当前位置:网站首页>Async await used in map
Async await used in map
2022-07-04 22:55:00 【Chirp bit】
Preface
When practicing wechat applet , You need to traverse the elements in the array , Get the id And send a request to request the corresponding resource . This requires that map Loop traversal and async await Combine . Because of asynchronous operation ,async The function returns a promise object , be map Traversal returns a promise An array of objects , We need to wait until we get all promise After that, follow-up operations .
Promise.all
Promise.all Multiple Promise The example is packaged into a new Promise example . meanwhile , Success and failure return values are different , Success returns an array of results , And when they fail, they return to be the first reject Value of failure state .
And map combination
The general pattern of asynchrony map yes Promise.all(arr.map(async (...) => ...)).
example ( Application of wechat applet )
let videos = video.datas.map(async item =>{
item.id = index++;
item.videoUrl = await this.getVideoUrl(item.data.vid)
return item
})
let temp = await Promise.all(videos)
this.setData({
video:temp
})
边栏推荐
- Attack and defense world misc advanced zone 2017_ Dating_ in_ Singapore
- Erik baleog and Olaf, advanced area of misc in the attack and defense world
- Redis: redis configuration file related configuration and redis persistence
- Set up a website with a sense of ceremony, and post it to 1/2 of the public network through the intranet
- Redis入门完整教程:键管理
- sobel过滤器
- A complete tutorial for getting started with redis: Pipeline
- Google Earth Engine(GEE)——以MODIS/006/MCD19A2为例批量下载逐天AOD数据逐天的均值、最大值、最小值、标准差、方差统计分析和CSV下载(北京市各区为例)
- MYSQL架构——用户权限与管理
- 通过Go语言创建CA与签发证书
猜你喜欢

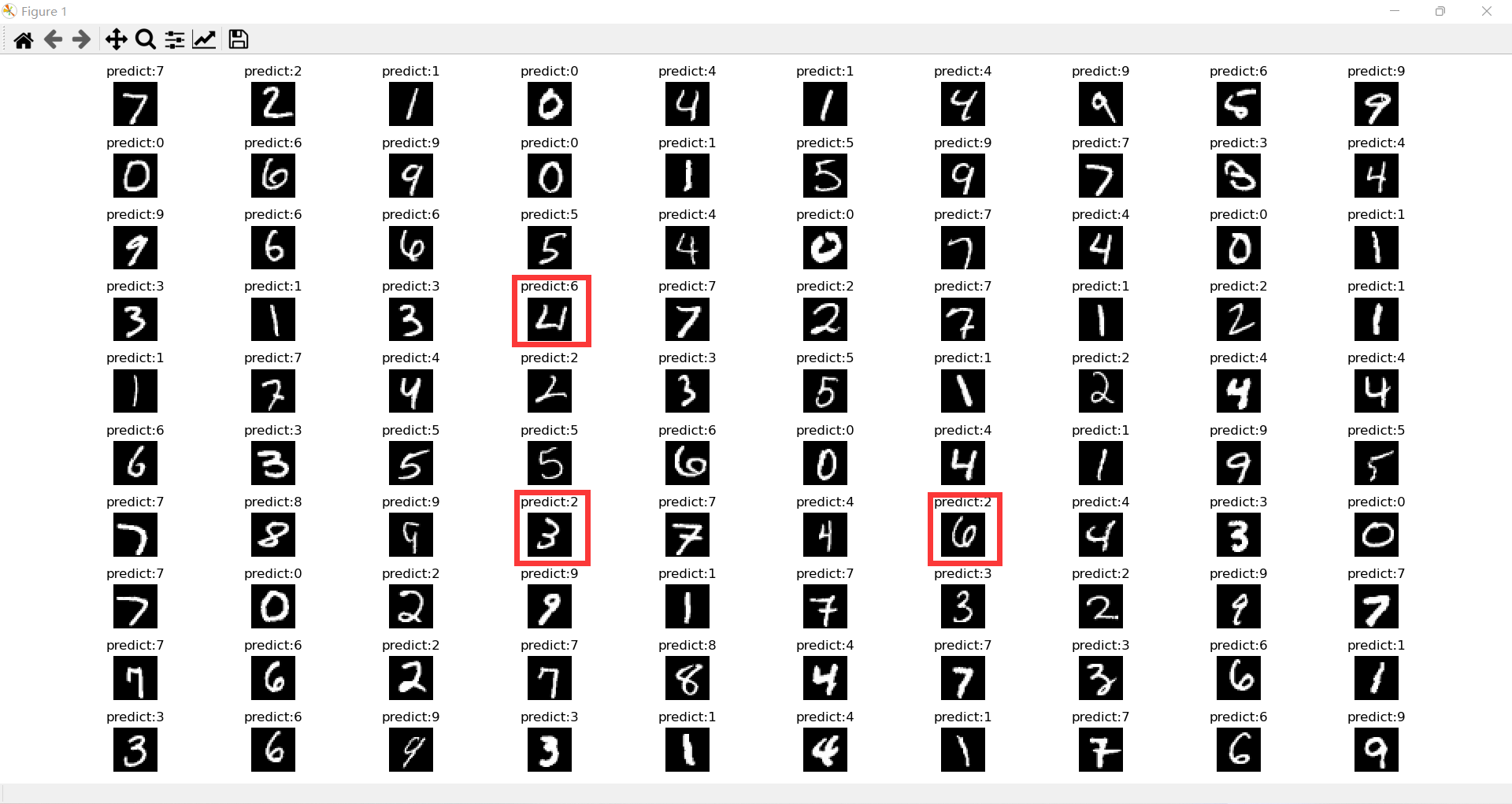
【机器学习】手写数字识别

Advanced area a of attack and defense world misc Masters_ good_ idea

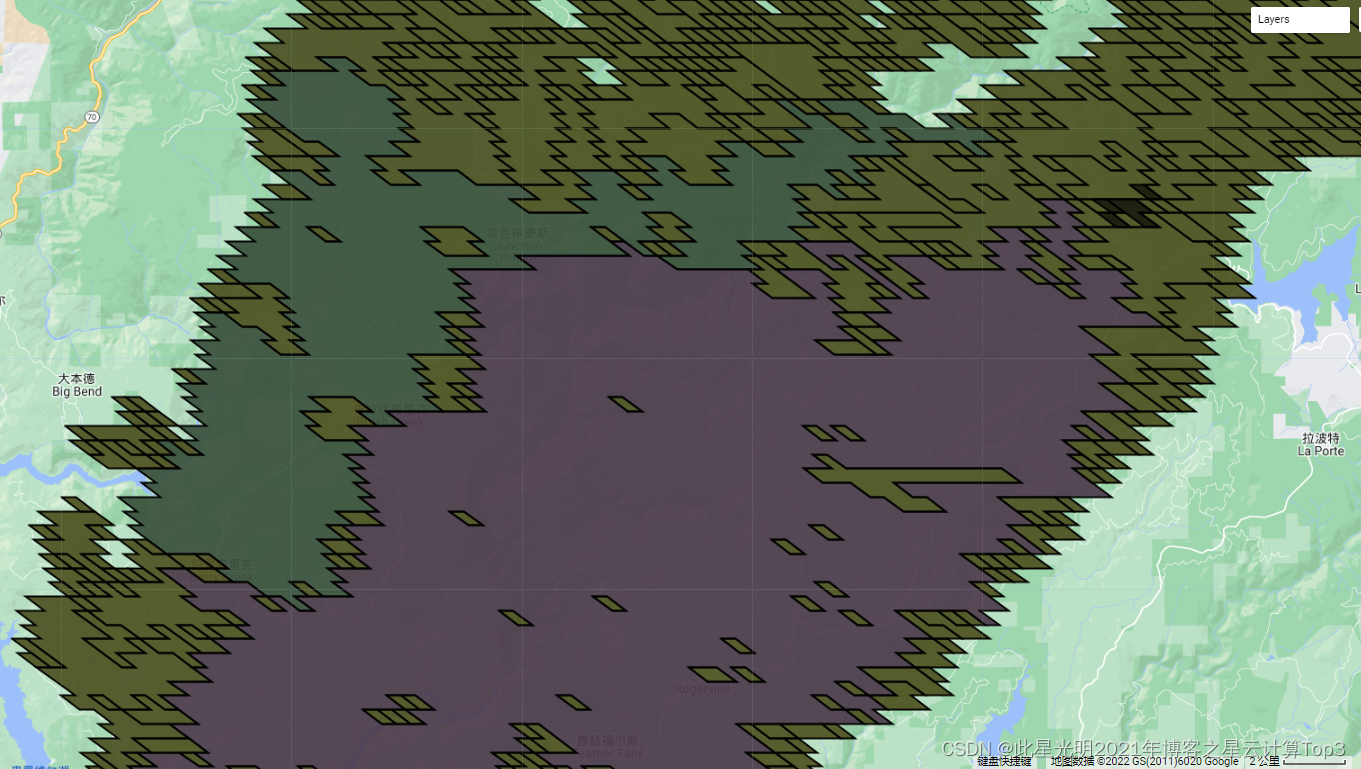
Google Earth engine (GEE) - globfire daily fire data set based on mcd64a1

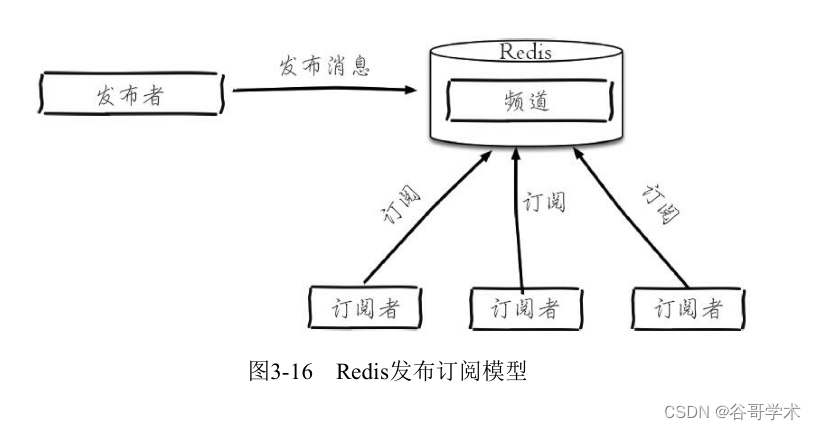
Redis入门完整教程:发布订阅

攻防世界 MISC 进阶区 3-11

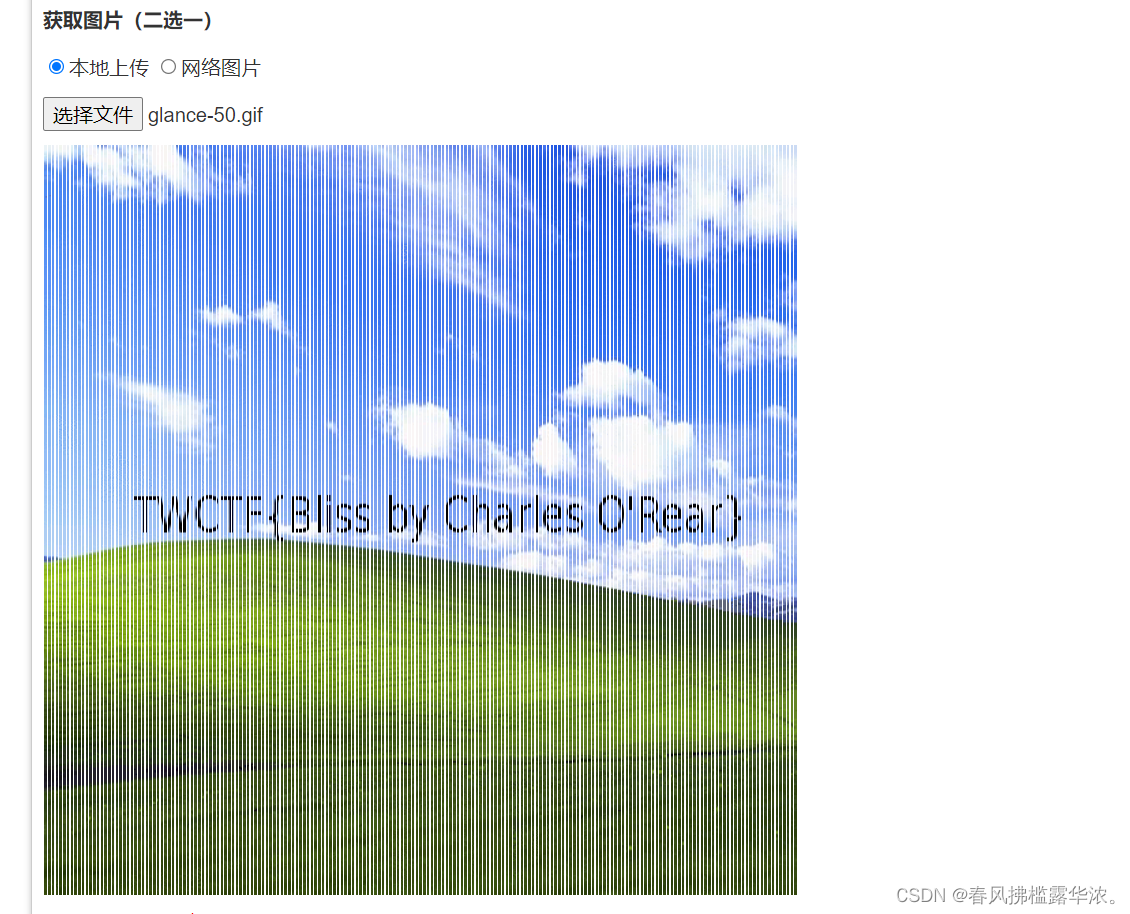
攻防世界 MISC 进阶 glance-50

sobel过滤器

Logo Camp d'entraînement section 3 techniques créatives initiales

Redis入门完整教程:初识Redis

Tla+ introductory tutorial (1): introduction to formal methods
随机推荐
Redis入门完整教程:初识Redis
Hit the core in the advanced area of misc in the attack and defense world
SPSS安装激活教程(包含网盘链接)
9 - 类
9 - class
Sword finger offer 68 - ii The nearest common ancestor of binary tree
Redis démarrer le tutoriel complet: Pipeline
Create Ca and issue certificate through go language
Microservices -- Opening
LOGO特训营 第二节 文字与图形的搭配关系
啃下大骨头——排序(二)
Advanced area a of attack and defense world misc Masters_ good_ idea
Solana chain application crema was shut down due to hacker attacks
leetcode 72. Edit Distance 编辑距离(中等)
环境加密技术解析
Redis入门完整教程:客户端通信协议
华泰证券是国家认可的券商吗?开户安不安全?
特征缩放 标准化 归一化
Detailed explanation of heap sort code
In Linux, I call odspcmd to query the database information. How to output silently is to only output values. Don't do this