当前位置:网站首页>Check控件
Check控件
2022-08-01 05:07:00 【济南医疗小程序状元】
Check控件
<Window x:Class="WpfApp1.control.Checkbox"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1.control"
mc:Ignorable="d"
Title="Checkbox" Height="450" Width="800">
<Grid Name="gridMain">
<Label VerticalAlignment="Top" Width="150" FontSize="20" Background="Orange"
Foreground="White" >MY 的选课</Label>
<CheckBox Content="计算机组成原理" Margin="300,80" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="160" Height="30" FontSize="20"
IsChecked="True"></CheckBox>
<CheckBox Content="网络信息" Margin="300,110" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="120" Height="30" FontSize="20"></CheckBox>
<CheckBox Content="C language" Margin="300,50" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="120" Height="30" FontSize="20" BorderBrush="Blue"></CheckBox>
<Button Content="获取我的选课" Click="Button_Click"
Margin="331,182,0,0" HorizontalAlignment="Left"
VerticalAlignment="Top" Width="120" Height="30" />
</Grid>
</Window>
后台事件
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1.control
{
/// <summary>
/// Checkbox.xaml 的交互逻辑
/// </summary>
public partial class Checkbox : Window
{
public Checkbox()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
// 等同于类的实例化 ,对象? 反正知道是处理那个XAML里面的数据,至少要知道的!
UIElementCollection childrenobj= gridMain.Children; // 0.1 通过grid 属性名字,获取子元素方式!
StringBuilder sbfobj = new StringBuilder("我的选课为:");
// 进行遍历
foreach (UIElement item in childrenobj)
{
// 判断
if(item is CheckBox && (item as CheckBox).IsChecked.Value)
{// 判断里面追加,已经获取到的字符串内容 我的选课内容
sbfobj.Append((item as CheckBox).Content+",");
}
}
MessageBox.Show(sbfobj.ToString());
}
}
}
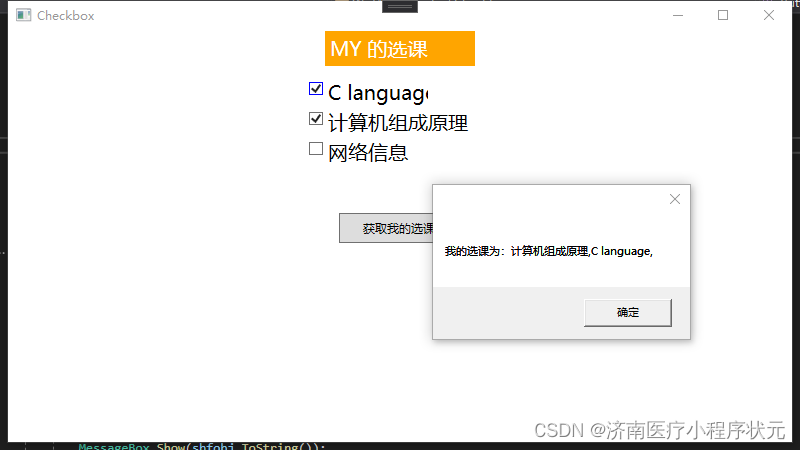
效果
边栏推荐
猜你喜欢

干货!如何使用仪表构造SRv6-TE性能测试环境

I met a shell script

II. Binary tree to Offer 68 - recent common ancestor

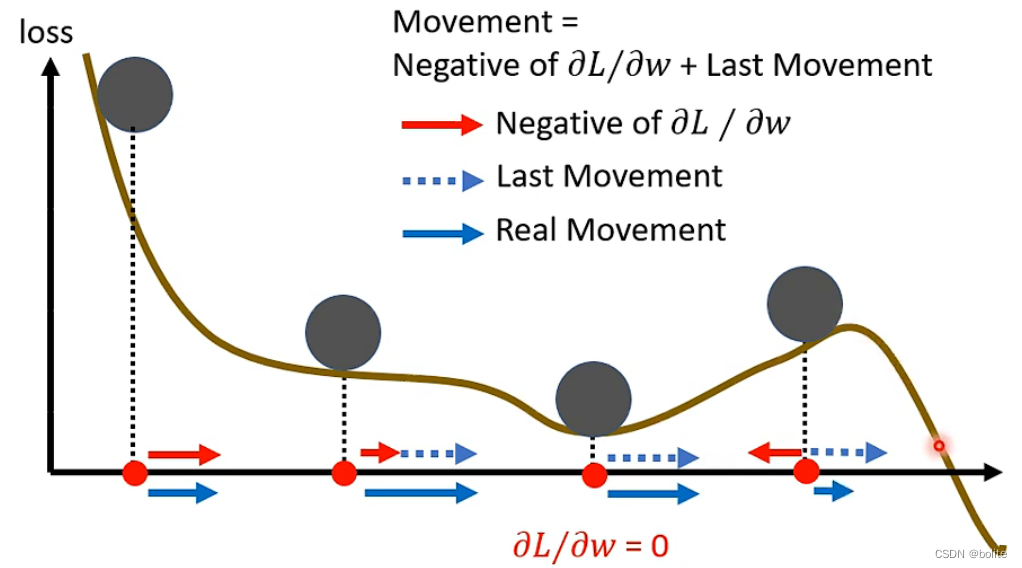
类神经网络训练不起来怎么办

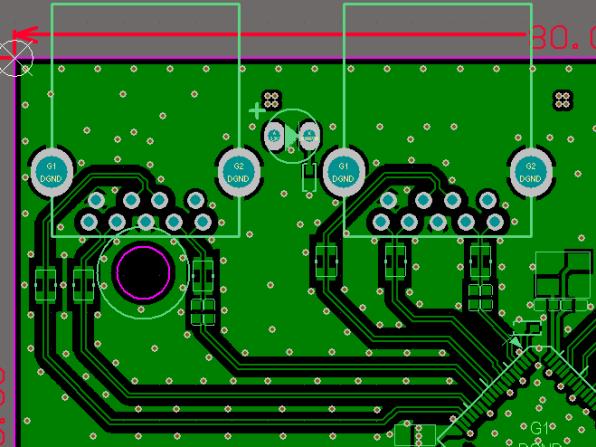
USB3.0:VL817Q7-C0的LAYOUT指南(二)

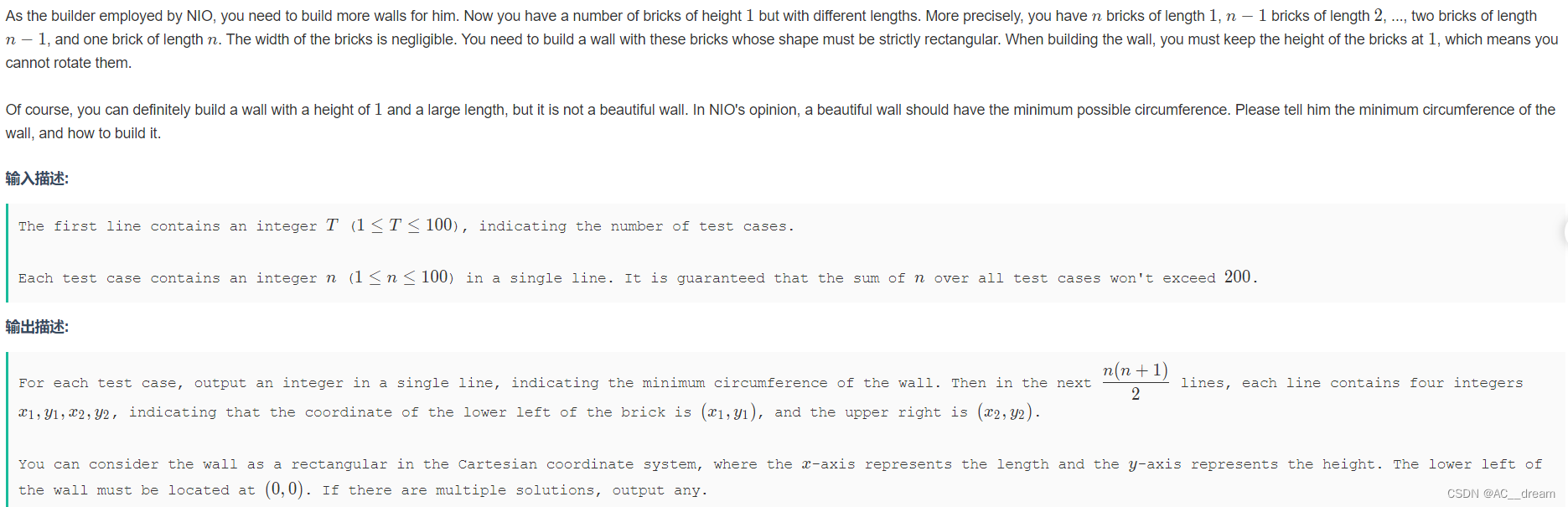
(2022 Nioke Duo School IV) H-Wall Builder II (Thinking)

scheduleWithFixedDelay和scheduleAtFixedRate的区别

Robot_Framework:常用内置关键字

state compressed dp

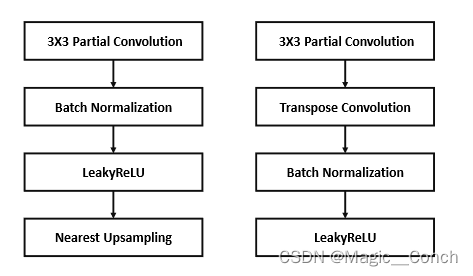
Progressive Reconstruction of Visual Structure for Image Inpainting 论文笔记
随机推荐
Swastika line-by-line parsing and realization of the Transformer, and German translation practice (a)
TIM登陆时提示00001(TIM00001)
2022年超全的Android面经(附含面试题|进阶资料)
pytroch、tensorflow对比学习—使用GPU训练模型
typescript27-枚举类型呢
律师解读 | 枪炮还是玫瑰?从大厂之争谈元宇宙互操作性
Robot_Framework:常用内置关键字
PAT class B 1001 (3n+1) conjecture
I met a shell script
API Design Notes: The pimpl trick
解决ffmpeg使用screen-capture-recorder录屏,有屏幕缩放的情况下录不全的问题
vim配置+ctag像source insight一样方便阅读代码
typescript24 - type inference
零序电流继电器器JL-8C-12-2-2
Excel record of integer programming optimization model to solve the problem
MySQL-DML语言-数据库操作语言-insert-update-delete-truncate
类神经网络训练不起来怎么办
LeetCode 27. 移除元素
MySQL-Data Operation-Group Query-Join Query-Subquery-Pagination Query-Joint Query
剑指 Offer 68 - II. 二叉树的最近公共祖先