当前位置:网站首页>【七夕特别篇】七夕已至,让爱闪耀
【七夕特别篇】七夕已至,让爱闪耀
2022-08-01 19:33:00 【梦想new的出来】
引言

| 铭记于心 | ||
|---|---|---|
| 我唯一知道的,便是我一无所知 |
记录一起走过的那些日子
讲述和亲爱的TA一起经历的那些故事
- 那些初见印象
- 那些浪漫的开始
- 那些铭记于心的大小事
- 那些经历的曲折
- 那些经历的幸福与快乐
- 那些珍贵的瞬间
- 那些对未来的期许/计划
…
创意代码表白
一花一世界,一叶一如来,一曲一场叹,一生为一人。以程序员的方式撒狗粮,专业浪漫,值得拥有!
- 效果演示

制作步骤/过程
- 使用JavaScript代码 写出 绘制原点的函数,用随机算法 模拟 点的散落,然后使用Css进行装饰
- 文字显示是利用将每一个句子以
|的形式进行分割,然后将每一个字符串,定时进行展现 - 然后以canvas的形式进行绘图
代码文件
正所谓壶里还剩四两酒,二两相思二两愁,为了小伙伴们不因为找不到完整的代码而发愁,在此特地献上源码仓库,详情请见 我的Github仓库
片段讲解:
- 这里简单来说就是先输入一个日期,格式就是
MM/DD/YYYY hours/mins/secs,得到一个时间戳timestamp,随后创建一个日期对象,调用库函数去得到目前的系统时间,格式与初试时间格式相同,可以得到一个时间距,最后转换为00天 00小时 00分 00秒的格式,通过css修饰后展现出来
<script language="javascript">
function show_date_time() {
window.setTimeout('show_date_time()', 1000)
BirthDay = new Date('6/6/2015 00:00:00')
today = new Date()
timeold = today.getTime() - BirthDay.getTime()
sectimeold = timeold / 1000
secondsold = Math.floor(sectimeold)
msPerDay = 24 * 60 * 60 * 1000
e_daysold = timeold / msPerDay
daysold = Math.floor(e_daysold)
e_hrsold = (e_daysold - daysold) * 24
hrsold = Math.floor(e_hrsold)
e_minsold = (e_hrsold - hrsold) * 60
minsold = Math.floor((e_hrsold - hrsold) * 60)
seconds = Math.floor((e_minsold - minsold) * 60)
span_dt_dt.innerHTML = daysold + '天' + hrsold + '小时' + minsold + '分' + seconds + '秒'
}
show_date_time()
</script>
- 上面的背景显示就不再赘述,既可以通过
<background>标签直接设置背景图片,也可以通过创建 屏幕比例百分之一百的 Canvas画板,绘制背景颜色 - 最后比较关键的一点就是文字的动效是怎样绘制出来的?请先看下面的代码,可以看出这是创建了一个js对象,然后初始化的时候将需要展示的文字传入进去,并且以画板的形式进行初始化
var S = {
init: function () {
S.Drawing.init('.canvas')
document.body.classList.add('body--ready')
// 用|分割
S.UI.simulate('!星光闪耀!|!爱必永恒!|#countdown 3|#time|七夕快乐!!')
S.Drawing.loop(function () {
S.Shape.render()
})
},
}
-最关键的绘图函数就在这里了,我们需要一种方法来在指定时间内执行我们的绘制图形函数,这里通过调用windows的库方法window.setTimeout( ), 它能在指定时间内调用指定的函数。接下来就是字符串的切割与拼装,如何用无规则散点的形式在指定的时间内随机组合成每一个文字
S.Drawing = (function () {
var canvas,
context,
renderFn,
requestFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60)
}
return {
init: function (el) {
canvas = document.querySelector(el)
context = canvas.getContext('2d')
this.adjustCanvas()
window.addEventListener('resize', function (e) {
S.Drawing.adjustCanvas()
})
},
loop: function (fn) {
renderFn = !renderFn ? fn : renderFn
this.clearFrame()
renderFn()
requestFrame.call(window, this.loop.bind(this))
},
adjustCanvas: function () {
canvas.width = window.innerWidth - 100
canvas.height = window.innerHeight - 30
},
clearFrame: function () {
context.clearRect(0, 0, canvas.width, canvas.height)
},
getArea: function () {
return {
w: canvas.width, h: canvas.height }
},
drawCircle: function (p, c) {
context.fillStyle = c.render()
context.beginPath()
context.arc(p.x, p.y, p.z, 0, 2 * Math.PI, true)
context.closePath()
context.fill()
},
}
})()
写在最后:
路漫漫其修远兮,吾将上下而求索!伙伴们,再见!
边栏推荐
猜你喜欢

58:第五章:开发admin管理服务:11:开发【管理员人脸登录,接口】;(未实测)(使用了阿里AI人脸识别)(演示了,使用RestTemplate实现接口调用接口;)

内网穿透 lanproxy部署

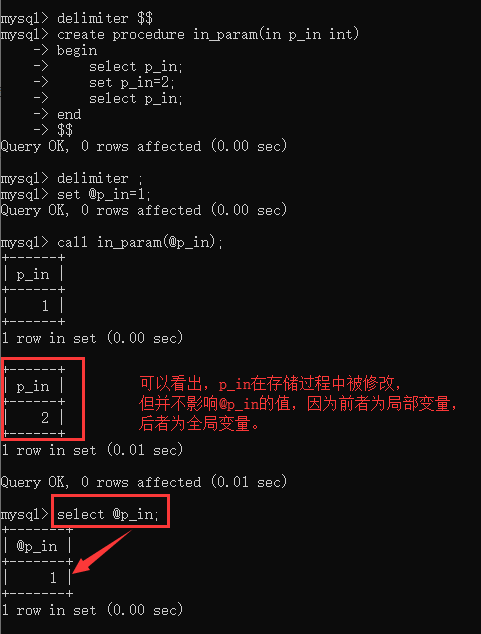
MySQL开发技巧——存储过程

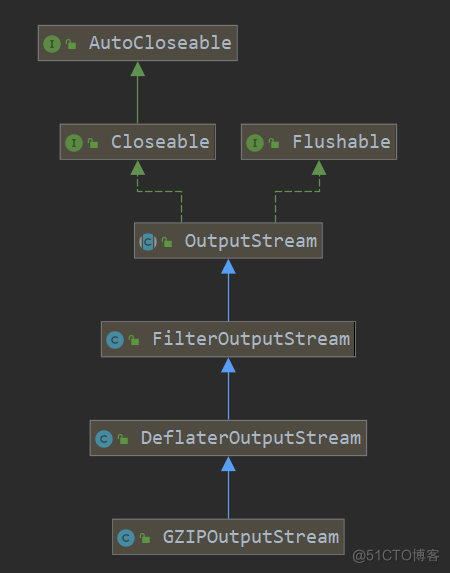
Source code analysis of GZIPOutputStream class

Mobile Zero of Likou Brush Questions

30天刷题计划(五)

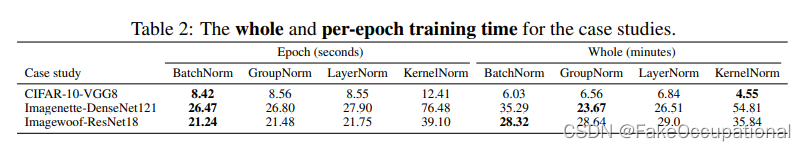
BN BatchNorm + BatchNorm的替代新方法KNConvNets

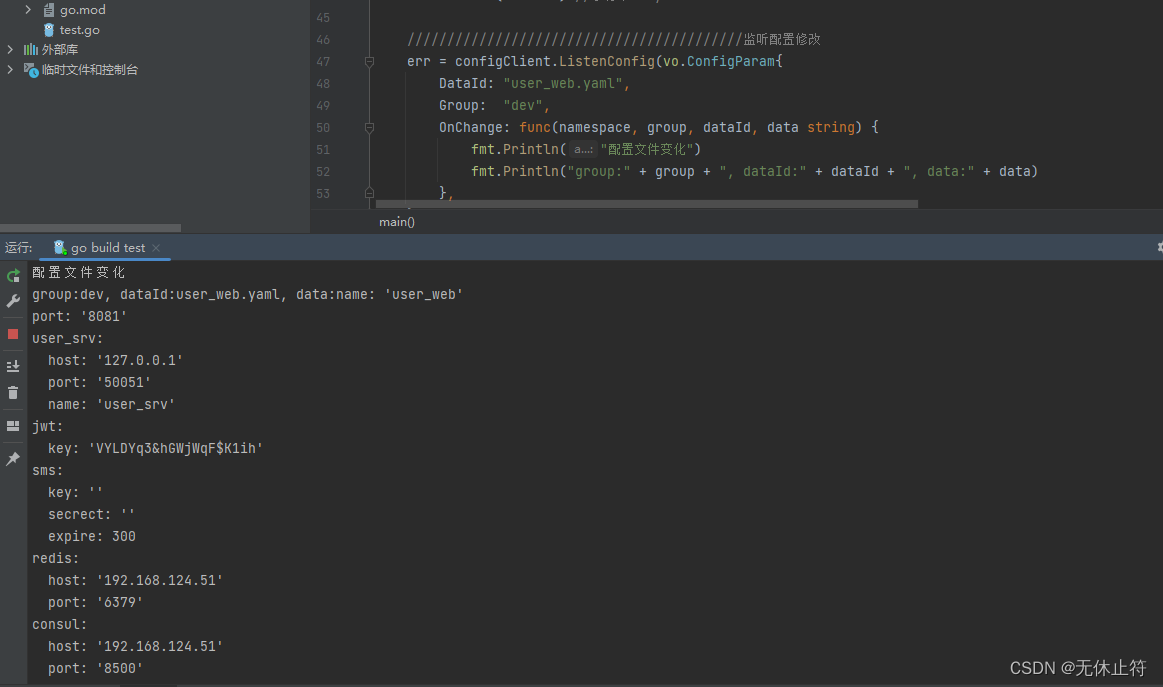
18、分布式配置中心nacos
![57: Chapter 5: Develop admin management services: 10: Develop [get files from MongoDB's GridFS, interface]; (from GridFS, get the SOP of files) (Do not use MongoDB's service, you can exclude its autom](/img/e1/2fa8dcc9c246bbbc2494326a83cda1.png)
57: Chapter 5: Develop admin management services: 10: Develop [get files from MongoDB's GridFS, interface]; (from GridFS, get the SOP of files) (Do not use MongoDB's service, you can exclude its autom

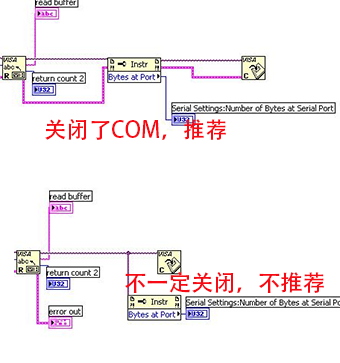
LabVIEW 使用VISA Close真的关闭COM口了吗
随机推荐
In the background of the GBase 8c database, what command is used to perform the master-slave switchover operation for the gtm and dn nodes?
驱动上下游高效协同,跨境B2B电商平台如何释放LED产业供应链核心价值?
18、分布式配置中心nacos
在全志V853开发板试编译QT测试
The solution to the vtk volume rendering code error (the code can run in vtk7, 8, 9), and the VTK dataset website
nacos安装与配置
PHP 安全最佳实践
Source code analysis of GZIPOutputStream class
经验共享|在线文档协作:企业文档处理的最佳选择
Screen: GFF, OGS, Oncell, Incell of full lamination process
文库网站建设源码分享
How PROE/Croe edits a completed sketch and brings it back to sketching state
【webrtc】sigslot : 继承has_slot 及相关流程和逻辑
SaaS管理系统的应用优势在哪里?如何高效提升食品制造业数智化发展水平?
常用命令备查
C#/VB.NET 从PDF中提取表格
Pytorch模型训练实用教程学习笔记:一、数据加载和transforms方法总结
Website construction process
17、负载均衡
mysql解压版简洁式本地配置方式
