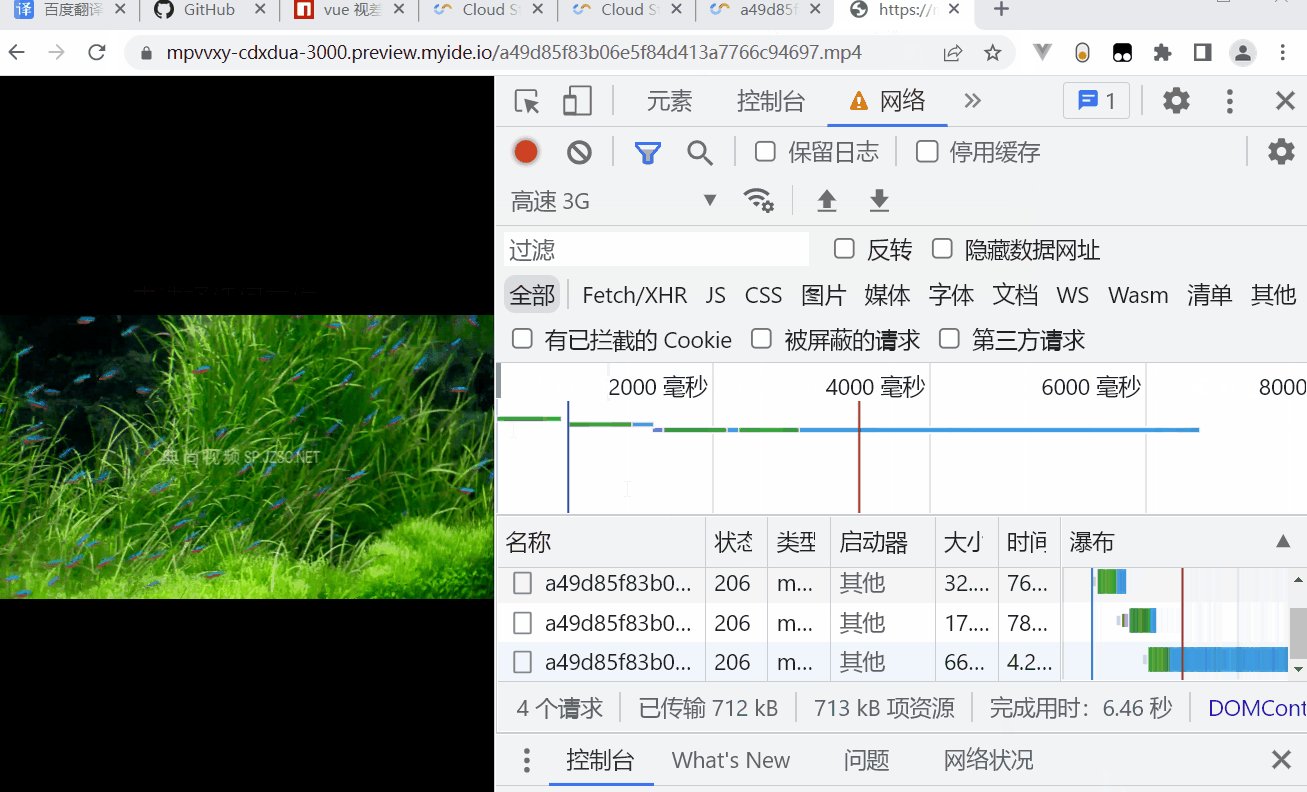
效果

采用在线编辑 cloudstudio
初始化
- npm i init
- npm i express
- npm i express-fileupload
- npm i axios
- npm i crypto-js
为何断点续传
- 浏览器对文件大小限制
- 上传失败后重新传送
- 中断传送后再次传送
实现思路
前端
- 拿到文件,对文件进行读取操作
function read(file){
const reader=new FileReader()
return new Promise(((resolve, reject) => {
reader.onload=function (){
// 读取成功返回
resolve(reader.result)
}
reader.onerror=reject // 失败返回
reader.readAsBinaryString(file) // 返回读取的字符串
}))
}
- MD5加密
const hash=CryptoJS.MD5(content)
- 对文件进行分片操作
while (uploaded<size){
const chunk=file.slice(uploaded,uploaded+chunkSize,type) // file继承自blod,blod有方法slice,可对文件进行切片处理
const formData=new FormData()
formData.append('name',name)
formData.append('type',type)
formData.append('size',size)
formData.append('hash',hash)
formData.append('file',chunk)
formData.append('offset',uploaded)
formData.append('index',index)
axiosArr.push(formData)
index+=1
uploaded +=chunk.size
}
- 判断这个文件是否上传过(也就是上传到一半中止了)
const local=localStorage.getItem(hash)
- 从当前地方继续上传
const newDoneArr=[]
isDoneArr.map((item,index)=>{
if(item===0){
newDoneArr.push(axiosArr[index])
}
})
progress.max=newDoneArr.length-1
progress.value=0
multiRequest(newDoneArr,1)
- 开始上传,加入待上传队列中
function enqueue(queue=[],url){
const len=queue.push(url) // 加入队列中
request(queue,url) // 请求开始
return len
}
- 请求成功,修改状态数据
const result=await axios.post('/api/upload',formData)
const i=urlsClone.indexOf(formData) // 上传的是哪个文件
const hash=formData.get('hash') // 拿到hash标识
localStorage.setItem(hash,i)// 保存上传的状态
result[i]=formData
isDoneArr[i]=1 // 修改状态数据为完成
- 判定是否上传完成
function dequeue(queue=[],formData){
progress.value += 1 // 当前上传到哪了
queue.splice(queue.indexOf(formData),1) // 从queue中移除已完成请求
if(uls.length){
// 如果还有未上传文件,继续上传
enqueue(queue,uls.shift())
}else {
// 上传完成给出提示
if(isDoneArr.indexOf(0)===-1){
output.innerText='上传成功'
progress.value=urlsClone.length
localStorage.removeItem(formData.get('hash'))
}
}
}
后端
- 利用FS模块向文件中写入数据
- 先解析出文件名
const {
name, type, size, offset, hash,index} = req.body
- 写入文件
await appendFile(filename, file.data)
边栏推荐
猜你喜欢

Ssm+mysql second-hand trading website (thesis + source code access link)

College community management system based on boot+jsp (with source code download link)

Usage and principle of synchronized

boot+jsp的高校社團管理系統(附源碼下載鏈接)

TypeORM 框架

Trust guessing numbers game

LRU cache for leveldb source code analysis

How to select conductive slip ring material

【知识点总结】卡方分布,t分布,F分布

Actual combat: basic use of Redux
随机推荐
CentOS 7 installed php7.0 using Yum or up2date
POL8901 LVDS转MIPI DSI 支持旋转图像处理芯片
HDU - 1024 Max Sum Plus Plus(DP)
tese_Time_2h
Set集合详细讲解
Flutter can refresh data every time the interface comes in
What things you didn't understand when you were a child and didn't understand until you grew up?
rust猜数字游戏
2/15 (awk, awk conditions, awk processing design can perform additional tasks, and use awk array +for loop to realize advanced search)
移动端常用解决方案
3D建模與處理軟件簡介 劉利剛 中國科技大學
0xc000007b应用程序无法正常启动解决方案(亲测有效)
Ssgssrcsr differences
Ebpf cilium practice (2) - underlying network observability
Multi table operation - foreign key cascade operation
Redis database deployment and common commands
CockroachDB: The Resilient Geo-Distributed SQL Database 论文阅读笔记
Basic electrician knowledge 100 questions
ssm+mysql二手交易网站(论文+源码获取链接)
Set set detailed explanation