当前位置:网站首页>SuperSlide系列之轮播图
SuperSlide系列之轮播图
2022-08-02 11:51:00 【老__L】
1、引用 jQuery.js 和 jquery.SuperSlide.js
<script src="./jquery.min.js"></script>
<script src="./jquery.SuperSlide.2.1.3.js"></script>
2、编写HTML
以下是默认的HTMl结构,分别是 “.hd” 里面包含ul, “.bd” 里面包含ul
<div id="slideBox" class="slideBox">
<div class="hd">
<ul>
<li class="on">1</li>
<li class="">2</li>
<li class="">3</li>
</ul>
</div>
<div class="bd">
<ul>
<li style="display: list-item; opacity: 1">
<a href="javascript:void(0)"><img src="http://www.superslide2.com/demo/images/pic2.jpg" /></a>
</li>
<li style="display: none">
<a href="javascript:void(0)"><img src="http://www.superslide2.com/demo/images/pic1.jpg" /></a>
</li>
<li style="display: none">
<a href="javascript:void(0)"><img src="http://www.superslide2.com/demo/images/pic3.jpg" /></a>
</li>
</ul>
</div>
<!-- 下面是前/后按钮代码,如果不需要删除即可 -->
<a class="prev" href="javascript:void(0)"></a>
<a class="next" href="javascript:void(0)"></a>
</div>
3、编写CSS,为HTML赋予样色
/* css 重置 */
* {
margin: 0;
padding: 0;
list-style: none;
}
body {
background: #fff;
font: normal 12px/22px 宋体;
}
img {
border: 0;
}
a {
text-decoration: none;
color: #333;
}
/* 本例子css */
.slideBox {
width: 450px;
height: 230px;
overflow: hidden;
position: relative;
border: 1px solid #ddd;
}
.slideBox .hd {
height: 15px;
overflow: hidden;
position: absolute;
right: 5px;
bottom: 5px;
z-index: 1;
}
.slideBox .hd ul {
overflow: hidden;
zoom: 1;
float: left;
}
.slideBox .hd ul li {
float: left;
margin-right: 2px;
width: 15px;
height: 15px;
line-height: 14px;
text-align: center;
background: #fff;
cursor: pointer;
}
.slideBox .hd ul li.on {
background: #f00;
color: #fff;
}
.slideBox .bd {
position: relative;
height: 100%;
z-index: 0;
}
.slideBox .bd li {
zoom: 1;
vertical-align: middle;
}
.slideBox .bd img {
width: 450px;
height: 230px;
display: block;
}
/* 下面是前/后按钮代码,如果不需要删除即可 */
.slideBox .prev, .slideBox .next {
position: absolute;
left: 3%;
top: 50%;
margin-top: -25px;
display: block;
width: 32px;
height: 40px;
background: url(http://www.superslide2.com/demo/images/slider-arrow.png) -110px 5px no-repeat;
filter: alpha(opacity=50);
opacity: 0.5;
}
.slideBox .next {
left: auto;
right: 3%;
background-position: 8px 5px;
}
.slideBox .prev:hover, .slideBox .next:hover {
filter: alpha(opacity=100);
opacity: 1;
}
.slideBox .prevStop {
display: none;
}
.slideBox .nextStop {
display: none;
}
4、调用SuperSlide
因为是默认HTML结构,所以参数都为默认值,不用填写titCell、mainCell等。
<script> jQuery(".slideBox").slide({
// 切换元素的包裹层对象 mainCell: ".bd ul", // 动画效果 effect: "fade", // 自动运行 autoPlay: true, // titCell触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发; trigger: "click", // 缓动效果;[v2.1]更改默认效果为“swing”,使效果更流畅 easing: "swing", // 毫秒;切换效果持续时间(一次切换效果执行所用的时间长度)。 delayTime: 500, // 鼠标移到容器层(无缝滚动是mainCell)是否停止播放 mouseOverStop: true, // 前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效,同时增加prevStop/nextStop类名控制样色 pnLoop: true }); </script>
后记
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!

边栏推荐
- 【MySQL系列】- LIKE查询 以%开头一定会让索引失效吗
- CCF paper conference IEEE how to query all articles of a conference journal
- Failure Analysis | A SELECT statement crashes MySQL, what happened?
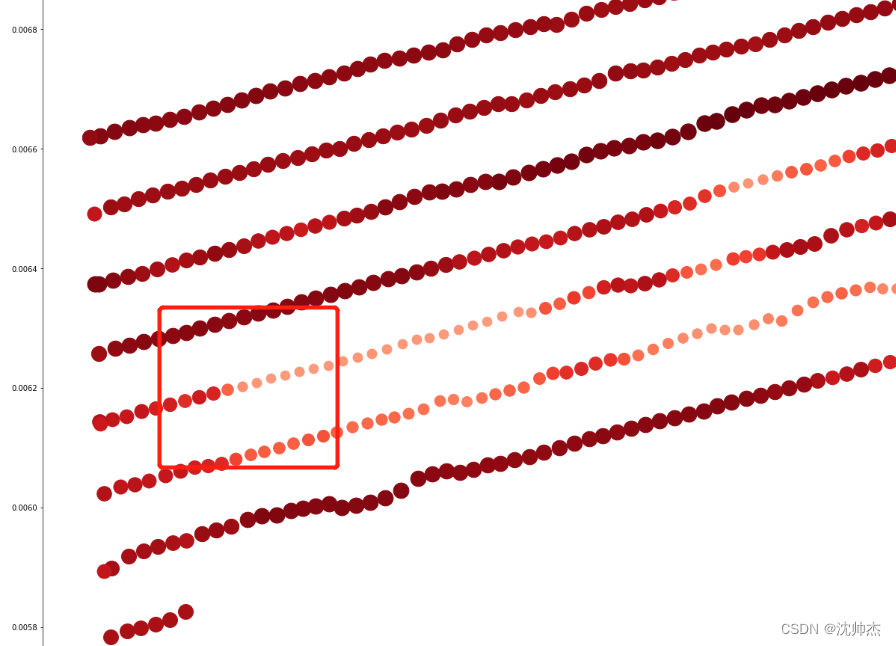
- 基于深度学习的裂缝检测技术
- 今日睡眠质量记录85分
- 观察者(observer)模式(二) —— 实现线程安全的监听器
- 数据湖(一):数据湖概念
- npm run dev 和 npm run serve区别
- 解决anaconda下载pytorch速度极慢的方法
- ssm web page access database data error
猜你喜欢
随机推荐
go语言的接口
图形处理单元(GPU)的演进
细学常用类,集合类,IO流
CCF论文会议 IEEE 如何查询某个会议期刊的所有文章
ABAP-OOAVL模板程序
今日睡眠质量记录85分
Create a devops CI/CD process using the kubesphere GUI
JVM简介
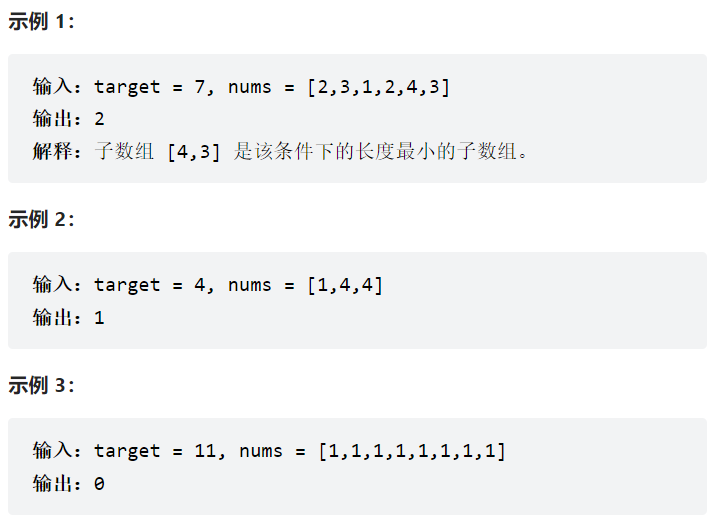
力扣209-长度最小的字符串——滑动窗口法
划分训练集,验证集,测试集
小程序插件的生态丰富,加速开发建设效率
Likou 58 - Left Rotation String
基于深度学习的裂缝检测技术
Idea 全局搜索(idea如何全局搜索关键字)
Crack detection technology based on deep learning
华为eNSP(基础实验通信)
QT笔记——QT类反射机制简单学习
Problem solving in the process of using mosquitto
Jest 测试框架 beforeEach 的设计原理解析
智能手表前景如何?