当前位置:网站首页>proxy 的不完整polyfill
proxy 的不完整polyfill
2020-11-09 23:48:00 【阿豪boy】
https://github.com/GoogleChrome/proxy-polyfill
只能针对已有的属性监听
The polyfill supports just a limited number of proxy 'traps'. It also works by calling seal on the object passed to
Proxy. This means that the properties you want to proxy must be known at creation time.
const proxyPolyfill = require('proxy-polyfill/src/proxy')();
// Your environment may also support transparent rewriting of commonJS to ES6:
// import ProxyPolyfillBuilder from 'proxy-polyfill/src/proxy';
// const proxyPolyfill = ProxyPolyfillBuilder();
const target = {
message1: "hello",
message2: "everyone"
};
const handler2 = {
get: function(target, prop, receiver) {
return "world";
}
};
console.log(proxyPolyfill)
const proxy2 = new proxyPolyfill(target, handler2);
console.log(proxy2.message1,proxy2.message)
// [Function: ProxyPolyfill] { revocable: [Function (anonymous)] }
// world undefined
版权声明
本文为[阿豪boy]所创,转载请带上原文链接,感谢
https://my.oschina.net/ahaoboy/blog/4710395
边栏推荐
猜你喜欢

SSL证书和公网IP地址如何影响SEO

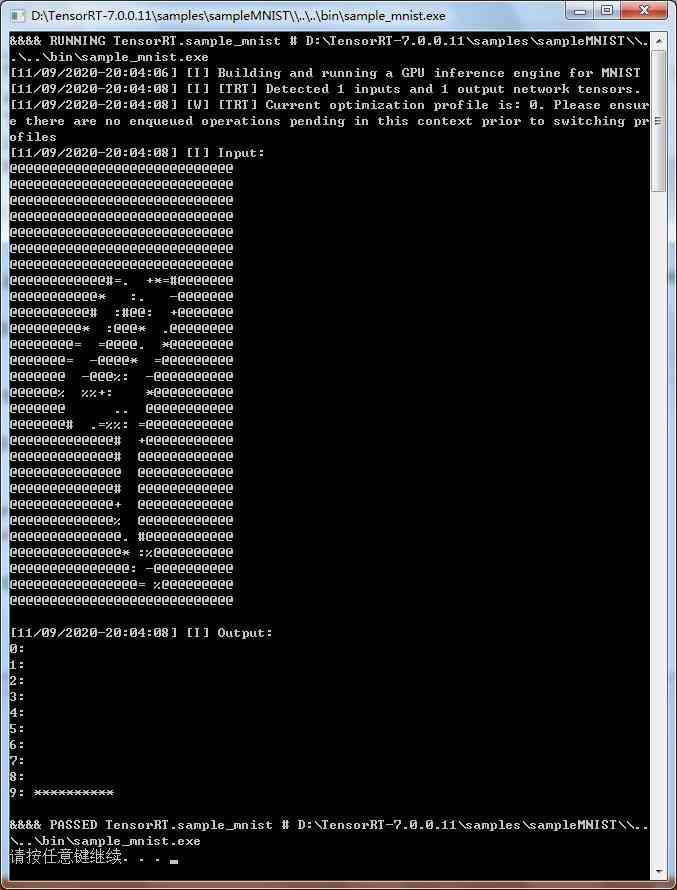
win7+vs2015+cuda10.2配置TensorRT7.0

Python prompt attributeerror or depreciation warning: This module was degraded solution

SQL server attached database access denial resolution summary

Technical point 5: XML language

函数计算进阶-IP查询工具开发

Error running app: default activity not found solution

Unemployment after graduation? How do college students allocate their study time and have a complete computer knowledge system?

快来学习!个性化推荐系统开发指南(附网盘链接)

Aikang Guobin denounced Guoxin Securities report as untrue and sent a lawyer's letter
随机推荐
如何高效进行模幂运算
No space left on device
做个别人家的网页
Optimization of commodity backstage system
SQL intercepts the data before and after the '.'
Must see! RDS database all in one
ERP的权限管理的操作与设计--开源软件诞生24
LinkedList源码简析
What is the SRM system? SRM supplier management system functions
11.9
Daily page number style problems
asp.net Using serilog in core and customizing enrich
The problem of looting by leetcode
必看!RDS 数据库入门一本通(附网盘链接)
LeetCode 50 Pow(x,n)
Brief analysis of LinkedList source code
Interviewer: what are cache penetration, cache avalanche and cache breakdown?
Jingtao project Day10
毕业即失业?大学生如何分配学习时间比例,拥有完整计算机知识体系?
Error running app: default activity not found solution