当前位置:网站首页>【无标题】
【无标题】
2022-08-04 22:25:00 【李凯 北信】
一个循环
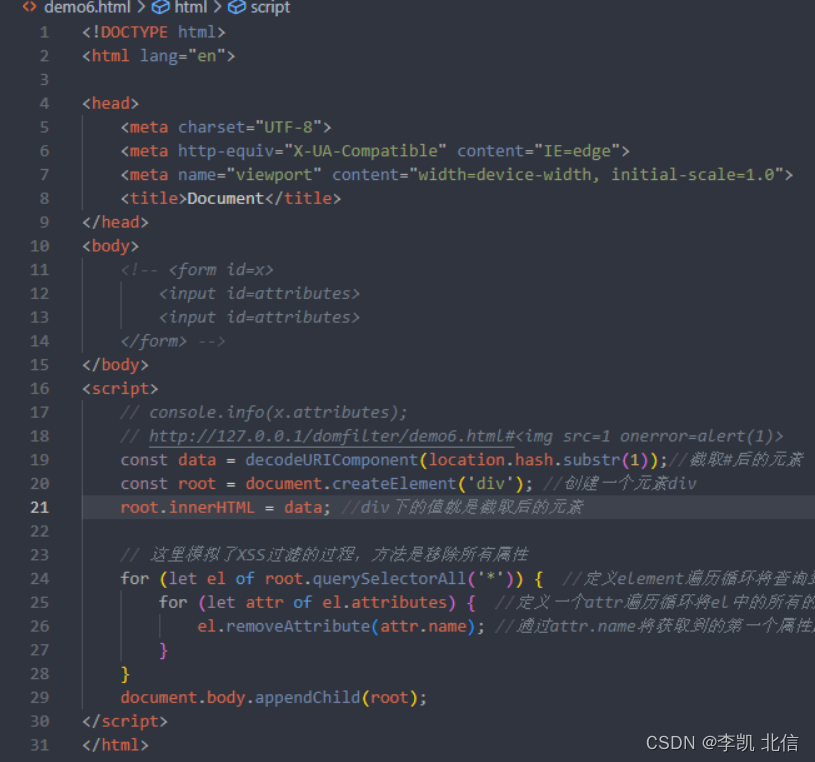
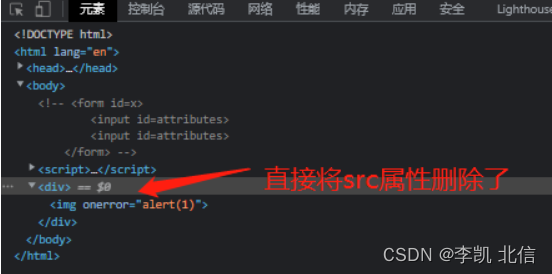
首先下图中的js一次循环删除语句将我们插入的元素的属性进行了删除,那么我们的目的就是通过事件属性将下面的循环绕过,换个思路就是让它不要去remove有用的属性,通过两种方式来执行我们的恶意属性完成弹窗,两种方式分别是:(1)进循环不删除有用的属性(2)不进循环,在进循环前就执行了恶意属性
要想实现让它删除无用的属性就要搞清楚它的删除过程,下面将演示一下这个删除中存在的问题(它删除了第一个获取的属性src但是为什么却没有删除后面的onerror属性呢?)以及如何通过这个问题去实现绕过然后执行事件属性弹窗的效果

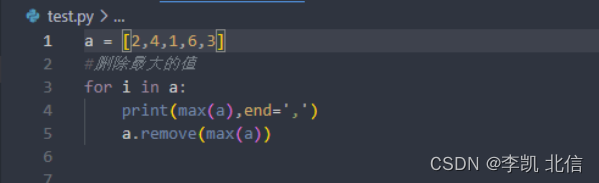
结果为6 3 4
因为将6删除后3会补到原来6的位置 接着循环从第二位4开始max是4删除4 下一位的1又会补上去 然后再次循环从第三位开始正好max是3 删除然后就没有值了

两个循环的还没弄好
边栏推荐
猜你喜欢
随机推荐
基于事实的讨论
【TCP/IP 四 IP 网际协议】
promise详解
Oracle使用expdp和impdp导出导入数据
puzzle(022.1)黑白迭代
历史上的今天:PHP公开发布;iPhone 4 问世;万维网之父诞生
synchronized和ReentrantLock都很丝滑,因为他们都是可重入锁,一个线程多次拿锁也不会死锁,我们需要可重入
双非读者,一举拿下阿里、字节、美团、京东、虾皮offer
Deep Learning RNN Architecture Analysis
第二讲 软件生命周期
视频gif如何制作?试试这个视频制作gif神器
rk3399-0.0 svc命令
【社媒营销】WhatsApp Business API:您需要知道的一切
ctfshow终极考核web654
使用cpolar优化树莓派上的网页(1)
Redisson
3D激光SLAM:LeGO-LOAM---两步优化的帧间里程计及代码分析
如何在项目中正确使用WebSocket
Cocoa Application-test
BUG | 接口返回异常数据