当前位置:网站首页>Flutter 实现背景图片毛玻璃效果
Flutter 实现背景图片毛玻璃效果
2022-08-04 21:33:00 【岛上码农】
前言
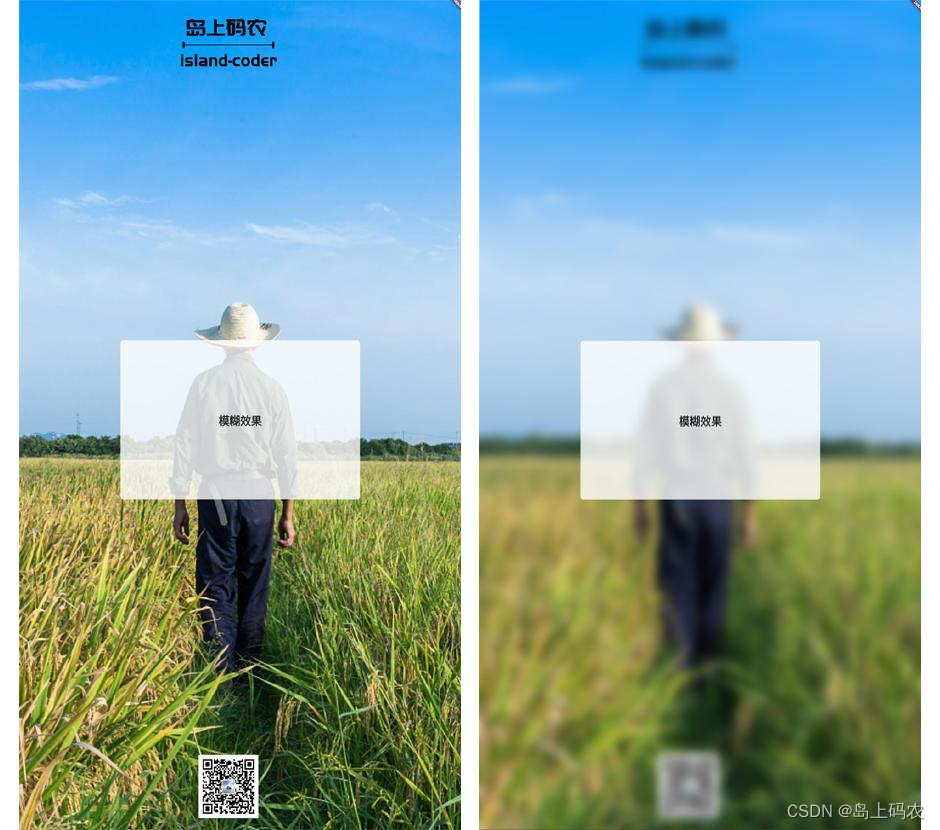
继续我们绘图相关篇章,这次我们来看看如何使用 CustomPaint 实现毛玻璃背景图效果。毛玻璃背景图其实就是将图片进行一定程度的模糊,背景图经过模糊后更加虚幻,使得前景和后景就会有层次感。相比直接加蒙层的效果来说,毛玻璃看起来更加好看一些。下面是背景图处理前后的对比,我们的前景图片的透明度并没有改变,但是背景图模糊虚化后,感觉前景更加显眼了一样。
- 使用 canvas 绘制图片。
- 绘制图片时如何更改图片的填充范围。
- 使用 ImageFilter 模糊图片,实现毛玻璃效果。
使用 canvas 绘制图片
Flutter 为 canvas 提供了drawImage 方法用于绘制图片,方法定义如下:
void drawImage(Image image, Offset offset, Paint paint)
其中各个参数说明如下:
image:dart:ui中的Image对象,注意不是Widget中的Image,因此绘制的时候需要将图片资源转换为ui.Image对象。下面是转换的示例代码,fillImage 即最终得到的ui.Image对象。注意转换需要一定的时
边栏推荐
猜你喜欢
随机推荐
可视化工作流引擎开发OA系统,让企业少花冤枉钱
UDP communication
dotnet enables JIT multi-core compilation to improve startup performance
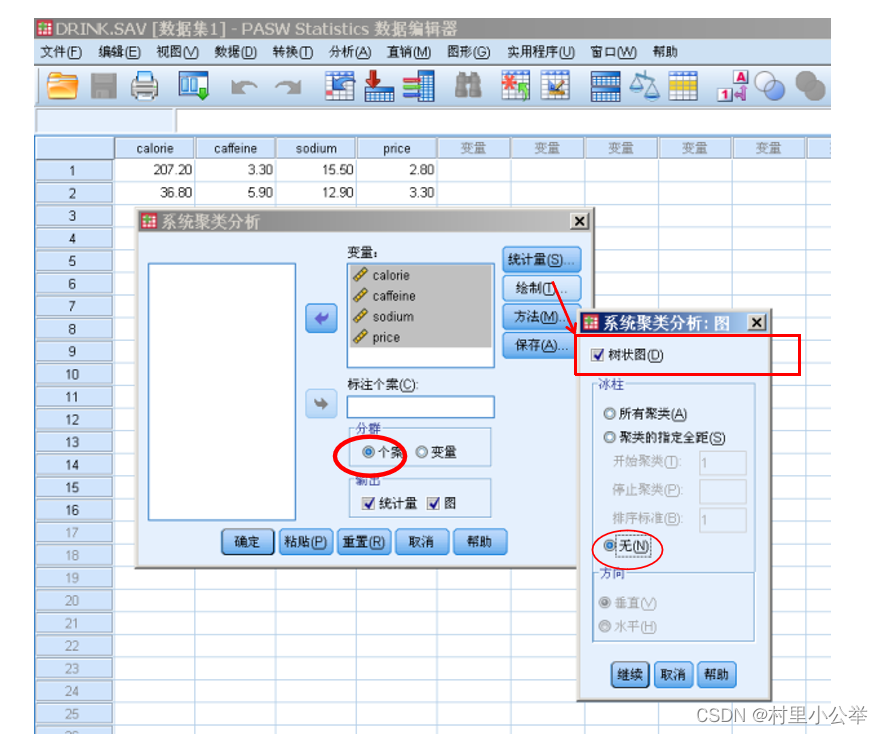
SPSS-System Clustering Software Practice
bracket matching
stm32mp157系统移植 | 移植ST官方5.10内核到小熊派开发板
模拟对抗之红队免杀开发实践
AXI interface application of Zynq Fpga image processing - the use of axi_lite interface
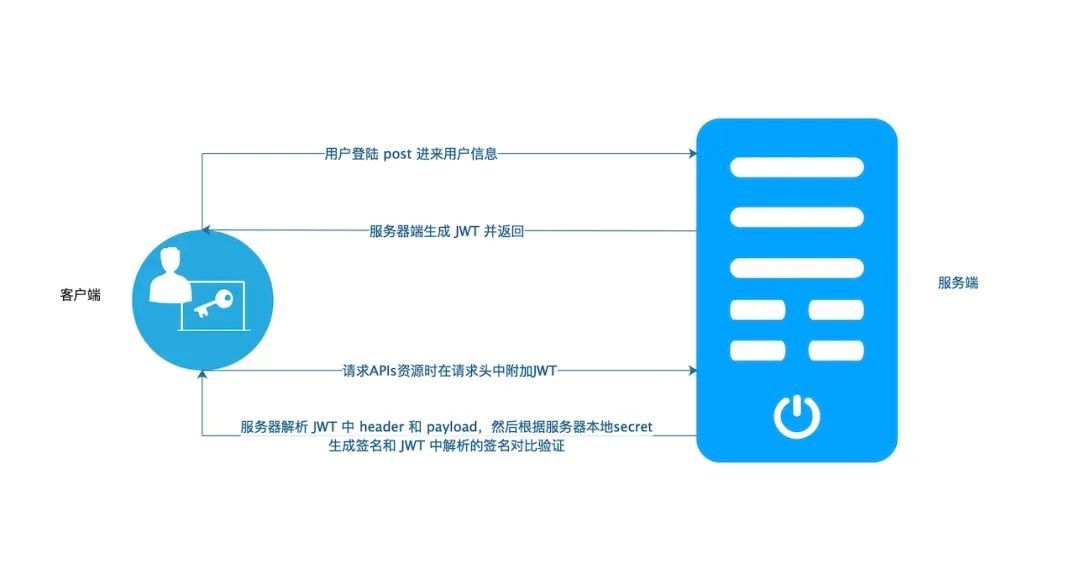
JWT actively checks whether the Token has expired
ini怎么使用? C#教程
LeetCode: 406. 根据身高重建队列
数电快速入门(二)(复合逻辑运算和逻辑代数的基本定律的介绍)
PRIMAL: Pathfinding via Reinforcement and Imitation Multi-Agent Learning 代码解析
PCBA scheme design - kitchen voice scale chip scheme
拼多多开放平台订单信息查询接口【pdd.order.basic.list.get订单基础信息列表查询接口(根据成交时间)】代码对接教程
PCBA方案设计——厨房语音秤芯片方案
Pinduoduo open platform order information query interface [pdd.order.basic.list.get order basic information list query interface (according to transaction time)] code docking tutorial
【ubuntu20.04安装MySQL以及MySQL-workbench可视化工具】
Dotnet using WMI software acquisition system installation
ES6高级-async的用法