当前位置:网站首页>el-tree设置利用setCheckedNodessetCheckedKeys默认勾选节点,以及通过setChecked新增勾选指定节点
el-tree设置利用setCheckedNodessetCheckedKeys默认勾选节点,以及通过setChecked新增勾选指定节点
2022-08-03 05:29:00 【m0_67391121】
实现目标:在生成el-tree时,默认勾选其中某几个选项;或在进行某个选项的选中时,同时勾选上另一个选项。
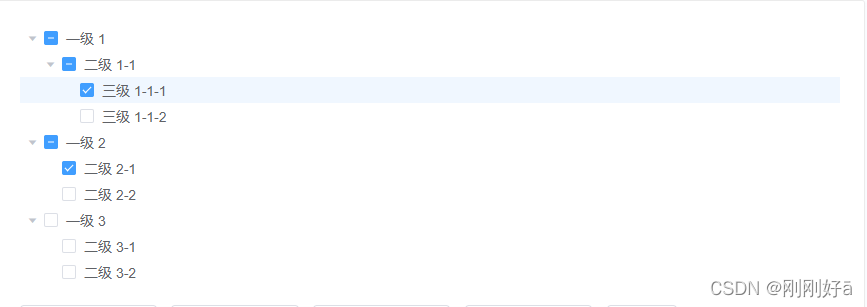
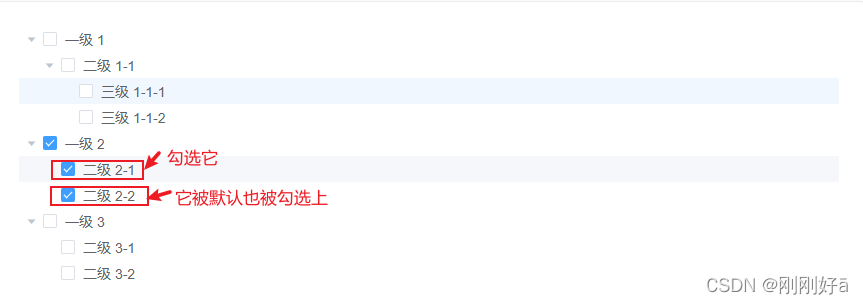
实现效果:
在生成树结构时,默认勾选其中的两个选项。
 在勾选其中一个选项时,另一个选项也被同时勾选。
在勾选其中一个选项时,另一个选项也被同时勾选。

实现方法:
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>
一、设置生成el-tree时默认勾选:两种方法
1.通过node设置
setCheckedNodes
设置目前勾选的节点,使用此方法必须设置 node-key 属性
(nodes) 接收勾选节点数据的数组
setCheckedNodes() {
this.$refs.tree.setCheckedNodes([{
id: 5,
label: '二级 2-1'
}, {
id: 9,
label: '三级 1-1-1'
}]);
},
2.通过key设置 :里面为数组
setCheckedKeys
通过 keys 设置目前勾选的节点,使用此方法必须设置 node-key 属性
(keys, leafOnly) 接收两个参数,1. 勾选节点的 key 的数组 2. boolean 类型的参数,若为true则仅设置叶子节点的选中状态,默认值为false
setCheckedKeys() {
this.$refs.tree.setCheckedKeys([3, 5]);
},
二、在勾选某一选项时,另一个选项也默认被勾选
勾选一个选项所触发的事件为:
check-change
节点选中状态发生变化时的回调
共三个参数,依次为:传递给data属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps"
@check-change="handleCheckChange" // 这一行为选中某选项所执行的方法
>
</el-tree>
另一个选项也默认被勾选:
setChecked
通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 node-key 属性
(key/data, checked, deep) 接收三个参数,1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false
handleCheckChange(data, checked, indeterminate) {
checked ? this.aMethods(data, true) : this.aMethods(data, false)
},
aMethods(item,bool){
if(bool){
this.$refs.tree.setChecked(5, true)
}else{
this.$refs.tree.setChecked(5, false)
}
}
这样就实现了上述效果。更多内容可参考Element官网。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
linux安装redis
find命令、sort命令、uniq命令
C#通过WebBrowser对网页截图
【云原生 · Kubernetes】Kubernetes基础环境搭建
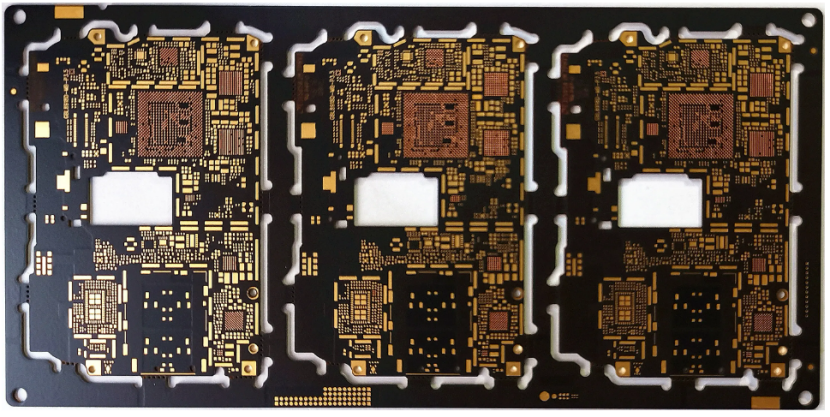
PCB板上的字母代表哪些元器件?一文看全!
QT 连续生成指定范围内不重复的随机值
C#使用Oracle.ManagedDataAccess连接C#数据库
2021-06-15
WinServer2012r2破解多用户同时远程登录,并取消用户控制
MySQL之concat的用法
【DIoU CIoU】DIoU和CIoU损失函数理解及代码实现
TFS (Azure conversation) prohibit people checked out at the same time
AQS、CAS、Synchronized小理解
MySQL 日期时间类型精确到毫秒
VO、DTO、DO、POJO的区别和概念
SQLServer2019安装(Windows)
Redis的应用详解
【云原生 · Kubernetes】Kubernetes简介及基本组件
在Zabbix5.4上使用ODBC监控Oracle数据库
xshell报错-要继续使用此程序,您必须应用最新的更新或使用新版本






![mysql 数据去重的三种方式[实战]](/img/37/ad4007a32d9eb563a303756785e72f.png)