当前位置:网站首页>npm run dev 和 npm run serve区别
npm run dev 和 npm run serve区别
2022-08-02 11:08:00 【m0_67393295】
在运行vue文件时,需要进行npm操作,但我们发现,有时候用的是npm run serve,而有的时候用的是npm run dev,二者有什么区别
在我们运行一些 vue 项目的时候,输入npm run serve或者 npm run dev的其中一个时,系统会报错:
PS C:UsersS456Desktop> npm run dev
npm ERR! missing script: dev
npm ERR! A complete log of this run can be found in:
npm ERR! C:UsersLENOVOAppDataRoaming
pm-cache_logs?2-03-27T01_05_59_189Z-debug.log
PS C:UsersS456Desktopwebsite> npm run serve
然后我们就特别好奇,npm run serve 和 npm run dev 到底有什么区别,
这时我们就打开 package.json 文件,观察这段代码:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
可以把这个 npm run serve 当做是 npm run package.json 里面的scripts的value。
比如,npm run serve 实际运行的是 vue-cli-service serve;而如果你想使用npm run dev 的话,只需把 “serve” 修改为 “dev” 就行。如下:
"scripts": {
"dev": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
另外,vue的版本对使用npm run serve 和 npm run dev 有默认作用,如下所示:
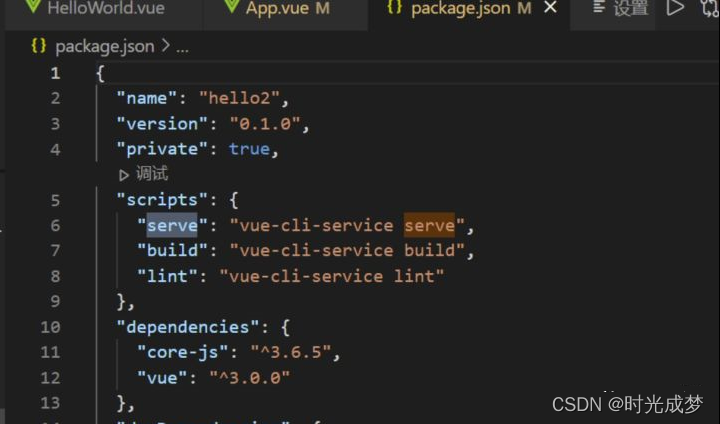
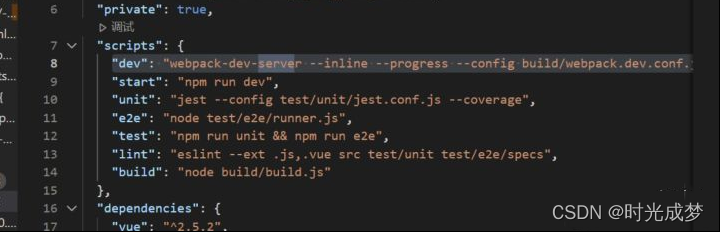
package.json文件中:
下图 启动vue项目需要用npm run serve (VUE3.x )

像下图,启动vue项目就需要用npm run dev (VUE 2)

dev是vue cli2的默认执行命令,serve是vue cli4的默认执行命令
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- SQLAlchemy使用教程
- 循环结构--do-while循环
- Mysql transaction isolation level and MVCC (multi-version concurrency control)
- 保姆级教程:写出自己的移动应用和小程序(篇二)
- Oracle 19c 连接PDB
- 打破千篇一律,DIY属于自己独一无二的商城
- 腾讯云云函数SCF—入门须知
- Deep Learning 100 Examples - Convolutional Neural Network (CNN) for mnist handwritten digit recognition
- LayaBox - TypeScript - merge statement
- Coroutines and Lifecycle in Kotlin
猜你喜欢
随机推荐
3 d laser slam: LeGO - LOAM - ground point extracting method and the analysis of the code
数字化转型中的低代码
当POC遇见RPA:RPA项目顺利实施的关键
Multithreading (Basic) - 40,000 word summary
Coroutines and Lifecycle in Kotlin
LeetCode每日一练 —— 225. 用队列实现栈
Hongxing, donate another million
The exchange - string dp
从测试入门到测试架构师,这10年,他是这样让自己成才的
初探zend引擎
多线程(基础) - 4万字总结
Question about #oracle#, how to solve it?
Shell编程之条件语句
ASP.NET Core 6框架揭秘实例演示[31]:路由"高阶"用法
How to encapsulate the wx.request() request of WeChat applet
循环语句综合练习
多大数量级会出现哈希碰撞
从零开始Blazor Server(5)--权限验证
OLED的HAL库代码介绍及使用(stm32f1/I2C/HAL库版/100%一次点亮)
同样做软件测试,和月收入 3W 的学弟聊了一晚上,我彻底崩溃了