当前位置:网站首页>使用Ganache、web3.js和remix在私有链上部署并调用合约
使用Ganache、web3.js和remix在私有链上部署并调用合约
2022-08-01 23:42:00 【henulmh】
首先启动Ganache

开发环境搭建
首先建立一个文件夹(HelloWorld),然后进入文件
然后 npm init 命令之后一直回车
然后 安装web3等包
最后 code . 打开vscode编辑器。
获取私有链上的信息
新建一个 index.js 文件,添加如下代码。
获取Ganache中给予我们的十个账户地址:
var localhost = "http://127.0.0.1:7545"
var Web3 = require("web3")
var web3 = new Web3(new Web3.providers.HttpProvider(localhost))
web3.eth.getAccounts(function (error, result) {
console.log("账户列表地址:");
console.log(result);
});
在vs中新建终端,输入node index.js,便可以看到十个账户的地址已经被打印出来。

部署合约
https://remix.ethereum.org/
浏览器打开remix的网址,由于我们是测试,可以选一个较为简单的合约部署,如他上面的1_Storage.sol(一个简单存数字的合约)

然后点击左侧的按钮并编译

编译后我们可以看到编译成功,点击最下方的Compilation Details可以查看编译的详情有各种的信息,我们这里需要的是WEB3DEPLOY,如下可示:

将WEB3DEPLOY里面的代码复制到我们代码的最后方,把里面的web3.eth.accounts[0]替换为我们自己的地址account_1(在Ganache给我们的十个账户中随便选一个就行),替换后的代码如下:
var localhost = "http://127.0.0.1:7545" // 设置网络,这里是我们本机ganache
var account_1 = '0x8038F0BF1CE32A31325BC4e166fcaCCFB171d1d6'; // 账户地址
var Web3 = require("web3")
var web3 = new Web3(new Web3.providers.HttpProvider(localhost))
web3.eth.getAccounts(function (error, result) {
//打印出所有账户
console.log("账户列表地址:");
console.log(result);
});
var storageContract = new web3.eth.Contract([{
"inputs":[],"name":"retrieve","outputs":[{
"internalType":"uint256","name":"","type":"uint256"}],"stateMutability":"view","type":"function"},{
"inputs":[{
"internalType":"uint256","name":"num","type":"uint256"}],"name":"store","outputs":[],"stateMutability":"nonpayable","type":"function"}]);
var storage = storageContract.deploy({
data: '0x608060405234801561001057600080fd5b50610150806100206000396000f3fe608060405234801561001057600080fd5b50600436106100365760003560e01c80632e64cec11461003b5780636057361d14610059575b600080fd5b610043610075565b60405161005091906100a1565b60405180910390f35b610073600480360381019061006e91906100ed565b61007e565b005b60008054905090565b8060008190555050565b6000819050919050565b61009b81610088565b82525050565b60006020820190506100b66000830184610092565b92915050565b600080fd5b6100ca81610088565b81146100d557600080fd5b50565b6000813590506100e7816100c1565b92915050565b600060208284031215610103576101026100bc565b5b6000610111848285016100d8565b9150509291505056fea264697066735822122005d160d7f76cf393033d59a64019e4eac4fd1bfc66036fb96874f3343f112b5364736f6c634300080f0033',
arguments: []
}).send({
from: account_1, // 创建合约的账户地址
gas: '4700000'
}, function (e, contract){
console.log(e, contract);
if (typeof contract.address !== 'undefined') {
console.log('Contract mined! address: ' + contract.address + ' transactionHash: ' + contract.transactionHash);
}
})
此时再在vs的终端中执行node index.js可以看到应该已经部署成功

创建完之后,回到ganache查看:花费的燃气费由创建合约的地址付。

此时合约已经在ganache上部署成功!
合约调用
首先将我们刚刚部署号的合约地址,data (从WEB3DEPLOY中复制出来的代码里面) 以及ABI加到我们的代码里
var contractAddress = '0x624c67b1E7487DDed360AFC3283093ee57Fd0486'; // 合约地址
var data = '0x608060405234801561001057600080fd5b50610150806100206000396000f3fe608060405234801561001057600080fd5b50600436106100365760003560e01c80632e64cec11461003b5780636057361d14610059575b600080fd5b610043610075565b60405161005091906100a1565b60405180910390f35b610073600480360381019061006e91906100ed565b61007e565b005b60008054905090565b8060008190555050565b6000819050919050565b61009b81610088565b82525050565b60006020820190506100b66000830184610092565b92915050565b600080fd5b6100ca81610088565b81146100d557600080fd5b50565b6000813590506100e7816100c1565b92915050565b600060208284031215610103576101026100bc565b5b6000610111848285016100d8565b9150509291505056fea264697066735822122005d160d7f76cf393033d59a64019e4eac4fd1bfc66036fb96874f3343f112b5364736f6c634300080f0033';
var contractABI = [
{
"inputs": [],
"name": "retrieve",
"outputs": [
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"stateMutability": "view",
"type": "function"
},
{
"inputs": [
{
"internalType": "uint256",
"name": "num",
"type": "uint256"
}
],
"name": "store",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
}
]
合约地址是我们部署到Ganache里合约的地址,上图有标注,ABI可以在
remix中编译详情下方复制(后续自己写合约构造合约实例来获取abi)。

然后就可以获取到合约实例并完成调用了!
var Web3 = require("web3")
var web3 = new Web3(new Web3.providers.HttpProvider(localhost))
var Storage_Contract = new web3.eth.Contract(contractABI, contractAddress)
Storage_Contract.methods.store(10000000000).send({
from : account_1}, function (error, result) {
console.log("结果_store:" + result); // acount_1调用合约的store方法存值
})
Storage_Contract.methods.retrieve().call({
from : account_1}, function(error, result) {
console.log("结果_retrieve: " + result);
})
可在终端 和 ganache 查看调用结果!
调用store方法:

在ganache中:

调用retrieve方法:

此方法仅查看,未发送交易。
边栏推荐
- Additional Features for Scripting
- Programmer is still short of objects? A new one is enough
- Solve the port to take up
- 添加大量元素时使用 DocumentFragments
- Classical Literature Reading--DLO
- 2022还想上岸学习软件测试必看,测试老鸟的肺腑之言...
- drf生成序列化类代码
- perspectiveTransform warpPerspective getPerspectiveTransform findHomography
- PostgreSQL Basics--Common Commands
- sys_kill system call
猜你喜欢

ICLR 2022最佳论文:基于对比消歧的偏标签学习

UI自动化测试框架搭建-标记性能较差用例

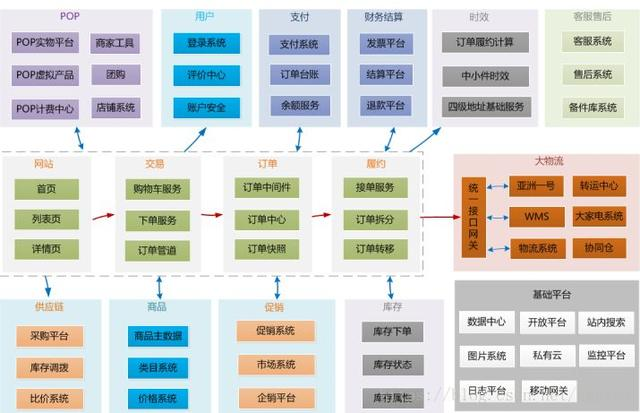
架构基本概念和架构本质

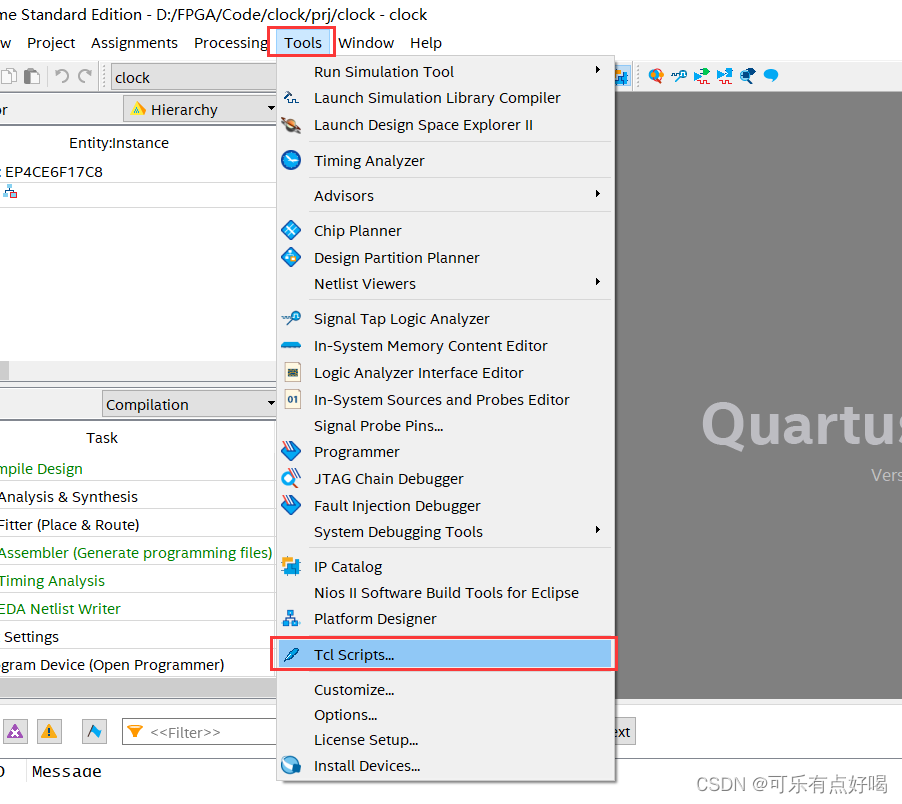
Quartus 使用 tcl 文件快速配置管脚

Work for 5 years, test case design is bad?To look at the big case design summary

分享10套开源免费的高品质源码,免费源码下载平台

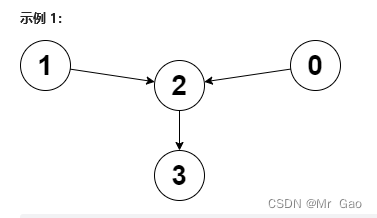
6134. Find the closest node to the given two nodes - force double hundred code

获取小猪民宿(短租)数据

What is CICD excuse me

UML diagram of soft skills
随机推荐
Making a Simple 3D Renderer
20220725资料更新
The monthly salary of the test post is 5-9k, how to increase the salary to 25k?
UML diagram of soft skills
Quartus 使用 tcl 文件快速配置管脚
6133. 分组的最大数量
cdh6打开oozieWeb页面,Oozie web console is disabled.
计算两点之间的距离
PostgreSQL Basics--Common Commands
Architecture basic concept and nature of architecture
避免使用 <b>、<i>、<s> 和 <u> 标签
Loading configuration of Nacos configuration center
1个月写900多条用例,二线城市年薪33W+的测试经理能有多卷?
高效工作文档产出归类
分享一份接口测试项目(非常值得练手)
UI自动化测试框架搭建-标记性能较差用例
GIF制作-灰常简单的一键动图工具
云原生DevOps环境搭建
Flink学习第五天——Flink可视化控制台依赖配置和界面介绍
C语言——分支语句和循环语句