当前位置:网站首页>How to implement waterfall flow layout (what is waterfall flow layout)
How to implement waterfall flow layout (what is waterfall flow layout)
2022-08-02 12:33:00 【Full stack programmer webmaster】
大家好,又见面了,我是你们的朋友全栈君.
JS 实现瀑布流布局
前言
When I was wandering around the fish today, I observed that the height of each row is not the same,After understanding, I realized that this is a waterfall flow layout,感觉挺有意思,于是决定研究一下,I also found some solutions online,It is possible to achieve waterfall flow3种方式.
一、JS 实现瀑布流
思路分析
- 瀑布流布局的特点是等宽不等高.
- 为了让最后一行的差距最小,从第二行开始,需要将图片放在第一行最矮的图片下面,以此类推.
- 父元素设置为相对定位,图片所在元素设置为绝对定位.然后通过设置 top 值和 left The value locates each element.
代码实现
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100%;
position:relative;
}
.item {
position: absolute;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>
<script src="jquery.min.js"></script>
<script>
function waterFall() {
// 1 确定图片的宽度 - 滚动条宽度
var pageWidth = getClient().width-8;
var columns = 3; //3列
var itemWidth = parseInt(pageWidth/columns); //得到item的宽度
$(".item").width(itemWidth); //设置到item的宽度
var arr = [];
$(".box .item").each(function(i){
var height = $(this).find("img").height();
if (i < columns) {
// 2 第一行按序布局
$(this).css({
top:0,
left:(itemWidth) * i+20*i,
});
//将行高push到数组
arr.push(height);
} else {
// 其他行
// 3 找到数组中最小高度 和 它的索引
var minHeight = arr[0];
var index = 0;
for (var j = 0; j < arr.length; j++) {
if (minHeight > arr[j]) {
minHeight = arr[j];
index = j;
}
}
// 4 设置下一行的第一个盒子位置
// top值就是最小列的高度
$(this).css({
top:arr[index]+30,//设置30的距离
left:$(".box .item").eq(index).css("left")
});
// 5 修改最小列的高度
// 最小列的高度 = 当前自己的高度 + 拼接过来的高度
arr[index] = arr[index] + height+30;//设置30的距离
}
});
}
//clientWidth 处理兼容性
function getClient() {
return {
width: window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth,
height: window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
}
}
// Fired in real time when the page size changes
window.onresize = function() {
//Redefine waterfall flow
waterFall();
};
//初始化
window.onload = function(){
//实现瀑布流
waterFall();
}
</script>
</html>效果如下
二、column 多行布局实现瀑布流
思路分析:
column 实现瀑布流主要依赖两个属性. 一个是 column-count 属性,是分为多少列. 一个是 column-gap 属性,是设置列与列之间的距离.
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
margin: 10px;
column-count: 3;
column-gap: 10px;
}
.item {
margin-bottom: 10px;
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>效果如下:
三、flex 弹性布局实现瀑布流
思路分析:
flex 实现瀑布流需要将最外层元素设置为 display: flex,即横向排列.然后通过设置 flex-flow:column wrap 使其换行.设置 height: 100vh 填充屏幕的高度,来容纳子元素.每一列的宽度可用 calc 函数来设置,即 width: calc(100%/3 – 20px).分成等宽的 3 列减掉左右两遍的 margin 距离.
代码实现:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
display: flex;
flex-flow:column wrap;
height: 100vh;
}
.item {
margin: 10px;
width: calc(100%/3 - 20px);
}
.item img{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<div class="box">
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="show.jpg" alt="" />
</div>
<div class="item">
<img src="cloth.jpg" alt="" />
</div>
<div class="item">
<img src="banner.jpg" alt="" />
</div>
</div>
</body>效果如下:
四、3种方式对比
If it's just a simple page display,可以使用 column multi-column layout and flex 弹性布局.Add data dynamically if needed,Or dynamically set the number of columns,就需要使用到 JS + jQuery.
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/125488.html原文链接:https://javaforall.cn
边栏推荐
- Chapter 14 Manually create a REST service (2)
- 网络流详解(流网图一般能够反映什么信息)
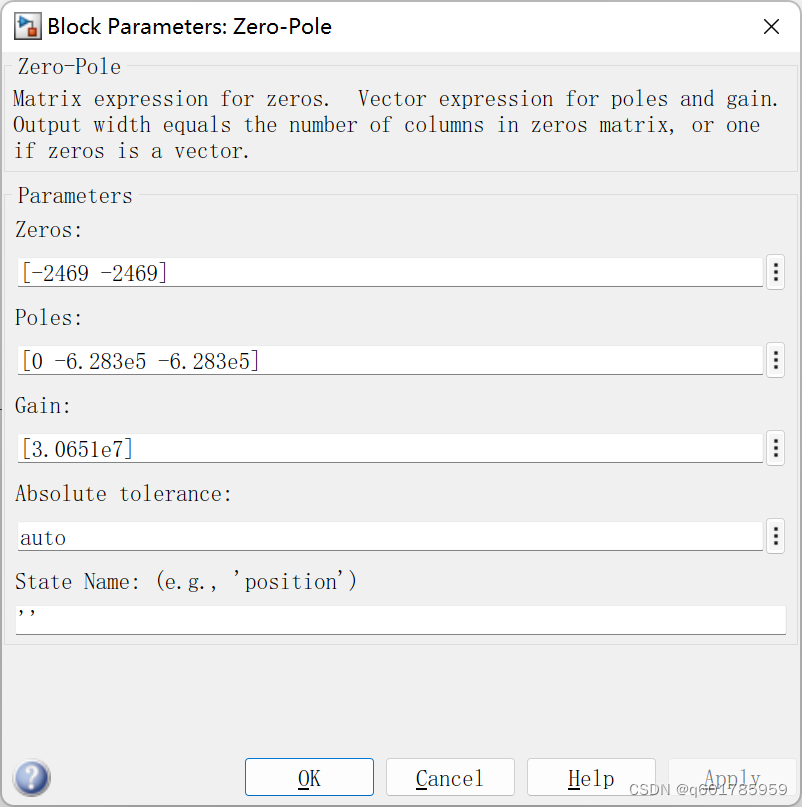
- An example of type3 voltage loop compensator taking Boost as an example
- simulink PID auto-tuning
- Good shooting js game source code
- php - the first of three solid foundations
- FreeRTOS实验--一个函数创建多个任务
- Software component analysis: 5 major capabilities to protect software supply chain security
- SQL Server 2014安装教程(保姆级图解教程)
- Free Chinese-English Translation Software - Automatic Batch Chinese-English Translation Software Recommended Daquan
猜你喜欢

Do you really understand the business process service BPass?

PHP+MYSQL【学生信息管理系统】(极简版)

Software component analysis: 5 major capabilities to protect software supply chain security

以Boost为例的type3电压环补偿器实例

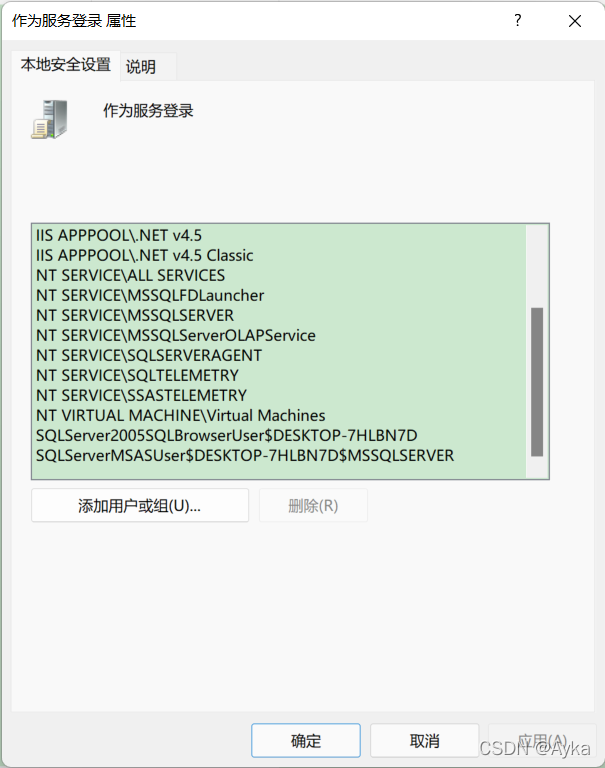
SQL Server 2019 installation error 0 x80004005 service there is no timely response to the start or control request a detailed solution

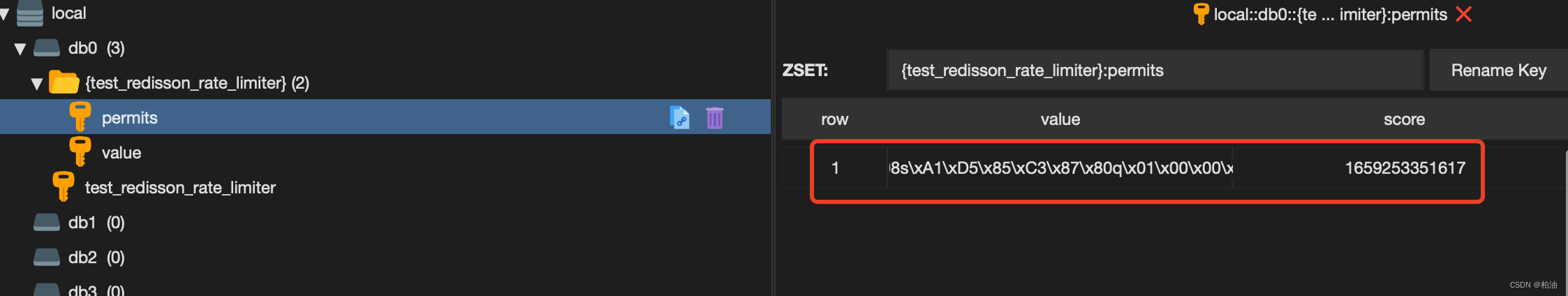
分布式限流利器,手撕&redisson实现

php字符串的截取方式

商业流程服务BPass你真的了解吗?

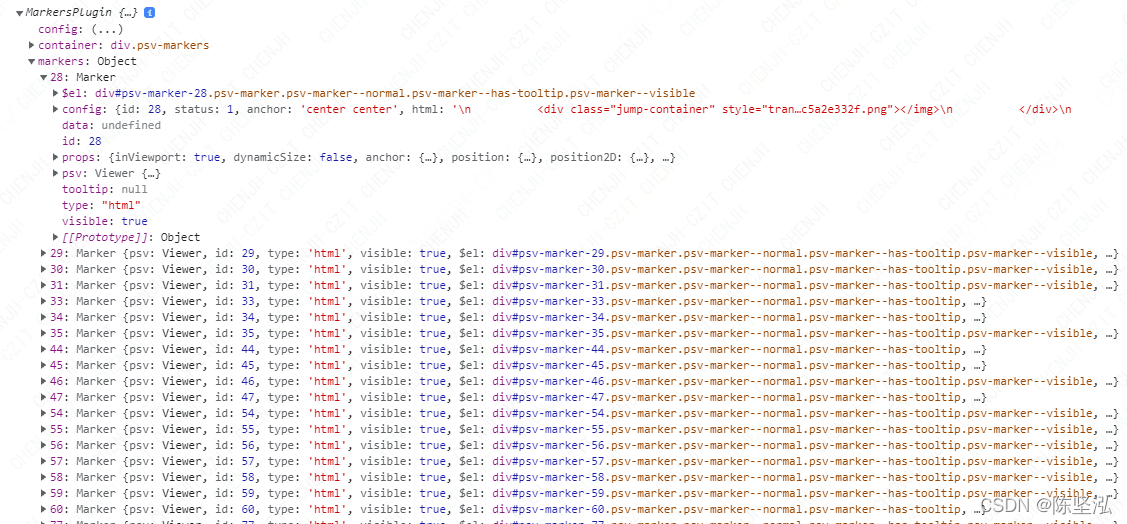
photo-sphere-viewer中文文档

Drools(8): WorkBench uses
随机推荐
ssm访问数据库数据报错
LeetCode_139_单词拆分
js九宫格样式抽奖插件
Chapter 14 Manually create a REST service (2)
FreeRTOS实验--一个函数创建多个任务
Object.entries()
liunx基础命令讲解
Basic protocol explanation
An example of type3 voltage loop compensator taking Boost as an example
Solve the problem of Chinese garbled characters in exporting excel file names
SQL Server 2014 installation tutorial (nanny-level graphic tutorial)
1.3快速生成树协议RSTP
WebUI自动化测试框架搭建从0到1(完整源码)更新完毕
svg balloon rises explosion js special effect
PHP伪协议详解
Hand rolled architecture, 41 Redis interview asked
SuperSlide系列之轮播图
Taurus.MVC V3.0.3 微服务开源框架发布:让.NET 架构在大并发的演进过程更简单。
分布式限流利器,手撕&redisson实现
瀑布流式布局怎么实现(什么是瀑布流布局)