当前位置:网站首页>[Hello World教程] 使用HBuilder和Uni-app 生成一个简单的微信小程序DEMO
[Hello World教程] 使用HBuilder和Uni-app 生成一个简单的微信小程序DEMO
2022-08-02 03:26:00 【rockage】

一、 注册小程序
- 访问 https://mp.weixin.qq.com/ 注册一个小程序,身份可以是个人,注册过程尽管有点繁琐,但都是一些常规操作,在此就不再赘述了。注册小程序是为了得到一个app_id,相当于一个小程序的唯一识别码,这是必备的,否则后继所有操作都没办法继续。
- 注册成功后,选择: 开发 -> 开发管理 -> 开发设置 -> 记录下 [AppID(小程序ID)]
- 选择: 开发 -> 开发工具 -> 下载 [微信开发者工具] ,安装很简单,一路默认下一步即可。
- 扫码登录微信开发者工具后,创建一个默认项目,app_id就填你刚才申请的那个,全部默认选项即可。
- 选择: 设置 -> 通用设置 -> 安全 -> 打开 [服务端口] , 这一步的目的是为了让第三方开发工具能够与微信开发者工具互通。
- 现在,可以关闭这个工具了,进行下一步。
TIPS: 腾讯官方这个开发工具是一个完整的微信小程序开发平台,包括自己的原生JS框架,独立的IDE环境以及官方光环加持等等优点。但缺点也显而易见,那就是用户必须掌握这个技术栈,或多或少需要一些时间成本。其实,利用第三方框架及工具也可以完成微信小程序开发,比如说DCloud的uni-app, 京东的tora, 美团的mpvue 、腾讯自家的kbone等等等等。 采用第三方工具的好处是便于开发者用其他框架开发小程序,比如对vue很熟悉的开发者,则直接可以用HBuilder+VUE上手,而不需要重头再学一遍官方的原生框架。那么你可能会问,既然选择第三方平台进行开发,那为什么还要下载安装微信开发者工具呢?答案是需要它的发布功能,简单地说,利用第三方平台,将代码写好后,还是需要通过微信开发者工具进行发布。但除此之外,实际上大部分工作还是在第三方平台上完成的。
二、 HBuilder与uni-app的关系
HBuilder是一个代码编辑器,其定位跟SubLime,VSCode,ATOM这些一样。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,它不仅仅可以用来开发微信小程序,也可以用来制作H5应用、手机应用等等。因为HBuilder和uni-app同属DCloud公司的两个项目,因此HBuilder很自然的成了uni-app的首选开发工具。
现在开始安装:
- 登录 https://www.dcloud.io/ ,下载HBuilder, 注意要下载 “app开发版”
- 无需安装,直接解压就能用,启动文件:HBuilderX.exe
- 选择:新建 -> 项目 -> uni-app -> 默认模板 -> 创建
- 在pages/index文件夹下面新建3个文件:sun.vue 、earth.vue 、 moon.vue
- 打开pages.json文件,复制以下内容并存盘:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Hello World Demo"
}
},
{
"path": "pages/index/sun"
},
{
"path": "pages/index/earth"
},
{
"path": "pages/index/moon"
}
],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#007AFF",
"borderStyle": "black",
"backgroundColor": "#F8F8F8",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/home-HL.png",
"text": "HOME"
},
{
"pagePath": "pages/index/sun",
"iconPath": "static/sun.png",
"selectedIconPath": "static/sunHL.png",
"text": "SUN"
}, {
"pagePath": "pages/index/earth",
"iconPath": "static/earth.png",
"selectedIconPath": "static/earthHL.png",
"text": "EARTH"
}, {
"pagePath": "pages/index/moon",
"iconPath": "static/moon.png",
"selectedIconPath": "static/moonHL.png",
"text": "MOON"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
pages.json 这个文件有点类似vue里面的vue-router,在这里将页面安排好,做好相应的路由。与vue不同的是,uni-app还直接为我们准备好了tabBar这个组件,在tabBar的list定义中,将每个页面绑定到一个app下方的导航按钮上,注意每个pagePath是必须在前面定义好的,另外iconPath是指定按钮没有被选中时候的外观,而selectedIconPath则设置为按钮被选中时的外观,将每个按钮都绑定两张图片(选中/未选中)即可,很简单。但需要注意的是,要么你老老实实把这四个图标的图片都设置好,要么就干脆不要设置,如果设置了图片,但没有对应的真实图片的话,微信小程序发布的时候是会出问题的。
下面,将我们刚才建立的3个空文件随便填点内容,看看切换效果:
打开earth.vue,输入以下内容并存盘:
<template>
<view >
<H1> Hello Earth! </H1>
</view>
</template>
<script> </script>
<style> h1 {
text-align: center; } </style>
注意,在这里的<view>,实际上就是我们平时用的<div>,此处也能用<div>,但是最终会被编译为<view>。依葫芦画瓢,把sun.vue和moon.vue也都改改,每个文件的输出文字多少有点区别就行了。
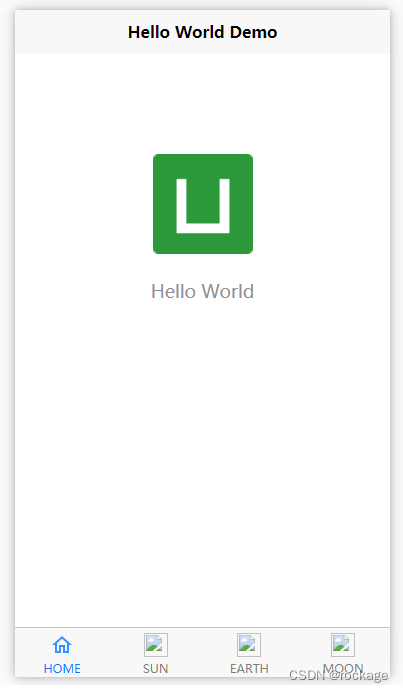
现在,选择菜单:运行 -> 运行到内置浏览器
一个APP框架就出来了,麻雀虽小五脏俱全,这个demo已经有了页面切换、路由、底部导航按钮等等基本功能了。
三、发布到微信小程序
- 点击菜单: 发行 -> 小程序-微信
- 输入最开始我们得到的那个app-id,点 [发行]
- 如果这一步报错找不到微信小程序开发者工具的话,在设置里面重新指定一下路径即可。
- 如果一切正常,HBuilder将会将现有代码转换为微信小程序的wxs代码,然后你会看到这个demo在小程序开发工具的预览窗口里跑了起来。
- 在小程序开发工具这边按下 [上传] 按钮
- 上传成功后,点击 [预览] 按钮,会生成一个二维码,用手机微信扫描它,这个demo就能正儿八经在你的手机微信里跑起来。
- 这个二维码只能维持半个小时,如果你需要让更多的人看到效果,需要返回微信小程序WEB后台:https://mp.weixin.qq.com/
- 进入:管理 -> 版本管理 -> 将本次提交审核为开发版本,然后在版本号下面就能生成一个持久的二维码了。
四、后记
这个框架仅仅是起一个抛砖引玉的作用,更多的功能实现需要您自己去研究,尽管这个demo没有实现任何业务逻辑,但对于完全没有接触过的朋友而言,还是可以少走一点弯路。万事开头难,有一个好的开始总是好的,祝您成功~
边栏推荐
- [league/flysystem] An elegant and highly supported file operation interface
- 重点考:金融资产概述、交易性金融资产的概念、交易性金融资产的账务处理(取得、持有。出售)、
- hackmyvm: again walkthrough
- 12. What is JS
- How to log in to Alibaba Cloud server using the admin account
- uniapp | Problems with the use of the official map component
- 学IT,找工作——反转链表
- hackmyvm-random walkthrough
- Google Hacking
- 链动2+1无限循环系统,2022年起盘成功率超高的模式
猜你喜欢

c语言用栈实现计算中缀表达式

How to log in to Alibaba Cloud server using the admin account

hackmyvm-random walkthrough

DarkHole: 2 vulnhub walkthrough

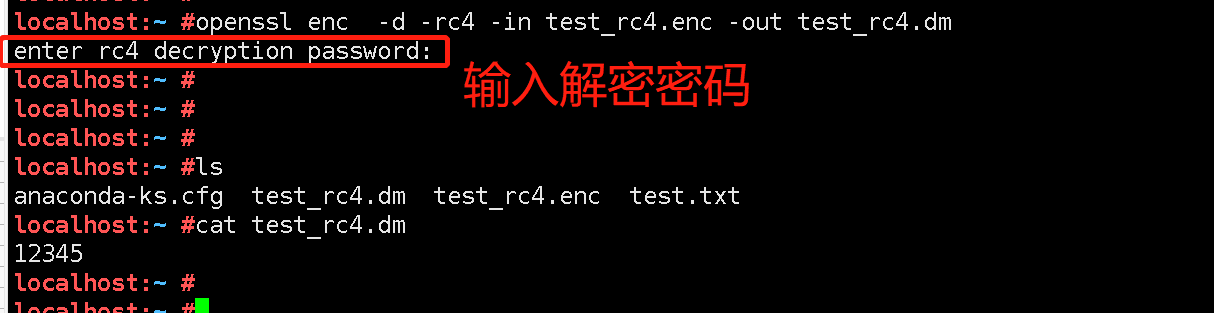
OPENSSL基本实验以及OPENSSL详解

(2) 顺序结构、对象的布尔值、选择结构、循环结构、列表、字典、元组、集合

Praying: 1 vulnhub walkthrough

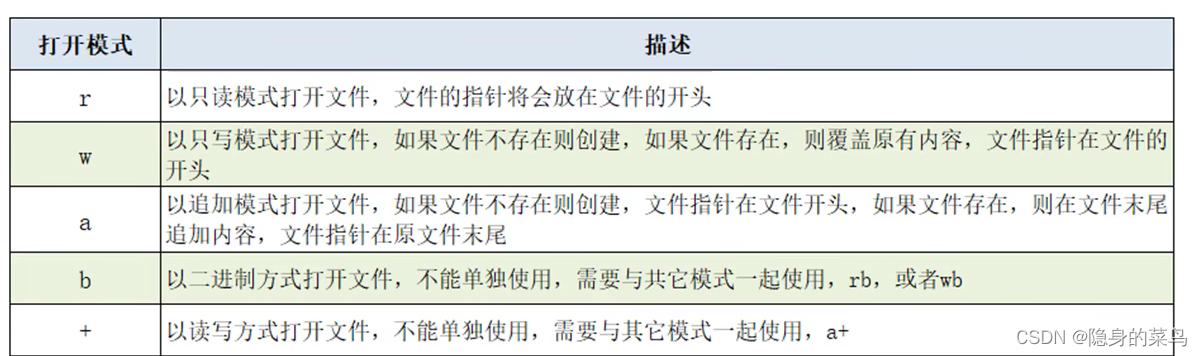
(5) Modules and packages, encoding formats, file operations, directory operations

File upload vulnerability

VIKINGS: 1 vulnhub walkthrough
随机推荐
Google Hacking
CTF-Neting Cup Past Topics
Activity
pytorch:保存和加载模型
政府会计的概念、政府会计标准体系、政府会计的特点(会形成小考点)、政府会计要素及其确认和计量、政府预算会计要素、政府财务会计要素
CTF entry md5
Sensitive information leakage
ES6 iterator explanation example
Orasi: 1 vulnhub walkthrough
Alibaba Cloud MySQL 5.7 installation and some major problems (total)
Eric靶机渗透测试通关全教程
vim edit mode
(7) superficial "crawlers" process (concept + practice)
PHP反序列化漏洞
CTF入门之md5
[symfony/finder] The best file manipulation library
重点考:从债劵的角度来看交易性金融资产
Phonebook
战场:3(双子叶植物)vulnhub走读
After Alibaba Cloud sets up domain name resolution redirection, I cannot use Chrome to access it