当前位置:网站首页>dat.GUI
dat.GUI
2022-07-01 22:27:00 【yzhSWJ】
dat.GUI 是一个轻量级的图形用户界面库(GUI 组件),使用这个库可以很容易地创建出能够改变代码变量的界面组件。
使用步骤
(1)首先在页面的 <head> 标签中添加这个库。
<script type="text/javascript" src="../libs/dat.gui.js"></script>
(2)定义一个 JavaScript 对象(这里假设叫做 controls),该对象将保存希望通过 dat.GUI 改变的属性。
var controls = new function () {
this.rotationSpeed = 0.02;
//......
};(3)接下来需要将这个 JavaScript 对象传递给 dat.gui 对象,并设置各个属性的取值范围。
var gui = new dat.GUI(); gui.add(controls, 'rotationSpeed', 0, 0.5); //......
(4)最后当用户对 dat.GUI 控件进行操作时,controls 里的属性值也会同步修改。我们在程序中直接引用这个属性值就好了。
demo
//+++++++++++++++++++++++++++++++++++++++++++++++++++++++初始化gui++++++++++++++++++++++++++++++++++++++++++++
var gui = new dat.GUI();
gui.add(cube.position, "x")
.min(0)
.max(5)
.step(0.01)
.name("移动x轴坐标")
.onChange(value => {
console.log('被修改后的值:', value)
})
.onFinishChange(value => {
console.log('完全停下出发', value)
})
//+++++++++++++++++修改物体颜色++++++++++++++
const params = {
color: '#ffff00',
fn: () => {
//让物体运动起来
gsap.to(cube.position, { x: 5, duration: 5, yoyo: true, repeat: -1 })
}
}
gui.addColor(params, "color")
.onChange(value => {
console.log('被修改后的值:', value)
cube.material.color.set(value)
})
//+++++++++++++++++++++是否显示 选项框++++++++++++++++
gui.add(cube, "visible").name('是否显示')
//+++++++++++设置按钮触发事件++++++++++++++++++++++++++
gui.add(params, 'fn').name('点击立方体运动')
//+++++++++++++++++把配置放在某一个文件夹下+++++++++++++++++++++
var folder = gui.addFolder("设置立方体")//文件夹名
//把设置都放在文件夹下面
folder.add(cube.material, 'wireframe')//只显示线框边栏推荐
- [JUC learning road day 9] barrier derivatives
- el-input文本域字数限制,超过显示变红并禁止输入
- Use 3DMAX to make a chess piece
- You probably haven't noticed the very important testing strategy in your work
- SAP ui5 application development tutorial 104 - multi select support for SAP ui5 table controls and how to use code to select multiple table row items at a time
- Little red book scheme jumps to the specified page
- 转--拿来即用:分享一个检查内存泄漏的小工具
- Summary of "performance testing" of software testing, novice will know the knowledge points on the road
- Advanced skills of testers: a guide to the application of unit test reports
- Data enhancement of semi supervised learning
猜你喜欢

数字货币:影响深远的创新

数字峰会人气火爆,城链科技引发新一轮商业变革

Explain ThreadLocal in detail

Using emqx cloud to realize one machine one secret verification of IOT devices

轉載csdn文章操作

Multi picture alert ~ comparison of Huawei ECs and Alibaba cloud ECS

正则系列之量词(Quantifiers)
![[target tracking] | single target tracking indicator](/img/07/033d5c07b07e3443330840e98940b3.png)
[target tracking] | single target tracking indicator

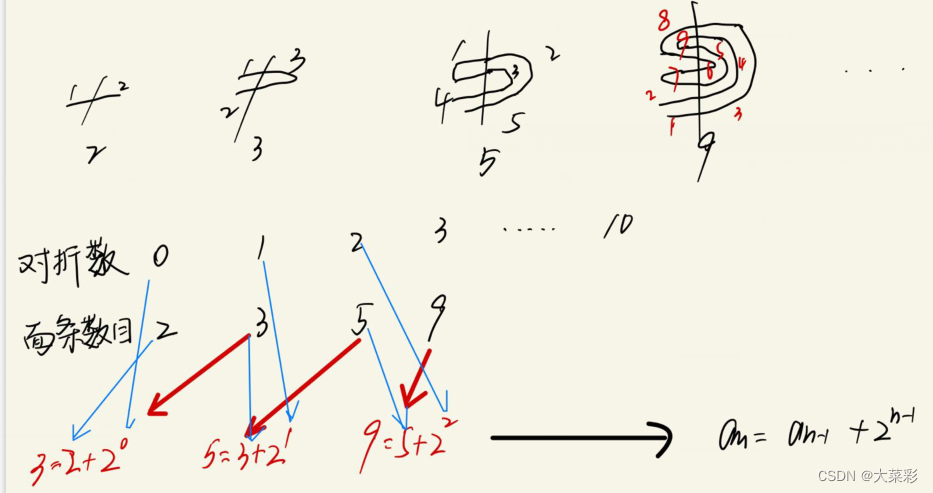
Cut noodles C language

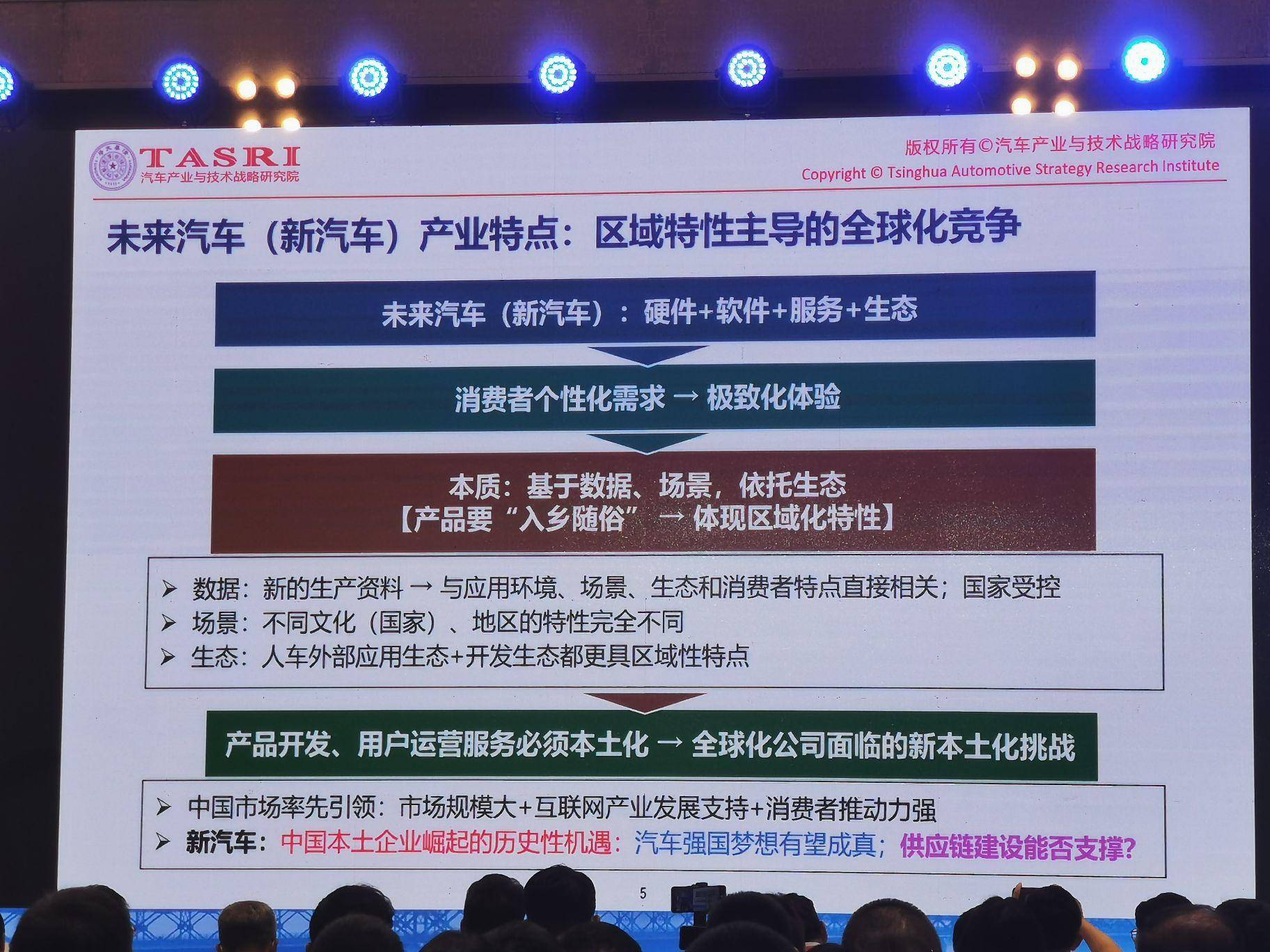
赵福全:短期解决保供,长期要打造安全、高效有韧性的供应链
随机推荐
El input text field word limit, beyond which the display turns red and input is prohibited
[MySQL] basic use of explain and the function of each column
The principle, testing and Countermeasures of malicious software reverse closing EDR
微服务服务稳定性治理
ECMAScript 2022 正式发布,有你了解过的吗?
通过Go语言创建CA与签发证书
Design of ESP automatic download circuit
window10安装wsl(一)(WslRegisterDistribution ERROR)
plain framework的实际应用和扩展
[MySQL] database optimization method
Jielizhi Bluetooth headset quality control and production skills [chapter]
tcpdump命令使用详解
Favorite transaction code management tool in SAP GUI
[MySQL] index creation, viewing and deletion
Introduction and use of plantuml
Use of locust
Origin2018 installation tutorial "recommended collection"
实在RPA:银行数字化,业务流程自动化“一小步”,贷款审核效率“一大步”
Little red book scheme jumps to the specified page
SAP intelligent robot process automation (IRPA) solution sharing