当前位置:网站首页>LayaBox---TypeScript---举例
LayaBox---TypeScript---举例
2022-08-04 21:00:00 【格拉格拉】
目录
1.介绍
这些例子按复杂度递增的顺序:
- 全局变量
- 全局函数
- 带属性的对象
- 函数重载
- 可重用类型(接口)
- 可重用类型(类型别名)
- 组织类型
- 类
2.例子
2.1 全局变量
全局变量
foo包含了存在组件总数。
console.log("Half the number of widgets is " + (foo / 2)); 声明:使用declare var声明变量。
如果变量是只读的,那么可以使用 declare const。 你还可以使用 declare let如果变量拥有块级作用域。
/** 组件总数 */
declare var foo: number;2.2 全局函数
用一个字符串参数调用
greet函数向用户显示一条欢迎信息。
greet("hello, world");声明: 使用declare function声明函数。
declare function greet(greeting: string): void;2.3 带属性的对象
全局变量
myLib包含一个makeGreeting函数, 还有一个属性numberOfGreetings指示目前为止欢迎数量。
let result = myLib.makeGreeting("hello, world");
console.log("The computed greeting is:" + result);
let count = myLib.numberOfGreetings; 声明:使用declare namespace描述用点表示法访问的类型或值。
declare namespace myLib {
function makeGreeting(s: string): string;
let numberOfGreetings: number;
}2.4. 函数重载
getWidget函数接收一个数字,返回一个组件,或接收一个字符串并返回一个组件数组。
let x: Widget = getWidget(43);
let arr: Widget[] = getWidget("all of them");声明:
declare function getWidget(n: number): Widget;
declare function getWidget(s: string): Widget[];2.5 可重用类型(接口)
当指定一个欢迎词时,你必须传入一个
GreetingSettings对象。 这个对象具有以下几个属性:1- greeting:必需的字符串
2- duration: 可靠的时长(毫秒表示)
3- color: 可选字符串,比如‘#ff00ff’
greet({
greeting: "hello world",
duration: 4000
});声明: 使用interface定义一个带有属性的类型。
interface GreetingSettings {
greeting: string;
duration?: number;
color?: string;
}
declare function greet(setting: GreetingSettings): void;2.6 可重用类型(类型别名)
在任何需要欢迎词的地方,你可以提供一个
string,一个返回string的函数或一个Greeter实例。
function getGreeting() {
return "howdy";
}
class MyGreeter extends Greeter { }
greet("hello");
greet(getGreeting);
greet(new MyGreeter());声明:可以使用类型别名来定义类型的短名:
type GreetingLike = string | (() => string) | MyGreeter;
declare function greet(g: GreetingLike): void;2.7 组织类型
greeter对象能够记录到文件或显示一个警告。 你可以为.log(...)提供LogOptions和为.alert(...)提供选项。
const g = new Greeter("Hello");
g.log({ verbose: true });
g.alert({ modal: false, title: "Current Greeting" });声明: 使用命名空间组织类型。
declare namespace GreetingLib {
interface LogOptions {
verbose?: boolean;
}
interface AlertOptions {
modal: boolean;
title?: string;
color?: string;
}
}你也可以在一个声明中创建嵌套的命名空间:
declare namespace GreetingLib.Options {
// Refer to via GreetingLib.Options.Log
interface Log {
verbose?: boolean;
}
interface Alert {
modal: boolean;
title?: string;
color?: string;
}
}2.8 类
你可以通过实例化
Greeter对象来创建欢迎词,或者继承Greeter对象来自定义欢迎词。
const myGreeter = new Greeter("hello, world");
myGreeter.greeting = "howdy";
myGreeter.showGreeting();
class SpecialGreeter extends Greeter {
constructor() {
super("Very special greetings");
}
}声明: 使用declare class描述一个类或像类一样的对象。 类可以有属性和方法,就和构造函数一样。
declare class Greeter {
constructor(greeting: string);
greeting: string;
showGreeting(): void;
}边栏推荐
猜你喜欢
随机推荐
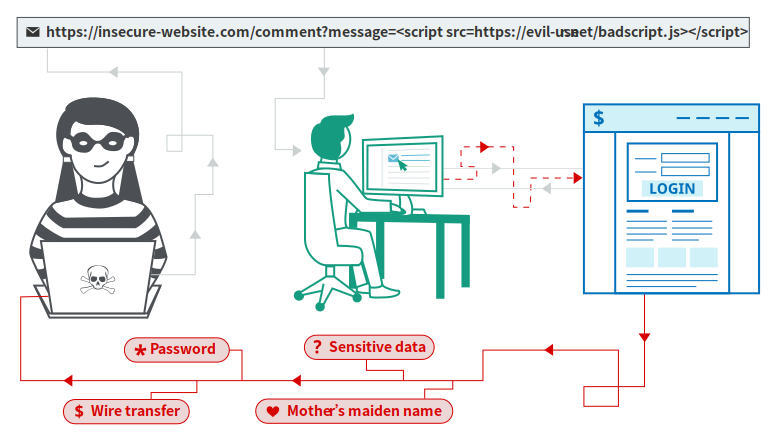
xss课堂内容复现
Using Baidu EasyDL to realize forest fire early warning and identification
嵌入式分享合集28
STP --- 生成树协议
1、File对象学习
web漏洞扫描器-awvs
3、IO流之字节流和字符流
dotnet 启动 JIT 多核心编译提升启动性能
项目难管理?先学会用好甘特图(内附操作方法及实用模板)
MySQL field type
Getting Started with Lattice Passwords
常用正则表达式[通俗易懂]
【随记】新一天搬砖 --20220727
手撕SparkSQL五大JOIN的底层机制
宝塔实测-搭建中小型民宿酒店管理源码
【AGC】构建服务1-云函数示例
88. (the home of cesium) cesium polymerization figure
dotnet 通过 WMI 获取系统安装软件
Five Minutes Introductory Text Processing Three Musketeers grep awk sed
node 的运行命令