当前位置:网站首页>Applymiddleware principle
Applymiddleware principle
2022-07-01 10:57:00 【tianruine】
First usage
stay createstore(reducers,applyMiddleware())
In the packaging createstore When it comes to parameters , Made a judgment ,createstore The three parameters of are reducer, preloadedState, enhancer, It could be two , If the second is an object, then the second 2 The parameter is preloadedState, If it is a function, the parameter is enhancer, It's three o'clock , The third parameter is the function, which is enhancer, That is, it can also be written as createstore(reducers,preloadedState,applyMiddleware())
if (
(typeof preloadedState === 'function' && typeof enhancer === 'function') ||
(typeof enhancer === 'function' && typeof arguments[3] === 'function')
) {
throw new Error(
'It looks like you are passing several store enhancers to ' +
'createStore(). This is not supported. Instead, compose them ' +
'together to a single function. See https://redux.js.org/tutorials/fundamentals/part-4-store#creating-a-store-with-enhancers for an example.'
)
}
if (typeof preloadedState === 'function' && typeof enhancer === 'undefined') {
enhancer = preloadedState
preloadedState = undefined
}
if (typeof enhancer !== 'undefined') {
if (typeof enhancer !== 'function') {
throw new Error(
`Expected the enhancer to be a function. Instead, received: '${kindOf(
enhancer
)}'`
)
}
return enhancer(createStore)(reducer, preloadedState)
}In terms of parameters , It's passed by formal parameters applyMiddleware() That's the corresponding enhancer, stay applyMiddleware Actually, it was implemented once const store = createStore(...args) That is, you will get store Method of sending , for example getstate,diapatsh, The point is that compose Method this method is used to handle the methods in the middleware ,, for example thuck,saga, First chain There are these in it saga Other methods , And then through compose Deal with these methods , The way to deal with it is , From right to left , The return value of the first function is used as the parameter of the second function , Execute sequentially , And finally it will return a new dispatsh, Be careful :compose The parameter in the second bracket of , That is, the parameters of the last parameter function of the middleware function , yes store.dispatsh And then put store, With the latest dispatsh Back out
applyMiddleware

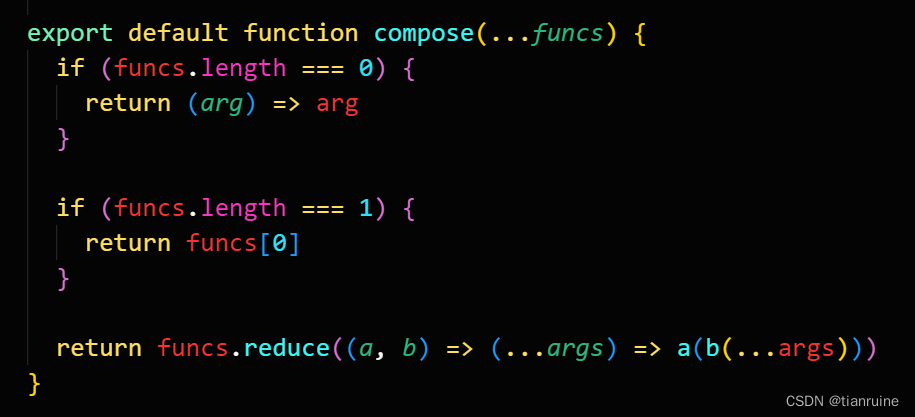
compose
Pass when there are many parameters reduce Method to merge , Then the final return value is the return result of the first parameter function

bindActionCreators
bindActionCreators yes redux A self-contained function of , The function is to combine single or multiple ActionCreator Turn into dispatch(action) In the form of a set of functions .
Developers don't have to manually dispatch(actionCreator(type)), Instead, you can call methods directly .
The way to do it is , adopt for of Traversal judgment created actionCreators In a folder key Is it a function? Yes, change it by changing this Point to the sending method , Give you automatic execution dispatsh

combineReducers
Its role is to merge when modularizing reducers, That is to say combineReducers(r1,r2) It will be merged into a complete reduce , Then merge this reduce Throw it to createstore
createStore
First return to
dispatch, Used to distribute action, Handle store Inside state Update
subscribe, It is used for monitoring , When state What will you do if you change
getState, It's to get state
replaceReducer, This method can update the current store The use of reducers, You can use this method to insert reducer When the update store,
[$$observable]: observable,
Realization way : First three parameters reducer, preloadedState, enhancer, above applyMiddleware How to judge parameters
stay createStore There's a listeners Arrays are used to exist sbusricb The method of sending monitoring in , There is one getstate yes return This store Of state, The most important way is dispatsh Method , It's in there action Parameters , Executed once reduce And assign the value to state, Then traverse the next listeners All the listening events in the array have just been executed once dispatsh,

There is also a in the source code nextListeners === currentListeners To prevent execution in a build 3 All monitors , In one component unsubscribe, Avoid reporting mistakes
边栏推荐
- CRC 校验
- [MPC] ② quadprog solves positive definite, semi positive definite and negative definite quadratic programming
- 【MPC】①二次规划问题MATLAB求解器quadprog
- Want to open an account, is it safe to open an account of Huatai Securities online?
- NC | intestinal cells and lactic acid bacteria work together to prevent Candida infection
- [.net6] use ml.net+onnx pre training model to liven the classic "Huaqiang buys melons" in station B
- Valgrind usage of memory leak locating tool
- 数据库实验报告(一)
- CRC check
- [.NET6]使用ML.NET+ONNX预训练模型整活B站经典《华强买瓜》
猜你喜欢

缺少比较器,运放来救场!(运放当做比较器电路记录)

数据库实验报告(一)

数据库的增删改查问题

12 plateformes de gestion de produits utilisées par tout le monde

MIT最新论文《对可解释特征的需求:动机和分类》:在机器学习模型的组成元素中建立可解释性

12款大家都在用的产品管理平台
![[.NET6]使用ML.NET+ONNX预训练模型整活B站经典《华强买瓜》](/img/b3/b117481fba7257453011e4cdb1eaaa.png)
[.NET6]使用ML.NET+ONNX预训练模型整活B站经典《华强买瓜》

SQLAchemy 常用操作

Rising Stars in Plant Sciences (RSPS2022) Finalist科学演讲会(6.30晚9点)

Rising stars in Plant Sciences (rsps2022) final Science Lecture (6.30 pm)
随机推荐
Design and practice of new generation cloud native database
Handling distributed transactions with powerful dbpack (PHP tutorial)
爬虫(2) - Requests(1) | Requests模块的深度解析
全局过滤器(处理时间格式)
Wireshark TS | confusion between fast retransmission and out of sequence
dotnet 控制台 使用 Microsoft.Maui.Graphics 配合 Skia 进行绘图入门
Matplotlib data visualization Foundation
JS基础--数据类型
基金管理人的内部控制
Rising Stars in Plant Sciences (RSPS2022) Finalist科学演讲会(6.30晚9点)
LeetCode. 515. Find the maximum value in each tree row___ BFS + DFS + BFS by layer
LeetCode.515. 在每个树行中找最大值___逐一BFS+DFS+按层BFS
2022年现在在网上开通股票账户安全吗?会不会有什么危险?
Personal mall two open Xiaoyao B2C mall system source code - Commercial Version / group shopping discount seckill source code
Error: missing revert data in call exception
Combinaison Oracle et json
Development overview of fund internationalization
想开个户,在网上开华泰证券的户安全吗?
JS foundation -- data type
我国蜂窝物联网用户已达 15.9 亿,年内有望超越移动电话用户