当前位置:网站首页>如何用UE5渲染一个可爱的茶壶屋?
如何用UE5渲染一个可爱的茶壶屋?
2022-08-05 05:17:00 【xzljj】
Hello,今天给大家带来如何用UE5渲染一个可爱的茶壶屋?
1、介绍
今天分享一个可爱风茶壶屋制作思路。之所以选择在UE5中进行渲染,是因为他的渲染方便,后处理也可以提高初学者的使用效率。
2、参考
我喜欢《Journey》、《Gris》和《塞尔达传说:旷野之息》中的风格,找了些与其相关参考。

3、造型
首先,对场景中的资产进行了分析,按大小、比例、线条、材质、颜色、场景中的位置对它们进行了分解。下面以茶壶为例:

分析之后还是选择PBR流程进行制作即可。从核心资产茶壶开始,然后对花盆、信箱等小道具进行建模,这里就不过多赘述了。
对于石头、木门、小损坏的陶瓷等素材,我使用了 ZBrush 中的 Orb Pack(主要是 Flatten Edge、Cracks 进行雕刻),之后就是在maya里面拓扑,八猴里面烘焙。

4、纹理制作
除植被外,所有道具都在 Substance 3D Designer 和 Painter 中进行了纹理处理。

将苔藓少量添加到物体上,使自然与物体之间的衔接过渡更平滑、更自然。此外,在其它物体上面也是同理。

对于植被,我想要一种卡通化的手绘风格,以鲜花为例:
在 SpeedTree 中建模一个 basemesh
从 Megascans 下载不透明图(或自己绘制)
在 Substance 3D Designer 上根据不透明度和基础颜色贴图制作了其他 PBR 贴图

至于烟雾,这是我的做法:
在 ZBrush 中雕刻一个简单的气泡模型
在UE5中制作材质
使用 Niagara 系统,发射类型调整为“bubble-shaped”

5、构图
关于构图,三分法构图,场景看起来也更稳定。

在制作过程中经常镜像反转观察场景,会便于我们制作哦~
6、照明与渲染
想营造出太阳升起,光线淡淡照亮大地,有一点薄雾,云正在消散,有一点风的氛围,同时树叶从树上掉下来,也可以让场景更有活力。
通过植物的郁郁葱葱,使场景更有生机。为此,我为植被(草、树、灌木和花朵)添加了微风,并让它们与从树上掉下来的叶子保持一致。
最后,添加了一个 Post Process Volume,主要调整场景的色温、阴影即可。

本次分享就到这里啦~
边栏推荐
猜你喜欢
随机推荐
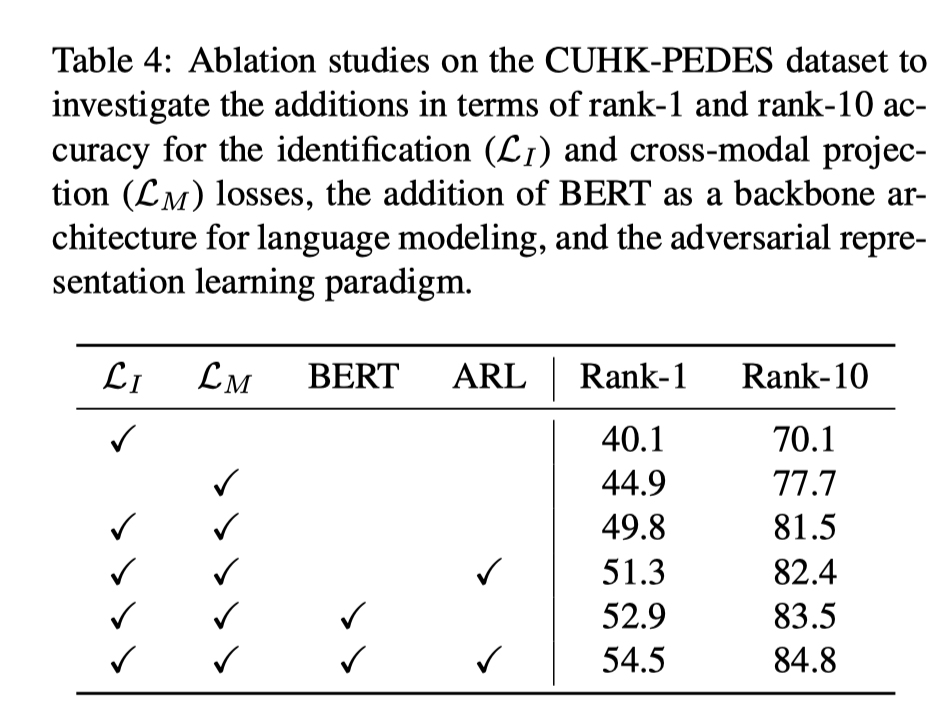
读论文- pix2pix
单片机按键开发库-支持连击、长按等操作
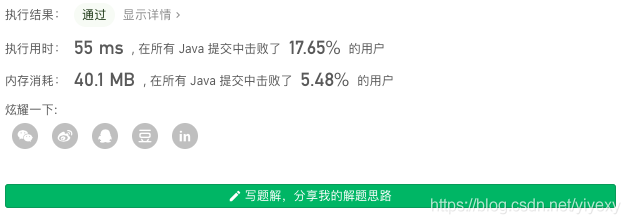
每日一题-二分法
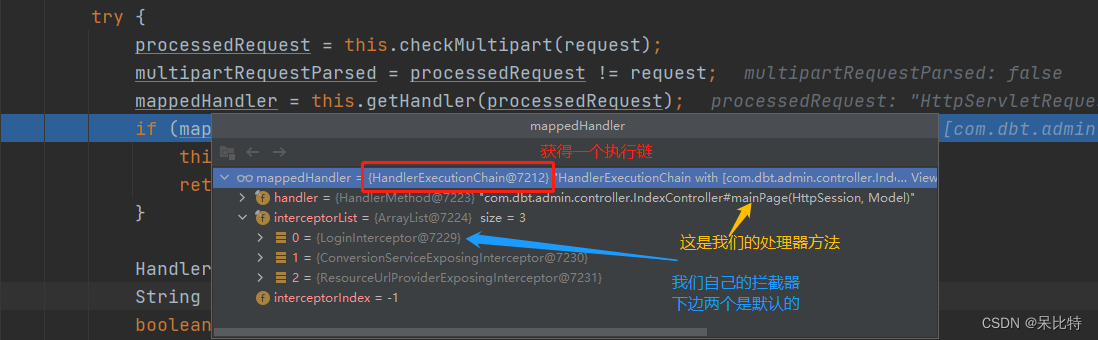
八、请求处理之自定义类型参数绑定原理
PID详解
LeetCode刷题之第61题
物联网-广域网技术之NB-IoT
LeetCode刷题之第24题
每日一题-括号生成-0721
七、请求处理——Map、Model类型参数处理原理
ACL 的一点心得
【22李宏毅机器学习】课程大纲概述
电子产品量产工具(4)-UI系统实现
【Promise高级用法】实现并行和串行API
framebuffer应用编程及文字显示(1)
深度学习系列(二)优化器 (Optimization)
电子产品量产工具(3)- 文字系统实现
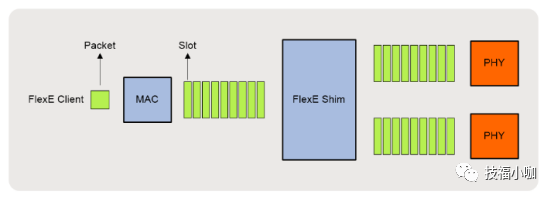
吞吐?带宽?傻傻分不清楚
读论文 - Unpaired Portrait Drawing Generation via Asymmetric Cycle Mapping
【论文阅读-表情捕捉】ExpNet: Landmark-Free, Deep, 3D Facial Expressions