当前位置:网站首页>脚手架开发进阶
脚手架开发进阶
2022-07-05 10:21:00 【码小龙.】
进阶
Cli命令行工具
什么是命令行工具
Cmmand Line Inetrface, 简称cli, 也就是在命令行终端中使用的工具
作用
极大的提升了开发效率与质量
可以通过这些脚手架工具在本地快速的构建我们的项目
为什么要学习cli命令行工具呢
如果长时间依赖gui完成全部工作, 将会错过自动化、高效工程化等技术能力
也无法将工具结合, 创建出定制的宏工具
创建命令行自定义命令
目录结构
|-szr-cli-code
|–bin
|—szr.js
|–package.json
配置package.json
“bin”: {
“szr”: “./bin/szr.js”
}
配置脚本编译
// szr.js
#!/usr/bin/env node // 表示在node环境中运行
console.log(“szr190”)
配置到环境变量中
$ cd szr-cli-code
$ npm link
$ szr
$ szr190 // 打印出的内容
原生接收命令行参数
/**
- return
- [
‘C:\Program Files\nodejs\node.exe’, // node的可执行文件的绝对路径
‘C:\Users\szr190\AppData\Roaming\npm\node_modules\szr-cli-code\bin\szr.js’ // 正在执行的Javascript文件路径
] - 从第三个参数开始:就是我们通过命令行传递进入的参数
/
console.log(process.argv)
Commander
cnpm install commander -S
// szr.js
const { program } = require(‘commander’)
program
.version(‘0.0.1’) // 设置版本
.usage(‘ [szr options]’)
.option(‘-cr, --classroom <custom classroom’s name>’, ‘current classroom name’, ‘szr190’) // 命令, 介绍, 值
.command(‘add’, ‘add a szr template’)
.command(‘init’, ‘add a init desc’) // 配置Commands命令和描述
.parse(process.argv) // szr -V / szr -h
inquirer
cnpm install inquirer -S
基本使用
const inquirer = require(‘inquirer’)
// 定义基本的问答结构
// 1. 定义问题列表
const promptList = [
{
type: ‘input’,
message: ‘用户名’,
name: ‘username’,
default: ‘szr190’
},
{
type: ‘input’,
message: ‘请输入6位密码’,
name: ‘password’,
validate: (val) => {
if (val.match(/^\d{6}$/ig)) {
return true
}
return “请输入6位数字的密码”
}
}
]
// 2. 获取问题回答答案
inquirer.prompt(promptList).then(answers => {
console.log(answers)
})
是否模式
// 定义是否选择问题列表
const promptList = [
{
type: ‘confirm’,
message: ‘是否使用监听模式’,
name: ‘watch’,
prefix: '’
},
{
type: ‘confirm’,
message: ‘是否进行文件的批量监听’,
name: ‘more-watch’,
suffix: ‘!’,
when: (answers) => {
if (answers.watch) {
return true
} else {
return false
}
}
}
]
// 2. 获取问题回答答案
inquirer.prompt(promptList).then(answers => {
console.log(answers)
})
单选模式
// 定义列表单选模式
const promptList = [
{
type: ‘list’,
message: ‘请选择一种单页面前端技术’,
name: ‘technology’,
choices: [‘Vue’, ‘React’, ‘Angular’]
}
]
// 2. 获取问题回答答案
inquirer.prompt(promptList).then(answers => {
console.log(answers)
})
多选模式
// 定义列表多选模式
const promptList = [
{
type: ‘checkbox’,
message: ‘选择UI框架’,
name: ‘ui’,
choices: [‘ElementUI’, ‘AntDesign Vue’, ‘Bootstrap Vue’, ‘Iview’]
// pageSize: 3
}
]
// 2. 获取问题回答答案
inquirer.prompt(promptList).then(answers => {
console.log(answers)
})
密码 & 文本
// 密码 & 文本
const promptList = [
{
type: ‘password’,
message: ‘请输入密码’,
name: ‘pwd’
},
{
type: ‘editor’,
message: ‘请输入备注文本’,
name: ‘bz’
}
]
// 2. 获取问题回答答案
inquirer.prompt(promptList).then(answers => {
console.log(answers)
})
ora
cnpm install ora -S
const ora = require(‘ora’)
const spinner = ora(‘开始下载, 加载中…’).start()
spinner.color = ‘green’
setTimeout(() => {
spinner.stop() // 停止加载
// spinner.succeed(‘恭喜下载成功’)
// spinner.fail(‘下载失败!’)
// spinner.warn(‘下载遇到问题, 请检查’)
// spinner.info(‘哈喽, 您有一个消息’)
}, 2500)
chalk
cnpm install chalk -S
const chalk = require(‘chalk’)
const log = console.log
log(chalk.red(‘szr190’)) // green yellow white gray/ bgRed背景
// 段落
log(chalk 大家好, 我是{red.bold Szr190} )
download-git-repo
cnpm install download-git-repo -S
const download = require(‘download-git-repo’)
// download(仓库地址, 本地存放地址, 选项配置, 回调函数)
download(‘vuejs/awesome-vue’, ‘project/awe’, {
// clone: true,
// proxy: ‘’,
// headers: {},
// filetr: {}
}, (err) => {
if (err) {
throw new Error(‘error’)
} else {
console.log(‘成功’)
}
})
开发脚手架流程
1、创建脚手架命令
// szr.js
const { program } = require(‘commander’)
program
.version(‘1.0.0’)
.usage(‘<command [project options]>’)
.command(‘add’, ‘add a project template’)
.command(‘delete’, ‘delete project template’)
.command(‘list’, ‘list all’)
.command(‘init’, ‘generate a new project’)
.parse(process.argv)
2、创建命令可执行文件
|-bin
|–szr-add.js
|–szr-delete.js
|–szr-init.js
|–szr-list.js
// package.json
“bin”: {
“szr”: “./bin/szr.js”,
“szr-add”: “./bin/szr-add.js”,
“szr-delete”: “./bin/szr-delete.js”,
“szr-list”: “./bin/szr-list.js”,
“szr-init”: “./bin/szr-init.js”
}
$ npm link // 挂载到全局
$ szr add/delete/init/list
3、add命令
// szr-add.js
#!/usr/bin/env node
// 创建模板, 将用户的问答信息存储在本地
// 引入问答交互模块
const inquirer = require(‘inquirer’)
// 引入文件交互系统 fs-文件操作模块
const fs = require(‘fs’)
// 引入路径操作模块 path
const path = require(‘path’)
// 获取模板文件
const tpath = path.resolve(__dirname, ‘…/szr-template.json’) // 根目录创建的本地json存储文件
// 获取模板列表内容
let szrTlps = require(tpath) // 默认是[]
// 定制问答环节
let questions = [
{
type: ‘input’,
name: ‘tpl-name’,
message: ‘请输入模板名称’,
// 验证:必须输入, 并且不能重复
validate: (val) => {
if (!val) return ‘模板名称不能为空’
if (szrTlps.filter(v => (v.name === val)).length > 0) return ‘当前模板已经存在’
return true
}
},
{
type: ‘input’,
name: ‘tpl-url’,
message: ‘请输入模板的地址’,
// 验证:必须输入
validate: (val) => {
if (!val) return ‘模板地址不能为空’
return true
}
}
]
// 交互式问答, 信息处理
inquirer
.prompt(questions)
.then(answers => {
// 获取问答内容
let tplName = answers[‘tpl-name’]
let tplUrl = answers[‘tpl-url’]
// 更新到szr-template模板文件中去
szrTlps.push({
name: tplName,
url: tplUrl
})
// 更新文件内容
fs.writeFileSync(tpath, JSON.stringify(szrTlps))
})
4、delete命令
// szt-delete.js
#!/usr/bin/env node
// 引入问答交互模块
const inquirer = require(‘inquirer’)
// 引入文件交互系统 fs-文件操作模块
const fs = require(‘fs’)
// 引入路径操作模块 path
const path = require(‘path’)
// 获取模板文件
const tpath = path.resolve(__dirname, ‘…/szr-template.json’)
// 获取模板列表内容
let szrTlps = require(tpath) // 默认是[]
// 引入chalk
const chalk = require(‘chalk’)
let questions = [
{
type: ‘input’,
name: ‘tpl-name’,
message: ‘请输入要删除的模板名称’,
// 验证:必须输入, 并且不能重复
validate: (val) => {
if (!val) return ‘模板名称不能为空’
if (szrTlps.filter(v => (v.name === val)).length == 0) return ‘当前要删除的模板不存在’
return true
}
}
]
// 交互式问答, 信息处理
inquirer
.prompt(questions)
.then(answers => {
// 获取问答内容
let tplName = answers[‘tpl-name’]
// 更新文件内容
fs.writeFileSync(tpath, JSON.stringify(szrTlps.filter(v => (v.name !== tplName))))
// 打印成功信息
console.log(chalk.green(‘删除成功’))
})
5、list命令
// szr-list.js
#!/usr/bin/env node
// 引入文件交互系统 fs-文件操作模块
const fs = require(‘fs’)
// 引入路径操作模块 path
const path = require(‘path’)
// 获取模板文件
const tpath = path.resolve(__dirname, ‘…/szr-template.json’)
// 获取模板列表内容
let szrTlps = require(tpath) // 默认是[]
// 引入chalk
const chalk = require(‘chalk’)
szrTlps.forEach(v => {
console.log(chalk模板名称:{green ${v.name}}, 模板地址:{red ${v.url}})
})
6、init命令
// szr-init.js
#!/usr/bin/env node
// 引入命令行模块
const { program } = require(‘commander’)
// 引入远程下载模块
const download = require(‘download-git-repo’)
// 加载模块
const ora = require(‘ora’)
// 引入文件交互系统 fs-文件操作模块
const fs = require(‘fs’)
// 引入路径操作模块 path
const path = require(‘path’)
// 获取模板文件
const tpath = path.resolve(__dirname, ‘…/szr-template.json’)
// 获取模板列表内容
let szrTlps = require(tpath) // 默认是[]
// 引入chalk
const chalk = require(‘chalk’)
// 定义命令 szr init [project name]
program
.usage(‘ [project-name]’)
.parse(process.argv)
// 当没有输入参数的时候, 即:直接使用szr命令的时候
if (program.args.length < 1) {
program.help()
} else {
// 获取用户输入的参数
let tName = program.args[0]
let pName = program.args[1]
// console.log(tName, pName)
if (szrTlps.filter(v => (v.name === tName)).length === 0) { // 输入的是否在szr-template.json中
console.log(chalk.red(‘模板名称不存在, 请使用 szr list 命令查看可输入的模板’))
} else if (!pName) { // 校验输入的项目名称是否存在
console.log(chalk.red(‘项目文件夹名称不能为空’))
} else {
// 获取模板地址
let url = szrTlps.filter(v => (v.name === tName))[0].url
// 开始创建项目
console.log(chalk.yellow(‘开始创建项目’))
// 创建加载图标
const spinner = ora(‘下载拉取中…’)
spinner.start()
// 传入参数进行下载
download(‘direct:’ + url, pName, { clone: true }, err => {
if (err) {
spinner.fail()
console.log(chalk.red(‘创建目录失败’ + err))
return
}
// 成功加载
spinner.succeed()
console.log(chalk.green(‘创建目录成功’))
})
}
}
npm发布 && 全局安装使用
$ touch .npmignore // 添加ignore忽略文件
$ touch README.md // 添加md文档, 进行描述
$ npm publish // 输入npm的账号和密码, 可能还需要使用邮箱获取登录串才可
$ npm i szr-cli-code -g
$ szr
$ szr list
$ szr delete
$ szr add
$ szr init cli-test-demo cli-project
边栏推荐
- Should the dependency given by the official website be Flink SQL connector MySQL CDC, with dependency added
- 各位大佬,我测试起了3条线程同时往3个mysql表中写入,每条线程分别写入100000条数据,用了f
- vscode的快捷键
- LiveData 面试题库、解答---LiveData 面试 7 连问~
- What is the origin of the domain knowledge network that drives the new idea of manufacturing industry upgrading?
- > Could not create task ‘:app:MyTest. main()‘. > SourceSet with name ‘main‘ not found. Problem repair
- 面试:Bitmap像素内存分配在堆内存还是在native中
- [可能没有默认的字体]Warning: imagettfbbox() [function.imagettfbbox]: Invalid font filename……
- Error: module not found: error: can't resolve 'xxx' in 'XXXX‘
- PHP solves the problems of cache avalanche, cache penetration and cache breakdown of redis
猜你喜欢

Uni app running to wechat development tool cannot Preview

如何判断线程池已经执行完所有任务了?

Constrained layout flow

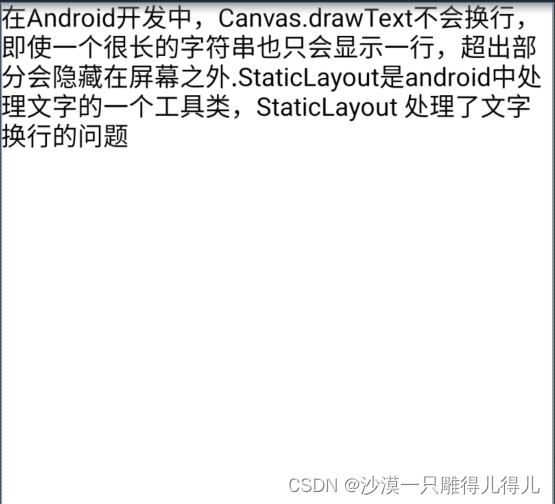
Detailed explanation of the use of staticlayout

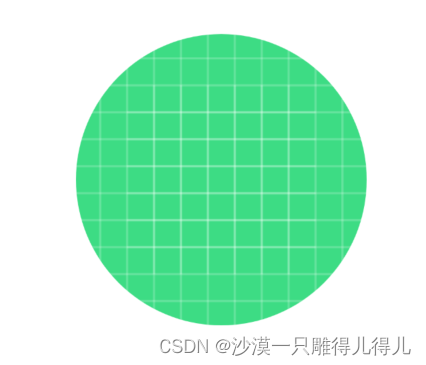
ConstraintLayout官方提供圆角ImageFilterView

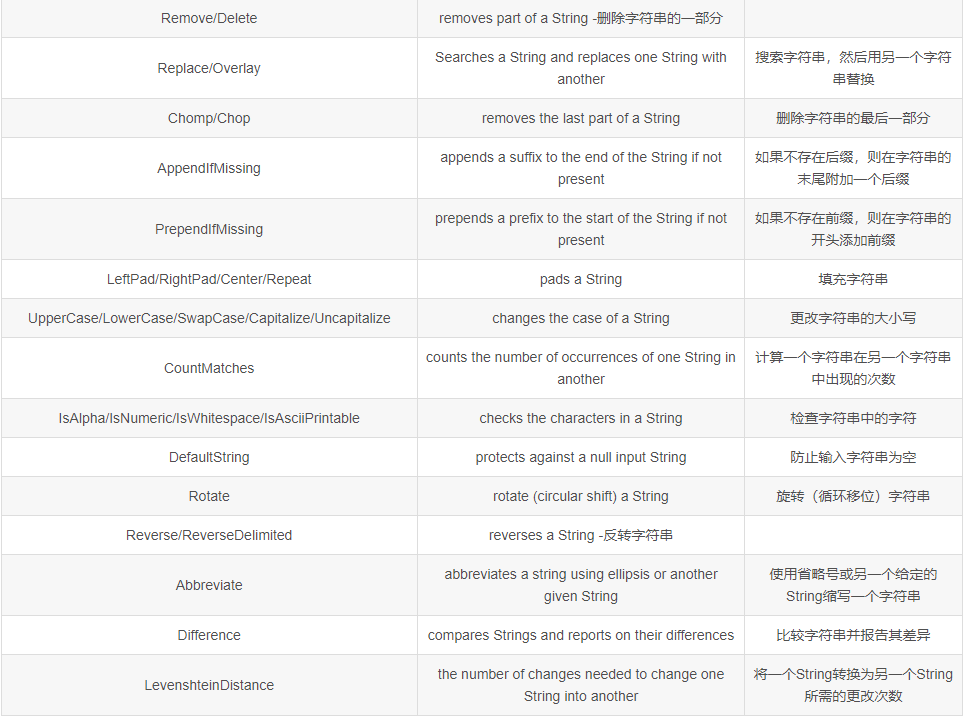
Usage differences between isempty and isblank

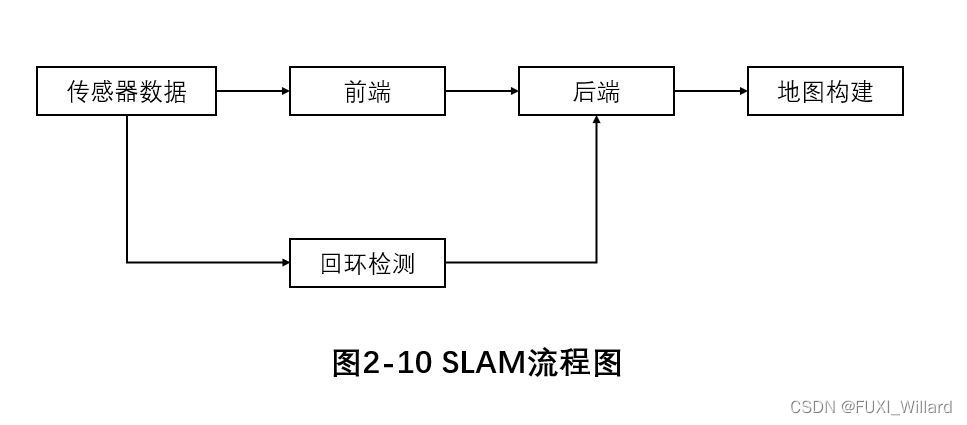
Learning note 4 -- Key Technologies of high-precision map (Part 2)

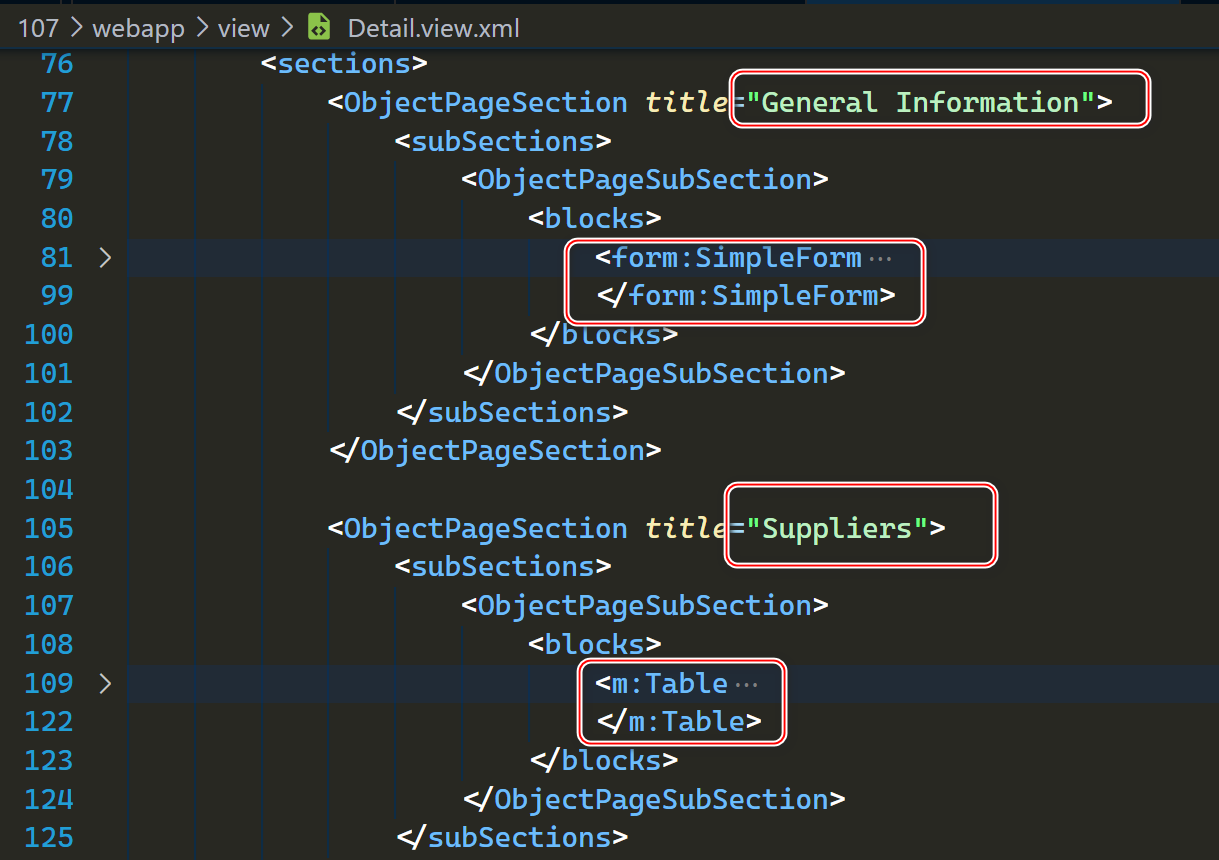
SAP ui5 objectpagelayout control usage sharing

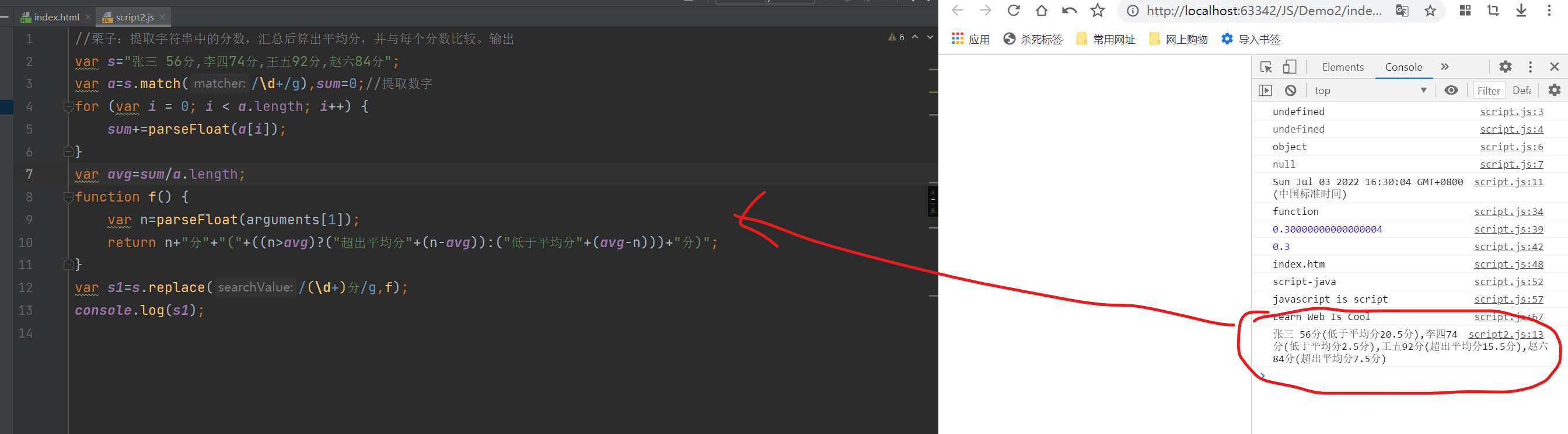
【JS】提取字符串中的分数,汇总后算出平均分,并与每个分数比较,输出

【黑马早报】罗永浩回应调侃东方甄选;董卿丈夫密春雷被执行超7亿;吉利正式收购魅族;华为发布问界M7;豆瓣为周杰伦专辑提前开分道歉...
随机推荐
Usage differences between isempty and isblank
leetcode:1200. 最小绝对差
重磅:国产IDE发布,由阿里研发,完全开源!
Should the dependency given by the official website be Flink SQL connector MySQL CDC, with dependency added
beego跨域问题解决方案-亲试成功
Window下线程与线程同步总结
C function returns multiple value methods
dsPIC33EP 时钟初始化程序
Error: module not found: error: can't resolve 'xxx' in 'XXXX‘
SqlServer定时备份数据库和定时杀死数据库死锁解决
The most complete is an I2C summary
In the year of "mutual entanglement" of mobile phone manufacturers, the "machine sea tactics" failed, and the "slow pace" playing method rose
Glide Mastery
How to judge that the thread pool has completed all tasks?
Activity enter exit animation
2022鹏城杯web
数据库中的范式:第一范式,第二范式,第三范式
各位大佬,我测试起了3条线程同时往3个mysql表中写入,每条线程分别写入100000条数据,用了f
ConstraintLayout的流式布局Flow
SQL Server 监控统计阻塞脚本信息