当前位置:网站首页>el-select和el-tree结合使用-树形结构多选框
el-select和el-tree结合使用-树形结构多选框
2022-08-02 03:35:00 【m0_67390969】
接上篇文章需求,选择树形结构的时候有多选的情况,用上一篇的单选并不能解决问题,下图是这次达到的效果

话不多说,上代码
html
<el-select v-model="value" multiple placeholder="请选择" :popper-append-to-body="false">
<el-option :value="selectTree" class="setstyle" disabled>
<el-tree :data="list" :props="defaultProps" ref="tree"
show-checkbox check-strictly :expand-on-click-node="false"
check-on-click-node @check-change="handleNodeClick"></el-tree>
</el-option>
</el-select>
js
<script>
export default {
data() {
return {
value:[],
selectTree:[],
defaultProps:{
children: 'children',
label: 'label'
},
list: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2',
}]
}, {
id: 2,
label: '二级 2-2',
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2',
}]
}]
}],
}
},
methods: {
handleNodeClick(data,self,child) {
console.log(this.$refs.tree.getCheckedNodes())
let datalist = this.$refs.tree.getCheckedNodes()
this.selectTree = [] //置空
this.value = []
datalist.forEach((item)=>{
this.selectTree.push({id:item.id,label:item.label})
this.value.push(item.label)
})
}
},
}
</script>
css 纠正样式问题,其中cursor修改禁用后的鼠标状态,
.setstyle {
min-height: 200px;
padding: 0 !important;
margin: 0;
overflow: auto;
cursor: default !important;
}
思路:通过el-tree来选择所需要的节点和获取数据,将el-select的选择关闭,防止点击时报错,通过el-tree获取的数据来关联el-select并渲染输入框的内容,而不是通过option来获取数据(所以el-option的状态时disabled)。
重点:
1.this.$refs.tree.getCheckedNodes() 获取选中的节点
2.cursor:default 修改鼠标状态
3.check-change 节点选中状态发生变化时触发
涉及内容:
popper-append-to-body
是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false
boolean
show-checkbox
节点是否可被选择
boolean
check-strictly
在显示复选框的情况下,是否严格的遵循父子不互相关联的做法,默认为 false
boolean
expand-on-click-node
是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false,则只有点箭头图标的时候才会展开或者收缩节点。
boolean
check-on-click-node
是否在点击节点的时候选中节点,默认值为 false,即只有在点击复选框时才会选中节点。
boolean
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
KMP 字符串匹配
单 词替换
全球主要国家地区数据(MySQL数据)
[Database] Four characteristics of transaction
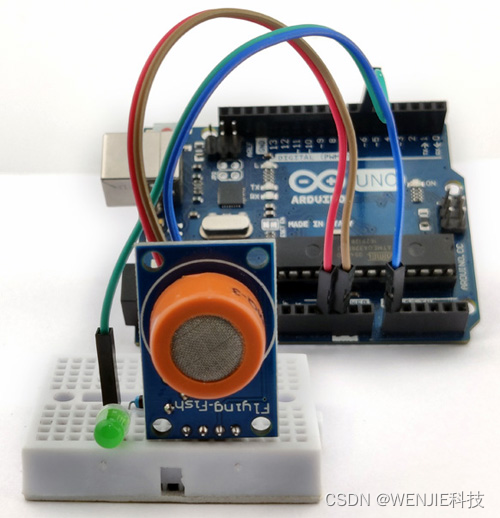
MQ-5 combustible gas sensor interface with Arduino
二进制中1的个数
UKlog.dat和QQ,微信文件的转移
Class ‘PHPWord_Writer_Word2003‘ not found
【LeetCode】链表相加 进位
【MQ-3 Alcohol Detector and Arduino Detect Alcohol】
h264转flv
学习(四):显示FPS,和自定义显示调试
剑指Offer 64.求1+2+...+n 递归+&&
【 LeetCode 】 design list
Beckhoff ET2000 listener use
只出现一次的字符
Process (in): process state, process address space
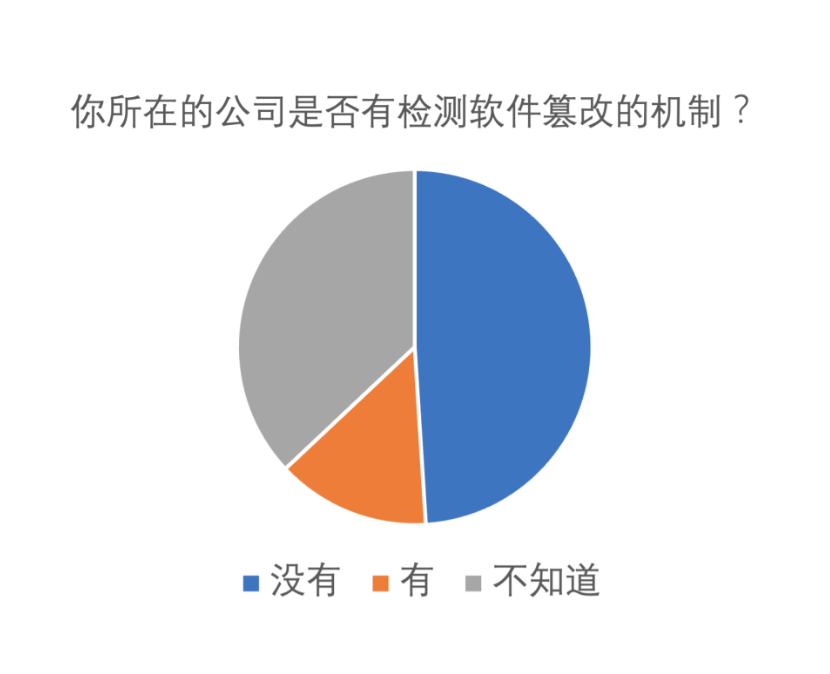
SLSA 框架与软件供应链安全防护
Kinematics Analysis of Robot Arm
【操作系统】线程安全保护机制