当前位置:网站首页>js data type, throttling/anti-shake, click event delegation optimization, transition animation
js data type, throttling/anti-shake, click event delegation optimization, transition animation
2022-08-04 21:09:00 【Delete your code in the middle of the night】
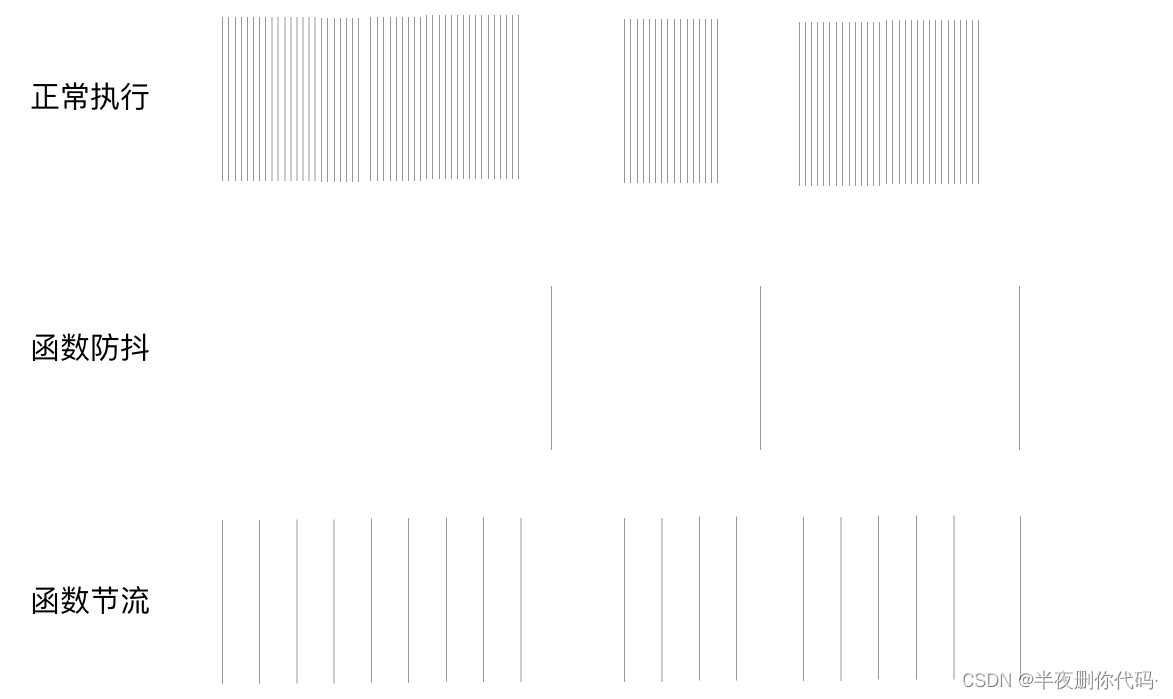
Function throttling and anti-shake
节流:Many times become less times --period of execution
防抖:Change it multiple times,Only execute the last one(秒杀)--How long to execute after stopping
Solve the stuttering phenomenon of the browser,减少对服务器的压力
For things that change frequently,轮播图、秒杀、点击事件、联想输入
按需引入lodash减少打包体积
When importing, don't import the wholelodash
引入lodash/throttle
100秒触发100次
正常:事件触发非常频繁,而且每一次的触发,回调函数都要去执行(如果时间很短,而回调函数内部有计算,那么很可能出现浏览器卡顿)
节流:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把频繁触发变为少量触发
防抖:前面的所有的触发都被取消,The last execution will take place after the specified time,也就是说如果连续快速的触发 只会执行一次

<body>
<button id="handle">Tests do not do function throttling/防抖</button>
<button id="throttle">Test function throttling</button>
<button id="debounce">Test function stabilization</button>
<!--
1. 事件频繁触发可能造成的问题?
1). 一些浏览器事件:window.onresize、window.mousemove等,触发的频率非常高,会造成浏览器性能问题
2). 如果向后台发送请求,频繁触发,对服务器造成不必要的压力
2. 如何限制事件处理函数频繁调用
1). 函数节流
2). 函数防抖
3. 函数节流(throttle)
1). 理解:
在函数需要频繁触发时: 函数执行一次后,It will only be executed a second time if it is greater than the set execution time
适合多次事件按时间做平均分配触发
2). 场景:
窗口调整(resize)
页面滚动(scroll)
DOM 元素的拖拽功能实现(mousemove)
抢购疯狂点击(click)
4. 函数防抖(debounce)
1). 理解:
在函数需要频繁触发时: 在规定时间内,只让最后一次生效,前面的不生效.
It is suitable for triggering events multiple times and responding once
2). 场景:
输入框实时搜索联想(keyup/input)
-->
<script src="https://cdn.bootcss.com/lodash.js/4.17.15/lodash.js"></script>
<script>
/* The callback function that handles the click event */
function handleClick(event) { // 处理事件的回调
console.log('处理点击事件', this, event)
}
document.getElementById('handle').onclick = handleClick
/*
_.throttle(handleFn, delay, options)返回一个新函数, It is the callback function of the binding event listener(It is a high frequency call)
handleFn: The callback function that actually handles the event, 由throttle()The returned function internal interval is specifieddalay时间后调用(few calls)
_.debounce()语法一样
// */
document.getElementById('throttle').onclick = _.throttle(handleClick, 2000)
document.getElementById('debounce').onclick = _.debounce(handleClick, 2000)
</script>
</body>Something that opens in a browser:document--初始包含块--html--body
初始包含块:Gives something in the browser an initial height
The son is absolutely incompatible with the father:Relative to the initial containing block
js数据类型
基本数据类型:ES5、ES6
引用数据类型:数组、函数、对象
内置对象:math,正则
包装对象:数字,字符串,布尔
Response interceptors are executed sequentially
The request interceptor executes the last one first
Install package import filescss和js
在package.json找main 的指定文件,如果时js文件,就可以直接引入
找到css文件位置,The files under this package import the corresponding files
axios的内部是用.then串联起来
Write failed callbacks in the request interceptor,return Promise.reject(error)
如果不写return会返回undefined,下一个.thenwill enter a successful callback
在vuex当中state初始化数据后,The components will be taken directly,No need to wait for async
Optimization of click event delegation
Click on a category(no matter what level)跳转到搜索页面
First replace the original with declarative navigationa
Need to put the categoryidand the name of the category is passedquery参数传递
Use programmatic route navigation to optimize the lag caused by too many declarative navigation component objects
Declarative navigation is essentially a component object,Too many component objects,It will cause very slow efficiency 所以会很卡
Use event delegation to improve the efficiency of handling events
Events are added to each category item,There are many callback functions for events,效率也不好
Add event listeners to common ancestor elements
Use custom properties to carry dynamic data
标签的data-开头的属性,called custom properties
via our label object.dataset
1:Who is the event tied to The closest common only ancestor element
2:找到目标元素(point is nota)
3:参数如何传递
// 点击三级分类 Event delegation handles jumpssearch界面 toSearch(event) { let dataset = event.target.dataset // 盲解 What element is the point 不关心,Big deal I deconstruct4个undefined // 一旦有a标签categoryname一定存在,三个id也一定有一个 let { category1id, category2id, category3id, categoryname } = dataset if (categoryname) { // The point must bea标签 let location = { name: 'search', } let query = { categoryName: categoryname } if (category1id) { query.category1Id = category1id } else if (category2id) { query.category2Id = category2id } else { query.category3Id = category3id } location.query = query // 点击三级分类,When jumping to the search page,Need to bring the previous oneparamsparameters are merged location.params = this.$route.params this.$router.push(location) } },
过渡动画
Added transition effect to show and hide one level list
First of all, whoever wants to add a transition depends on who is hiding and showing
需要放在transition标签内部,name需要起名字
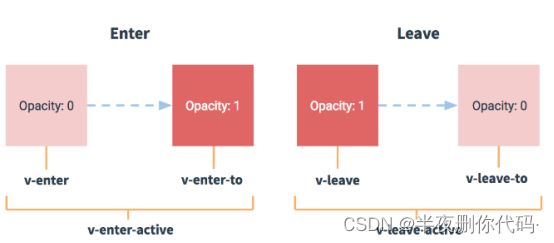
Refer to the official transition diagram
There are transitions when moving in and out
注意:The height also varies
1、Who is showing and hiding(条件渲染)To add too much,Adding excess requires using the built-in
component to contain this element
2、For entering and leaving6A class name is prefixed with,Passed on built-in componentsname属性
3、Find a place to write6class style,Whoever adds the built-in component style is the role for whom

边栏推荐
- 【1403. 非递增顺序的最小子序列】
- xss课堂内容复现
- STM32MP157A驱动开发 | 01- 板载LED作为系统心跳指示灯
- 2、字符集-编码-解码
- MATLAB中readtimetable函数用法
- 经验分享|盘点企业进行知识管理时的困惑类型
- [Teach you to use the serial port idle interrupt of the STM32HAL library]
- Matlab画图2
- 动态规划_双数组字符串
- Data warehouse (1) What is data warehouse and what are the characteristics of data warehouse
猜你喜欢

stm32mp157系统移植 | 移植ST官方5.10内核到小熊派开发板

Uniapp微信雪糕刺客单页小程序源码

五分钟入门文本处理三剑客grep awk sed

proe和creo的区别有哪些

DSPE-PEG-Aldehyde,DSPE-PEG-CHO,磷脂-聚乙二醇-醛基一种疏水18碳磷脂

拒绝服务攻击DDoS介绍与防范

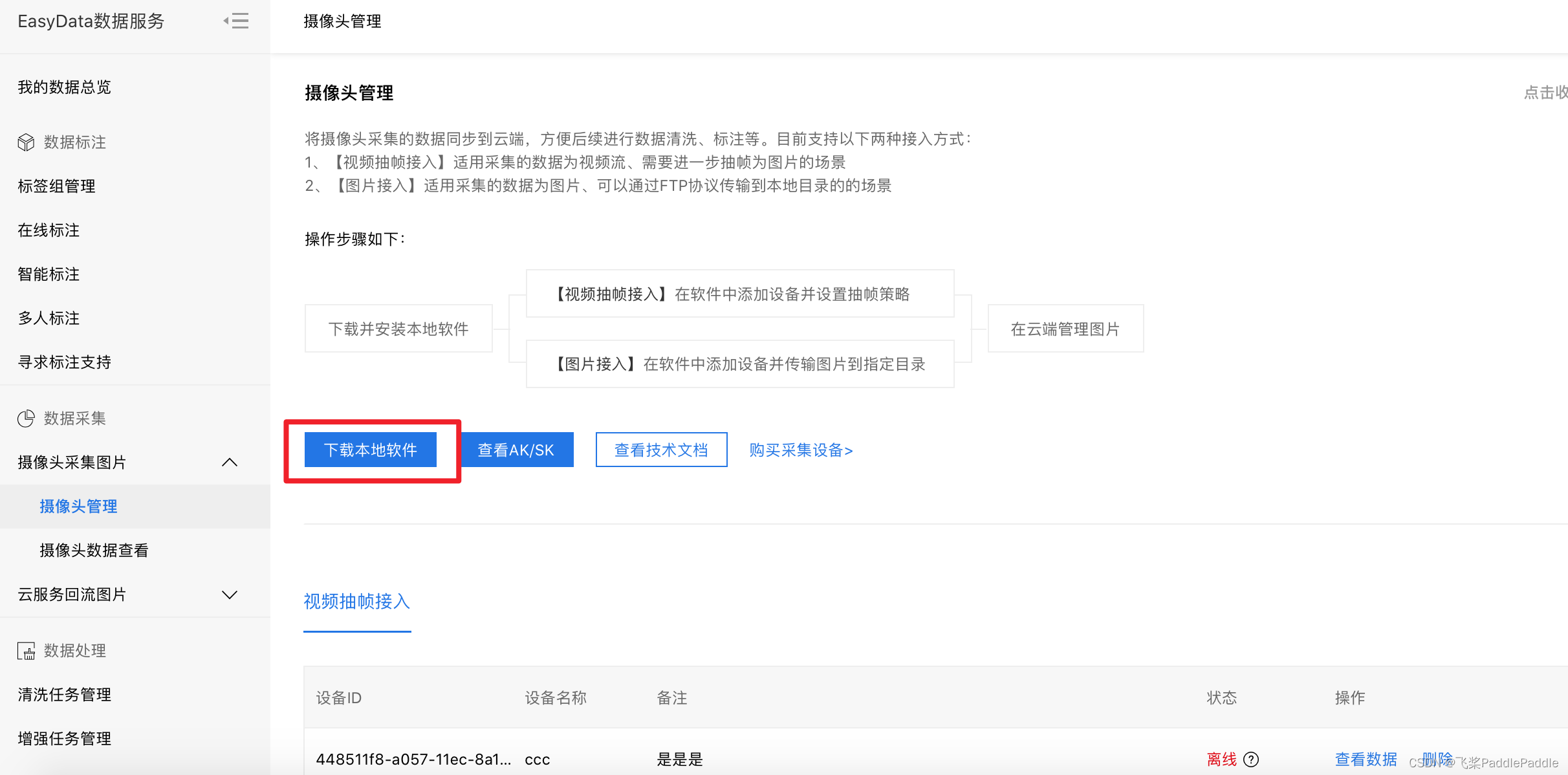
Using Baidu EasyDL to realize forest fire early warning and identification

PowerCLi import license to vCenter 7

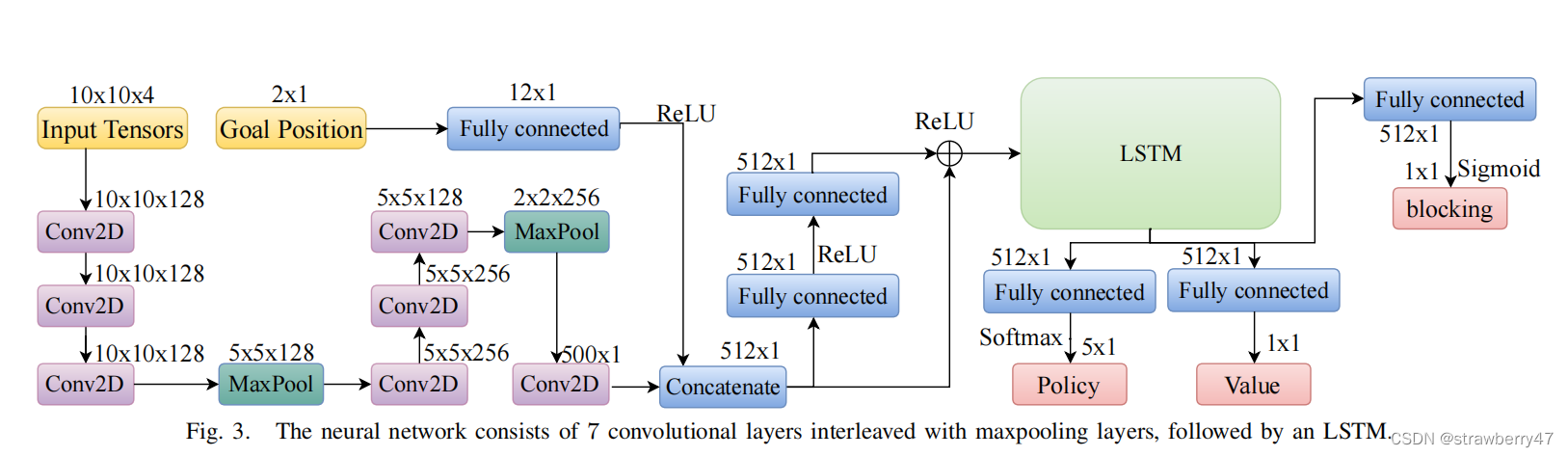
PRIMAL: Pathfinding via Reinforcement and Imitation Multi-Agent Learning Code Analysis

Big capital has begun to flee the crypto space?
随机推荐
After encountering MapStruct, the conversion between PO, DTO and VO objects is no longer handwritten
大资本已开始逃离加密领域?
C语言之实现扫雷小游戏
After the tester with 10 years of service "naked resignation" from the big factory...
该如何训练好深度学习模型?
遇到MapStruct后,再也不手写PO,DTO,VO对象之间的转换了
idea2021版本添加上一步和下一步操作到工具栏
STM32MP157A驱动开发 | 01- 板载LED作为系统心跳指示灯
js数据类型、节流/防抖、点击事件委派优化、过渡动画
laravel whereDoesntHave
文章复现:超分辨率网络-VDSR
LayaBox---TypeScript---举例
dotnet compress Stream or file using lz4net
Web3安全风险令人生畏,应该如何应对?
LINQ to SQL (Group By/Having/Count/Sum/Min/Max/Avg操作符)
Comic | Two weeks after the boss laid me off, he hired me back and doubled my salary!
结构体小结
for 循环中的 ++i 与 i++
【分布式】分布式ID生成策略
数字IC设计中基本运算的粗略的延时估计