当前位置:网站首页>Fabric. JS free drawing ellipse
Fabric. JS free drawing ellipse
2022-07-02 14:26:00 【Director of Moral Education Department】
Brief introduction
give the thumbs-up + Focus on + Collection = Learned to
<br>
This article is explained in Fabric.js How to draw ellipses freely in , If you don't already know Fabric.js, You can refer to 《Fabric.js From entry to mastery 》.
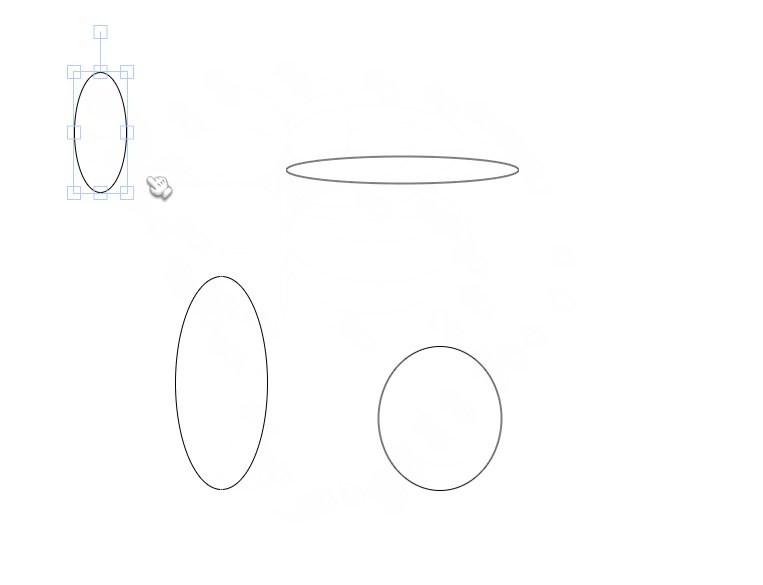
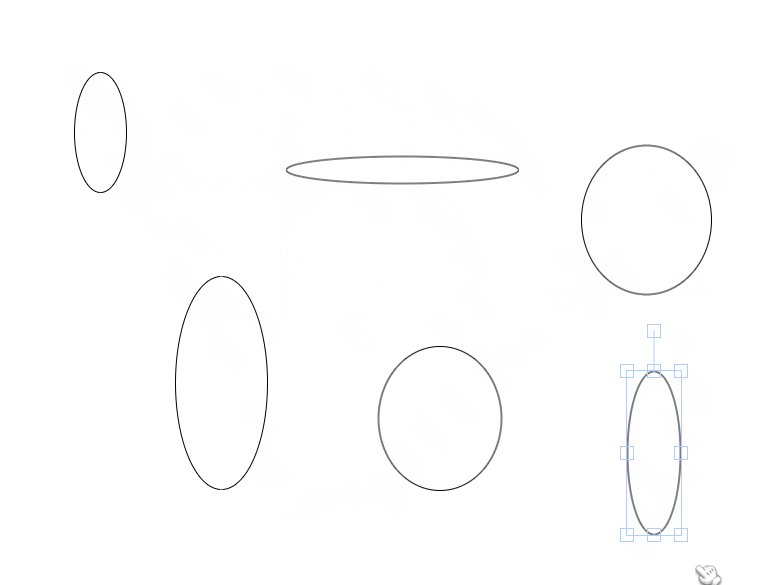
The effect is shown below

<br>
<br>
Ideas
Fabric.js After initializing the canvas , You can perform box selection , But the default is to use a rectangle to frame , As shown in the figure below :

I hope that when I use the mouse to create an ellipse, I can see the shadow of another ellipse , This makes it easier for me to observe what the ellipse to be drawn looks like .
So we can select the box first Frame and Background color Set to transparent , Then monitor the mouse click when the box is selected 、 Move 、 Loose event , So as to draw an ellipse .
<br>
The detailed steps are as follows :
- When the box is selected Make the border and background transparent
- mouse Clicking time Create ellipse
- mouse When moving Modify the ellipse size
- mouse When loosening Generate a formal ellipse
<br>
I split the whole drawing event into the above 4 Step , But in fact 3 Step is still a little difficult , We need to consider several situations :
- The coordinates when clicking are at the bottom left when moving
- The coordinate when clicking is at the top left when moving
- The coordinate when clicking is at the top right when moving
- The coordinates when clicking are at the bottom right when moving
<br>
this 4 In this case, I'm 《Fabric.js Draw a rectangle freely 》 It has been analyzed one by one , You can check it out ( Remember to like ~)
<br>
<br>
code
After sorting out the ideas , We can formalize the coding phase .
I will still follow 1、2、3、4 Steps to code , You open this article in two browser windows , One side is coding , One side is thinking , It may be clearer by comparison .
<canvas id="canvas" width="800" height="800"></canvas><script src="https://cdn.bootcdn.net/ajax/libs/fabric.js/521/fabric.js"></script><script> let canvas = null let currentType = 'default' let downPoint = null let upPoint = null let currentEllipse = null // Temporary ellipse // Initialize Sketchpad function initCanvas() { canvas = new fabric.Canvas('canvas') canvas.on('mouse:down', canvasMouseDown) // Press the mouse on the canvas canvas.on('mouse:move', canvasMouseMove) // Move the mouse over the canvas canvas.on('mouse:up', canvasMouseUp) // Release the mouse on the canvas } // Canvas operation type switching function typeChange(opt) { currentType = opt switch(opt) { case 'default': // Default box selection mode canvas.selection = true canvas.selectionColor = 'rgba(100, 100, 255, 0.3)' canvas.selectionBorderColor = 'rgba(255, 255, 255, 0.3)' canvas.skipTargetFind = false // Allow selection break case 'ellipse': // Elliptical mode // When the box is selected , Make the border and background transparent canvas.selectionColor = 'transparent' canvas.selectionBorderColor = 'transparent' canvas.skipTargetFind = true // Do not select break } } // Press the mouse on the canvas function canvasMouseDown(e) { downPoint = e.absolutePointer if (currentType === 'ellipse') { currentEllipse = new fabric.Ellipse({ top: downPoint.y, left: downPoint.x, rx: 0, ry: 0, fill: 'transparent', stroke: 'rgba(0, 0, 0, 0.2)' }) canvas.add(currentEllipse) } } // Move the mouse over the canvas function canvasMouseMove(e) { if (currentType === 'ellipse' && currentEllipse) { const currentPoint = e.absolutePointer let rx = Math.abs(downPoint.x - currentPoint.x) / 2 let ry = Math.abs(downPoint.y - currentPoint.y) / 2 let top = currentPoint.y > downPoint.y ? downPoint.y : downPoint.y - ry * 2 let left = currentPoint.x > downPoint.x ? downPoint.x : downPoint.x - rx * 2 // Set the size and location of the ellipse currentEllipse.set('rx', rx) currentEllipse.set('ry', ry) currentEllipse.set('top', top) currentEllipse.set('left', left) // Refresh the canvas canvas.requestRenderAll() } } // Release the mouse on the canvas function canvasMouseUp(e) { upPoint = e.absolutePointer if (currentType === 'ellipse') { // You need to judge whether the coordinate points of the mouse are equal when clicking and releasing , If equal, no ellipse will be created if (JSON.stringify(downPoint) === JSON.stringify(upPoint)) { canvas.remove(currentEllipse) } else { // Set ellipse style currentEllipse.set('stroke', '#000') } // Clear the temporarily created ellipse currentEllipse = null } } window.onload = function() { initCanvas() }</script>As you can see from the code above , The main core part is “ On mouse click , When the mouse moves , Release the mouse ” These links . When the mouse moves , To monitor the current coordinates of the mouse in real time , Release the mouse and stop listening .
<br>

<br>
<br>
Code warehouse
Fabric.js Draw ellipses freely
<br>
<br>
Recommended reading
- 《Fabric.js Draw a rectangle freely 》
- 《Fabric.js Draw a rectangle freely 》
- 《Fabric.js Customize the right-click menu 》
- 《Fabric.js From entry to expansion 》
- 《Fabric.js 3 individual api Set canvas width and height 》
give the thumbs-up + Focus on + Collection = Learned to
边栏推荐
- Route (II)
- Codeforces Round #803 (Div. 2)(A~D)
- Packet capturing tool Fiddler learning
- Adhere to the foundation of 20 minutes go every day II
- Chinese science and technology from the Winter Olympics (III): the awakening and evolution of digital people
- Data Lake (11): Iceberg table data organization and query
- Go operation redis
- docker mysql
- 字符串匹配问题
- 线性dp求解 最长子序列 —— 小题三则
猜你喜欢

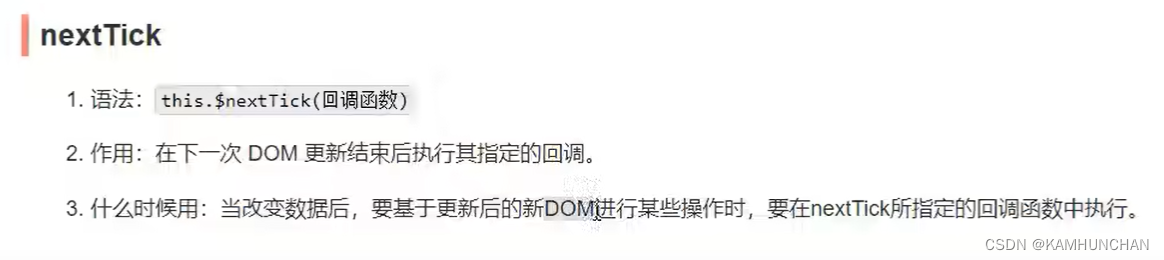
Custom events, global event bus, message subscription and publishing, $nexttick

What is erdma? Popular science cartoon illustration

Default slot, named slot, scope slot

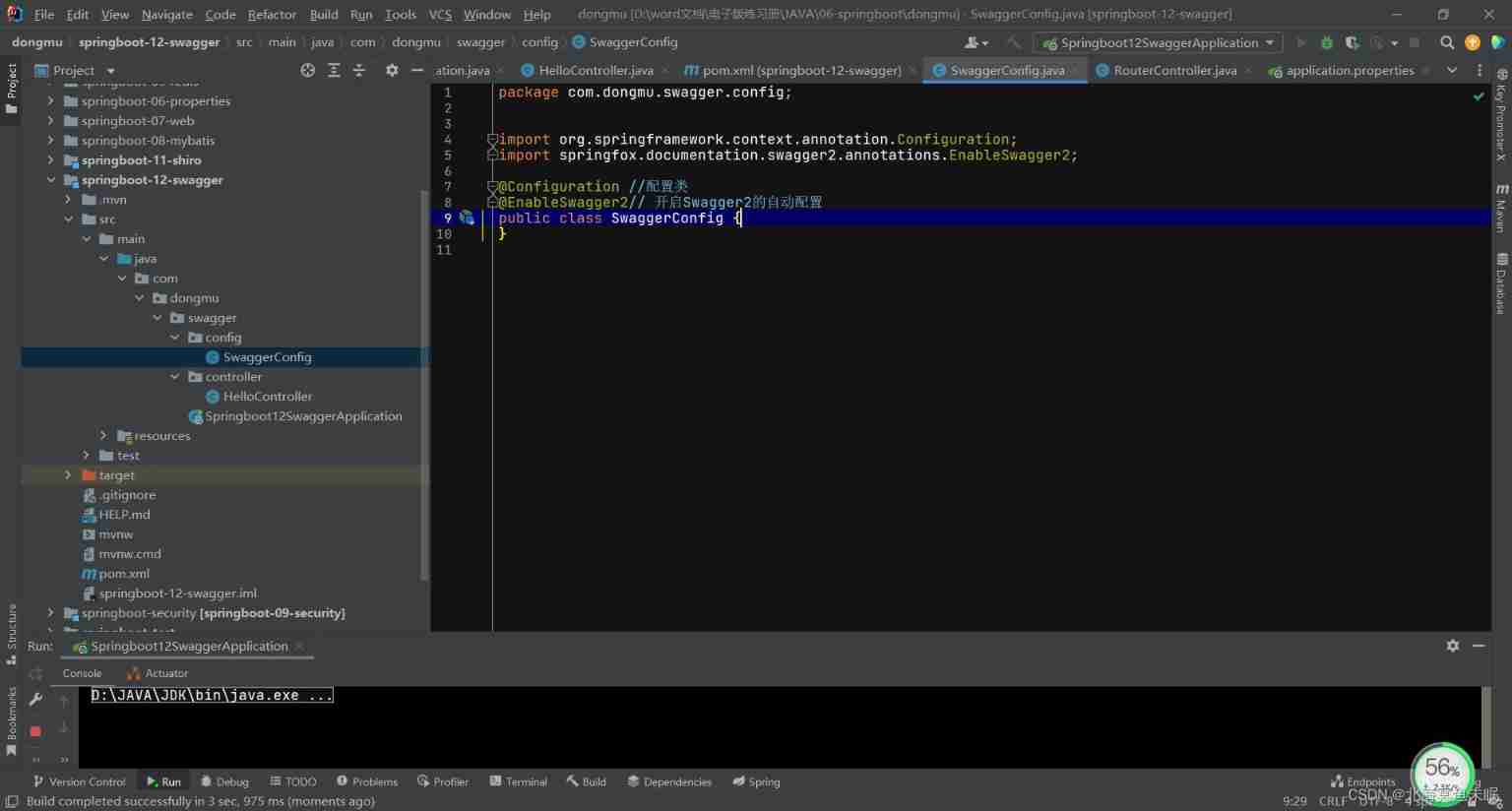
Use of swagger

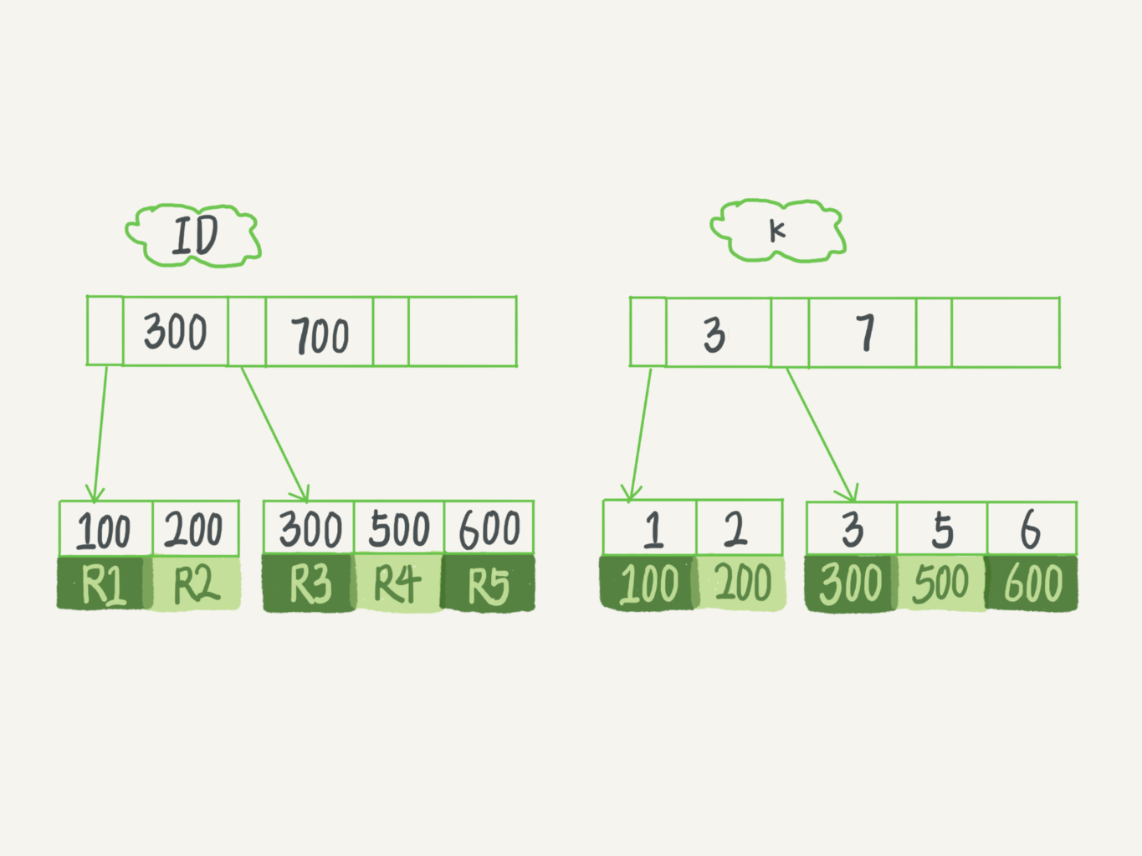
MySQL45讲——学习极客时间MySQL实战45讲笔记—— 05 | 深入浅出索引(下)

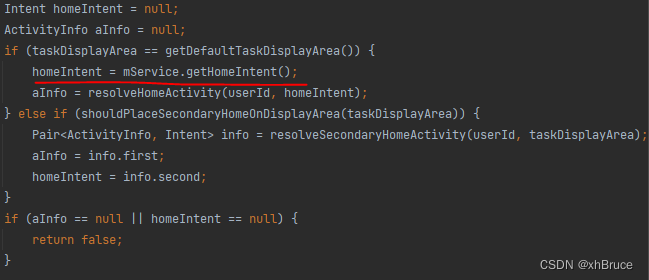
Launcher启动过程

抓包工具fiddler学习

2022 home projector preferred! Dangbei F5 brings the ultimate audio-visual experience with its powerful audio-visual effect

Fabric.js 上划线、中划线(删除线)、下划线

Federated Search: all requirements in search
随机推荐
uni-app中使用computed解决了tab切换中data()值显示的异常
Quarkus学习四 - 项目开发到部署
Simple introduction to ENSP
Pycharm连接远程服务器
Convolutional neural network (Introduction)
Tencent cloud tstor unified storage passed the evaluation of the first batch of basic file storage capabilities of the ICT Institute
Qt新建项目
线性dp求解 最长子序列 —— 小题三则
Generally speaking, if the error of inconsistent tab and space occurs frequently
无主灯设计:如何让智能照明更加「智能」?
Adhere to the foundation of 20 minutes go every day II
Téléchargement par navigateur
Selenium installing selenium in pycharm
故事点 vs. 人天
删除元素(带过渡动画)
Available solution development oral arithmetic training machine / math treasure / children's oral arithmetic treasure / intelligent math treasure LCD LCD driver ic-vk1622 (lqfp64 package), original te
Slashgear shares 2021 life changing technology products, which are somewhat unexpected
[deep learning] simple implementation of neural network forward propagation
Use bloc to build a page instance of shutter
HMS core machine learning service helps zaful users to shop conveniently