当前位置:网站首页>Applet form verification encapsulation
Applet form verification encapsulation
2022-07-01 23:26:00 【akko_】
validate.js file :
class Validate {
constructor(rules, form) {
if (new.target === Validate) {
this.valid = true // Verification results
this.errorMessage = [] // error message
if (rules === undefined || typeof rules !== 'object') {
throw new Error(' Rule object must be passed in ');
} else {
this.rules = rules // Rule object
}
if (form === undefined || typeof form !== 'object') {
throw new Error(' The form object must be passed in ');
} else {
this.form = form // Form object
}
} else {
throw new Error(' You have to use new Command generation instance ');
}
}
// Verification is required
checkRequired(field) {
if (!field) return false
return true
}
// Check ID card
checkIdCard(field) {
if (!/^[1-9]\d{5}(?:18|19|20)\d{2}(?:0[1-9]|10|11|12)(?:0[1-9]|[1-2]\d|30|31)\d{3}[\dXx]$/g.test(field))
return false
return true
}
// Check cell phone number ( Most relaxed )
checkTel(field) {
if (!/^(?:(?:\+|00)86)?1\d{10}$/g.test(field)) return false
return true
}
// Checkbox
checkEmail(field) {
if (!
/^(([^<>()[\]\\.,;:\[email protected]"]+(\.[^<>()[\]\\.,;:\[email protected]"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/g
.test(field)) return false
return true
}
// check min
checkMin(min, field) {
if (typeof min !== "number" || typeof field !== "number") return false
if (field < min) return false
return true
}
// check max
checkMax(max, field) {
if (typeof max !== "number" || typeof field !== "number") return false
if (field > max) return false
return true
}
// check
__validateForm() {
// Traverse the rule object to match the form data
for (const ruleItemKey of Object.keys(this.rules)) {
let ruleItem = this.rules[ruleItemKey]
for (let i = 0; i < ruleItem.length; i++) {
if (ruleItem[i].required !== undefined && ruleItem[i].required) {
this.valid = this.valid && this.checkRequired(this.form[ruleItemKey])
if (!this.checkRequired(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
// This field is required or not empty
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].idcard !== undefined && ruleItem[i].idcard) {
this.valid = this.valid && this.checkIdCard(this.form[ruleItemKey])
if (!this.checkIdCard(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].tel !== undefined && ruleItem[i].tel) {
this.valid = this.valid && this.checkTel(this.form[ruleItemKey])
if (!this.checkTel(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].email !== undefined && ruleItem[i].email) {
this.valid = this.valid && this.checkEmail(this.form[ruleItemKey])
if (!this.checkEmail(this.form[ruleItemKey])) this.errorMessage.push(ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].min !== undefined && ruleItem[i].min) {
this.valid = this.valid && this.checkMin(ruleItem[i].min, this.form[ruleItemKey])
if (!this.checkMin(ruleItem[i].min, this.form[ruleItemKey])) this.errorMessage.push(
ruleItem[i].message)
}
}
if (ruleItem[i].required || this.form[ruleItemKey]) {
if (ruleItem[i].max !== undefined && ruleItem[i].max) {
this.valid = this.valid && this.checkMax(ruleItem[i].max, this.form[ruleItemKey])
if (!this.checkMax(ruleItem[i].max, this.form[ruleItemKey])) this.errorMessage.push(
ruleItem[i].message)
}
}
}
}
return this.valid
}
}
export default Validate
Call mode :
import validate from "@/utils/validate.js"
lef form = {
phone:"",
code:""
}
const rules = {
phone: [{
tel: true,
message: ' Incorrect mobile phone number input '
}, {
required: true,
message: ' Cell phone number cannot be empty '
}],
code: [{
required: true,
message: ' Verification code cannot be empty '
}]
}
const valid = new validate(rules, {
phone: phone.value,
code: code.value
})
if (valid.__validateForm()) {
// Validation successfully executed
}else{
// Verification failure prompts an error
uni.showToast({
title: valid.errorMessage.join(","),
icon: "none",
duration: 2000
})
}
边栏推荐
- Daily three questions 6.29
- 想请教股票开户要认识谁?在线开户是安全么?
- 转行软件测试,知道这四点就够了!
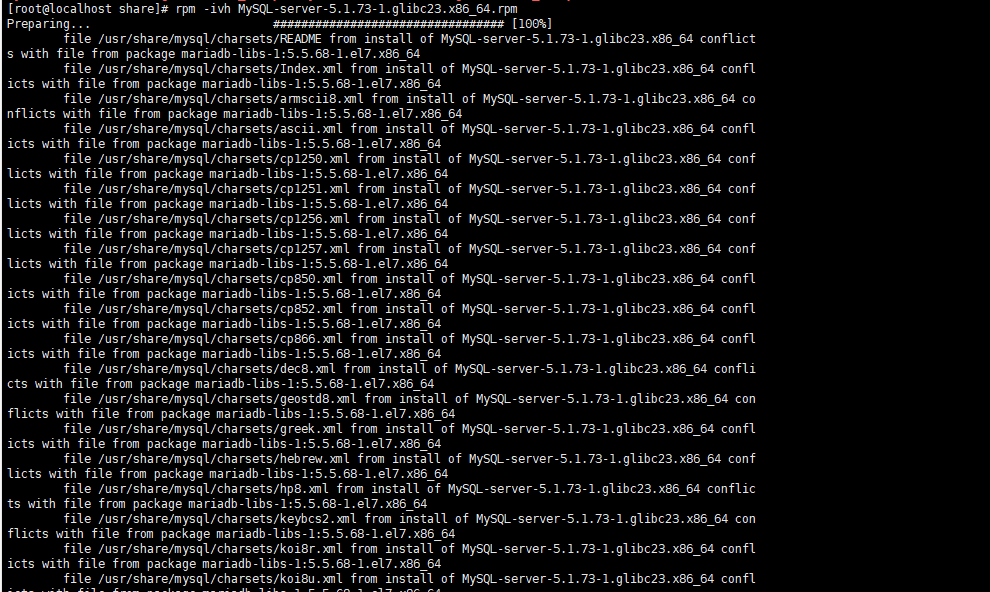
- Notes to problems - file /usr/share/mysql/charsets/readme from install of mysql-server-5.1.73-1 glibc23.x86_ 64 c
- Istio、eBPF 和 RSocket Broker:深入研究服务网格
- plain framework的实际应用和扩展
- 通过Go语言创建CA与签发证书
- Jielizhi Bluetooth headset quality control and production skills [chapter]
- 物联网开发零基础教程
- 每日三题 6.30
猜你喜欢

Glass mosaic
![Jielizhi Bluetooth headset quality control and production skills [chapter]](/img/ad/28e7461f8c5dc5c54a3f4da0c111ac.png)
Jielizhi Bluetooth headset quality control and production skills [chapter]

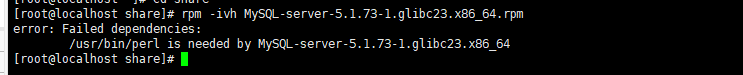
Notes on problems - /usr/bin/perl is needed by mysql-server-5.1.73-1 glibc23.x86_ sixty-four

What is mosaic?

物联网现状及未来发展趋势

Notes to problems - file /usr/share/mysql/charsets/readme from install of mysql-server-5.1.73-1 glibc23.x86_ 64 c

物联网应用技术专业是属于什么类

Yoga27 multidimensional all-in-one computer with excellent appearance and high-end configuration

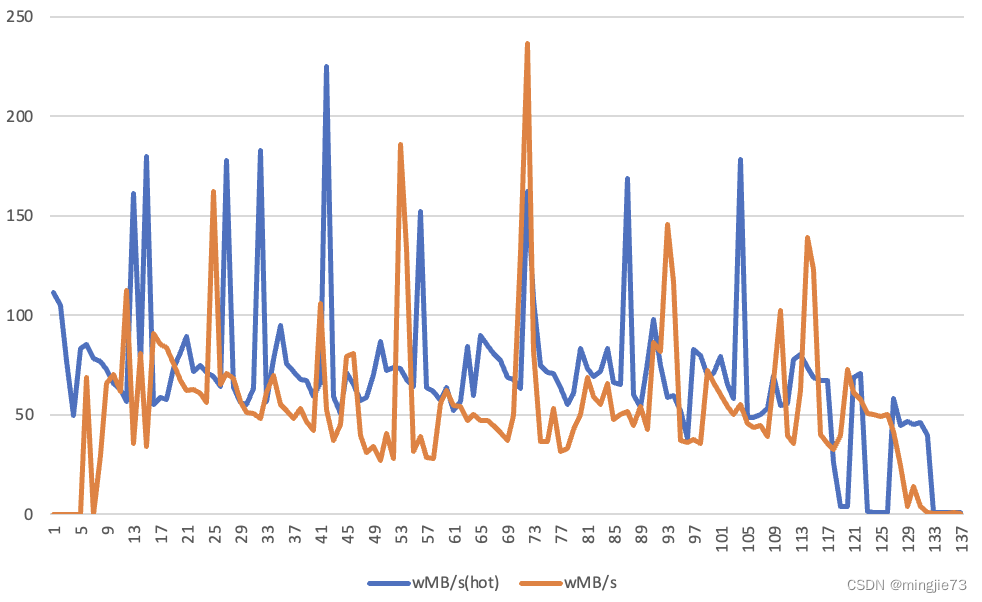
Postgresql源码(57)HOT更新为什么性能差距那么大?

from pip._internal.cli.main import main ModuleNotFoundError: No module named ‘pip‘
随机推荐
SWT / anr problem - SWT causes low memory killer (LMK)
每日三题 6.30(2)
Daily three questions 6.29
from pip._internal.cli.main import main ModuleNotFoundError: No module named ‘pip‘
What professional classification does the application of Internet of things technology belong to
The third part of the construction of the defense system of offensive and defensive exercises is the establishment of a practical security system
Redis~02 缓存:更新数据时如何保证MySQL和Redis中的数据一致性?
【微服务|Sentinel】@SentinelResource详解
【小程序】通过scroll-view组件实现左右【滑动】列表
纪念成为首个DAYUs200三方demo贡献者
flutter Unable to load asset: assets/images/888. png
关于游戏性能优化的一些感想
Distance measurement - Hamming distance
Jerry's burning of upper version materials requires [chapter]
CKS CKA ckad change terminal to remote desktop
RPA: Bank digitalization, business process automation "a small step", and loan review efficiency "a big step"
win 10 mstsc连接 RemoteApp
AirServer最新Win64位个人版投屏软件
2022-07-01:某公司年会上,大家要玩一食发奖金游戏,一共有n个员工, 每个员工都有建设积分和捣乱积分, 他们需要排成一队,在队伍最前面的一定是老板
Jerry's records are powered by Vbat with a power supply voltage of 4.2V [chapter]