当前位置:网站首页>el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
el-input can only input integers (including positive numbers, negative numbers, 0) or only integers (including positive numbers, negative numbers, 0) and decimals
2022-08-02 06:10:00 【m0_67393295】
el-input标签即使使用type=number或者v-model.number属性,可能也没有完全符合我们想要的结果,所以下面手动写正则表达式
<el-input v-model="height" placeholder="请输入" @input="handleEdit" />
el-input 只能输入正整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^d]/g, ""); // 只能输入数字
value = value.replace(/^0+(d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入正整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/^(0+)|[^d]+/g,''); // 以0开头或者输入非数字,会被替换成空
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入负整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/^[1-9]/g, ""); // 不能以1-9开头
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23
value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似
value = value.replace(/^0+(d)/, "0"); // 第一位0开头,0后面为数字,则过滤掉,取0
value = value.replace(/(-d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入负整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/^d/g, ""); // 不能以数字开头
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23
value = value.replace(/(-)0+/g, "$1"); // 不能出现-0,-001,-0001类似
value = value.replace(/(-d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入整数(包括正整数、负整数、0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d]/g, ""); // 只能输入-和数字
value = value.replace(/-{2,}/g, "-"); // -只能保留一个
value = value.replace(/(d)-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23
value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似
value = value.replace(/^0+(d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字
value = value.replace(/(-?d{15})d*/, '$1') // 最多保留15位整数
this.height = value
}
el-input 只能输入正小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^d.]/g, '') // 只能输入数字和.
value = value.replace(/^./g, '') //第一个字符不能是.
value = value.replace(/.{2,}/g, '.') // 不能连续输入.
value = value.replace(/(.d+)./g, '$1') // .后面不能再输入.
value = value.replace(/^0+(d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input 只能输入负小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, ""); // 只能输入-和数字和.
value = value.replace(/^[^-0]/g, ""); // 只能-和0开头
value = value.replace(/-{2,}/g, "-"); // 不能连续输入-
value = value.replace(/(-)./g, "$1"); // -后面不能输入.
value = value.replace(/.{2,}/g, "."); // 不能连续输入.
value = value.replace(/(.d+)./g, "$1"); // .后面不能再输入.
value = value.replace(/(d+|.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/^0+(d|.)/, "0"); // 第一位0开头,0后面为数字或者.,则过滤掉,取0
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input 只能输入负小数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, ""); // 只能输入-和数字和.
value = value.replace(/^[^-]/g, ""); // 只能-开头
value = value.replace(/-{2,}/g, "-"); // 不能连续输入-
value = value.replace(/(-)./g, "$1"); // -后面不能输入.
value = value.replace(/.{2,}/g, "."); // 不能连续输入.
value = value.replace(/(.d+)./g, "$1"); // .后面不能再输入.
value = value.replace(/(d+|.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height = value
}
el-input 输入整数(包括正数、负数、0)和小数,保留15位整数和2位小数
// 在 Input 值改变时触发
handleEdit(e) {
let value = e.replace(/[^-d.]/g, '') // 只能输入.和-和数字
value = value.replace(/^./g, '') //第一个字符不能是.
value = value.replace(/.{2,}/g, '.') // 不能连续输入.
value = value.replace(/(.d+)./g, '$1') // .后面不能再输入.
value = value.replace(/(-)./g, '$1') // -后面不能输入.
value = value.replace(/-{2,}/g, '-') // -只能保留一个
value = value.replace(/(d+|.)-/g, '$1') // 数字和.后面不能接-,不能出现类似11-, 12.-
value = value.replace(/-(0){2,}/g, "$1") // 不能出现-00,-001,-0001类似
value = value.replace(/(-)0+(d+)/g, '$1$2') // 不能出现-01,-02类似
value = value.replace(/^0+(d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字
value = value.replace(/(d{15})d*/, '$1') // 最多保留15位整数
value = value.replace(/(.d{2})d*/, '$1')// 最多保留2位小数
this.height= value
}
$1表示匹配第一个括号里的内容,$2表示匹配第二个括号的内容,比如
value = value.replace(/(-)./g, '$1') // 输入框输入-.就会替换成-
value = value.replace(/(-)(0{2,})/g, '$1$2') // 输入-00,-000,就会替换成-0
写得有点复杂,没办法,刚上手的正则表达式.如果配合el-input标签的type=number或者v-model.number属性,正则表达式部分也许不用写这么多而且复杂.有更简洁的方法请评论区留言
附上:
正则表达式 学习网址1
正则表达式 学习网址2
正则表达式在线测试网址
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢

CAN光端机解决泰和安TX3016C消防主机长距离联网问题 实现CAN与光纤之间的双向数据智能转换

12 reasons for MySQL slow query

100 latest software testing interview questions in 2022, summary of common interview questions and answers

UE4 利用Mixamo自动绑骨并导入虚幻4

力扣 2127. 参加会议的最多员工数 拓扑剪枝与2360补充

AMQP协议详解

【HCIE】NO.30 OSPFv3的基本配置

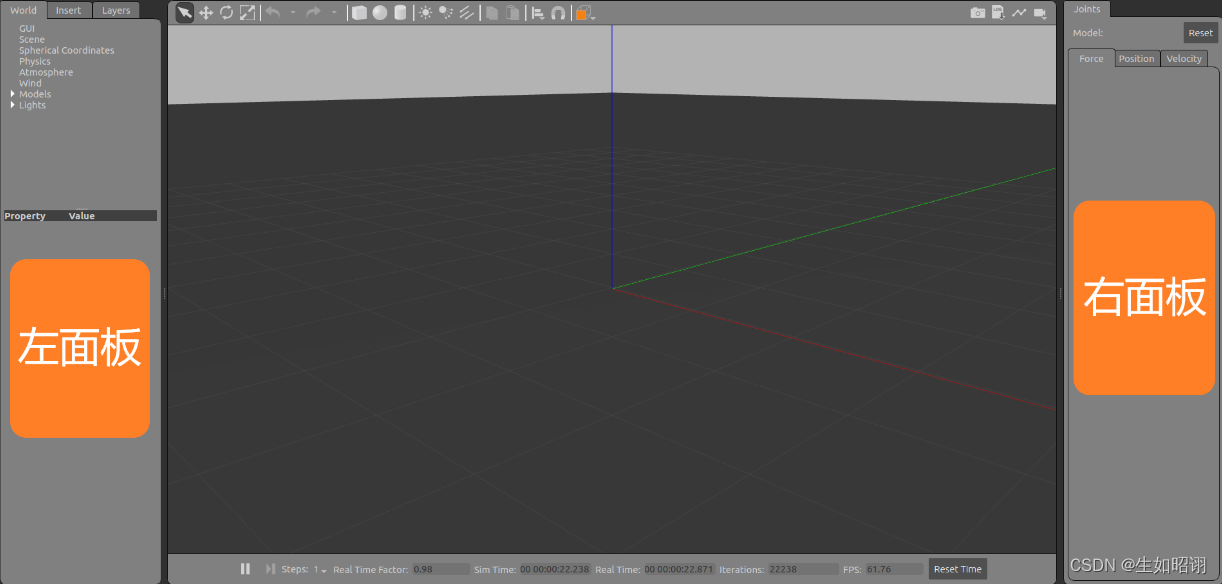
【Gazebo入门教程】第一讲 Gazebo的安装、UI界面、SDF文件介绍

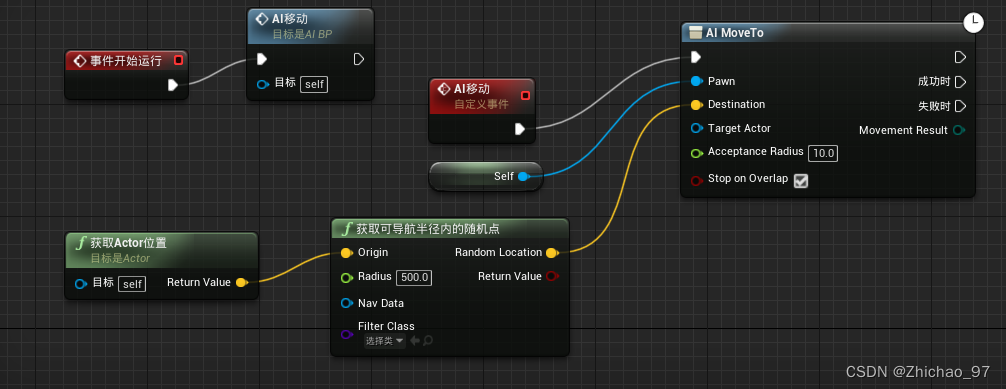
UE4 蓝图实现AI随机移动

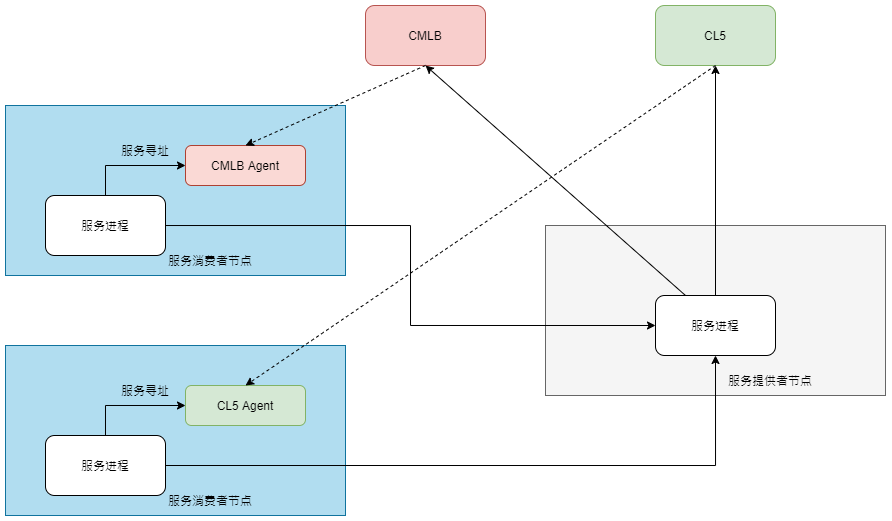
腾讯注册中心演进及性能优化实践
随机推荐
认识CAN光纤转换器的光纤接口和配套光纤线缆
apifox介绍及使用(1)。
07-传统的生产者消费者问题、防止虚假唤醒
MySQL 多表关联一对多查询实现取最新一条数据
【热题】LeetCode 热题 HOT 100分类+题解
Towhee 每周模型
HSCTF2022-re题解
【Gazebo入门教程】第一讲 Gazebo的安装、UI界面、SDF文件介绍
canvas 像素操作(图片像素操作)
Android studio连接MySQL并完成简单的登录注册功能
UE4 利用Mixamo自动绑骨并导入虚幻4
面试测试工程师一般会问什么?测试主管告诉你
pg数据库报错问题,有懂的吗
Google 安装印象笔记剪藏插件
Matlab学习第二天
安全测试常见问题
[网鼎杯 2020 青龙组]singal
UE4 AI行为树实现随机和跟随移动
navicat新建数据库
简道云-灵活易用的应用搭建平台