当前位置:网站首页>SSM integration - joint debugging of front and rear protocols (list function, add function, add function status processing, modify function, delete function)
SSM integration - joint debugging of front and rear protocols (list function, add function, add function status processing, modify function, delete function)
2022-07-03 18:50:00 【Xia Zhi 121】
Catalog
3、 ... and 、 Add function status processing
One 、 List function
SpringMVC Set to block all paths , It also intercepts the request of the page , If you visit the page , I can't find , can't make a good living SpringMVC, So we need to add a new configuration class , Release resources .
SpringMvcSupport Configuration class
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
@Configuration
public class SpringMvcSupport extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/pages/**").addResourceLocations("/pages/");
registry.addResourceHandler("/css/**").addResourceLocations("/css/");
registry.addResourceHandler("/js/**").addResourceLocations("/js/");
registry.addResourceHandler("/plugins/**").addResourceLocations("/plugins/");
}
}After writing the configuration , Must let SpringMVC Load on , stay @ComponentScan Loading .
@Configuration
@ComponentScan({"com.itheima.controller","com.itheima.config"})
@EnableWebMvc
public class SpringMvcConfig {
}send out ajax request , Get the return value , Let the current data model load the data transferred from the background
books.html
// list
getAll() {
// send out ajax request
axios.get("/books").then((res)=>{
this.dataList = res.data.data;
});
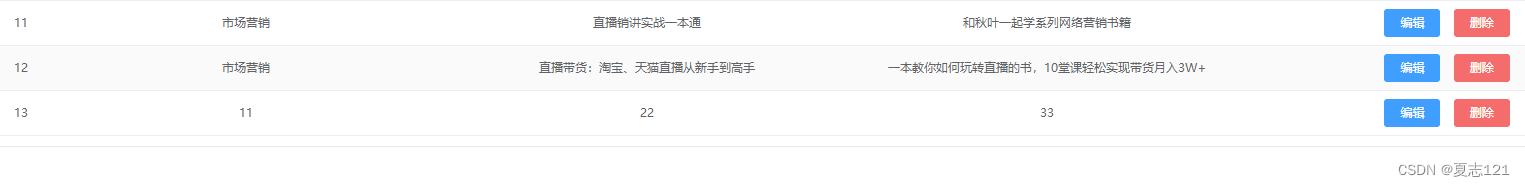
},Page list display effect

Two 、 Add functionality
Pop up add window function
// Pop up add window
handleCreate() {
this.dialogFormVisible = true;
this.resetForm();
},Add functionality
// add to
handleAdd () {
// send out ajax request
axios.post("/books",this.formData).then((res)=>{
// If the operation is successful , Close the bomb layer , Display the data
this.dialogFormVisible = false;
this.getAll();
});
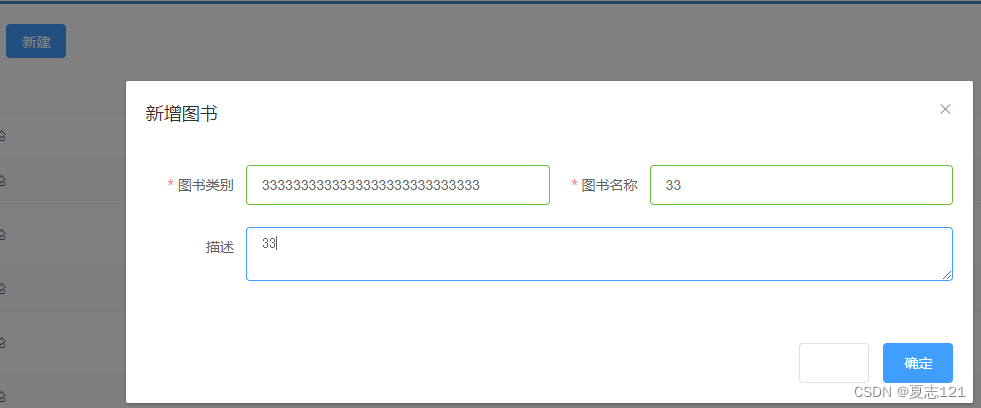
},Add functional effects

Effect after adding successfully
3、 ... and 、 Add function status processing
Add function status processing to , If there is any abnormality, the status will be displayed , No abnormal success .
// add to
handleAdd () {
// send out ajax request
axios.post("/books",this.formData).then((res)=>{
console.log(res.data);
// If the operation is successful , Close the bomb layer , Display the data
if(res.data.code == 20011){
this.dialogFormVisible = false;
this.$message.success(" Add success ");
}else if(res.data.code == 20010){
this.$message.error(" Add failure ");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
},Add successful effect

stay BookServiceImpl The number of affected rows added to is greater than 0, The number of rows affected is greater than 0 It's true , be equal to 0 For false
public boolean save(Book book) {
return bookDao.save(book) > 0;
}
public boolean update(Book book) {
return bookDao.update(book) > 0;
}
public boolean delete(Integer id) {
return bookDao.delete(id) > 0;
}When adding, the input is greater than the maximum length of the field required by the data table 20, Can get the effect of failure


Because of the two-way binding , So it will echo , Reset the form , Add a function to call in the pop-up .
// Reset form
resetForm() {
this.formData = {};
},Four 、 Modify the function
The edit window pops up , according to id Inquire about , Show the bomb layer , Load data .
// The edit window pops up
handleUpdate(row) {
// Query data , according to id Inquire about
axios.get("/books/"+row.id).then((res)=>{
if(res.data.code == 20041){
// Display bomb layer , Load data
this.formData = res.data.data;
this.dialogFormVisible4Edit = true;
}else{
this.$message.error(res.data.msg);
}
});
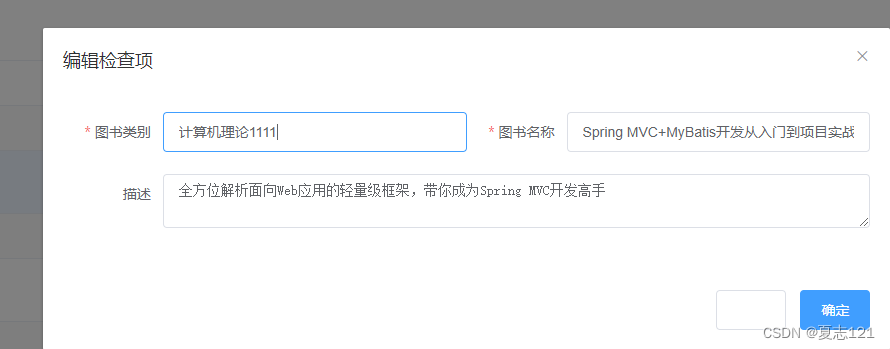
},Edit window effect

Editing function is similar to adding function , modify put Request and modify the corresponding status code and corresponding prompt information .
// edit
handleEdit() {
// send out ajax request
axios.put("/books",this.formData).then((res)=>{
// If the operation is successful , Close the bomb layer , Display the data
if(res.data.code == 20031){
this.dialogFormVisible4Edit = false;
this.$message.success(" Modification successful ");
}else if(res.data.code == 20030){
this.$message.error(" Modification failed ");
}else{
this.$message.error(res.data.msg);
}
}).finally(()=>{
this.getAll();
});
},Successfully modified function effect


Failed to modify the function effect


5、 ... and 、 Delete function
Pop up the prompt box , Prompt operation , according to id To delete , You can also cancel the deletion prompt .
// Delete
handleDelete(row) {
//1. Pop up the prompt box
this.$confirm(" This operation permanently deletes the current data , Whether or not to continue ?"," Tips ",{
type:'info'
}).then(()=>{
//2. Do delete business
axios.delete("/books/"+row.id).then((res)=>{
if(res.data.code == 20021){
this.$message.success(" Delete successful ");
}else{
this.$message.error(" Delete failed ");
}
}).finally(()=>{
this.getAll();
});
}).catch(()=>{
//3. Cancel deletion
this.$message.info(" Cancel the delete operation ");
});
}Delete the prompt box effect

Delete successful effect

Delete the cancellation effect

边栏推荐
- Reappearance of ASPP (atlas spatial pyramid pooling) code
- leetcode:11. 盛最多水的容器【双指针 + 贪心 + 去除最短板】
- Install apache+php+mysql+phpmyadmin xampp and its error resolution
- 2022-2028 global sepsis treatment drug industry research and trend analysis report
- Opencv learning notes (continuously updated)
- [combinatorics] exponential generating function (example 2 of solving multiple set permutation with exponential generating function)
- Raft 日志复制
- How about the Moco model?
- SQL custom collation
- Failed to start component [StandardEngine[Catalina]. StandardHost[localhost]. StandardContext
猜你喜欢

Opencv learning notes (continuously updated)
![235. The nearest common ancestor of the binary search tree [LCA template + same search path]](/img/f5/f2d244e7f19e9ddeebf070a1d06dce.png)
235. The nearest common ancestor of the binary search tree [LCA template + same search path]

235. 二叉搜索樹的最近公共祖先【lca模板 + 找路徑相同】

2022-2028 global aircraft head up display (HUD) industry research and trend analysis report

22.2.14 -- station B login with code -for circular list form - 'no attribute' - 'needs to be in path selenium screenshot deviation -crop clipping error -bytesio(), etc

虚拟机和开发板互Ping问题

Mysql45 lecture learning notes (II)
![[Yu Yue education] theoretical mechanics reference materials of Shanghai Jiaotong University](/img/52/b97c618a8f2eb29ad0ccca221bb5c1.jpg)
[Yu Yue education] theoretical mechanics reference materials of Shanghai Jiaotong University
![[Godot] add menu button](/img/44/ef1e6ac25bcbc8cc3ecc00c52f8ee2.jpg)
[Godot] add menu button

Implementation of cqrs architecture mode under Kratos microservice framework
随机推荐
我眼中真正优秀的CTO长啥样
知其然,而知其所以然,JS 对象创建与继承【汇总梳理】
SSH 远程执行命令简介
Common PostgreSQL commands
204. Count prime
硬盘监控和分析工具:Smartctl
Okaleido, a multimedia NFT aggregation platform, is about to go online, and a new NFT era may come
Which do MySQL and Oracle learn?
Multifunctional web file manager filestash
C enum contains value - C enum contains value
VLAN experiment
Unity2018 to wechat games without pictures
my. INI file not found
Record: MySQL changes the time zone
Zero length array
199. Right view of binary tree - breadth search
Kratos微服务框架下实现CQRS架构模式
Torch learning notes (5) -- autograd
[leetcode周赛]第300场——6110. 网格图中递增路径的数目-较难
041. (2.10) talk about manpower outsourcing