当前位置:网站首页>帧动画和补间动画的使用
帧动画和补间动画的使用
2022-08-02 03:27:00 【浮空over】
一、Android 动画分类
总的来说,Android动画可以分为两类,最初的传统动画和Android3.0 之后出现的属性动画;
传统动画又包括 帧动画(Frame Animation)和补间动画(Tweened Animation)。
二、帧动画
帧动画是最容易实现的一种动画,这种动画更多的依赖于完善的UI资源,他的原理就是将一张张单独的图片连贯的进行播放,从而在视觉上产生一种动画的效果;有点类似于某些软件制作gif动画的方式。
代码要做的事情就是把一幅幅的图片按顺序显示,造成动画的视觉效果
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/a_0" android:duration="100" />
<item android:drawable="@drawable/a_1" android:duration="100" />
<item android:drawable="@drawable/a_2" android:duration="100" />
</animation-list>
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_frame_animation);
ImageView animationImg1 = (ImageView) findViewById(R.id.animation1);
animationImg1.setImageResource(R.drawable.frame_anim1);
AnimationDrawable animationDrawable1 = (AnimationDrawable) animationImg1.getDrawable();
animationDrawable1.start();
}
可以说,图片资源决定了这种方式可以实现怎样的动画
在有些代码中,我们还会看到android:oneshot=“false” ,这个oneshot 的含义就是动画执行一次(true)还是循环执行多次。
这里其他几个动画实现方式都是一样,无非就是图片资源的差异。
二.补间动画
补间动画又可以分为四种形式,分别是 alpha(淡入淡出),translate(位移),scale(缩放大小),rotate(旋转)。 补间动画的实现,一般会采用xml 文件的形式;代码会更容易书写和阅读,同时也更容易复用。
首先,在res/anim/ 文件夹下定义如下的动画实现方式
1.alpha_anim.xml 动画实现
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromAlpha="1.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:toAlpha="0.0" />
2.scale.xml 动画实现
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:fromXScale="0.0" android:fromYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:toXScale="1.0" android:toYScale="1.0"/>
然后,在Activity中
Animation animation = AnimationUtils.loadAnimation(mContext, R.anim.alpha_anim);
img = (ImageView) findViewById(R.id.img);
img.startAnimation(animation);
这样就可以实现ImageView alpha 透明变化的动画效果。
3.set 标签将多个动画组合
也可以使用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@[package:]anim/interpolator_resource"
android:shareInterpolator=["true" | "false"] >
<alpha android:fromAlpha="float" android:toAlpha="float" />
<scale android:fromXScale="float" android:toXScale="float" android:fromYScale="float" android:toYScale="float" android:pivotX="float" android:pivotY="float" />
<translate android:fromXDelta="float" android:toXDelta="float" android:fromYDelta="float" android:toYDelta="float" />
<rotate android:fromDegrees="float" android:toDegrees="float" android:pivotX="float" android:pivotY="float" />
<set>
...
</set>
</set>
可以看到组合动画是可以嵌套使用的。
各个动画属性的含义结合动画自身的特点应该很好理解,就不一一阐述了;这里主要说一下interpolator 和 pivot。
Interpolator 主要作用是可以控制动画的变化速率 ,就是动画进行的快慢节奏。
Android 系统已经为我们提供了一些Interpolator ,比如 accelerate_decelerate_interpolator,accelerate_interpolator等。更多的interpolator 及其含义可以在Android SDK 中查看。同时这个Interpolator也是可以自定义的,这个后面还会提到。
pivot 决定了当前动画执行的参考位置
pivot 这个属性主要是在translate 和 scale 动画中,这两种动画都牵扯到view 的“物理位置“发生变化,所以需要一个参考点。而pivotX和pivotY就共同决定了这个点;它的值可以是float或者是百分比数值。
我们以pivotX为例,
pivotX取值含义10距离动画所在view自身左边缘10像素10%距离动画所在view自身左边缘 的距离是整个view宽度的10%10%p距离动画所在view父控件左边缘的距离是整个view宽度的10%
pivotY 也是相同的原理,只不过变成的纵向的位置。如果还是不明白可以参考源码,在Tweened Animation中结合seekbar的滑动观察rotate的变化理解。
4.Java Code 实现
有时候,动画的属性值可能需要动态的调整,这个时候使用xml 就不合适了,需要使用java代码实现
private void RotateAnimation() {
animation = new RotateAnimation(-deValue, deValue, Animation.RELATIVE_TO_SELF,
pxValue, Animation.RELATIVE_TO_SELF, pyValue);
animation.setDuration(timeValue);
if (keep.isChecked()) {
animation.setFillAfter(true);
} else {
animation.setFillAfter(false);
}
if (loop.isChecked()) {
animation.setRepeatCount(-1);
} else {
animation.setRepeatCount(0);
}
if (reverse.isChecked()) {
animation.setRepeatMode(Animation.REVERSE);
} else {
animation.setRepeatMode(Animation.RESTART);
}
img.startAnimation(animation);
}
这里animation.setFillAfter决定了动画在播放结束时是否保持最终的状态;animation.setRepeatCount和animation.setRepeatMode 决定了动画的重复次数及重复方式,具体细节可查看源码理解。
边栏推荐
- 完整安装 Laravel-Admin 框架
- 如何在正则表达式里表达可能存在也可能不存在的内容?
- 成本会计的概念、产品成本核算的要求、产品成本核算的对象与成本项目、产品成本的归集和分配(可能考判断)、产品成本计算方法 (三种:产品的品种(品种法),批次(分批法),步骤(分步法))
- 考(重点理解哪些属于其他货币资金)、其他货币资金的内容、其他货币资金的账务处理(银行汇票存款、银行本票存款、信用卡存款、信用证保证金存款、存出投资款、外埠存款)
- Summary of php function vulnerabilities
- 链动2+1模式开发系统
- 张量乘积—实验作业
- hackmyvm: may walkthrough
- 最简单的FRP内网穿透教程
- svg图片实战:自定义view打造中国地图
猜你喜欢

(1) the print () function, escape character, binary and character encoding, variables, data type, the input () function, operator

Pycharm packages the project as an exe file

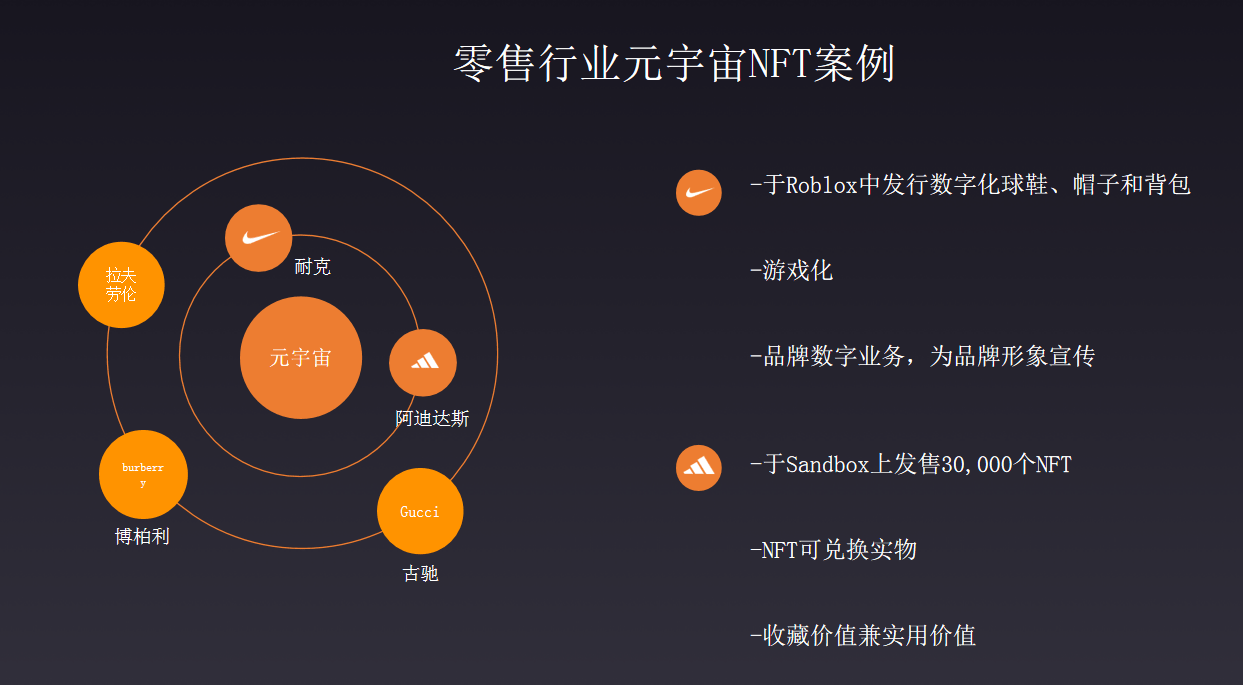
元宇宙:为何互联网大佬纷纷涉足?元宇宙跟NFT是什么关系?

快速搭建一个网关服务,动态路由、鉴权的流程,看完秒会(含流程图)

The roll call system and array elements find maximum and minimum values for sorting of objects

文件上传漏洞

C language uses stack to calculate infix expressions

Dcat Admin 关闭代码生成器 登录指定地址

Laravel 登录,中间件和路由分组

对账、结账、错账更正方法、划线更正法、红字更正法、补充登记法
随机推荐
一个网络安全小白鼠的学习之路—nmap高级用法之脚本使用
最简单的FRP内网穿透教程
如何一步一步的:玩转全民拼购!
机器学习1
解决flex布局warp自动换行下最后一行居中问题
The learning path of a network security mouse - the basic use of nmap
Debian 12 Bookworm 尝鲜记
CTF入门笔记之SQL注入
一次代码审计的笔记(CVE-2018-12613 phpmyadmin文件包含漏洞)
同时安装VirtualBox和VMware,虚拟机如何上网
pytorch:保存和加载模型
The shooting range that web penetration must play - DVWA shooting range 1 (centos8.2+phpstudy installation environment)
一分钟get:缓存穿透、缓存击穿、缓存雪崩
关于我的大创、论文~
文件包含漏洞
对账、结账、错账更正方法、划线更正法、红字更正法、补充登记法
CTF-Neting Cup Past Topics
考(重点理解哪些属于其他货币资金)、其他货币资金的内容、其他货币资金的账务处理(银行汇票存款、银行本票存款、信用卡存款、信用证保证金存款、存出投资款、外埠存款)
Summary of php function vulnerabilities
解密:链动2+1的商业模式