当前位置:网站首页>js中常用追加元素的几种方法:append,appendTo,after,before,insertAfter,insertBefore,appendChild
js中常用追加元素的几种方法:append,appendTo,after,before,insertAfter,insertBefore,appendChild
2022-08-01 10:55:00 【小蜗牛游戏】
js中常用追加元素的几种方法
附上js代码:
<script type="text/javascript">// <![CDATA[
$(function(){
//append(),在父级最后追加一个子元素
$(".append").click(function(){
$("#wrap").append("<p class='three'>我是子元素append</p>");
});
//appendTo(),将子元素追加到父级的最后
$(".appendTo").click(function(){
$("<p class='three'>我是子元素appendTo</p>").appendTo($("#wrap"));
});
//prepend(),在父级最前面追加一个子元素
$(".prepend").click(function(){
$("#wrap").prepend("<p class='three'>我是子元素prepend</p>");
});
//prependTo(),将子元素追加到父级的最前面
$(".prependTo").click(function(){
$("<p class='three'>我是子元素prependTo</p>").prependTo($("#wrap"));
});
//after(),在当前元素之后追加(是同级关系)
$(".after").click(function(){
$("#wrap").after("<p class='siblings'>我是同级元素after</p>");
});
//before(),在当前元素之前追加(是同级关系)
$(".before").click(function(){
$("#wrap").before("<p class='siblings'>我是同级元素before</p>");
});
//insertAfter(),将元素追加到指定对象的后面(是同级关系)
$(".insertAfter").click(function(){
$("<p class='three'>我是同级元素insertAfter</p>").insertAfter($("#wrap"));
});
//insertBefore(),将元素追加到指定对象的前面(是同级关系)
$(".insertBefore").click(function(){
$("<p class='three'>我是同级元素insertBefore</p>").insertBefore($("#wrap"));
});
});
//appendChild(),在节点的最后追加子元素
function appChild(){
// 创建p节点
var para=document.createElement("p");
// 创建文本节点
var node=document.createTextNode("我是子集appendChild新段落。");
// 把文本节点添加到p节点里
para.appendChild(node);
// 查找div1
var element=document.getElementById("wrap");
// 把p节点添加到div1里
element.appendChild(para);
}
// ]]></script>
点击下面每个按钮,即可查看效果。
边栏推荐
- STM32 Personal Notes - Watchdog
- 力扣解法汇总1374-生成每种字符都是奇数个的字符串
- CTFshow,命令执行:web37
- 这是我见过写得最烂的Controller层代码,没有之一!
- 华硕和微星多款产品将升级英特尔Arc A380和A310显卡
- pve 删除虚拟机「建议收藏」
- For small applications, which database is better to use?
- Promise learning (4) The ultimate solution for asynchronous programming async + await: write asynchronous code in a synchronous way
- PowerPC技术与市场杂谈
- .NET性能优化-使用SourceGenerator-Logger记录日志
猜你喜欢

在线GC日志分析工具——GCeasy

xss-labs靶场挑战

Qt 支持HEIC/HEIF格式图片

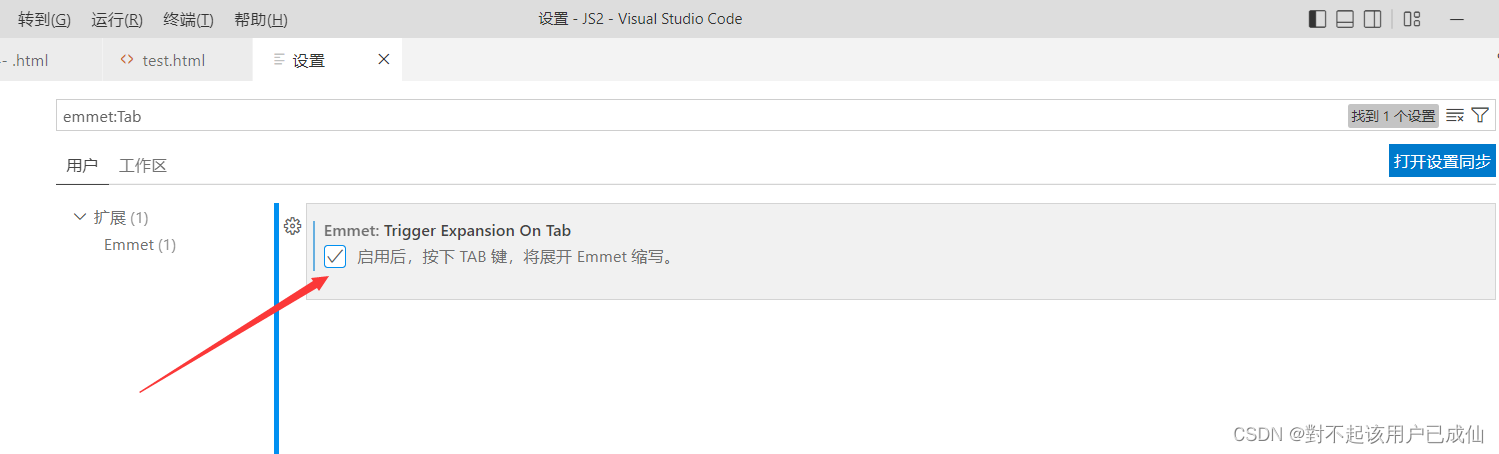
解决vscode输入! 无法快捷生成骨架(新版vscode快速生成骨架的三种方法)

Promise learning (1) What is Promise?how to use?How to solve callback hell?

Stone Technology builds hard-core brand power and continues to expand the global market

Online - GCeasy GC log analysis tools

Why Metropolis–Hastings Works

Promise学习(二)一篇文章带你快速了解Promise中的常用API

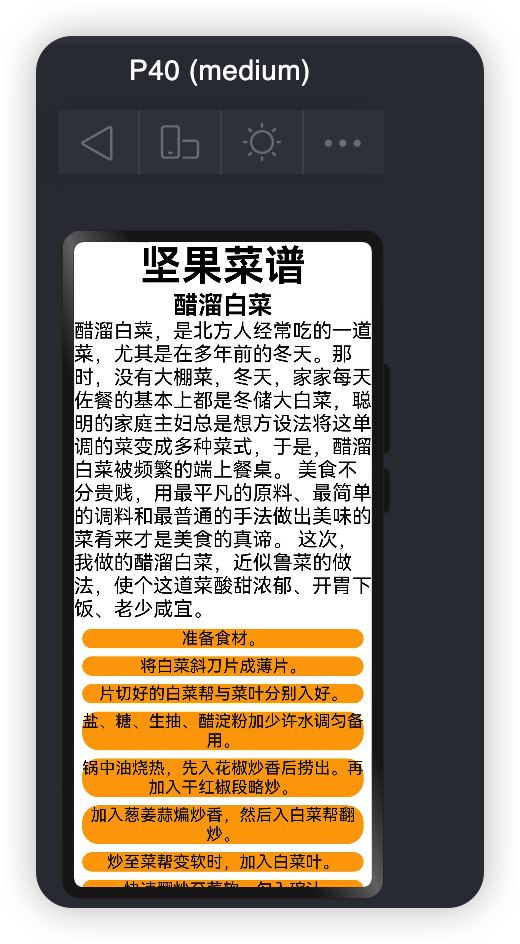
基于ArkUI eTS开发的坚果食谱(NutRecipes)
随机推荐
xss-labs靶场挑战
C#/VB.NET 将PPT或PPTX转换为图像
cisco交换机基本配置命令(华为交换机保存命令是什么)
7/31 训练日志
如何设计一个分布式 ID 发号器?
Generate certificates using KeyStore
LeakCanary如何监听Service、Root View销毁时机?
4种常见的鉴权方式及说明
CTFshow,命令执行:web34、35、36
Glassmorphism design style
Browser shortcut keys
.NET性能优化-使用SourceGenerator-Logger记录日志
C语言实现!20000用4秒计算
如何从完美的智能合约中窃取 1 亿美元
Introduction to data warehouse layering (real-time data warehouse architecture)
一文说明白ECDSA spec256k1 spec256r1 EdDSA ed25519千丝万缕的关系
Promise learning (2) An article takes you to quickly understand the common APIs in Promise
怎么找出电脑隐藏的软件(如何清理电脑隐藏软件)
小程序毕设作品之微信美食菜谱小程序毕业设计成品(1)开发概要
基于ArkUI eTS开发的坚果食谱(NutRecipes)