当前位置:网站首页>箭头函数及其this的指向
箭头函数及其this的指向
2022-08-02 03:35:00 【呦呦鹿鸣[email protected]】
目录
4、 call()、apply()、bind()调用时的 this
一、箭头函数
ES6中引入了箭头函数。箭头函数允许我们编写更短的函数。
//之前普通函数 hello = function() { return "Hello World!"; }//使用箭头函数之后
hello = () => { return "Hello World!"; }
1、 基础语法
语法:() =>{} // ():函数 =>:必须的语法,指向代码块 {}:代码块
原js写法
function sum(a,b){
return a+b;
}
console.log(sum(1,2)); //3
现es6写法
const sum=(a,b)=>{
return a+b;
}
let res=sum(1,2);
console.log(res); //32、箭头函数简写
代码块只有一句话,省略 { } 和 return
const sum = (a,b)=> a+b;
let res = sum(1,2);
console.log(res); //3
只有一个参数时,小括号 ( ) 可省略
const sum=a=>a+3;
let res=sum(1);
console.log(res); //4
const sum=a=>{
return a+3;
}
let res=sum(1);
console.log(res); //4
二、箭头函数的 this
1、全局函数下的 this
普通函数 this 跟调用者有关
function global(){
console.log(this);//Window {window: Window, self: Window, document: document, name: "", location: Location, …}
}
global();
箭头函数的 this , this是静态 ,根据上下文的 this
const global=()=>{
console.log(this);//Window {window: Window, self: Window, document: document, name: "", location: Location, …}
}
global();
2、对象方法里面的 this
如果函数作为对象的方法调用,this指向的是这个上级对象,即调用方法的对象。
const Person={
realname:'张三',age:19,
say:function(){
console.log(this);//{realname: "张三", age: 19, say: ƒ}
}
}
Person.say();//Person实例
对象箭头函数的 this
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this。
箭头函数中的this指向是它所定义(声明)的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁。
const Person={
realname:'张三',age:19,
say:()=>{
console.log(this);//Window {window: Window, self: Window, document: document, name: "", location: Location, …}
}
}
Person.say();//window
3、构造函数的this
构造函数的 this 就是当前示例,指向新创建的对象本身
箭头函数的 this 一旦定义了就不允许改变
function Person(realname,age){
this.realname=realname;
this.age=age;
this.say=()=>{
console.log(this);
}
this.say1=function(){
console.log(this);
}
}
const P1=new Person('张三',19);
const P2=new Person('李四',20);
P1.say(); //Person {realname: "张三", age: 19, say: ƒ, say1: ƒ}
P2.say(); //Person {realname: "李四", age: 20, say: ƒ, say1: ƒ}
P1.say.call(P2);//Person {realname: "张三", age: 19, say: ƒ, say1: ƒ}
P1.say1.call(P2);//Person {realname: "李四", age: 20, say: ƒ, say1: ƒ}4、 call()、apply()、bind()调用时的 this
var name='小王',age=17;
var Obj={
name:'小猪',
ObjAge:this.age,
myfun:function(fn,t){
console.log(this.name+'年龄'+this.age,'来自'+fn+'去往'+t);
}
}
var db={
name:'白马',
age:20,
}
Obj.myfun.call(db,'成都','上海'); //白马年龄20 来自成都去往上海
Obj.myfun.apply(db,['成都','上海']); //白马年龄20 来自成都去往上海
Obj.myfun.bind(db,'成都','上海')(); //白马年龄20 来自成都去往上海
Obj.myfun.bind(db,['成都','上海'])(); //白马年龄20 来自成都,上海去往undefined三者都可以改变 this 的指向对象
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,'成都', ... ,'string' )。
apply 的所有参数都必须放在一个数组里面传进去 obj.myFun.apply(db,['成都', ..., 'string' ])。
bind 除了返回是函数以外,它 的参数和 call 一样。
当然,三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等
版权声明
本文为[呦呦鹿鸣[email protected]]所创,转载请带上原文链接,感谢
https://blog.csdn.net/qq_53841687/article/details/125770647
边栏推荐
猜你喜欢

谷粒商城10——搜索、商品详情、异步编排

【LeetCode】Sum

QObject: Cannot create children for a parent that is in a different thread.

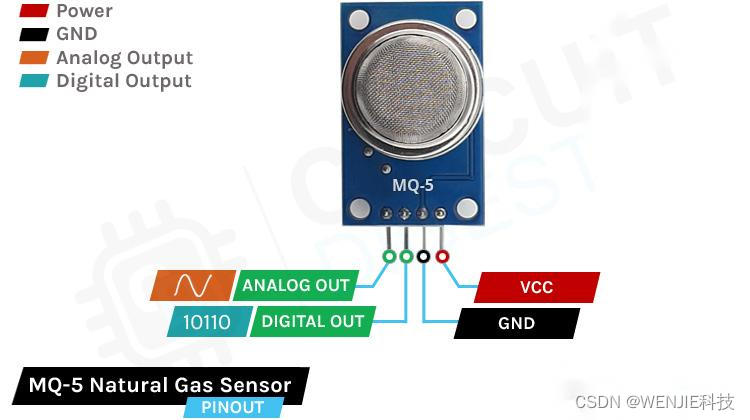
MQ-5 combustible gas sensor interface with Arduino

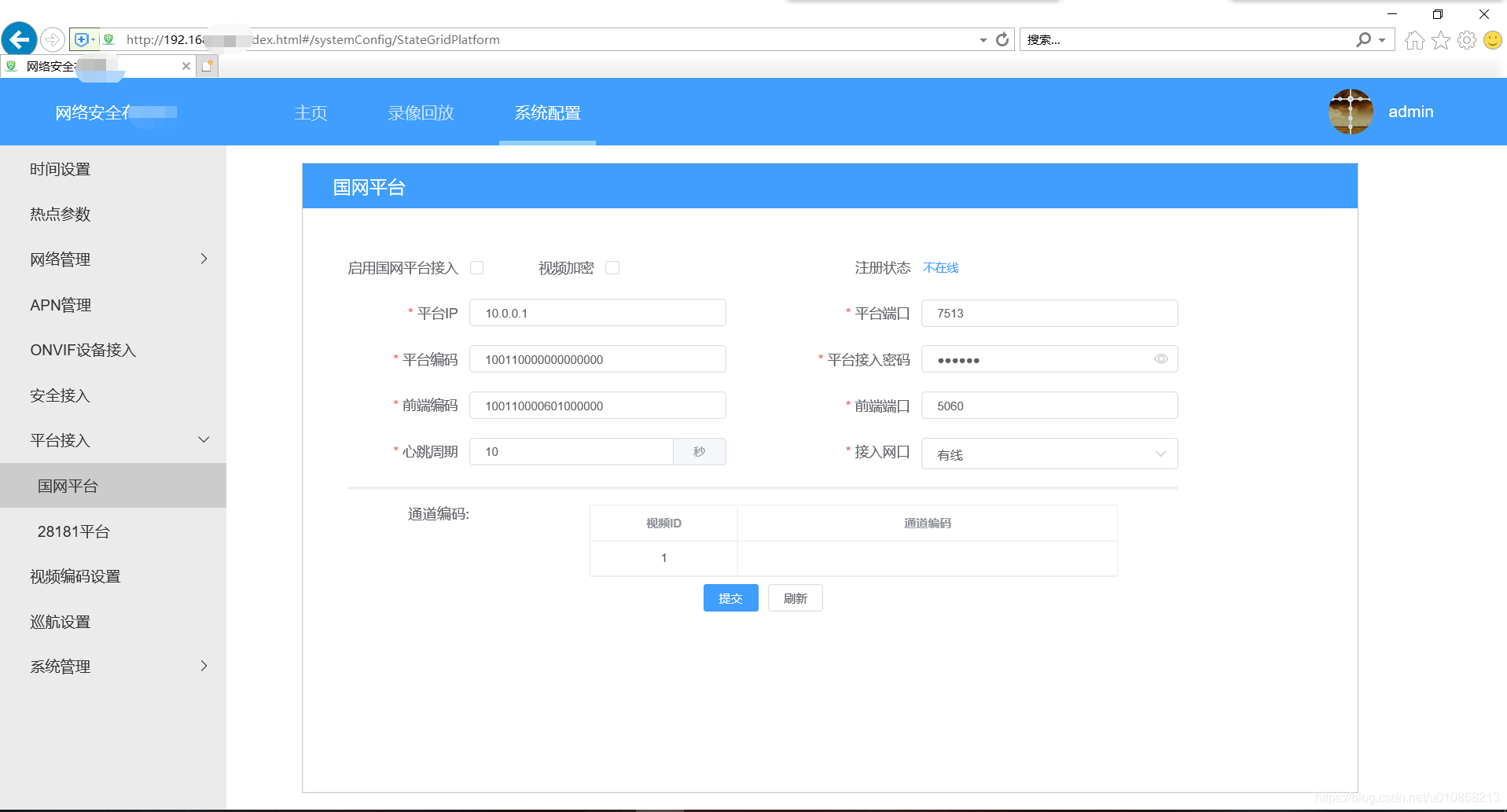
双网络安全nvr/布控球,可双向同时接入国网B接口视频监控平台和国标28181平台

Class ‘PHPWord_Writer_Word2003‘ not found

滑动窗口方法

Process (below): process control, termination, waiting, replacement

腾讯云+keepalived搭建云服务器主备实践

如何将 DevSecOps 引入企业?
随机推荐
【LeetCode】Merge
Process (in): process state, process address space
防抖和节流(实例讲解)
PHP实现阿里云HMAC-SHA1签名方法封装
学习(二):单例模板
shell中常用的基础命令
Altium Designer Basics
全加器高进位和低进位的理解
g++编译添加头文件路径,设置库路径,包路径,找文件
QT+OPENCV+FFTW内存问题
剑指Offer 35.复杂链表的复制
unity学习(一):自动化创建模板脚本
onvif/rtsp转gb28181协议,无缝对接国标平台
The slave I/O thread stops because master and slave have equal MySQL server ids
心余力绌:企业面临的软件供应链安全困境
剑指Offer 32.Ⅲ从上到下打印二叉树
【Connect the heart rate sensor to Arduino to read the heart rate data】
网络安全nvr,用于对接电网B接口(国网B接口)视频监控系统B接口
两端是圆角的进度条微信对接笔记
408-Binary tree-preorder inorder postorder level traversal