当前位置:网站首页>EasyUi常用代码
EasyUi常用代码
2022-08-04 19:44:00 【zcy_wxy】
根据text设置combobox的值
function setValueByText(textArray,comboName,textName,valueName){
let dataArray=$("#"+comboName).combobox('getData');
if (textArray.length>1){
let values=[];
let map = new Map();
for (const data of dataArray) {
map.set(data[textName],data[valueName]);
}
for (const tx of textArray) {
values.push(map.get(tx));
}
$("#"+comboName).combobox('setValues',values);
return;
}
for (const data of dataArray) {
if(textArray[0]==data[textName]){
$("#"+comboName).combobox('setValue',data[valueName]);
break;
}
}
}通过值数组来设置Combobox值
function setValueByValueArray(valueArray,comboName){
if (valueArray.length>1){
$("#"+comboName).combobox('setValues',valueArray);
return;
}
$("#"+comboName).combobox('setValue',valueArray[0]);
}常用DatagridFormater
formatter:function(value,row,index){
return $("#xxx").combobox("setValue",value).combobox("getText");
}
formatter:function(value,row,index){
if (value){
return $("#xxx").combobox("setValues",value.split(',')).combobox("getText");
}
}Combobox初始化,带输入过滤功能
$('#'+id).combobox({
url: xxx,
valueField: 'code',
textField: 'name',
panelHeight: '150',
width: 150,
height: 25,
multiple: true,
formatter: function(row){
return '<span style="font-weight:bold;color:blue;">[' + row['name'] + ']</span> ' + row['name'];
},
loadFilter: function (data) {
return data;
},
filter: function(q, row){
return row['code'].toLowerCase().indexOf(q.toLowerCase()) >= 0 || row['name'].indexOf(q) >=0;
},
onShowPanel : function(){
var count = $(this).combobox('getData').length;
if(count > 10){
$(this).combobox('panel').height(180);
}else{
$(this).combobox('panel').height("auto");
}
}
});多列下拉列表combogrid
$('#xx').combogrid({
url: xxx,
idField: 'code',
textField: 'name',
panelHeight: '200',
width: 200,
height: 25,
multiple: true,
columns:[[
{field : 'ck', checkbox : true},
{field : 'code', title : 'xx', width : 80 ,hidden:true},
{field : 'name', title : 'xx', width : 80}
]],
loadFilter: function (data) {
return data;
}
});常用功能-根据String数组创建combobox的Item
function createComboboxItem(stringsList) {
if (stringsList==null||stringsList.length==0)return [];
var result=new Array();
var text;
for (var i=0;i<stringsList.length;i++){
text=stringsList[i];
result.push({text:text,value:text});
}
return result;
}combobox禁用或启用
function frozenPart(frozen,id){
if (frozen){
$("#"+id).combobox('disable');
}else{
$("#"+id).combobox('enable');
}
}combobox选择第一项
function selectCombobox(tarComboboxName){
var comboboxName='#'+tarComboboxName;
var data = $(comboboxName).combobox('getData');
if (data!=null&&data.length > 0) {
$(comboboxName).combobox('select', data[0].code);
}
}边栏推荐
猜你喜欢

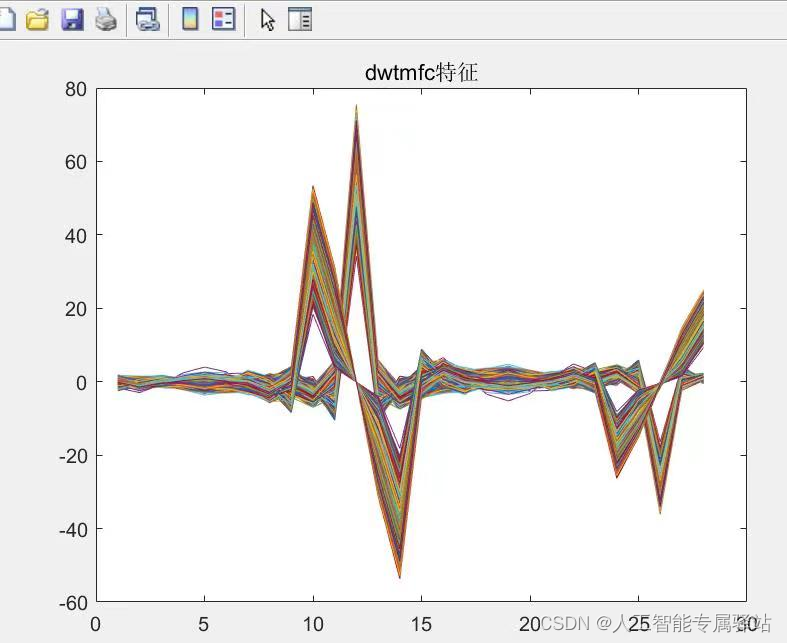
VQ Realization of Wavelet Extraction Features

用“绿色计算“技术推动算力可持续发展

从卖产品到卖“链路”:20条策略 解读直播带货迭代玩法

Yuanguo chain game system development

小软件大作用 | 如何省时省力进行Gerber图层快速对比?

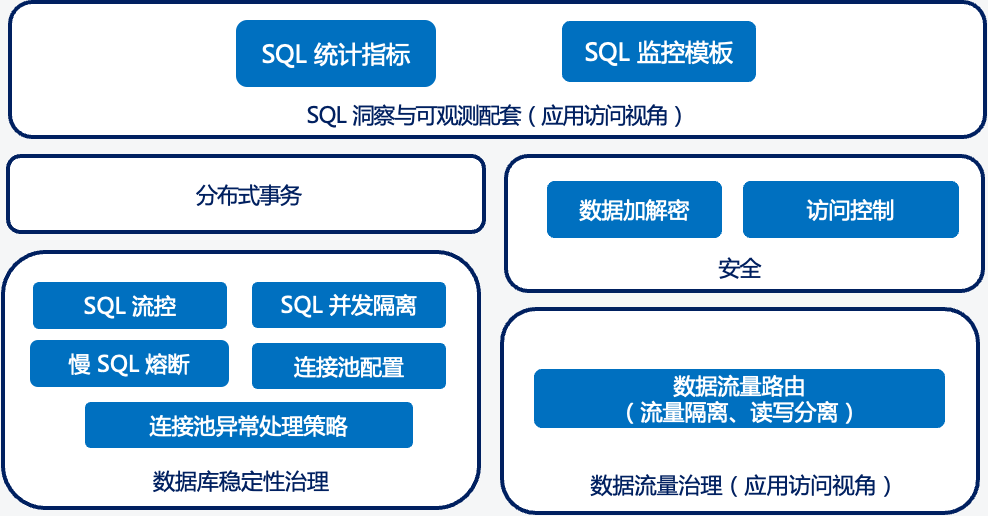
Exploration and Practice of Database Governance

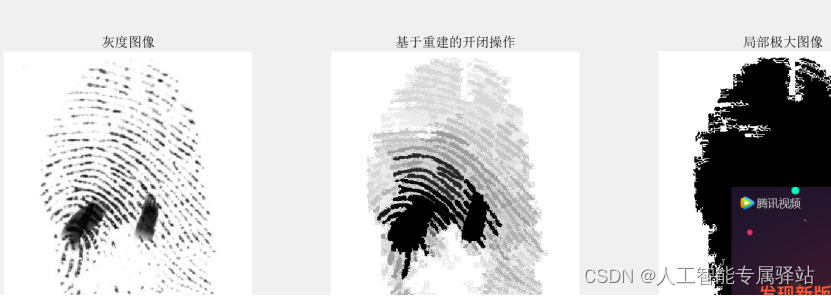
Defaced Fingerprint Recovery and Identification

ELECTRA: Pre-training Text Encoders as Discriminators Rather Than Generators

《支付宝体验设计精髓》一书,跟测试相关性知识记录

正畸MIA微种植体支抗技术中国10周年交流会在沈举办
随机推荐
seata源码解析:seata server各种消息处理流程
Embrace the Cmake child is simple and practical, but inflexible
正畸MIA微种植体支抗技术中国10周年交流会在沈举办
二叉树是否对称
编译optimize源码实现过程
MMDetection usage example: from entry to exit
v-model的使用
c sqlite ... ...
简易数据缓存层的建立
really time ntp service start command
JSD-2204-酷莎商城(管理员模块)-密码加密-Day10
How to use the Chrome DevTools performance tab
【着色器实现Glitch单项故障闪烁效果(与Television效果不同)_Shader效果第十四篇】
【有奖征文】秋招特训,打造你的专属产品体验
用“绿色计算“技术推动算力可持续发展
Order of lds links
如何推动乡村振兴的落地
nr部分计算
基于Nodejs的电商管理平台的设计和实现
蚂蚁集团时序数据库CeresDB正式开源