当前位置:网站首页>Qt | 鼠标事件和滚轮事件 QMouseEvent、QWheelEvent
Qt | 鼠标事件和滚轮事件 QMouseEvent、QWheelEvent
2022-08-02 14:41:00 【华为云】
前言:
程序中经常用到鼠标事件,根据不同的鼠标事件实现不同的功能。在 Qt 中,QMouseEvent 类表示鼠标事件。通常通过重定义部件的鼠标事件处理函数的方式来进行一些自定义的操作。QWheelEvent 类来表示鼠标滚轮事件,主要用来获取滚轮滚动的方向和距离。
鼠标事件:
我们通常使用的鼠标事件有:
void mousePressEvent(QMouseEvent *event); //鼠标按键按下
void mouseReleaseEvent(QMouseEvent *event); //鼠标按键抬起
void mouseDoubleClickedEvent(QMouseEvent *event); //鼠标按键双击
void mouseMouveEvent(QMouseEvent *event); //鼠标移动
void wheelEvent(QWheelEvent *event); //鼠标滚轮滚动
在 QWidget 中的定义如图:
鼠标移动事件:
鼠标的移动事件 mouseMouveEvent()默认是在鼠标按键按下时移动鼠标的时候才会产生;
如果不想按下鼠标也可以获取到鼠标移动事件的话,就需要在构造函数中添加:
setMouseTracking(true);//设置鼠标跟踪
设置鼠标形状:
1.设置鼠标为系统提供的形状:
QCursor cursor;
cursor.setShape(Qt::OpenHandCursor);//小手掌形状
setCursor(cursor);
//或者使用:QApplication::setOverriedCursor(cursor);//使鼠标指针暂时改变形状
Qt 中提供了常用的鼠标指针的形状,可以在帮助中通过 Qt::CursorShape 关键字查看。
2.设置鼠标为自定义形状:
QCursor cursor("./image/logo.png");
setCursor(cursor);
//或者使用:QApplication::setOverrideCursor(cursor);//使鼠标指针暂时改变形状
如果使用了 QApplication::setOverriedCursor(cursor);来暂时改变鼠标指针的形状,那么就需要在恢复鼠标形状时使用 QApplication::restoreOverrideCursor();
Q_UNUSED():
如果在函数中没有用到函数传进来的参数的话,比如说在 void mousePressEvent(QMouseEvent *event)函数体中,我们没有使用到 event 这个参数,这样在编译程序的时候会出现警告,但是这不会影响程序的编译运行,如果不想出现这样的警告信息,就可以在函数内第一句加上 Q_UNUSED(xxx);xxx 表示不使用的参数。这样就不会出现警告了。
滚轮事件:
QWheelEvent()类的 delta()函数返回了滚轮移动的距离。
每当滚轮转动一下,默认是 15 度,这时调用 QWheelEvent()::delta()返回的值就是 15*8=120。
转动方向为向外,返回正值;转动方向为向内,返回负值。所以可以通过这个函数的返回值的正负来判断滚轮的方向。
实现鼠标拖动窗口移动:
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button() == Qt::LeftButton) // 鼠标左键
{
m_isMouseLeftDown = true;
m_dragPos = event->globalPos() - pos(); //获取指针位置和窗口位置的差值
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons() & Qt::LeftButton)//见注:
{
move(event->globalPos() - m_dragPos);
event->accept(); //事件处理函数“接收”了这个事件,不要再向父部件传递;
}
}
注:
因为鼠标移动时会检测所有按下的按键,而这时使用 QMouseEvent 的 button()函数无法获取是哪个按键按下,只能使用 buttons()函数,所以要用 buttons()和 Qt::LeftButton 进行按位与运算来判断是否是鼠标左键按下。
实现滚轮放大或缩小编辑器中的内容:
void Widget::wheelEvent(QWheelEvent *event)
{
if(event->delta() > 0)
{
ui->textEdit->zoomIn();//放大
}
else
{
ui->textEdit->zoomOut();//缩小
}
}
边栏推荐
- 马甲包接入过程记录
- 2022-07-20 第六小组 瞒春 学习笔记
- 第四章-4.1-最大子数组问题
- 2022-07-29 第六小组 瞒春 学习笔记
- Redis最新6.27安装配置笔记及安装和常用命令快速上手复习指南
- this beta version of Typora is expired, please download and install a newer version.Typora的保姆级最新解决方法
- 2022 Low Voltage Electrician Exam Questions and Online Mock Exam
- 2022年安全员-A证考试试题及模拟考试
- IPtables and binlog
- 【 Leetcode string, the string transform/hexadecimal conversion 】 HJ1. The length of the string last word HJ2. Calculation of a certain number of characters appear HJ30. String merging processing
猜你喜欢

this beta version of Typora is expired, please download and install a newer version.Typora的保姆级最新解决方法

基于ip的证书

2022-0801 第六小组 瞒春 学习笔记

使用 docker 搭建 redis-cluster 集群

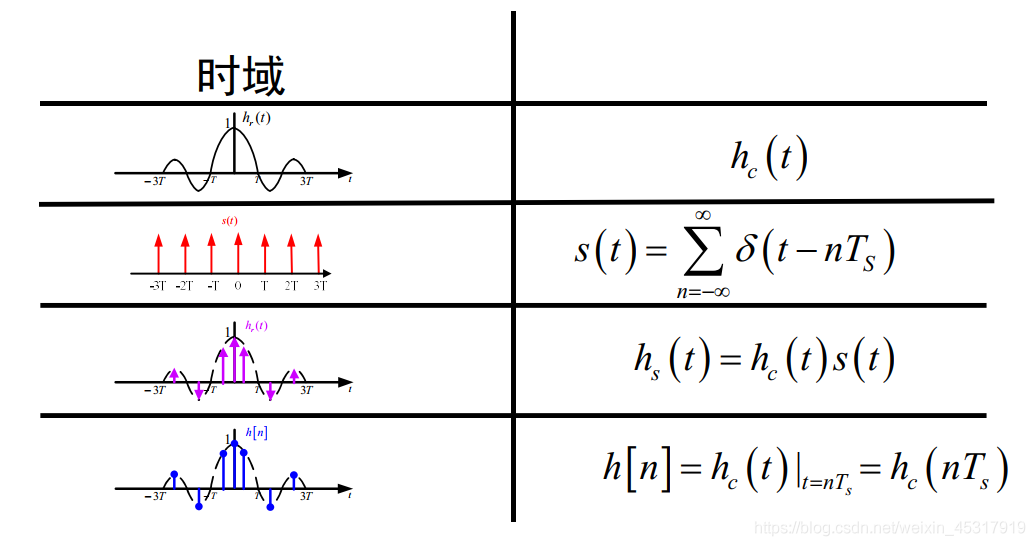
Impulse response invariant method and bilinear transformation method for IIR filter design

软件代码签名证书怎么申请

2022-07-25 第六小组 瞒春 学习笔记

基于mobileNet实现狗的品种分类(迁移学习)

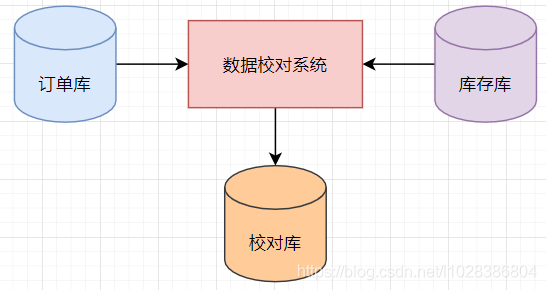
看我如何用多线程,帮助运营小姐姐解决数据校对系统变慢!

MySQL 视图(详解)
随机推荐
mysql 自动添加创建时间、更新时间
【学习笔记之菜Dog学C】自定义类型详解(结构体+枚举+联合)
leetcode 504. Base 7 七进制数 (简单)
软件代码签名证书怎么申请
2022-07-19 第五小组 瞒春 学习笔记
PAT tree DP (memory search) class a, 1079, 1090, 1106
高并发 MySQL 性能优化指南,自取
2022-07-29 第六小组 瞒春 学习笔记
How to check the WeChat applet server domain name and modify it
《数字经济全景白皮书》银行业智能风控科技应用专题分析 发布
Traverse Heap PAT Class A 1155 Heap Path
李开复花上千万投的缝纫机器人,团队出自大疆
PAT甲级 1137 期终成绩
两分钟录音就可秒变语言通!火山语音音色复刻技术如何修炼而成?
PAT甲级 1143 最低公共祖先
【Leetcode字符串--字符串变换/进制的转换】HJ1.字符串最后一个单词的长度 HJ2.计算某字符出现次数 HJ30.字符串合并处理
A status code, and access baidu process
状态码以及访问百度过程
兆骑科创双创服务平台,创业赛事活动,投融资对接平台
Redis最新6.27安装配置笔记及安装和常用命令快速上手复习指南