当前位置:网站首页>Fabric.js 动态设置字号大小
Fabric.js 动态设置字号大小
2022-08-02 13:17:00 【51CTO】
点赞 + 关注 + 收藏 = 学会了
本文使用 Fabric.js 的 IText 演示。如果你还不懂 Fabric.js ,我墙裂推荐你阅读 《Fabric.js从入门到精通》。
一图胜千言,先看看图我们再写作文~

分析
需求
从上图可以看出以下功能需求:
- 文本被选中后才能修改字号
- 整体修改字号
- 修改被选中的几个字的字号,没被选中的不进行修改
解决思路
- 获取被选中的文字:
canvas.getActiveObject()。 - 是否只选中一部分文字:
- 我通过编辑状态来判断是否只选中一部分文字:
isEditing。 - 修改被选中文字的样式:
setSelectionStyles({...})。
- 我通过编辑状态来判断是否只选中一部分文字:
- 修改
fontSize属性。 - 如果是全文修改,还要判断是否有些字符在自身设置了
fontSize,如果文字自己设置了fontSize,那全文设置的权重没独立设置的那么高。
编码
使用 isEditing 判断当前是否进入编辑状态,我是根据编辑状态下是否有选中文字来修改字号大小的。
最后有2层循环:
第一层循环 i 是行数的遍历;第二层循环 j 是当前行的文字的遍历。
这么做是因为如果只使用 setSelectionStyles 设置字号大小是无法覆盖每个字本身被设置的 fontSize 。所以还是需要循环一遍,保证每个字都修改到位。
设置字号大小的例子还可以用在上标和下标里,比如 《Fabric.js 上标和下标的使用偏方》 一文中的用法。上标和小标适应用在合在数学公式和化学符号等场景。
代码仓库
推荐阅读
《Fabric.js 锁定背景图,不受缩放和拖拽的影响》点赞 + 关注 + 收藏 = 学会了
边栏推荐
- Taurus.MVC V3.0.3 microservice open source framework released: Make the evolution of .NET architecture easier in large concurrency.
- js array recursively use
- SQL Server database generation and execution of SQL scripts
- 鲁大师7月新机性能/流畅榜:骁龙8+正面对决天玑9000+,性能跑分突破123万!
- There are several ways to jump to js source code, jump on the current page, jump on the blank page
- 二进制中1的个数
- Taurus.MVC V3.0.3 微服务开源框架发布:让.NET 架构在大并发的演进过程更简单。
- A powerful js pop-up alert plugin
- Oracle数据库的闪回技术
- 定了!2022世界VR产业大会将继续在南昌召开
猜你喜欢
随机推荐
First acquaintance of scrapy framework 1
leetcode 504. Base 7 七进制数 (简单)
【C语言】明解数组(1)
Js scratchable latex style draw plug-in
数值的整数次方
Good shooting js game source code
单例模式的七种写法,你都知道吗?
How to implement waterfall flow layout (what is waterfall flow layout)
PGSQL database to realize the import and export
机器人碰撞检测方法形式化
Four seasons of trees realized by svg
Cannot determine loading status from target frame detached when selenium chrome driver is running
Object.entries()
uniapp/小程序 onload方法每次打开页面都执行解读
FreeRTOS experiment -- delete task
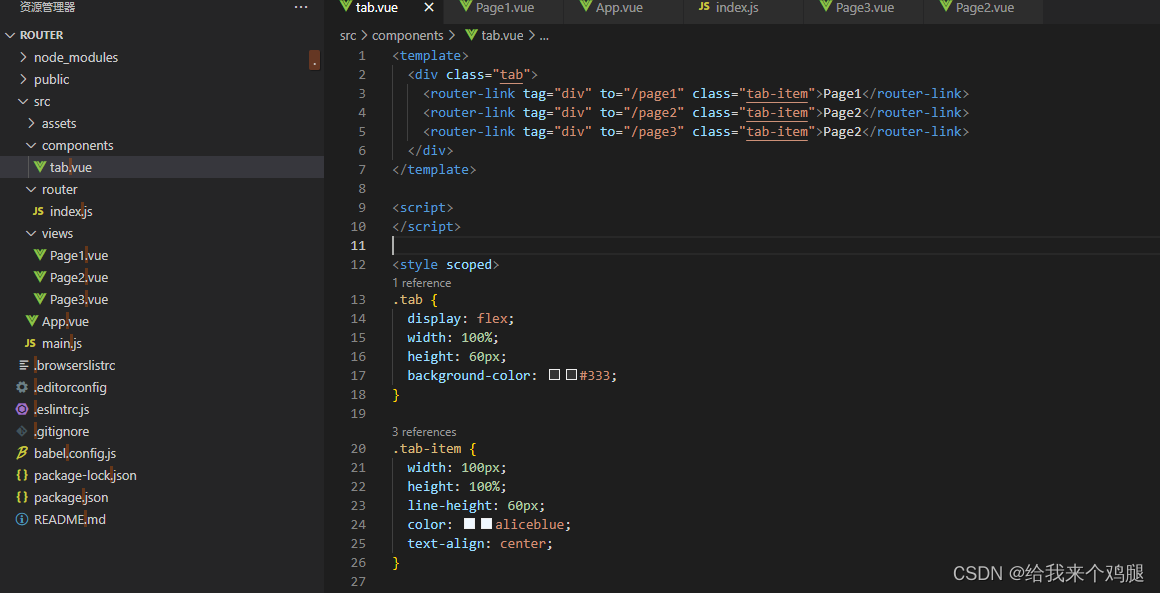
路由-Tab切换页面
鲁大师7月新机性能/流畅榜:性能跑分突破123万!
RestTemplate 使用:设置请求头、请求体
qt 编译报错 No rule to make target
自媒体创作怎样提高原创度,打造爆款作品?









![[C language] Analysis of function recursion (1)](/img/9c/298c347ad87dedf55e020f5d8321c7.png)