当前位置:网站首页>The difference between ?? and ??= and ?. and || in JS
The difference between ?? and ??= and ?. and || in JS
2022-07-30 23:14:00 【asdfsdgfsdgfa】
undefined and null are two special data types, you cannot use the dot operator to access properties, otherwise an error will be reported
let a;console.log(a?.name); //undefinedconsole.log(a.name); //Error report
let obj = {};console.log(obj.name); //undefinedconsole.log(obj?.name?.a); //undefinedconsole.log(obj.name.a); //Error
?? and ||
Same point:
?? and || are used in the same way. They are all values before and after, and the middle is connected by symbols. According to the previous value, it is judged whether to return the previous value or the latter.value of .
A ?? B
A || B
Differences:
The method of judgment is different:
When using ??, only when A is null or undefinedB will be returned;
When using ||, A will first be converted into a boolean value judgment, return A when true, false return B
// ??console.log(undefined ?? 2); // 2console.log(null ?? 2); // 2console.log(0 ?? 2); // 0console.log("" ?? 2); // ''console.log(true ?? 2); // trueconsole.log(false ?? 2); // false// ||console.log(undefined || 2); // 2console.log(null || 2); // 2console.log(0 || 2); // 2console.log("" || 2); // 2console.log(true || 2); // trueconsole.log(false || 2); // 2Null Coalescing Operator ??
Only when the left side is null or undefined, the value on the right side will be returned
Optional chaining operator ?.
?. Allows reading the value of properties deep in the chain of connection objects without having to explicitly verify that each reference in the chain is valid.
?. operator is similar to the . chain operator, except that the reference is null, i.e. null or undefined does not cause an error, the expression short-circuits the return value.
const obj = { a: { b: [{ name: "obj" }] } };// original writingconsole.log(obj && obj.a && obj.a.b.length && obj.a.b[0].name); //obj// optional chainingconsole.log(obj?.a?.b?.[0]?.name); // objconsole.log(obj?.b?.c?.d); // undefined?.Can be combined with the ?? operator
const obj = { a: { name: "obj" } };console.log(obj?.a?.b ?? "hello world"); // hello worldNull assignment operator (??=)
When the value on the left of ??= is null or undefined, the value of the variable on the right will be assigned to the variable on the left. All other values will not be assigned
let a = "Hello";let b = null;let c = undefined;let d = 0;let e = "";let f = true;let g = false;console.log((b ??= a)); // helloconsole.log((c ??= a)); // helloconsole.log((d ??= a)); // 0console.log((e ??= a)); // ''console.log((f ??= a)); // trueconsole.log((g ??= a)); // falseconsole.log(b); // helloconsole.log(c); // helloconsole.log(d); // 0console.log(e); // ''console.log(f); // trueconsole.log(g); // false边栏推荐
猜你喜欢

Excel基础学习笔记

2021GDCPC Guangdong University Student Programming Competition H.History

uniapp折叠框二级循环

IDEA使用技巧

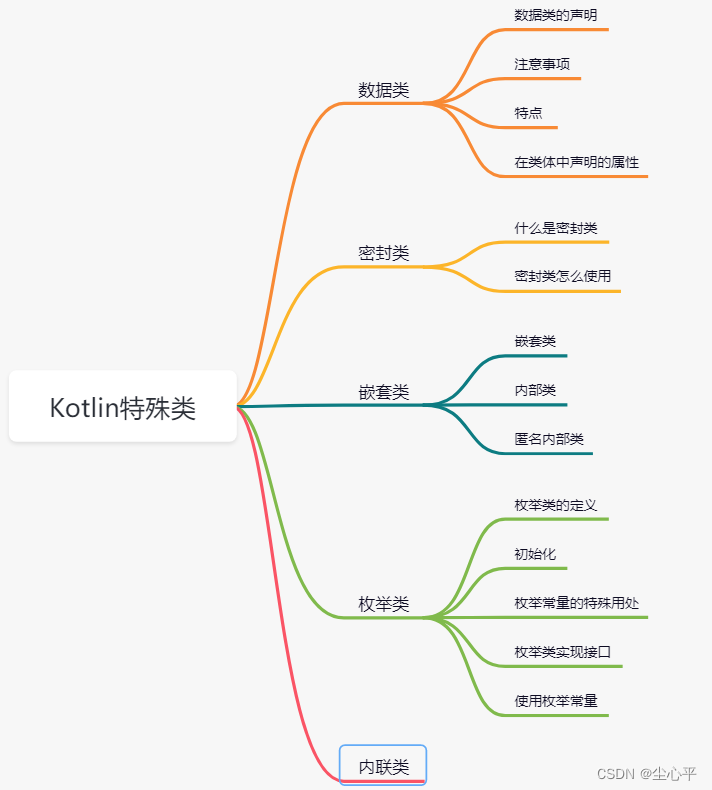
Kotlin特殊类

二进制序列

PS Basic Learning (1)

【LeetCode】55. 跳跃游戏 - Go 语言题解
![[MySQL] Related operations on databases and tables in MySQL](/img/a5/c92e0404c6a970a62595bc7a3b68cd.gif)
[MySQL] Related operations on databases and tables in MySQL

ThinkPHP high imitation blue play cloud network disk system source code / docking easy payment system program
随机推荐
HashSet源码解析
二进制序列
Gxlcms audio novel system/novel listening system source code
"Wei cup" school more than 2022 cattle summer camp 4 Nancy (polocy) pelosi article variance law of Arts
2021GDCPC广东省大学生程序设计竞赛 H.History
数据清洗-使用es的ingest
Successfully resolved ModuleNotFoundError: No module named 'Image'
力扣题(3)—— 无重复字符的最长子串
Go语学习笔记 - gorm使用 - 事务操作 Web框架Gin(十一)
DFS题单以及模板汇总
Kotlin特殊类
牛逼的公司都在用的绩效管理法OKR
“蔚来杯“2022牛客暑期多校训练营2 H.Take the Elevator
2022 China Logistics Industry Conference and Entrepreneur Summit Forum will be held in Hangzhou!
Excel basic study notes
【MySQL】MySQL中对数据库及表的相关操作
win10重建索引
MySQL连接时出现2003错误
# Dasctf 7月赋能赛 WP
IJCAI2022 Tutorial | Spoken Language Comprehension: Recent Advances and New Fields