当前位置:网站首页>useMemo,memo,useRef等相关hooks详解
useMemo,memo,useRef等相关hooks详解
2022-07-05 14:32:00 【原谅我不够洒脱】
useMemo
主要是用来做数据计算,并带有缓存不会重复计算,
相当于vue的computed
import React,{
useRef, useState, useEffect, useMemo, memo } from 'react'
export default function text() {
const [height, setHeight] = useState(66)
const memoizedCallback = useMemo(
() => {
return height + '测试Callback'
},
[height],
)
return (
<div>{
memoizedCallback}</div>
)
}
memo
memo:防止子组件无用更新(当全局content发生变化时还是会更新,memo第二个参数可以阻止,但是官方建议少用)
import React,{
useRef, useState, useEffect, useMemo, memo } from 'react'
const Son = function () {
return (
<div className='child-box'>
</div>
)
}
function areEqual(prevProps, nextProps) {
return prevProps === nextProps // 你不想它更新就返回true
}
const HooksChild = memo(Son, areEqual) // 第二个参数可以不传
export default function text() {
const [height, setHeight] = useState(66)
const memoizedCallback = useMemo(
() => {
return height + '测试Callback'
},
[height],
)
return (
<div>
<HooksChild/>
</div>
)
}
useRef
给你提供一个封闭的空间来储存变量,组件重新渲染和他无关,除非你自己去改
import {
useRef, useState } from 'react';
const useTimer = (step = 1) => {
const timer = useRef(null)
const [ num, setNum ] = useState(0)
const start = () => {
// const timeout = setInterval(() => {
// setNum((num)=>num + 1)
// }, step * 1000)
timer.current = null
}
const clear = () => {
setNum(0)
clearInterval(timer.current)
}
return {
num,
start,
clear
}
}
export default useTimer
useContext,useReducer
useContext 全局变量,useReducer使用和useState使用方法差不多
边栏推荐
- Topology visual drawing engine
- SaaS multi tenant solution for FMCG industry to build digital marketing competitiveness of the whole industry chain
- R language ggplot2 visual density map: Visual density map by group and custom configuration geom_ The alpha parameter in the density function sets the image transparency (to prevent multiple density c
- Which Internet companies are worth going to in Shenzhen for software testers [Special Edition for software testers]
- Thymeleaf th:classappend属性追加 th:styleappend样式追加 th:data-自定义属性
- [learning notes] stage test 1
- R語言ggplot2可視化:可視化折線圖、使用theme函數中的legend.position參數自定義圖例的比特置
- CPU设计实战-第四章实践任务二用阻塞技术解决相关引发的冲突
- LeetCode_ 2 (add two numbers)
- LeetCode_ 69 (square root of x)
猜你喜欢
随机推荐
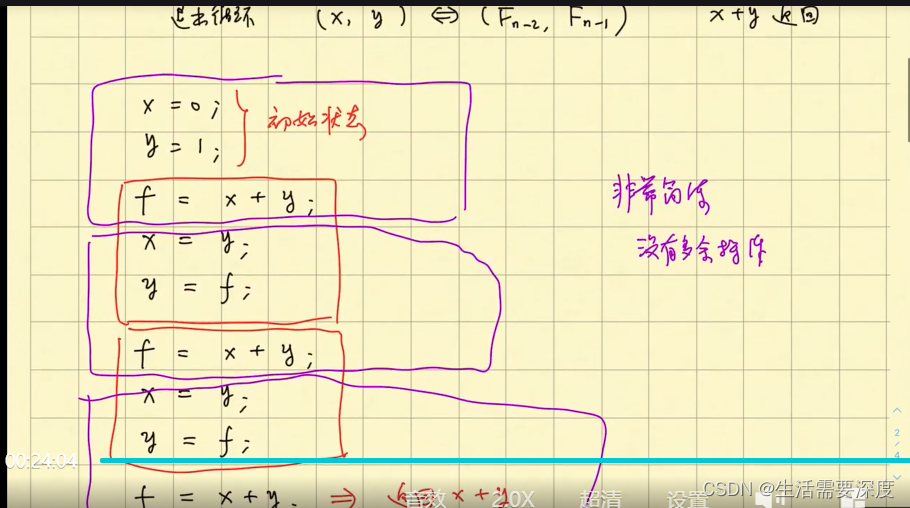
区间 - 左闭右开
Shen Ziyu, nouveau Président de Meizu: M. Huang Zhang, fondateur de Meizu, agira comme conseiller stratégique pour les produits scientifiques et technologiques de Meizu
CPU设计实战-第四章实践任务三用前递技术解决相关引发的冲突
直播预告|如何借助自动化工具落地DevOps(文末福利)
How to open an account of qiniu securities? Is it safe to open an account?
Implement a blog system -- using template engine technology
Google eventbus usage details
C语言中限定符的作用
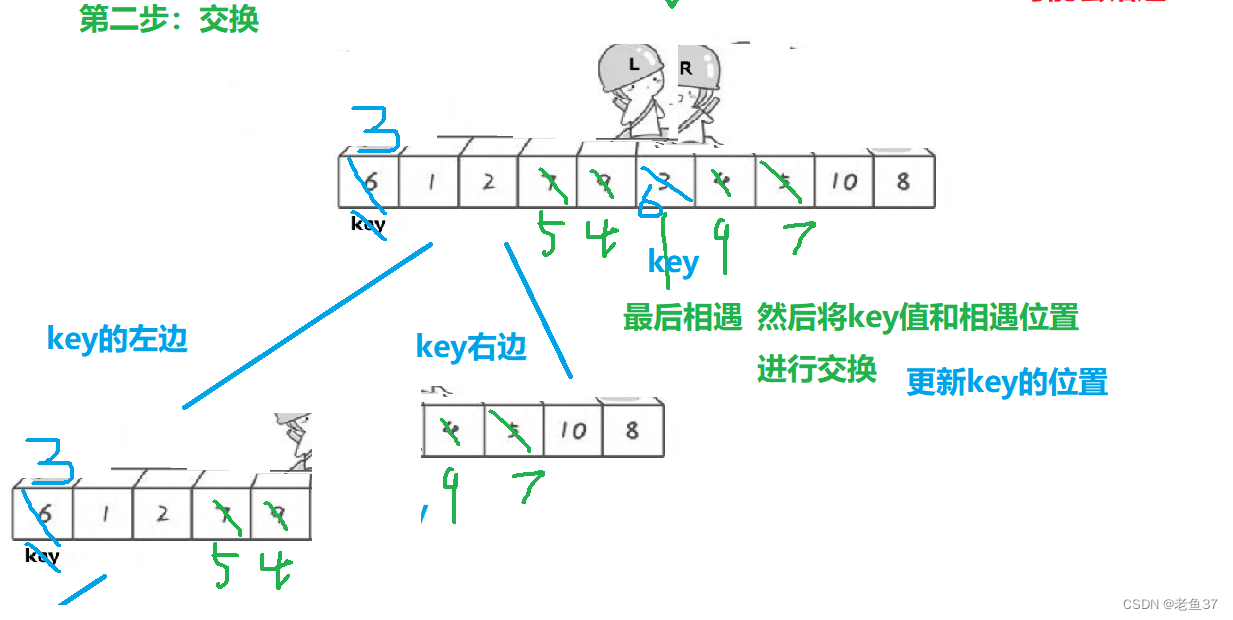
选择排序和冒泡排序
anaconda使用中科大源
【学习笔记】图的连通性与回路
无密码身份验证如何保障用户隐私安全?
Explain Vue's plan to clean up keepalive cache in time
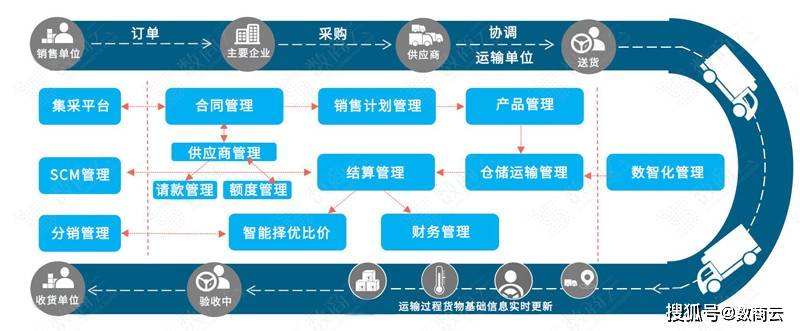
家用电器行业商业供应链协同平台解决方案:供应链系统管理精益化,助推企业智造升级
Intelligent supply chain collaboration system solution for daily chemical products industry: digital intelligent SCM supply chain, which is the "acceleration" of enterprise transformation
How to make a second clip of our media video without infringement
快消品行业SaaS多租户解决方案,构建全产业链数字化营销竞争力
How to call the function mode of one hand and one machine
【学习笔记】阶段测试1
【招聘岗位】基础设施软件开发人员