当前位置:网站首页>Shutter: add gradient stroke to font
Shutter: add gradient stroke to font
2022-07-03 12:06:00 【J_ D_ Chi】
List of articles
Write it at the front
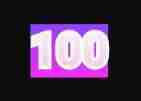
Achieve the effect shown in the figure below , This number has gradients inside and outside .
Content
Realize stroke
Search the Internet for a round , You can see by using Stack, Let's make two Text superposition , And to the previous Text Set external stroke , You can get the following results .
Stack(
alignment: Alignment.center,
children: [
Text(
'100',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.black),
),
Text(
'100',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold),
),
],
)
Achieve gradient
Color gradient use ShaderMask To process , It can help us calculate the rectangle of the text , Then we set it directly to LinearGradient that will do .
In the use of ShaderMask When , The color of the font needs to be white . Due to stroke Text We use foreground To add stroke , Therefore, the color setting should also be handled here , Not like another Text equally , stay TextStyle Inside color Property settings , Otherwise, an error will be reported .
Stack(
alignment: Alignment.center,
children: [
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Color(0xFF8F1FFF), Color(0xFFFF00FF)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'100',
style: TextStyle(
fontSize: 40,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.white),
),
),
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Colors.white, Color(0xFFFFBDE9)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'100',
style: TextStyle(
color: Colors.white,
fontSize: 40,
fontWeight: FontWeight.bold),
),
)
],
)

Some adjustments
The above has basically achieved our initial effect , But there is still a problem , That is, there is some whiteness on the edge of the text , This is because of the tracing strokeWidth Some big , It exceeds the rectangular range of the text , Our gradient rendering range is only within the rectangle .
It can be seen here that some parts have crossed the left and right borders :
If you use English characters , It will be more obvious :
For these situations , I am currently dealing with two kinds :
- For the case of left and right boundaries , Add white space characters before and after the text :

- For the case of upper and lower boundaries , adjustment
TextStyleinheightattribute :
ShaderMask(
shaderCallback: (Rect bounds) {
return LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
colors: [Color(0xFF8F1FFF), Color(0xFFFF00FF)],
).createShader(Offset.zero & bounds.size);
},
child: Text(
'you',
style: TextStyle(
fontSize: 40,
height: 1.4,
fontWeight: FontWeight.bold,
foreground: Paint()
..style = PaintingStyle.stroke
..strokeWidth = 6
..color = Colors.white),
),
)
Reference resources
How to decorate text stroke in Flutter?
How to create gradient text in Flutter
边栏推荐
- Visual Studio 2022下载及配置OpenCV4.5.5
- Master and backup role election strategy in kept
- vulnhub之narak
- ftp登录时,报错“530 Login incorrect.Login failed”
- Socket TCP for network communication (I)
- AOSP ~ NTP (Network Time Protocol)
- vulnhub之Ripper
- PHP export word method (one MHT)
- Talk about the state management mechanism in Flink framework
- 利用Zabbix动态监控磁盘I/O
猜你喜欢

牛牛的组队竞赛

Php Export word method (One MHT)

Solve msvcp120d DLL and msvcr120d DLL missing

The tutor put forward 20 pieces of advice to help graduate students successfully complete their studies: first, don't plan to take a vacation

cgroup简介

Why can't my MySQL container start

Xiaopeng P7 hit the guardrail and the airbag did not pop up. The official responded that the impact strength did not meet the ejection requirements

Groovy测试类 和 Junit测试

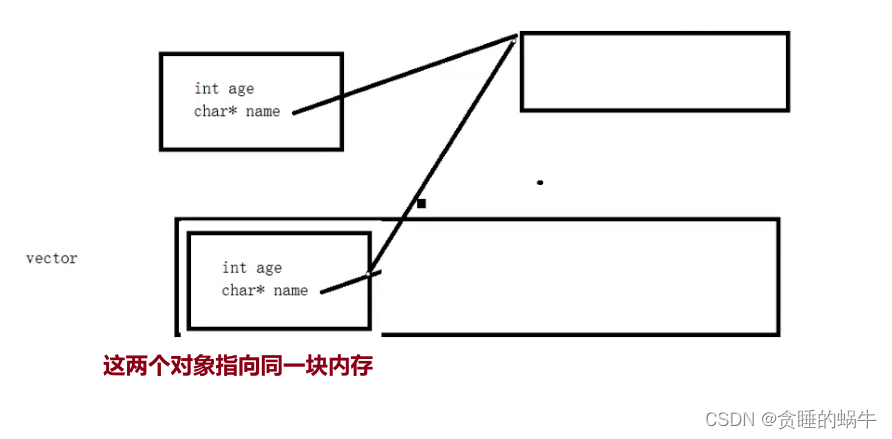
STL Tutorial 9 deep copy and shallow copy of container elements

Qt+vtk+occt reading iges/step model
随机推荐
"Jianzhi offer 04" two-dimensional array search
vulnhub之cereal
C language improvement article (wchar_t) character type
Why can't my MySQL container start
ArcGIS应用(二十一)Arcmap删除图层指定要素的方法
Groovy test class and JUnit test
抓包整理外篇fiddler———— 会话栏与过滤器[二]
(construction notes) learn the specific technology of how to design reusable software entities from three levels: class, API and framework
vulnhub之Nagini
OpenStack中的测试分类
shardingSphere分库分表<3>
DEJA_VU3D - Cesium功能集 之 054-模拟火箭发射全过程
Dynamically monitor disk i/o with ZABBIX
Systemverilog-- OOP--对象的拷贝
Laravel time zone timezone
(construction notes) learning experience of MIT reading
量化计算调研
利用Zabbix动态监控磁盘I/O
Duplicate numbers in the array of sword finger offer 03
Solution à la défaillance de l'installation d'Electron