当前位置:网站首页>So the toolbar can still be used like this? The toolbar uses the most complete parsing. Netizen: finally, you don't have to always customize the title bar!
So the toolbar can still be used like this? The toolbar uses the most complete parsing. Netizen: finally, you don't have to always customize the title bar!
2022-06-30 09:06:00 【Have a promising future】
One Toolbar Of UI What can be done ? Make what effect ? This is the problem I have been studying recently .
Catalog
Except for... With navigation bar Toolbar、 With side sliding menu bar Toolbar、 Scroll page hidden Toolbar Outside , All of them should be used xml Layout :
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent">
<!-- Must use androidx.appcompat.widget.Toolbar, Rather than using ToolBar, use ToolBar Some problems are unsolved -->
<androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_constraintTop_toTopOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" android:background="@color/purple_700"/>
</androidx.constraintlayout.widget.ConstraintLayout>
With navigation icons Toolbar
| Related methods | describe |
|---|---|
| setNavigationIcon(Drawable icon) | Set navigation icon |
| setNavigationOnClickListener(OnClickListener listener) | Set click the navigation button to listen |
Realization effect :

Titled Toolbar
| Related methods | describe |
|---|---|
| setTitle(String title) | Set title |
| setTitleTextColor(int color) | Set the title text color |
| setTitleMarginEnd(int margin) | With px Set the title end margin for units |
| setTitleMarginStart(int margin) | With px Set the title start margin for units |
| setTitleMarginTop(int margin) | With px Set header margin for units |
| setTitleMarginBottom(int margin) | With px Set the bottom margin of the title for units |
| setTitleMargin(int start, int top, int end, int bottom) | With px Set title margins for units |
| setTitleTextAppearance(Context context, int resId) | Set the specified TextAppearance The text color of the resource 、 size 、 style 、 Prompt color and highlight color |
| getTitleMarginEnd() | To obtain px Is the end margin of the unit title |
| getTitleMarginStart() | To obtain px Is the starting margin of the unit title |
| getTitleMarginTop() | To obtain px The top margin of the title in units |
| getTitleMarginBottom() | To obtain px Is the bottom margin of the unit title |
Realization effect :

With subtitles Toolbar
| Related methods | describe |
|---|---|
| setSubtitle(CharSequence subtitle) | Set subtitle text |
| setSubTitleTextColor(int color) | Set subtitle text color |
| setSubTitleTextAppearance(Context context, int resId) | Set the specified TextAppearance The text color of the resource 、 size 、 style 、 Prompt color and highlight color |
| getSubtitle() | Get subtitle text |
Realization effect :

belt Logo Of Toolbar
| Related methods | describe |
|---|---|
| setLogo(int resId) | Set up Logo Icon |
| setLogoDescription(CharSequence description) | Set the description of the toolbar flag |
| getLogoDescription() | Get a description of the toolbar logo |
| getLogo() | Return to one Drawable Type of Logo |
Realization effect :
With menu Toolbar
| Related methods | describe |
|---|---|
| setPopupTheme(int resId) | Set the theme used when the menu pops up |
| setOverflowIcon(Drawable icon) | Set the icon of the overflow button , The default is 3 A little black dot |
| inflateMenu(int resId) | Expand menu resources into this toolbar |
| setOnMenuItemClickListener(OnMenuItemClickListener listener) | Click listen event in the menu |
| setMenuCallbacks(MenuPresenter.Callback pcb, MenuBuilder.Callback mcb) | Set menu callback , Must be called before accessing the menu |
| getPopupTheme() | Get the resource identifier of the topic of the pop-up menu |
| getOverflowIcon() | obtain Drawable Type overflow menu icon |
stay Toolbar Create a menu on , Then we have to build one menu And xml file
Right mouse click res Folder →New→Android Resource Directory

In the pop-up window ,Resource type choice menu that will do

Click on OK I'll be in res Create a menu Folder , Create a new one here xml file , Paste the content
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/share" android:title=" Share "/>
<item android:id="@+id/save" android:title=" preservation "/>
</menu>
Then Toolbar call inflateMenu Method binding xml Layout can be realized , It's just that this menu has not been personalized at this time , It's the default 3 Dot the effect of black dots , Use setOverflowIcon(Drawable icon) Method to set its icon , It's like the following .

Click on three small dots :

Of two menus Toolbar
Set up a Toolbar There are multiple menus , It doesn't need to be modified Java Code , As long as menu File correspondence item Add below app:showAsAction="always" that will do ,showAsAction There are five parameters , Namely :
| Related methods | describe |
|---|---|
| never | Never show... On the navigation bar , Always in a menu list |
| always | Always show menu icons on the navigation bar |
| ifRoom | If there is space on the right side of the navigation bar , This item is displayed directly on the navigation bar , No more overflow menus |
| withText | If you can display... On the navigation bar , In addition to displaying icons , Also display a text description of the item |
| collapseActionView | The operation view should be folded into a button , Click this button to expand the operation view , It is mainly used for SearchView |
Realization effect :
Title centered Toolbar
The title centered style implementation does not use Toolbar Of setTitleGravity Method , Of course, there is no such method for you . The title is centered , Mainly depends on Toolbar Subassemblies in :
<TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" title " android:textSize="16sp" android:textColor="@color/white" android:layout_gravity="center" android:visibility="invisible"/>
stay Toolbar Riga TextView, We will advance the layout TextView Centered in the parent component , Call when the title needs to be centered setVisibility Method , place View.VISIBLE Parameter to display the title centered style .
Realization effect :

It is worth noting that , In setting up various Toolbar Subcomponents , Tangent sets the width of the subcomponent to match_parent, The width of the sub assembly is too large , Can make Toolbar Some of the styles of are covered by subcomponents .
With a search box Toolbar
With a search box Toolbar, It uses SearchView Realization . To achieve this effect , Special attention , We must add setSupportActionBar(Toolbar toolbar) And put it in Toolbar One line after initialization .
next , rewrite onCreateOptionsMenu(Menu menu) Method , Use Menu The air pump of is bound with a menu, Write a initSearchView(menu: Menu) Method setting SearchView Some styles of
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menuInflater.inflate(R.menu.menu_toolbar3,menu)
initSearchView(menu!!)
return super.onCreateOptionsMenu(menu)
}
fun initSearchView(menu: Menu){
val item = menu.findItem(R.id.search)
// Get the search box object
val searchView = item.actionView as SearchView
searchView.isIconified = true
// actionView.setIconifiedByDefault(getIntent().getBooleanExtra("collapse",true));
// Set whether to display the search button
searchView.isSubmitButtonEnabled = true
// Get the search manager from the system service
val systemService = getSystemService(SEARCH_SERVICE) as SearchManager
// Create the component name object of the search results page
val componentName = ComponentName(this, BackButtonActivity::class.java)
// Registered from the results page activity The node obtains relevant search information , namely searchable.xml Defined search control
val searchableInfo = systemService.getSearchableInfo(componentName)
// Set the searchable information of the search box
searchView.setSearchableInfo(searchableInfo)
// Get the name from the search box search_src_text Autocomplete edit box for
val search_text: SearchAutoComplete = searchView.findViewById(R.id.search_src_text)
// Set text color
search_text.setTextColor(Color.BLACK)
// Set the prompt text color of the autocomplete edit box
search_text.setHintTextColor(Color.BLACK)
// Set text type
searchView.inputType = InputType.TYPE_CLASS_TEXT
// Set search prompt text
searchView.queryHint = " Please enter the search content "
// Set text change monitoring for the search box
searchView.setOnQueryTextListener(object : SearchView.OnQueryTextListener {
override fun onQueryTextSubmit(query: String): Boolean {
// Search keywords to complete the input
Toast.makeText(this@BackButtonActivity, " Final input result :$query", Toast.LENGTH_SHORT).show()
return false
}
override fun onQueryTextChange(newText: String): Boolean {
// Search keywords change
Toast.makeText(this@BackButtonActivity, " Key words change :$newText", Toast.LENGTH_SHORT).show()
return false
}
})
}
Oh , by the way , This thing still has to be AndroidManifest.xml Of application Add some code under the node
<activity android:name=" Use SearchView Of Activity">
<intent-filter>
<action android:name="android.intent.action.SEARCH" />
</intent-filter>
<meta-data android:name="android.app.searchable" android:resource="@xml/searchable" />
</activity>
Realization effect :

Click the search button :

because SearchView The controls for are private And protected attribute , It is not possible to call the relevant cancellation 、 Identify icon components , Theoretically, it is impossible to modify these icon, This makes it possible to modify a very limited number of styles , The scope of use is also greatly reduced .
With navigation bar Toolbar
With navigation bar Toolbar Effect and Toolbar The same goes for the middle of the title , All in Toolbar Add a sub component to the component , Only this sub component adds TabLayout, This has not been achieved yet TabLayout The effect of centering ,TabLayout Text of is left by default , You need to nest another layout , take TabLayout Put it in the layout , use android:gravity="center" You can center .
xml Code :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".custon.Custon1Activity">
<androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/purple_700">
<LinearLayout android:id="@+id/linear" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center">
<com.google.android.material.tabs.TabLayout android:id="@+id/tabLayout" android:layout_width="wrap_content" android:layout_height="match_parent"/>
</LinearLayout>
</androidx.appcompat.widget.Toolbar>
<androidx.viewpager.widget.ViewPager android:id="@+id/viewpage" android:layout_width="match_parent" android:layout_height="match_parent"/>
</LinearLayout>
Realization effect :

With side sliding menu bar Toolbar
For the first time, I made a sideslip menu , Referring to an example a few years ago , Using animation + Monitor screen swipe + Various operations after the screen slides . The experience of that example is , really TM complex , The effect is still poor , It doesn't work without optimization !
until DrawerLayout Appearance , The problem will be solved ~
The Sideswipe menu bar needs to be androidx.drawerlayout.widget.DrawerLayout Layout for root ,DrawerLayout The explanation given on the official website is Implement a material design drawer widget .
In order to DrawerLayout Root Layout Of xml Files can be written in two interfaces , Namely Toolbar Interface and side sliding menu interface , To show the sideslip menu , Must be added to the first layer of the sideslip interface android:layout_gravity="left" Appears from the left .
Subsequent listening Toolbar Click events for , Execute when the user clicks drawer.openDrawer(GravityCompat.START) Show the sideslip menu .
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".custon.Custon2Activity" android:id="@+id/drawer">
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical">
<androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent"/>
</LinearLayout>
<!-- layout_gravity You have to set , Value identifies the direction of sideslip -->
<LinearLayout android:layout_width="300dp" android:layout_height="match_parent" android:layout_gravity="left" android:orientation="vertical" android:background="@android:color/white">
<TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text=" Sideslip menu "/>
</LinearLayout>
</androidx.drawerlayout.widget.DrawerLayout>
Realization effect :

Scroll page hidden Toolbar
CoordinatorLayout Locate the top-level application widget , Such as AppBarLayout、FloatingActionButton.
The layout code is posted , I don't know what to say , Is full of xml Code ,(⊙︿⊙)
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".custon.Custon3Activity">
<androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.appbar.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" >
<androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_scrollFlags="scroll|enterAlways" app:contentInsetStart="0dp"/>
</com.google.android.material.appbar.AppBarLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
Realization effect :

This article code :Toolbar Use parsing
reference :
1、 Simple books and articles :Toolbar Use
2、《Android Studio Developing actual combat From zero to APP go online 》 Second Edition 7 Chapter composite control
3、《 First line of code 》 The first 3 Edition No 12 Chapter — The best UI Experience ,Material Design actual combat
边栏推荐
- QT connection to Shentong database
- Mmdet line by line deltaxywhbboxcoder
- c#获取当前的时间戳
- Talking about the difference between kotlin collaboration and thread
- [data analysis and display]
- Design specification for smart speakers v1.0
- How can I get the discount for opening a securities account? Is online account opening safe?
- Self made GIF dynamic graph -gifcam
- Based on svelte3 X desktop UI component library svelte UI
- vite項目require語法兼容問題解决require is not defined
猜你喜欢

Interpretation of source code demand:a rotation equivariant detector for aerial object detection

Enhance the add / delete operation of for loop & iterator delete collection elements

Resnet50+fpn for mmdet line by line code interpretation

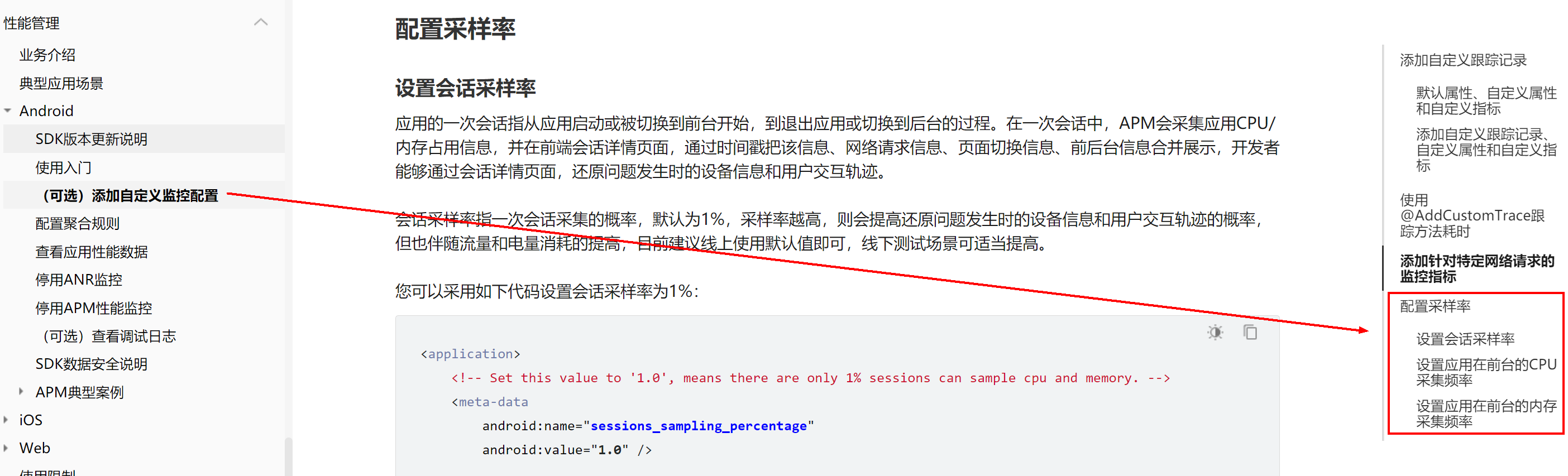
使用华为性能管理服务,按需配置采样率

快应用中实现自定义抽屉组件

Axure make menu bar effect

Deeply understand the working principle of kotlin collaboration suspend (beginners can also understand it)

Talk about how the kotlin process started?

Raspberry pie 4B no screen installation system and networking using VNC wireless projection function

C accesses mongodb and performs CRUD operations
随机推荐
Opencv learning notes -day2 (implemented by the color space conversion function cvtcolar(), and imwrite image saving function imwrite())
mysql基础入门 day4 动力节点[老杜]课堂笔记
Vite project require syntax compatibility problem solving require is not defined
[JPEG] how to compile JPEG turbo library files on different platforms
Flink sql -- No factory implements ‘org. apache. flink. table. delegation. ExecutorFactory‘.
Rew acoustic test (I): microphone calibration
Detectron2 source code reading 2--- using the configurable decorator to build the dataloader
File upload component on success event, add custom parameters
Detailed explanation of pytoch's scatter function
[data analysis and display]
Flink SQL 自定义 Connector
Pytorch BERT
Icon resources
List set export excel table
Opencv learning notes-day5 (arithmetic operation of image pixels, add() addition function, subtract() subtraction function, divide() division function, multiply() multiplication function
CUDA realizes L2 European distance
Redis design and Implementation (III) | interaction between server and client (event IO model)
Axure make menu bar effect
Esp32 (4): overview of the overall code architecture
将线程绑定在某个具体的CPU逻辑内核上运行