当前位置:网站首页>钟表刻度线
钟表刻度线
2022-08-02 03:22:00 【cjx177187】
钟表
思路:
- 画一个圆
- 给圆上画上刻度线
- 将圆划分为60分,每份上画出线
- 利用if判断每五个将线条延长,当作小时的刻度
- 利用计时器画出时针,分针,秒针
<body>
<style>
#box {
border: 1px solid black;
}
</style>
<canvas id="box" width="600" height="600"></canvas>
<script>
var canvas = document.querySelector("#box")
var pen = canvas.getContext("2d")
var deg = Math.PI / 180
var x = 300
var y = 300
var r = 150
//钟表框
function construction() {
pen.beginPath()
pen.arc(y, x, r, 0 * deg, 360 * deg)
for (let i = 0; i < 60; i++) {
var x1 = r * Math.cos(6 * deg * i) + x
var y1 = r * Math.sin(6 * deg * i) + y
if (i % 5 == 0) {
a = 20
} else {
a = 10
}
var x2 = (r - a) * Math.cos(6 * deg * i) + x
var y2 = (r - a) * Math.sin(6 * deg * i) + y
pen.moveTo(x1, y1)
pen.lineTo(x2, y2)
}
pen.stroke()
}
//秒针
function seconds() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getSeconds()
var x3 = 130 * Math.cos(((6 * time) -90) * deg) + x
var y3 = 130 * Math.sin(((6 * time) -90) * deg) + y
pen.lineTo(x3, y3)
pen.stroke()
}
//时针
function hours() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getHours()
var x4 =60 * Math.cos(((120 * time)+90) * deg) + x
var y4 =60 * Math.sin(((120 * time)+90) * deg) + y
pen.lineTo(x4, y4)
pen.stroke()
}
//分针
function minutes() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getMinutes()
var x5 = 90 * Math.cos(((10 * time)-90) * deg) + x
var y5 = 90 * Math.sin(((10 * time)-90) * deg) + y
pen.lineTo(x5, y5)
pen.stroke()
}
//计时器运转秒针
setInterval(function () {
canvas.width = 600
seconds()
hours()
minutes()
construction()
}, 1000)
</script>
边栏推荐
- Mysql8创建用户以及赋权操作
- MySQL中JOIN的用法
- Cut out web icons through PS 2021
- 一个结构体 = 另一个结构体(同类型结构体之间可直接赋值操作)
- Deveco studio Hongmeng app access network detailed process (js)
- ImportError: libGL.so.1: cannot open shared object file: No such file or directory
- 磷脂-聚乙二醇-靶向新生血管靶向肽APRPG,DSPE-PEG-APRPG
- np.unique()函数
- STM32 map文件解析
- sh: 1: curl: not found
猜你喜欢

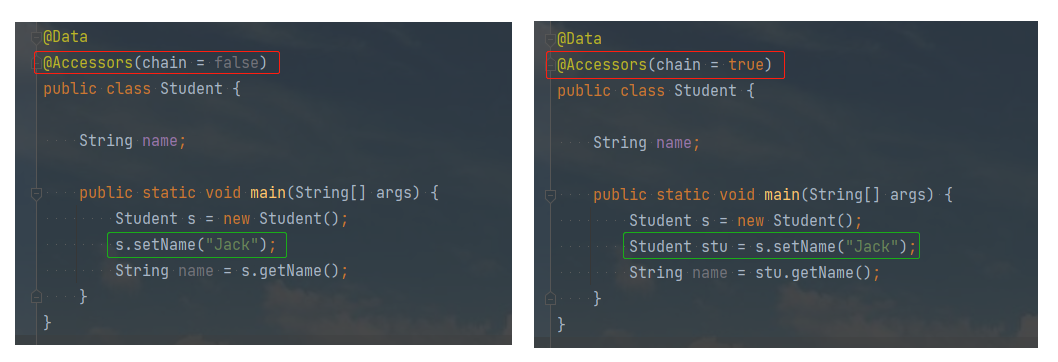
@Accessors 注解详解

MySQL中字符串比较大小(日期字符串比较问题)

PCL—point cloud data segmentation

MySQL分区表详解

Phospholipid-polyethylene glycol-azide, DSPE-PEG-Azide, DSPE-PEG-N3, MW: 5000

磷脂-聚乙二醇-酰肼,DSPE-PEG-Hydrazide,DSPE-PEG-HZ,MW:5000

DOM操作---放大镜案例

Deveco studio Hongmeng app access network detailed process (js)

Redis笔记进阶篇:万字长文-整理Redis,各种知识点,建议收藏

【装机】老毛桃的安装及使用
随机推荐
[Learning Records of Boxue Valley] Super summary, share with heart | Software Testing Interface Testing Basics
【 application 】 life many years of operations, what turned scored 12 k + annual bonus salary?
【装机】老毛桃的安装及使用
Debian 10 NTP 服务配置
【我的创作纪念日】 3周年
【深度学习】从LeNet-5识别手写数字入门深度学习
The difference between the knowledge question and answer session with the knowledge
mysql中json类型字段用法
Cut out web icons through PS 2021
3分钟带你了解微信小程序开发
网址URL
一个结构体 = 另一个结构体(同类型结构体之间可直接赋值操作)
SSM integration
mysql8.0安装教程与配置(最详细)操作简单
subprocess.CalledProcessError: Command 'pip install 'thop'' returned non-zero exit status 1.
IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
__dirname
A senior test engineer asked me these questions as soon as the interview came
科研试剂DMPE-PEG-Mal 二肉豆蔻酰磷脂酰乙醇胺-聚乙二醇-马来酰亚胺