当前位置:网站首页>Writing of head and bottom components of non routing components
Writing of head and bottom components of non routing components
2022-07-02 23:22:00 【youhebuke225】
List of articles
Please refer to Click on
Catalog

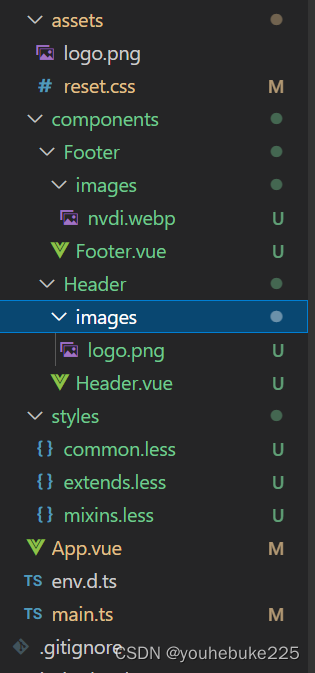
styles file
common.less
@theme-black: #000;
// size
@min-font-size: 12px;
// Color
@bg-color-gray: #eaeaea;
// Border color
@border-gray: #b3aeae;
@boder-gray-footer: #e4e1e1;
@border-input: #ea4a36;
// The font color
@font-white: #fff;
@font-gray: #666;
extends.less
// Files dedicated to inheritance .overflow-ellipsis{
// On which label is the text , Which tag should have this attribute , The premise is that there must be width
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-break:break-all;
}
mixins.less
// Layout processing
.flex-row-between(@flag:false) {
// @flag Whether to center vertically display: flex;
flex-direction: row;
justify-content: space-between;
align-items: if(@flag, center, stretch);
}
.flex-row-center(@flag:false){
// @flag Whether to center vertically display: flex;
flex-direction: row;
justify-content: center;
align-items: if(@flag, center, stretch);
}
// Border processing
.border-1px-switch(top, @border-color,@size: 1px) {
border-top: @size solid @border-color;
}
.border-1px-switch(bottom, @border-color, @size: 1px) {
border-bottom: @size solid @border-color;
}
.border-1px-switch(left, @border-color, @size: 1px) {
border-left: @size solid @border-color;
}
.border-1px-switch(right, @border-color, @size: 1px) {
border-right: @size solid @border-color;
}
.border-1px(@border-color, @size: 1px) {
border: @size solid @border-color;
}
Head assembly
Header.vue
<script setup lang="ts"> </script>
<template>
<header>
<section class="top-tip">
<!-- first line , Log in to register http://sph-order.atguigu.cn/myOrder.html-->
<div class="login">
<span> Welcome to shangpinhui ! </span>
<a href="javascript:;" class="login-btn" title=" Please log in "> Please log in </a>
<a href="javascript:;"> Free registration </a>
</div>
<div class="menu-list">
<!-- Description of empty connection https://blog.csdn.net/micr_cai/article/details/124597435 -->
<a class="no-border" href="javascript:;"> My order </a>
<a href="javascript:;"> My shopping cart </a>
<a href="javascript:;"> My shangpinhui </a>
<a href="javascript:;"> Enterprise procurement </a>
<a href="javascript:;"> Pay attention to shangpinhui </a>
<a href="javascript:;"> Audience shangpinhui </a>
<a href="javascript:;"> Business background </a>
</div>
</section>
<section class="search">
<!-- The second line , Search box icon, etc -->
<div class="logo">
<img src="./images/logo.png" alt="logo">
</div>
<div class="search-input">
<input type="text">
<button> Search for </button>
</div>
</section>
</header>
</template>
<style scoped lang="less"> @import "@/styles/mixins.less"; @import "@/styles/common.less"; @import "@/styles/extends.less"; @right: right; @link-padding: 8px; // Control the interval of the total vertical line of the first gray background @input-height: 32px; // The overall height of the search box .top-tip {
.flex-row-between(true); height: 30px; font-size: @min-font-size; color: @font-gray; padding: 0 50px; background-color: @bg-color-gray; .login {
.login-btn:extend(.overflow-ellipsis){
// Display the account name after login , Overflow display ellipsis max-width: 100px; } a {
padding: 0 @link-padding; &:hover {
text-decoration: underline; } &:nth-child(2) {
.border-1px-switch(@right; @border-gray); } } } .menu-list {
a {
padding: 0 @link-padding; &:hover {
text-decoration: underline; } &:not(.no-border) {
.border-1px-switch(left, @border-gray); } } } } .search {
.flex-row-between(true); height: 100px; padding: 0 100px; .logo {
display: block; width: 175px; } .search-input {
.flex-row-between(false); input {
width: 450px; height: @input-height; border: 2px solid @border-input; box-sizing: border-box; padding: 0px 10px; } button {
width: 68px; background-color: @border-input; font-size: @min-font-size; height: @input-height; box-sizing: border-box; color: @font-white; cursor: pointer; } } } </style>
Bottom assembly
Footer.vue
<script setup lang="ts"> const listData = [ {
name: " Shopping Directory ", list: [" Shopping process ", " Member introduction ", " Life Travel / Group purchase ", " common problem ", " Shopping Directory "] }, {
name: " Delivery method ", list: [" Bring it to your door ", "211 Limited time ", " Delivery service query ", " Delivery fee charging standard ", " Overseas delivery "] }, {
name: " Method of payment ", list: [" Cash on Delivery ", " Pay online ", " hire purchase ", " Post office remittance ", " Company transfer "] }, {
name: " After-sales service ", list: [" After sales policy ", " Price protection ", " Refund instructions ", " Rework / Return and exchange ", " Cancellation of order "] }, {
name: " Featured services ", list: [" Treasure Island ", "DIY Install ", " Extended service ", " Shangpinhui E card ", " Shangpinhui communication "] } ] </script>
<template>
<footer>
<section class="menu-list">
<!-- The repeated data is traversed -->
<div class="menu-section" v-for="_data in listData">
<h3 class="menu-header">{
{ _data.name }}</h3>
<ul v-for="_item in _data.list">
<li>{
{ _item }}</li>
</ul>
</div>
<!-- The last picture -->
<div class="menu-section">
<h3 class="menu-header"> Help center </h3>
<img src="./images/nvdi.webp" alt="help">
</div>
</section>
<section class="other-info">
<ul class="link-list">
<li> About us </li>
<li> Contact us </li>
<li> Business check in </li>
<li> Marketing center </li>
<li> link </li>
<li> About us </li>
<li> Contact us </li>
<li> Business check in </li>
<li> Marketing center </li>
<li> link </li>
</ul>
<div class="address"> Address : Changping District, Beijing </div>
<div class="auth"> Beijing ICP To prepare 19006430 Number </div>
</section>
</footer>
</template>
<style scoped lang="less"> @import "@/styles/mixins.less"; @import "@/styles/common.less"; @import "@/styles/extends.less"; footer {
background-color: @bg-color-gray; padding: 30px; .menu-list {
.flex-row-between(); .border-1px-switch(top, @boder-gray-footer); .border-1px-switch(bottom, @boder-gray-footer); padding-bottom: 30px; .menu-section {
margin-right: 100px; } .menu-header {
font-weight: bold; margin-bottom: 5px; } ul {
li {
padding: 2px 0; font-size: @min-font-size; } } img {
margin-top: 5px; width: 100px; height: 100px; } } .other-info {
font-size: @min-font-size; margin-top: 20px; .link-list {
.flex-row-center(); li {
padding: 0 10px; &:not(:last-child) {
.border-1px-switch(right, @theme-black) } } } .address, .auth {
text-align: center; margin-top: 20px; } } } </style>
App.vue
<script setup lang="ts"> import Header from "@/components/Header/Header.vue" import Footer from "@/components/Footer/Footer.vue" </script>
<template>
<Header/>
<div id="box">Hello World</div>
<Footer/>
</template>
<style lang="less"> #app {
width: 100%; height: 100%; } </style>
effect

边栏推荐
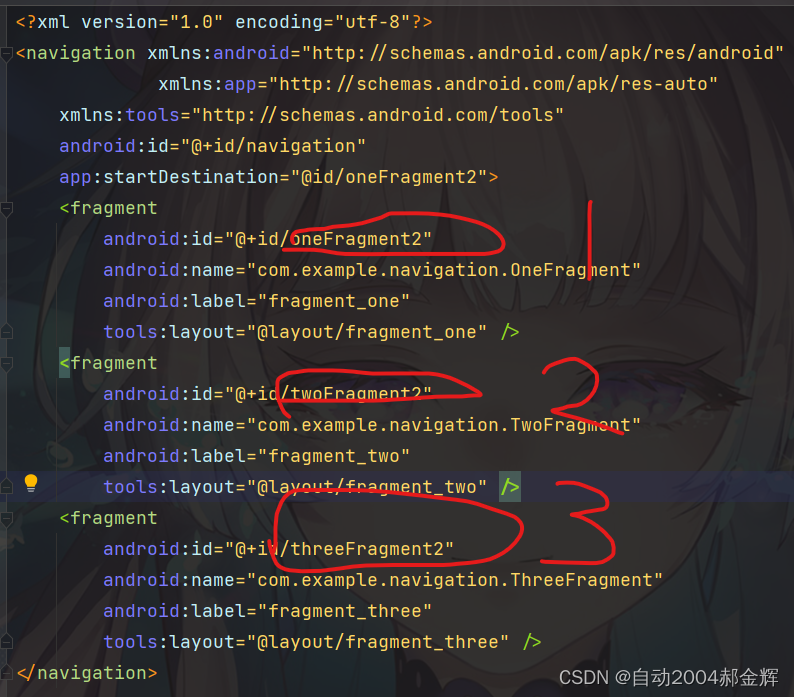
- 实现BottomNavigationView和Navigation联动
- Typical case of data annotation: how does jinglianwen technology help enterprises build data solutions
- 第三方支付功能测试点【杭州多测师_王sir】【杭州多测师】
- The use of 8255 interface chip and ADC0809
- 【Proteus仿真】51单片机+LCD12864推箱子游戏
- Configuration clic droit pour choisir d'ouvrir le fichier avec vs Code
- Value sequence < detailed explanation of daily question >
- Catalogue of digital image processing experiments
- Sword finger offer II 099 Sum of minimum paths - double hundred code
- 万物并作,吾以观复|OceanBase 政企行业实践
猜你喜欢

Application of containerization technology in embedded field

Introduction to the latest plan of horizon in April 2022

C# MVC创建一个视图摆脱布局的影响

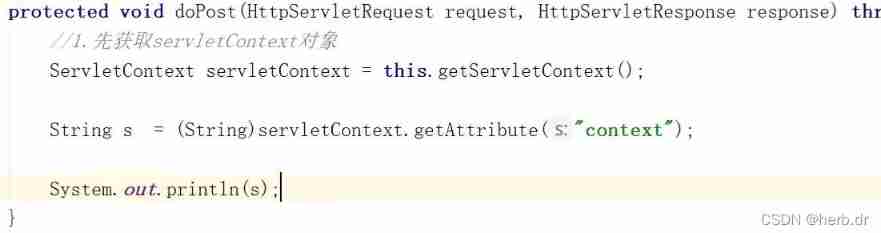
ServletContext learning diary 1

Go language sqlx library operation SQLite3 database addition, deletion, modification and query

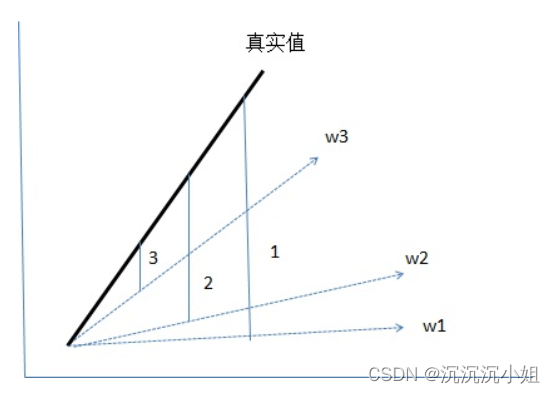
Loss function~

Realize the linkage between bottomnavigationview and navigation

Jinglianwen technology's low price strategy helps AI enterprises reduce model training costs

Redis expiration policy +conf record

【直播预约】数据库OBCP认证全面升级公开课
随机推荐
ADC of stm32
[hardware] origin of standard resistance value
The concepts of terminal voltage, phase voltage and line voltage in FOC vector control and BLDC control are still unclear
Go basic constant definition and use
Cryptographic technology -- key and ssl/tls
MySQL queries nearby data And sort by distance
基于FPGA的VGA协议实现
Where is the win11 automatic shutdown setting? Two methods of setting automatic shutdown in win11
FOC矢量控制及BLDC控制中的端电压、相电压、线电压等概念别还傻傻分不清楚
Numerical solution of partial differential equations with MATLAB
密码技术---密钥和SSL/TLS
Markdown basic grammar
Go basic anonymous variable
Eight bit responder [51 single chip microcomputer]
Tronapi wave field interface - source code without encryption - can be opened twice - interface document attached - packaging based on thinkphp5 - detailed guidance of the author - July 1, 2022 08:43:
实现BottomNavigationView和Navigation联动
Detailed explanation and application of merging and sorting
Print out mode of go
Makefile configuration of Hisilicon calling interface
STM32串口DAM接收253字节就死机原因排查