当前位置:网站首页>入门文档08 条件插件
入门文档08 条件插件
2022-08-05 05:19:00 【dongsdh】
入门文档04 一个任务依赖另外一个任务时,需要按顺序执行_dongsdh的博客-CSDN博客
入门文档06 向流(stream)中添加文件_dongsdh的博客-CSDN博客
这是对以上两个内容做的优化
找到所有scss,css样式文件
条件判断,只把scss文件转换成css
然后再让他们一起合并,压缩,,,
一个任务就完成,得到最终想要的结果
const { src, dest, series, watch, parallel } = require("gulp");
const gulpif = require('gulp-if');
// //将scss转成css
const sass = require("gulp-sass")(require("sass"));
//合并
const concat = require('gulp-concat');
//压缩
const cssmin = require("gulp-cssmin")
function isScss(file) {
return file.extname === '.scss';
}
function clean(cb) {
console.log('清理');
cb()
}
function js(cb) {
console.log('处理js');
cb();
}
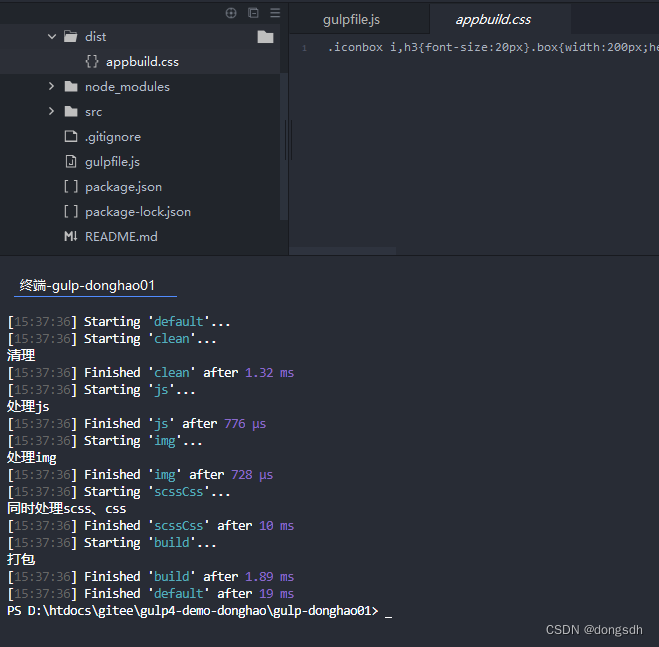
function scssCss(cb) {
console.log('同时处理scss、css');
src(['src/**/*.scss','src/**/*.css']) //找到所有scss,css样式文件
.pipe(gulpif(isScss, sass())) //只把scss文件转换成css
.pipe(concat('appbuild.css')) //合并css,必须取个合并后的文件名
.pipe(cssmin()) //压缩
.pipe(dest('./dist/'));
cb();
}
function img(cb) {
console.log('处理img');
cb();
}
function build(cb) {
console.log('打包');
cb();
}
exports.default = series(clean, js, img, scssCss, build);
边栏推荐
- D41_缓冲池
- 通过单总线调用ds18b20的问题
- Autoware--北科天绘rfans激光雷达使用相机&激光雷达联合标定文件验证点云图像融合效果
- 每日一题-最长回文子串-0714
- 【UiPath2022+C#】UiPath 练习-数据操作
- spark算子-repartition算子
- 栈的应用——力扣 20.有效的括号
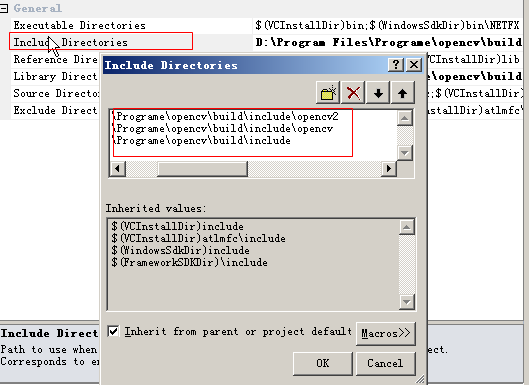
- OpenCV3.0 兼容VS2010与VS2013的问题
- 错误类型:reflection.ReflectionException: Could not set property ‘xxx‘ of ‘class ‘xxx‘ with value ‘xxx‘
- (C语言)strlen、strcpy、strcat、strcmp、strstr函数的模拟实现
猜你喜欢
随机推荐
如何用UE5渲染一个可爱的茶壶屋?
三、自动配置源码分析
1008 数组元素循环右移问题 (20 分)
(C语言)计算结构体大小——结构体内存对齐
MySQL主从复制—有手就能学会的MySQL集群搭建教程
每日一题-正则表达式匹配-0715
常用 crud 的思考和设计
【Day8】磁盘及磁盘的分区有关知识
C语言入门笔记 —— 函数(1)
虚幻引擎5都有哪些重要新功能?
腾讯云云函数SCF—入门须知
教你如何封装功能组件和页面组件
每日一题-最长有效括号-0724
framebuffer应用编程及文字显示(2)
每日一题-括号生成-0721
spark算子-map vs mapPartitions算子
LeetCode刷题之第1024题
【UiPath2022+C#】UiPath变量和参数
Autoware中安装Yolo3目标检测模块遇到的问题
leetCode刷题之第31题